css float 浮動簡介
float浮動這個屬性,對于剛學習的人來說其實還有點不太好理解,有時候總不能按照自己的意圖來工作。對于剛剛接觸css的人來說,更是有點蒙圈。在這里,我就根據我在網上找到的一些文章,寫寫自己的理解。(大神請飄過。。。)
float浮動值的屬性:
| 值 | 描述 |
|---|---|
| left | 元素向左浮動。 |
| right | 元素向右浮動。 |
| none | 默認值。元素不浮動,并會顯示在其在文本中出現的位置。 |
| inherit | 規定應該從父元素繼承 float 屬性的值。 |
浮動主要有3點:1.脫離文檔流。2.在空間足夠的情況下橫向排列,如果不夠會自動下一行。3.任何元素都可以浮動。
下面我們來用途說明,一圖勝千言。
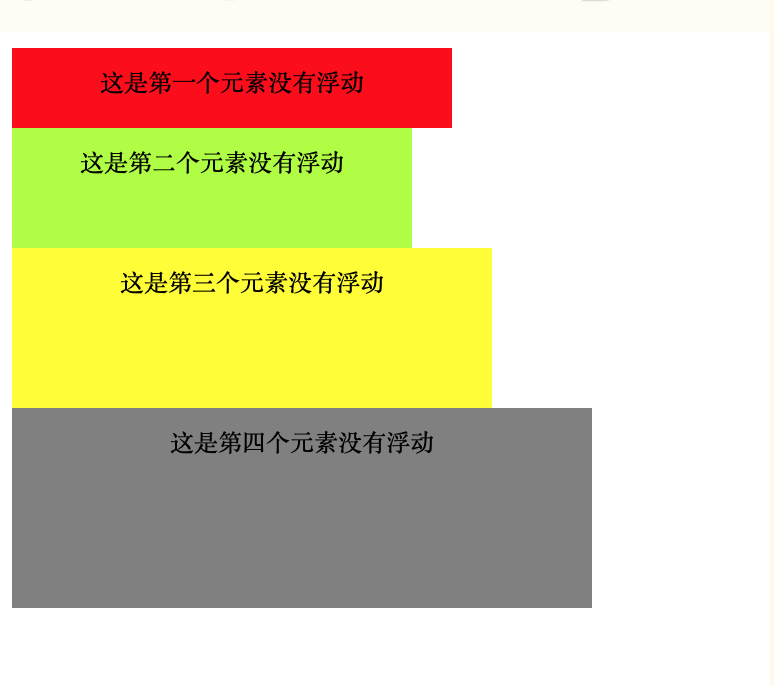
我們先來看看沒有浮動屬性的時候布局,以左浮動舉例:

這樣是直接豎排的,并且每個框都獨占一行, 不管是否有多余的空間。
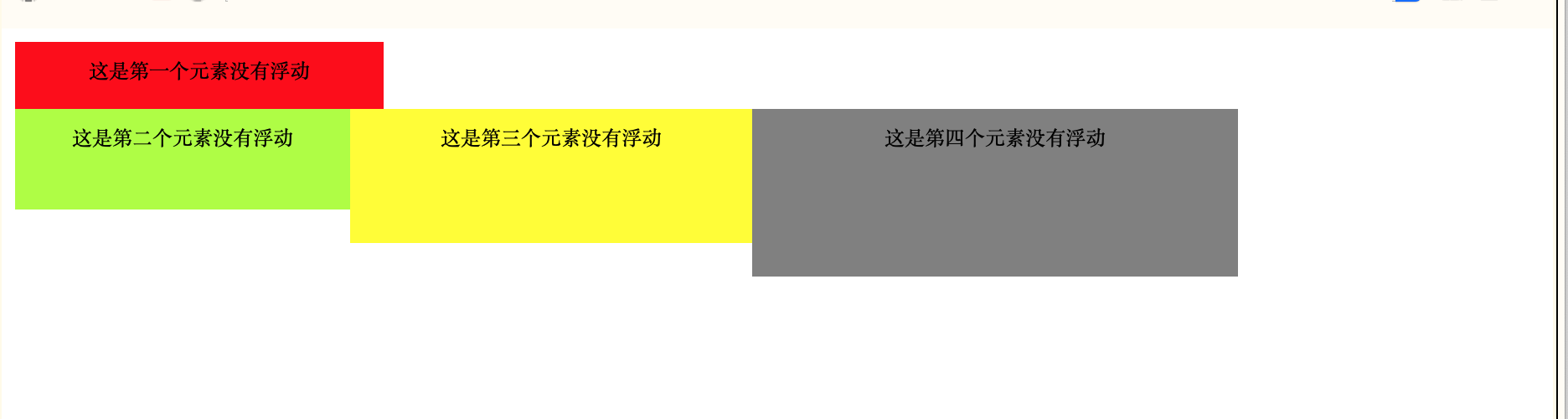
如果我們讓第二個元素浮動。會出現下面的情況:

讓第二個元素浮動,第二個元素就脫離了文檔流,所以第三個和第四個元素就會自動向上移動,好像有一點第二個為什么沒有浮動在第一個元素上邊呢。這是因為第一個浮動會按照原來的豎直位置排列,所以才會在的個元素的底部。如果我們讓第四個元素浮動,會出現和現在的一樣情況。如果我們讓第三個也浮動,那么就出現了如下的界面:

2,3,4橫著排列,如果我們縮小寬度,就會豎直排列。
還有另外一種情況,如我們把第三個和第二個交換一下位置,會出現下面的情況

這樣看起來第四個元素好像被卡住了,這是因為第三個元素的右邊沒有足夠的空間,只能下移,移到第二個的右邊的時候發現有了足夠的空間所以就會卡在這里。這種情況需要注意。
清除浮動clear,先看看官方的定義
clear 屬性規定元素的哪一側不允許其他浮動元素。
可能的值
| 值 | 描述 |
|---|---|
| left | 在左側不允許浮動元素。 |
| right | 在右側不允許浮動元素。 |
| both | 在左右兩側均不允許浮動元素。 |
| none | 默認值。允許浮動元素出現在兩側。 |
| inherit | 規定應該從父元素繼承 clear 屬性的值。 |
這句話一定要認真理解。是說針對自己清除的元素本身,而不是其他的元素。具體表現為下列情況,
如果我們在上邊的測試案例中第二個元素加入這么一句css
clear: left;那么效果就是下面這樣。

表示第二個元素的左邊不允許有浮動元素,而不是加載一個的個元素的屬性上。
如果在第四個元素也加上。那么就是全部豎排了。
好了基本上就是這些了。不要小看這么簡單的布局,可以做出很多你想要的布局。
后記:也行還有很多其他的理解,但是我現在就介紹這么多了。多寫寫希望能幫助自己更好的理解布局的應用。
智能推薦
CSS——浮動float
CSS—浮動float 引子—標準文檔流 float簡介 特性 清除浮動 引子—標準文檔流 文檔流指的是元素排版布局過程中,元素會默認自動從左往右,從上往下的流式排列方式。并最終窗體自上而下分成一行行,并在每行中從左至右的順序排放元素。 分為兩種等級:塊級元素和行內元素; 塊級元素: 1).霸占一行,不能與其他任何元素并列 2).能接受寬、高 3).如果不設置寬...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









