繪制文字
標簽: android
獲取文字的相關屬性:
1.Paint.FontMetrics()
用法
private val paint = Paint().apply {
isAntiAlias = true
textSize = 120.dp
style = Paint.Style.FILL
}
private val fontMetrics = Paint.FontMetrics()
@RequiresApi(Build.VERSION_CODES.LOLLIPOP)
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
paint.getFontMetrics(fontMetrics)
canvas.drawText("qwer", 0f, -fontMetrics.ascent, paint)
println("descent ${fontMetrics.descent} ascent ${fontMetrics.ascent} top ${fontMetrics.top} bottom ${fontMetrics.bottom}")
}輸出結果
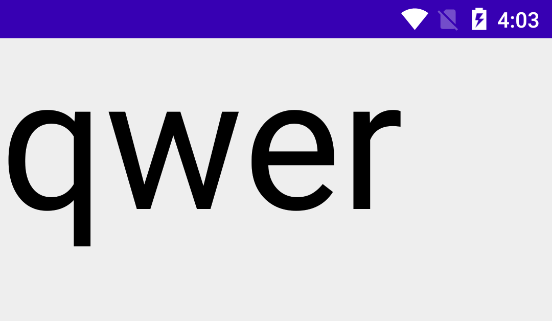
System.out: descent 87.890625 ascent -333.98438 top -380.21484 bottom 97.55859效果圖

關于繪制文字的5條線

ascent: 系統建議的,繪制單個字符時,字符應當的最高高度所在線
descent:系統建議的,繪制單個字符時,字符應當的最低高度所在線
top: 可繪制的最高高度所在線
bottom: 可繪制的最低高度所在線
可以看到用fontMetrics這種方法是貼不了頂的,因為descent,ascent,top,bottom并不是文字真實的繪制區域
那么要貼頂的話就要第二種測量方法了
2.paint.getTextBounds
用法
private val bounds = Rect()
private val paint = Paint().apply {
isAntiAlias = true
textSize = 120.dp
style = Paint.Style.FILL
}
@RequiresApi(Build.VERSION_CODES.LOLLIPOP)
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
paint.getTextBounds("qwer", 0, "qwer".length, bounds)
println("top ${bounds.top} bottom ${bounds.bottom} left ${bounds.left} right ${bounds.right}")
canvas.drawText("qwer", 0f, (-bounds.top).toFloat(), paint)
}輸出結果
System.out: top -197 bottom 74 left 11 right 786效果圖

貼頂了,bounds的4個值是真實繪制的區域
注意:以上純屬記錄
智能推薦
繪制形狀與文字
畫線cv::line(LINE_4\LINE_8\LINE_AA)LINE_AA表示反鋸齒 畫橢圓cv::ellipse 畫矩形cv::rectangle 畫圓cv::circle 畫填充cv::fillPoly 1、畫線 參數img:表示需要繪制到的圖像 參數pt1, pt2:表示需要繪制線的起始和終止點 參數color:表示繪制線的顏色 參數thickness :表示繪制線的寬度 參數line...
pygame文字繪制機制
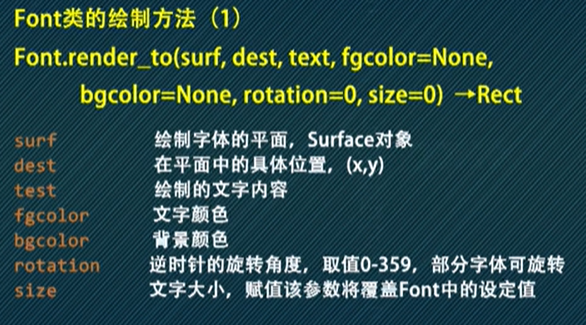
這是學習嵩天老師的課程,習得并引以為筆記。 何為文字繪制?增在python中以print()來打印文字在屏幕上,但是在pygame上用print繪制特定的文字是十分困難的,所以不能使用print,而是要使用特定的函數。一般是使用pygame.freetype這個庫,先來說說pygame.freetype這個庫。 使用pygame.freetype 向屏幕上繪制特定文體的文字,不能直接用print(...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...