續:HTML基礎語法學習筆記
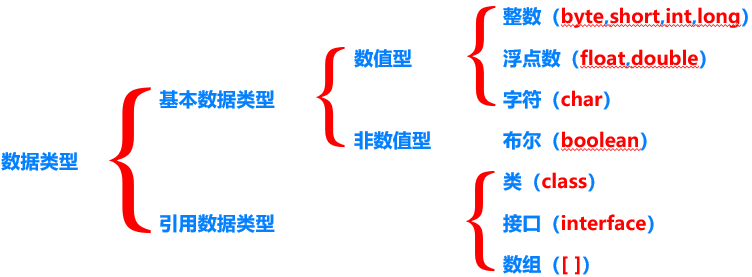
1.Css(層疊樣式表):擁有對網頁和模式樣式編輯的能力
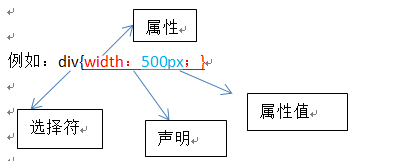
CSS語法說明:每個CSS樣式由兩個部分組成,即選擇符和聲明,聲明又稱屬性和屬性值。屬性必須在花括號中,屬性與屬性值用冒號連接。每條聲明用分號結束。
選擇符{屬性:屬性值}


1.1 css屬性:屬性是指定選擇符具有的屬性,它是css的核心,css共有150多個屬性。
1.1.1文本屬性
字體的類型
{font-family:字體1,字體2;}
說明:
當字體是中文字體時需加引號;“宋體”
當英文字體中有空格時需加引號:如:“Time New Roman”;
window中文版操作系統下:中文默認字體為宋體或者新宋體,英文字體默認為Arial。
文本顏色:
{color:顏色值}
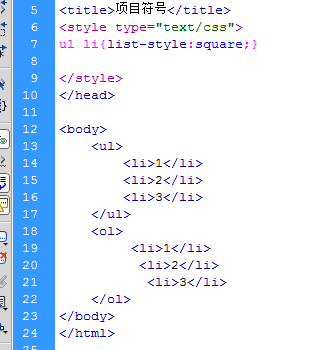
1.1.2 Css列表屬性
定義列表符號樣式:
{list-style-type:}
說明:
取值:disc(實心圓)circle(空心圓) square(實心方塊) none(去掉列表符號)
使用圖片作為列表符號:
{list-style-image:url(圖像路徑);}


定義列表符號的位置
{list-style-position: ;}
說明:取值:outside(外邊)inside(里邊)
1.1.4 CSS背景屬性
背景顏色
語法:選擇符{backgrand-color :顏色值;} 簡寫:background:color值;
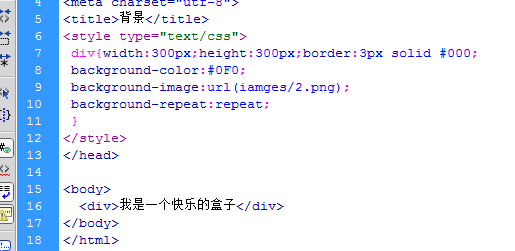
背景圖片的設置
語法:background-image:url(背景圖片的路徑及全稱);
說明:網頁上有兩種圖片形式:插入圖片、背景圖;插入圖片:屬于網頁內容,也就是結構。背景圖:屬于網頁的表現,背景圖上可以顯示文字、插入圖片、表格等。


背景圖片的顯示原則
1) 容器尺寸等于圖片尺寸,背景圖片正好顯示在容器中;
2) 容器尺寸大于圖片尺寸,背景圖片將默認平鋪,直至鋪滿元素;
3) 容器尺寸小于圖片尺寸,只顯示元素范圍以內的背景圖。、
4) 加載背景圖必須有容器區域。
背景圖片平鋪屬性
語法:
選擇符{background-repeat:no-repeat/repeat/repeat-x/repeat-y}
no-repeat:不平鋪
repeat:平鋪(默認)
repeat:橫向平鋪
背景圖的固定
語法:選擇符{background-attachment:scroll(滾動)/fixed(固定);}
說明:fixed固定,不隨內容一塊滾動;scroll:隨內容一塊滾動
各屬性的縮寫
語法:選擇符{background:屬性值1屬性值2屬性值3;}
背景屬性:{background:#} url(背景圖片的路徑及全稱) no-repeat center top;}
1.1.5 CSS浮動屬性
float:定義網頁中其他文本如何環繞該元素顯示
有三個取值:
Left:元素活動浮動在文本左面
Right:元素活動在右面
None:默認值,不浮動
2.樣式的建立:內部樣式 外部樣式 和內聯樣式
2.1內部樣式表(嵌套到頁面中)
語法
<style type=”text/css”>
Css語句
</style>
注:使用style標記創建樣式時,最好將該標記寫在<head></head>
2.2外部樣式表2種方法
a. 外部樣式的創建
b. 外部樣式的導入
方法一:(推薦使用)
語法:
<link rel=”stylesheet” type=”text/css” href=”目標文件的路徑和文件名全程”>
說明:使用ink元素導入外部樣式表時,需將元素寫在文檔頭部,即<head></head>之間
rel:用于定義文檔關聯樣式表; type:定義文檔類型。
方法二:(一般不使用)
<style type=”text/css”>
@import url(“目錄文件路徑及文件名全稱”)
</style>
說明:@和import之間沒有空格 url和小括號之間也沒有空格;
括號內部加引號,必須以分號結尾。
2.3內聯樣式表(表行間樣式、行內樣式、嵌入式樣式)
語法:<標簽 style=”屬性:屬性值;屬性:屬性值;”></標簽>
例如:<div style=”width:100px;”></div>
樣式表的優先級:
1)內部樣式的優先級最高
2)內部樣式表與外部樣式表的優先級和書寫的順序有關,后書寫的優先級別高
3.CSS選擇符(選擇器)
選擇符的定義:選擇符表示定義樣式的對象,可以是元素本身,也可以是一類元素或者指定名稱的元素。
常用的選擇符有十種左右:類型選擇符,id選擇符,class選擇符,通配符,群組選擇符,包含選擇符,偽類選擇符、偽對象選擇符。
元素選擇器/類型選擇器/標簽選擇器(element選擇器)
3.1 Id選擇器
語法:id名{屬性;屬性值;}
說明:
- 當我們使用id選擇符時,應該為每個元素定義一個id屬性:如
- Id選擇符的語法格式是”#”加上自定義的id名;
如:#box{width:300px;height:300px;} - 起名時要取英文名,不能用關鍵字;(所有的標記和屬性都是關鍵字)
- 一個id名稱只能對應文檔中一個具體的元素,因為id只能定義頁面中某個唯一的元素對象。
- 最大的用處:創建網頁的外圍結構。
3.2 Class選擇器
語法:.class名{屬性:屬性值;}
說明:當我們使用類選擇符時,應先為每一個元素定義一個類名稱。
類選擇符的語法格式是:“如:<div class=”top”></div>”
用法:class選擇符更適合定義一類樣式。
3.3 群組選擇器
語法:選擇符1,選擇符2,選擇符3……{屬性:屬性值}
說明:當有多個選擇符應用相同的樣式時,可以將選擇符用“,”分隔的方式,合并為一組。
3.4 包含選擇器
語法:選擇符1(父)選擇符2(子){屬性:屬性值}
說明:選擇符1和選擇符2用空格隔開,含義就是選擇符1中包含的所有選擇符2;
實例:div ul li{height:200px;}
3.5 通配符
語法:*{屬性:屬性值}
說明:統配選擇符的寫法是“”,其含義就是所有元素
用法:常用來重置樣式。
3.6 偽類選擇器:
a:link {color:red;} /*未訪問的鏈接狀態*/
a:visited {color:green;} /*已訪問的鏈接狀態*/
a:hover {color:blue;} /*鼠標滑過鏈接狀態*/
a:active {color:yellow;} /*鼠標按下去時的鏈接狀態*/
說明:
當這4個超鏈接偽類選擇符聯合使用時,應注意他們的順序,正常順序為:
a:link,a:visited,a:hover,a:active,錯誤的選擇樣式有時會使超鏈接的樣式失效。
為了簡化代碼(表示四種狀態的顏色相同),可以把偽類選擇符中相同的聲明提出來放在a選擇符中:例如:a:{color;red}
a:hover{color:green;}表示超鏈接的三種狀態都相同,只有鼠標滑過變化顏色。
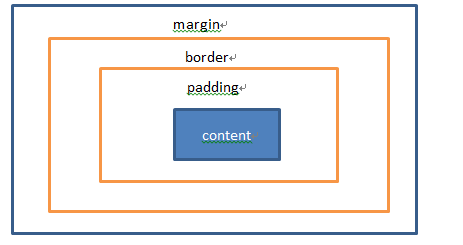
- 盒模型
盒模型的概念:盒模型是css布局的基石,它規定了網頁元素如何顯示以及元素間相互關系,css定義所有的元素都可以擁有像盒子一樣的外形和平面空間,即都包含內容區、補白(填充)、邊框、邊界(外邊距)這就是盒模型

Padding的屬性
padding是設定頁面中一個元素內容到元素的邊框之間的距離,也稱補白
用法:
1) 用來調整內容(子元素)在容器(父元素)中的位置關系
2) 用來調整子元素在父元素中的位置關系,注:padding屬性需要添加在父元素上
3) padding值是額外加在元素有大小上的,如想保證元素大小不變,需從元素寬或高上減掉增加的padding大小
padding屬性值的四種方式
四個值:上 右 下 左{padding: 10px 20px 30px 40px;}
三個值:上 左右 下{padding:10px 20px 30px;}
二個值:上下 左右{padding:10px 20px;}
一個值:四個方向padding:2px;/定義元素四周填充為2px/
可單獨設置某一方向填充
上方向:padding-top:10px;
右方向:padding-right:10px;
下方向:padding-bottom:10px;
左方向:padding-left:10px;
注意:padding值不能是負值
Padding區域在border與content之間;背景色與背景圖像會覆蓋padding和content組成的區域;
Margin外邊界
邊界:margin在元素外邊的空白區域,被稱為邊距(值的屬性與padding類似)
盒子大小的計算
盒子實際占有寬度區域
Margin-left+border-left+padding-left+width+padding-right+border-right+margin-right
盒子實際占有高度區域
Margin-top+border-top+padding-top+height+padding-bottom+border-bottom+margin-bottom
例:
div{width:300px;height:300px;border:10px solid #000;
margin:50px;
padding:30px;
此盒子的寬度為:300px+20px+100px+60px=480px
文本屬性-容器溢出
{overflow:visible/hidden/scroll/auto/inherit;}
visible:默認值,內容不會被修建,會呈現在元素框之外;
hidden:內容會被修剪,并且其余內容是不可見的;
scroll:內容會被修剪,但是瀏覽器會顯示滾動條,以便查看其余的內容;
auto:如果內容被修剪,則瀏覽器會顯示滾動條,以便查看其它的內容;
inherit:規定應該從父元素繼承overflow屬性的值。
文本屬性-空白空間
{white-space:normal/pre/nowrap/pre-wrap/pre-line/inherit;}
normal:默認值,多余空白會被瀏覽器忽略只保留一個;
pre:空白會被瀏覽器保留;
pre-wrap:保留一部分空白符序列,但是正常的進行換行;
pre-line:合并空白符序列,但是保留換行符;
nowrap:文本不會換行,文本會在同一行上繼續,直到遇到<br/>標簽為止;
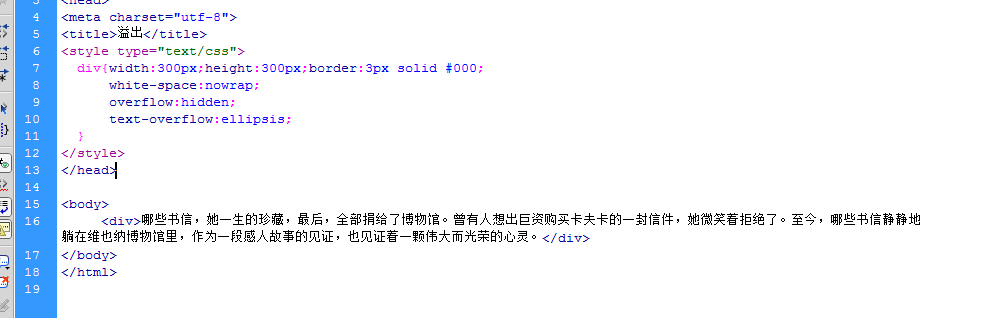
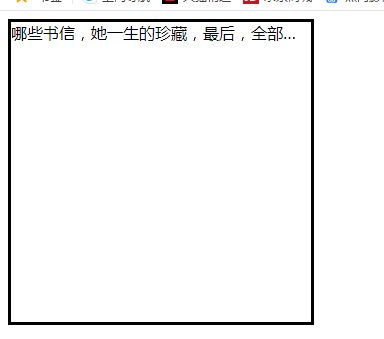
文本屬性-文本溢出
{text-overflow:clip/ellipsis;}
取值:
clip:不顯示省略號(….),而是簡單的裁切;
ellipsis:當對象內文本溢出時,顯示省略標記;
文本屬性-省略號設置:
Text-flow屬性僅是:當文本溢出時是否省略標記,并不具備其它的樣式屬性定義,要實現溢出時產生省略號的效果還需定義:
-
容器寬度:width:value(px,%,都可以)
-
強制文本在一行內顯示:white-space:nowrap;
-
溢出內容為隱藏:overflow:hidden;
-
溢出文本顯示省略號:text-overflow:ellipsis;


-
HTML元素的分類:塊狀元素,內聯元素,可變元素
塊級元素特點
A. 塊級元素在網頁中就是以塊的形式顯示,所需塊狀就是元素顯示為矩形區域,
B. 默認情況下,塊狀元素都會占據一行,通俗地說,兩個相鄰塊狀元素不會出現并列顯示的現象;
C. 塊狀元素都可以定義自己的寬度和高度以及自己的盒模型
D. 塊狀元素一般都作為其他元素得容器,它可以容納其它內聯元素和其他塊狀元素,我們可以把這種容器比喻一個盒子。
常見的塊級元素
塊級元素:
div 最常用的塊級模塊
dl和dt-dd搭配使用的塊級元素
form 交互表單
h1-h6 大標題
hr 水平分隔線
ol 有序列表
p 段落
ul 無序列表
fieldset 表單字段集
內聯元素(inline element)(或者是行內元素)
內聯元素三大特點:
A. 內聯元素得表現形式是始終以行內逐個進行顯示;
B. 內聯元素沒有自己的形式,不能定義它的寬和高,它顯示的寬度、高度和寬度來確定,它的只能根據所包含內容的;高度是小內容單元也會呈現矩形形狀
C. 內聯(元素也會遵循盒模型基本規則,如何以定義padding,border,margin,background等屬性),但個別屬性不能正確顯示{padding-top;margin-top/margin;}
常見的內聯元素
a- 超鏈接
br 換行
i 斜體
em 強調
label 表單標簽
span 常用內聯容器,定義文本區塊
strong 粗體強調
textarea 多行文本輸入框
u 下劃線
select 項目選擇
6.定位
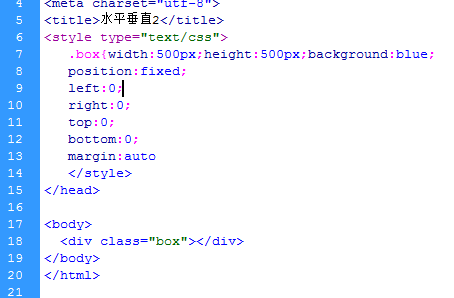
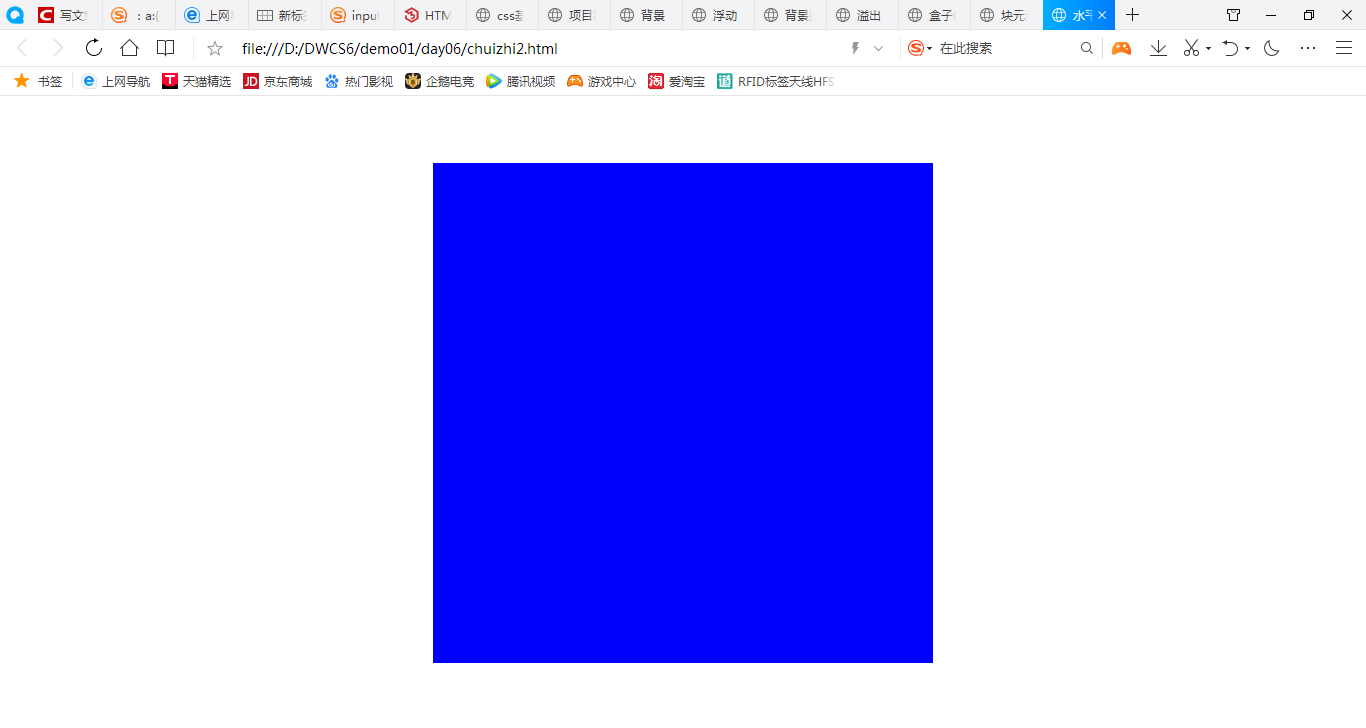
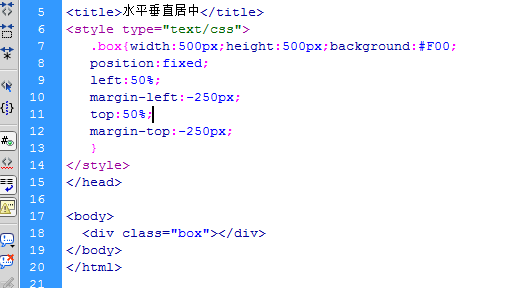
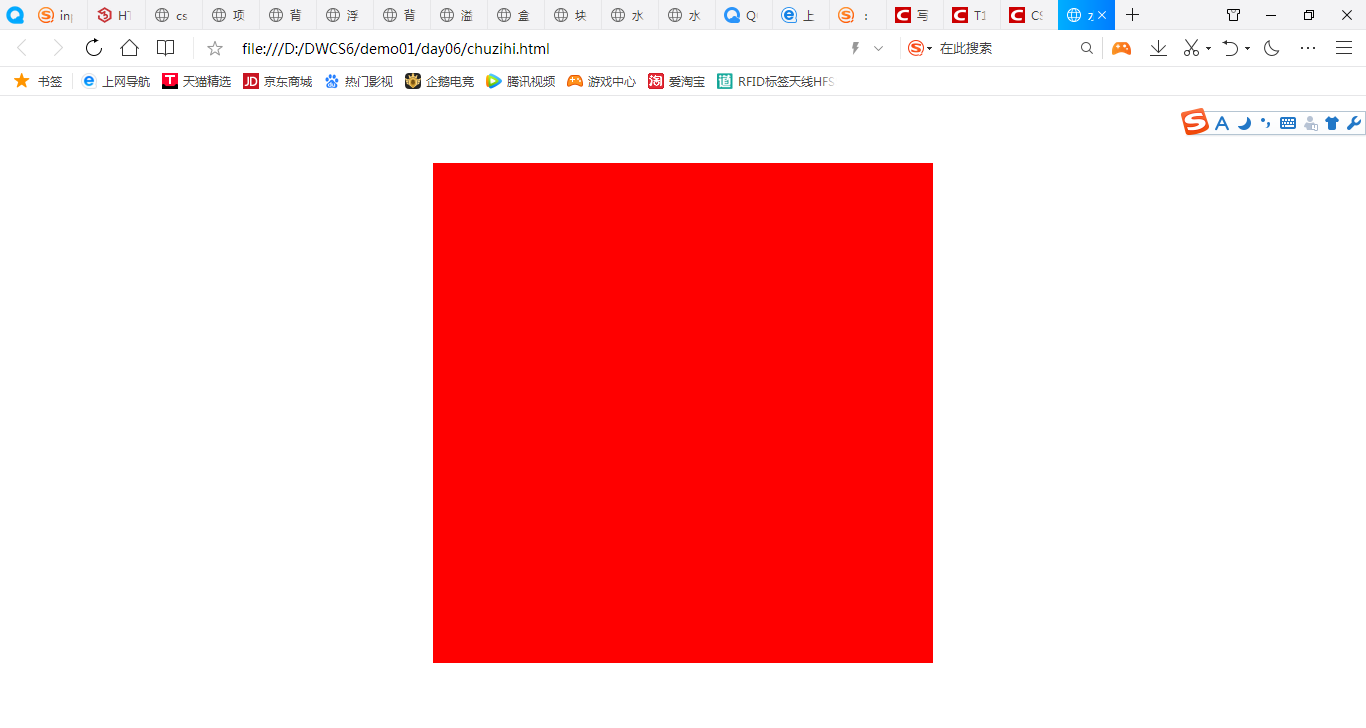
- 絕對定位、相對定位、固定定位
- 水平、垂直居中
- 命名錨點連接
- Position定位屬性
position的屬性:static,absolute,relative,fixed(固定定位;應用:右下角的廣告)。
Static:默認值。位置設置為static的元素會正常顯示,它始終會處于文檔流給予的(static元素會忽略任何top、bottom、left或者right聲明)
Absolute:相對于父級元素的絕對定位,浮出、脫離文檔流,它不占劇空間,就是我們所說的層,其位置相對于最近的已定位父元素而言的位置。若父級都沒有定位,則html(根元素)可以直接指定“left”“top”“right”以及“bottom”屬性
Relative:是相對默認值位置的偏移定位,通過設置left、top、right、bottom值可將其移至相對于其正常位置的地方(相對于自己的開始的位置發生的位置的移動)【不會破壞正確的布局流】




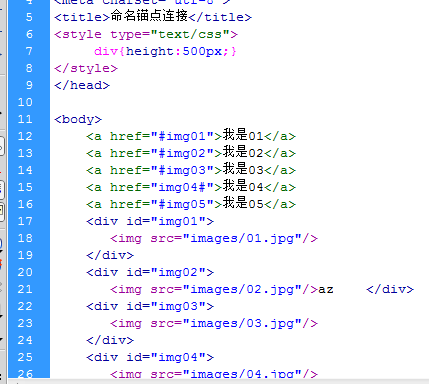
命名錨點鏈接的應用
定義:是網頁制作匯總超鏈接的一種,又叫命名錨記,命名錨記像一個迅速定位器一樣一種頁面內部的超級鏈接,運用相當普遍。
命名錨點的作用:在同一頁面內的不同位置進行跳轉。
制作錨標記:
1) 給元素定義命名錨記名:<標記 id=”命名錨記名”></標記>
2) 命名錨記鏈接 語法:<a href=”a命名錨記名稱”></a>


7. 圖像整合技術
Css sprites的原理(圖片整合技術)
1. 將導航背景圖片,按鈕背景圖片等有規則的合并成一張背景圖,即多張圖片合并為一張整圖,然后用background-position來實現背景圖片的定位技術。
2. 圖片整合的優勢:1)通過圖片整合來減少對服務的請求次數,從而提高頁面的加載速度。2)通過整合圖片來減小圖片的體積。
滑動門技術
1. 什么是滑動門
滑動門是一個形象的稱呼,它利用css背景圖像可層疊性,并允許彼此之上進行滑動來創造一些特殊動態效果
2. 滑動門特征
通過滑動門技術,可以使css設計出來的導航菜單兼具傳統布局的圖像效果,與css布局的高效拓展性。
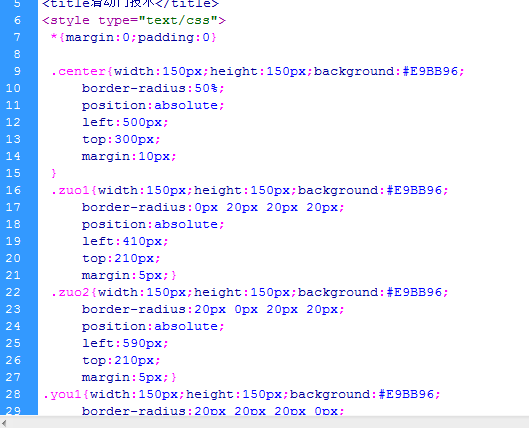
拓展:css圓角
拓展:圓角邊框設置
1. Css圓角設置:
Border:數值;
Border-radius:左上角 右上角 左下角
Border-radius:左上角右上角 右上角左下角(對角線)
Border-radius:5px (四個角一樣的弧度設置)
Border-radius:值1 值2 值3 值4;(順時針)


-
常見瀏覽器兼容問題
-
解決方法
-
關于瀏覽器
主流瀏覽器 Internet explorer、Safari、Google、Opera、百度、360
五大瀏覽器內核
Trident(代表產品Internet explorer)
Gecko(代表產品 Mozilla Firefoxgecko)
Presto(代表作品Operapresto它是全世界上公認的渲染速遞最快的引擎)
Webkit(代表作品 Safari)
Blink(有Google和Opera開發的瀏覽器排版引擎2013年4月發布)
Css bug、css hack和filter
1) css bug:css樣式在各瀏覽器中解析不一致的情況,或者說css樣式在瀏覽器中不能正確顯示的問題稱為css bug
2) css hack:css中,hack是指一種兼容css在不同的瀏覽器中正確顯示的技巧方法,因為他們都屬于對css代碼的非官方的修改,或非官方下的補丁。有些人更喜歡使用patch(補丁)來描述這種行為
3) filter:表示過濾器的意思。它是一種對特定的瀏覽器或瀏覽器組顯示或隱藏規則或聲明的方法。本質上講,filter是一種用來過濾不同瀏覽器的hack類型
4) 使用hack帶來的一些副作用
降低了css代碼的可讀性,增加了代碼的負擔。
IE6常見css解析bug及hack
1) 圖片有邊框bug
當圖片加在IE上回出現邊框
Hack:給圖片加border:0;或者border:0 none;
2) 圖片間隙
給div盒子里面嵌套img,標簽會產生3-6像素的間隙
解決方法:1)將圖片轉化為塊元素div img{display:block;}
3) 雙倍浮動(雙倍邊框)(只出現在IE6)
描述:當IE6及更低版本瀏覽器在解析浮動元素時,會錯誤地把浮向邊邊界(margin)加倍顯示
Hack:給浮動元素添加聲明:display:inline
4) 默認高度(IE6、IE7)
描述:在IE6以及以下的版本,部分塊元素擁有默認高度(在16-20px左右:)
Hack1:給元素添加聲明:font-size:0;
Hack2:overflow:hidden;
5) 表單元素行高對齊不一致
描述:表單元素行高對其齊方式不一致
Hack:給表單元素添加聲明:float:left;
6) 百分百bug
描述:在IE6及以下版本中在解析百分比時,會按四舍五入方式計算從而導致50%話50%大于100%的情況
Hack:給右面的浮動元素添加聲明:clear:right;意思:清除右浮動
clear:left:清除左浮動,clear:both;清除兩邊的浮動
7) 透明屬性
兼容其他瀏覽器的寫法:opacity:(value的取值范圍0-1;例:opacity:0.5;)
IE瀏覽器的寫法:filter:alpha{opacity=value};取值范圍1-100(整數)
8) li列表的bug
1) 當父元素(li)有float:left;子元素(a)沒設置浮動的情況下會出現垂直bug;
Hack:給父元素li和子元素a都設置浮動;
2) 當給li中的a轉成block;并且有height,并有float,li中沒有設置浮動會出現階梯顯示
Hack:同時給li加float;
鼠標的狀態
拓展:cursor
Crosshair加號
Text文本
Wait等待
Help幫組
Progress過程
Inherit繼承
Move移動
Ne-resize向上或向右移動
Pointer手形
智能推薦
groovy基礎語法學習
數據類型 String 邏輯控制 數據結構 閉包 面向對象 創建接口 創建抽象接口 構建對象 具體操作 groovy 運行時時序表 json操作 xml操作 file操作...
Java基礎語法學習
Java基礎語法學習 以下都是在類中出現的基本元素。開發中必須掌握的基本概念 注釋 注釋是對代碼的解釋和說明文字,可以提高程序的可讀性,因此在程序中添加必要的注釋文字十分重要 單行注釋 單行注釋的格式是使用//,從//開始至本行結尾的文字將作為注釋文字 多行注釋 多行注釋的格式是使用/* 和 */將一段較長的注釋括起來 文檔注釋 文檔注釋以 /** 開始,以 */ 結束 關鍵字(言靈) 關鍵字是指...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...