iOS開發知識之:Animations 動畫
動畫在軟件開發中用的非常頻繁,沒有動畫的軟件,就類似于僵尸;所以對 iOS 常用的動畫進行歸納總結,參考官方文檔以及 UIView 和 QuartzCore 文檔,受益頗多
iOS 常用動畫分類
- UIViewAnimation
- Core Animation
- 第三方動畫
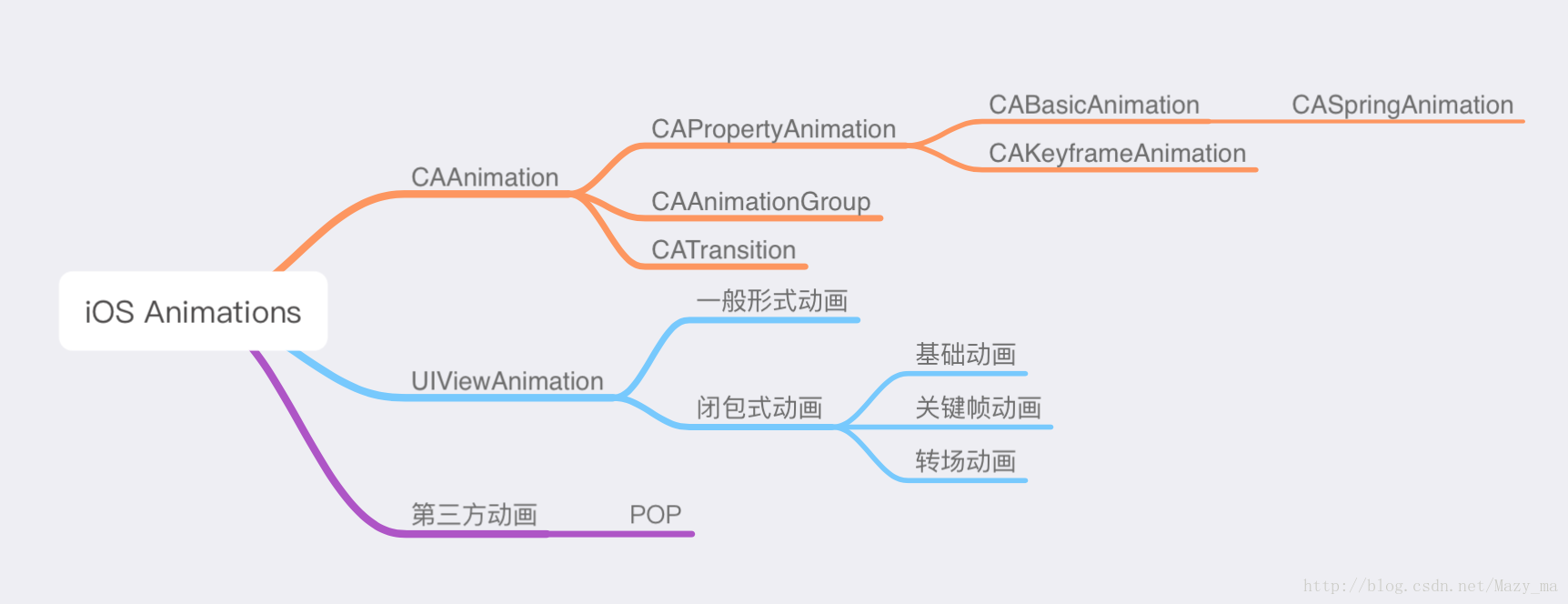
iOS 常用動畫思維導圖
動畫的基本屬性
- Position 位置
- Opacity 透明度
- Scale 比例/大小
- Color 顏色
- Rotate 旋轉
- Repeat 重復
- Spring 彈簧
- Status 顯示和隱藏狀態
- …
UIViewAnimation
UIView 一般形式動畫
- beginAnimations:context: 標志動畫代碼開始
- commitAnimations: 標志動畫代碼結束,程序會創建新的線程,并準備運行動畫
- setAnimationStartDate: 設置動畫開始時間
- setAnimationsEnabled: 可以用來開啟或禁止動畫顯示
- setAnimationDelegate: 設置代理,可以接收到UIView的代理方法
- setAnimationWillStartSelector: 設置動畫開始前將發送給代理的方法
- setAnimationDidStopSelector: 設置動畫停止后將發送給代理的方法
- setAnimationDuration: 設置動畫持續時間
- setAnimationDelay: 設置一段時間,動畫將在這段時間后開始執行
- setAnimationCurve: 設置動畫曲線,如開始慢,后面快
- easeInOut 開始結束慢,中間快
- easeIn 開始慢, 加速運動
- easeOut 結束慢,減速運動
- linear 勻速運動
- setAnimationRepeatCount: 設置動畫重復次數
- areAnimationEnabled: 檢查是否已經啟動動畫
- setAnimationTransition: 設置動畫的過渡效果
- none 無過渡效果
- flipFromLeft 從左邊開始翻轉
- flipFromRight 從左邊開始翻轉
- curlUp 向上翻頁
- curlDown 向下翻頁
代碼示例
// 開始動畫
UIView.beginAnimations("Identifier", context: nil)
// 設置動畫代理
UIView.setAnimationDelegate(self)
// 通過 #selector 選擇器 添加開始動畫方法
UIView.setAnimationWillStart(#selector(animationAction))
// 通過 #selector 選擇器 添加結束動畫方法
UIView.setAnimationDidStop(#selector(animationAction))
// 設置動畫時間間隔
UIView.setAnimationDuration(1.0)
// 設置動畫延遲
UIView.setAnimationDelay(0)
// 設置動畫開始的時間,默認是現在開始
UIView.setAnimationStart(Date())
// 設置動畫曲線
UIView.setAnimationCurve(.easeInOut)
// 設置動畫重復次數,默認是 0
UIView.setAnimationRepeatCount(0) // 0 無線循環
// 自動返回原始狀態
UIView.setAnimationRepeatAutoreverses(false) // default = NO. used if repeat count is non-zero
// 設置動畫的開始是從現在的狀態開始, 默認是 false
UIView.setAnimationBeginsFromCurrentState(false)
// 用來開啟或禁止動畫顯示
UIView.setAnimationsEnabled(true)
// 設置動畫的過渡效果
UIView.setAnimationTransition(.curlUp, for: redView, cache: false)
// 設置 UIView 的動畫屬性
redView.transform = CGAffineTransform(rotationAngle: 90)
redView.transform = CGAffineTransform(scaleX: 0.3, y: 0.3)
redView.transform = CGAffineTransform(translationX: 0, y: 200)
// 動畫的狀態
print(UIView.areAnimationsEnabled)
// 標志動畫代碼結束,程序會創建新的線程,并準備運行動畫
UIView.commitAnimations()UIView 閉包式動畫
基礎動畫
UIView.animate(withDuration: TimeInterval,
animations: ()->Void)
UIView.animate(withDuration: TimeInterval,
animations: ()->Void,
completion: ()->Void)
// 帶動畫曲線動畫
UIView.animate(withDuration: TimeInterval,
delay: TimeInterval,
options: UIViewAnimationOptions,
animations: ()->Void,
completion: (()->Void)?)
// 帶彈性動畫
UIView.animate(withDuration: TimeInterval,
delay: TimeInterval,
usingSpringWithDamping: 0,
initialSpringVelocity: 0,
options: UIViewAnimationOptions,
animations: ()->Void,
completion: (()->Void)?)關鍵幀動畫
UIView.animateKeyframes(withDuration: TimeInterval,
delay: TimeInterval,
options: UIViewKeyframeAnimationOptions,
animations: ()->Void,
completion: (()->Void)?)
// 添加幀
UIView.addKeyframe(withRelativeStartTime: Double,
relativeDuration: Double,
animations: ()->Void)轉場動畫
UIView.transition(with: UIView,
duration: TimeInterval,
options: UIViewAnimationOptions,
animations: ()->Void,
completion: (()->Void)?)
// toView added to fromView.superview, fromView removed from its superview
// 視圖的添加和移除動畫
UIView.transition(from: UIView,
to: UIView,
duration: TimeInterval,
options: UIViewAnimationOptions,
completion: (()->Void)?)Core Animation 核心動畫 (基于 CALayer 層級的動畫)
參考資料:
Core Animation Programming Guide
實現步驟:
- (1) 建立
CAAnimation子類對象 - (2) 設置它的參數 (代理、間隔、過渡效果、路徑、)
- (3) 把這個帶著參數的過渡添加到圖層
CAAnimation
核心動畫基礎類,所有的動畫類基于此類
核心屬性:
- timingFunction - 一種可選的定時功能,用于定義動畫的節奏
- UIViewAnimationCurveEaseInOut — 慢慢的開始,快速的過程,慢慢的結束
- UIViewAnimationCurveEaseIn — 慢慢的開始,直接加速到結束
- UIViewAnimationCurveEaseOut — 快速的開始,然后慢慢的結束
- UIViewAnimationCurveLinear — 勻速變化
- delegate CAAnimationDelegate 代理,處理動畫過程
- isRemovedOnCompletion 默認為 true, 動畫完成,自動從渲染樹中移除掉
CAPropertyAnimation
抽象類,基于
CAAnimation,專門用來設置 layer 屬性的動畫類
核心屬性:
keyPath用于描述動畫屬性的關鍵路徑值
CAPropertyAnimation 的 keyPath 動畫屬性總結
| 屬性 | 介紹 |
|---|---|
| anchorPoint | 錨點 |
| backgroundColor | 背景色 |
| borderColor | 邊框顏色 |
| borderWidth | 邊框寬度 |
| bounds | 大小 |
| contents | 內容,可以放其他視圖,包括圖片 |
| contentsRect | 內容大小 |
| cornerRadius | 圓角 |
| filters | 濾鏡,模糊 |
| hidden | 隱藏 |
| mask | 遮擋, 控制內容視圖展示大小 |
| masksToBounds | 是否截切掉超過子視圖的部分 |
| opacity | 透明度 |
| position | 位置 |
| shadowColor | 陰影顏色 |
| shadowOffset | 陰影偏移 |
| shadowOpacity | 陰影的透明度 |
| shadowPath | 陰影的路徑 |
| shadowRadius | 陰影的圓角 |
| sublayers | 子圖層 |
| sublayerTransform | 子圖層的變形 |
| transform | 變形 |
| zPosition | Z軸方向的位置 |
CABasicAnimation
基于 CAPropertyAnimation,動畫的基礎類
新增的的屬性
- fromValue 定義了動畫開始時的屬性值
- toValue 定義了動畫結束時的屬性值
代碼示例
let animation = CABasicAnimation(keyPath: "backgroundColor")
animation.fromValue = UIColor.green.cgColor
animation.toValue = UIColor.blue.cgColor
animation.duration = 1.0
animation.isRemovedOnCompletion = true
redView.layer.add(animation, forKey: nil)CASpringAnimation
基于
CABasicAnimation屬性動畫的彈性動畫
新增的的屬性
- damping 阻尼彈簧運動的摩擦力, 0.0 ~ 1.0
- initialVelocity 物體的初始速度
- mass 模擬物體的重量, > 0, default = 1
- settlingDuration 沉降時間
- stiffness 彈簧剛度系數, 0 ~ 100
代碼示例
let springAnimation = CASpringAnimation(keyPath: "bounds.size")
springAnimation.toValue = NSValue(cgSize: CGSize(width: 250, height: 250))
springAnimation.duration = 1.0
springAnimation.damping = 0.5 // 0.0 to 1.0
springAnimation.initialVelocity = 10
springAnimation.mass = 5
springAnimation.stiffness = 50
redView.layer.add(springAnimation, forKey: nil)CAKeyframeAnimation
基于屬性動畫,添加關鍵幀動畫功能
添加的屬性
- valuse 一個對象數組,指定關鍵幀動畫值來使用
- path 點屬性依據的路徑
- keyTimes 一個可選的 NSNumber 對象數組, 給每個關鍵幀定義時間
- timingFunctions 一個可選的 CAMediaTimingFunction 對象數組定義為每個關鍵幀段過渡
- calculationMode 動畫運行的模式
- kCAAnimationLinear
- kCAAnimationDiscrete
- kCAAnimationPaced
- kCAAnimationCubic
- kCAAnimationCubicPaced
- rotationMode 決定物體沿路徑動畫路徑上如何旋轉
- kCAAnimationRotateAuto
- kCAAnimationRotateAutoReverse
代碼示例
let colorKeyframeAnimation = CAKeyframeAnimation(keyPath: "backgroundColor")
colorKeyframeAnimation.values = [UIColor.red.cgColor,
UIColor.green.cgColor,
UIColor.blue.cgColor]
colorKeyframeAnimation.keyTimes = [0, 0.5, 1]
colorKeyframeAnimation.duration = 2
colorKeyframeAnimation.calculationMode = kCAAnimationLinear
redView.layer.add(colorKeyframeAnimation, forKey: nil)CAAnimationGroup
將多個動畫組合和并發運行
delegate 和 isRemovedOnCompletion 在動畫的屬性數組中目前被忽略。
CAAnimationGroup 的 delegate 接收這些消息
新增加的屬性
- animations
CAAnimation數組,用于添加多個CAAnimation動畫
代碼示例
let fadeOut = CABasicAnimation(keyPath: "opacity")
fadeOut.fromValue = 1
fadeOut.toValue = 0
fadeOut.duration = 1
let expandScale = CABasicAnimation()
expandScale.keyPath = "transform"
expandScale.valueFunction = CAValueFunction(name: kCAValueFunctionScale)
expandScale.fromValue = [1, 1, 1]
expandScale.toValue = [3, 3, 3]
let fadeAndScale = CAAnimationGroup()
fadeAndScale.animations = [fadeOut, expandScale]
fadeAndScale.duration = 1
redView.layer.add(fadeAndScale, forKey: nil)CATransition
CAAnimation的子類
在圖層狀態之間提供動畫轉換的對象
提供了一個圖層之間的過渡的動畫
CATransition 有一個 type 和 subtype 來標識變換效果
新增加的屬性
- startProgress 開始的進度 0~1
- endProgress 結束時的進度 0~1
- type 轉換類型
- kCATransitionFade (default)
- kCATransitionMoveIn
- kCATransitionPush
- kCATransitionReveal
- subtype 基于運動方向預定義的轉換
- kCATransitionFromLeft
- kCATransitionFromRight
- kCATransitionFromTop
- kCATransitionFromBottom
- filter 濾鏡
代碼示例
let animation = CATransition()
animation.duration = 1.0
animation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionLinear)
// `fade', `moveIn', `push' and `reveal'. Defaults to `fade'
animation.type = kCATransitionReveal
// `fromLeft', `fromRight', `fromTop' and `fromBottom'
animation.subtype = kCATransitionFromTop
animation.isRemovedOnCompletion = true
animation.startProgress = 0.5
redView.layer.add(animation, forKey: nil)第三方動畫:Facebook POP
POP 是 Facebook 出品的一款很強大的動畫引擎,使用簡潔,效果非常不錯
代碼示例
if let anim = POPSpringAnimation(propertyNamed: kPOPLayerBounds) {
anim.toValue = NSValue(cgRect: CGRect(x: 0, y: 0, width: 400, height: 400))
layer.pop_add(anim, forKey: "size")
}
if let anim = POPBasicAnimation(propertyNamed: kPOPViewAlpha) {
anim.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
anim.fromValue = 0.0
anim.toValue = 1.0
view.pop_add(anim, forKey: "fade")
}
// .......https://blog.csdn.net/mazy_ma/article/details/79025676#關鍵幀動畫
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...