Lottie動畫+SwiftUI教程(CocoaPods & SPM)
標簽: 蘋果開發 Lottie 動畫 iOS SwiftUI
目錄
前言
更多技術整理,歡迎關注本人博客www.tomtwos.com
在本文中,我將向你展示如何通過CoacoaPods和Swift Package Manager兩種方法從Github獲取Lottie工程包,并將Lottie動畫添加到SwiftUI APP。
0 準備工作
關于Lottie、CocoaPods、SPM,此處不多做介紹,需要了解相關概念及使用方法
- lottie官網
- lottie-ios項目 github地址
- LottieFiles:一個下載JSON格式動畫的網站
LottieFiles - Free animation files built for Lottie
1 Xcode新建SwiftUI項目
有手就行的操作,此處不做介紹
2 通過CocoaPods安裝Lottie(二選一)
- 打開終端進入項目目錄,運行
$ pod init生成一個Podfile - 打開Podfile,向Podfile添加
pod 'lottie-ios',然后打開終端進入項目目錄,運行pod install,安裝成功后直接使用import Lottie使用Lottie
2 通過SPM安裝Lottie(二選一)
Github官方源:https://github.com/airbnb/lottie-ios.git
若國內訪問不了,使用我的碼云源:https://gitee.com/gaozichen2012/lottie-ios.git
第一步:File→Swift Packages→Add
第二步:添加第三方庫的鏈接
第三步:設置項目的Dead Code Stripping
在項目中的Build Settings中的Dead Code Stripping修改為NO,然后直接使用import Lottie使用Lottie
(此步驟在https://github.com/airbnb/lottie-ios的項目介紹中有說明,是為了規避一個BUG)
3 添加一個JSON格式的Lottie動畫
向工程添加love.json文件,我這里使用的"love.json"是從阿里犸良生成的一個JSON動畫
(JSON動畫可在阿里-犸良動畫設計平臺生成下載,或者在LottieFiles 直接下載JSON動畫)
4 添加文件LottieView.swift
在LottieView.swift中import Lottie
// LottieView.swift
import SwiftUI
import Lottie
struct LottieView: UIViewRepresentable {
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
var name: String!
@Binding var play:Int
var animationView = AnimationView()
class Coordinator: NSObject {
var parent: LottieView
init(_ animationView: LottieView) {
self.parent = animationView
super.init()
}
}
func makeUIView(context: UIViewRepresentableContext<LottieView>) -> UIView {
let view = UIView()
animationView.animation = Animation.named(name)
animationView.contentMode = .scaleAspectFit
animationView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(animationView)
NSLayoutConstraint.activate([
animationView.widthAnchor.constraint(equalTo: view.widthAnchor),
animationView.heightAnchor.constraint(equalTo: view.heightAnchor)
])
return view
}
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<LottieView>) {
animationView.play()
}
}
5 修改文件ContentView.swift
修改ContentView.swift ,調用LottieView并傳入"love.json"動畫
//ContentView.swift
import SwiftUI
struct ContentView: View {
@State var play = 0
var body: some View {
VStack{
//向LottieView函數傳入"love.json"動畫
LottieView(name: "love", play: $play)
.frame(width:100, height:100)
Button("Play"){ self.play += 1 }
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
6 測試
編譯后預覽,點擊play即可播放動畫
完整項目代碼見Github:gaozichen2012/lottie-ios-test
智能推薦
Ubuntu &amp; GitLab CI &amp; Docker &amp; ASP.NET&nbs
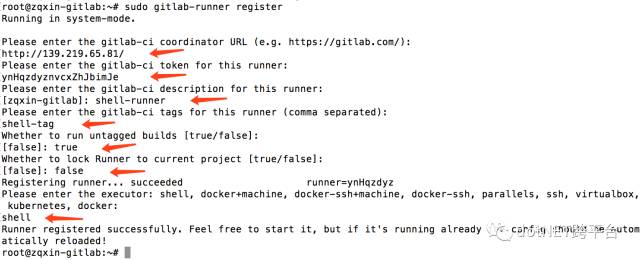
上一篇:Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自動化發布和部署(1) 服務器版本 Ubuntu 16.04 LTS。 本篇博文目的:項目中添加Dockerfile文件,使用 CI 腳本構建自定義鏡像,推送到 Docker 私有倉庫,然后在服務器上拉取鏡像并創建相應容器,最后啟動容器,完成發布和部署。 實現上面目的,大概...
Unity動畫丨3. Blend Tree下角色左右轉向 & Computer Positions
1、a、將Blend Tree的Blend Type設置為2D Freeform Directional,下方的兩個參數代表:我們將通過控制這兩個參數,來控制角色兩個方向的運動 上節的Idle-Walk-Run僅為一個方向上的運動,若前進中相左向右轉,便為xz兩個方向上的運動,所以Blend Tree的Blend Type應選擇2D&n...
C++this關鍵字&amp;Static&amp;Const&amp;友元函數&amp;友元
this Static 1,Static數據成員 static用來修飾類的成員,控制成員的存儲方式。靜態數據成員是該類所有對象共有的。靜態數據成員只分配一次內存,供所有對象共用。 靜態數據初始化格式:數據類型 類名::靜態數據成員 = 值 訪問靜態數據成員的方式: 類對象名.靜態數據成員名 類類型名::靜態數據成員名 2,Static函數成員 Const const用來定義常量,就是值...
DFS&amp;BFS總結
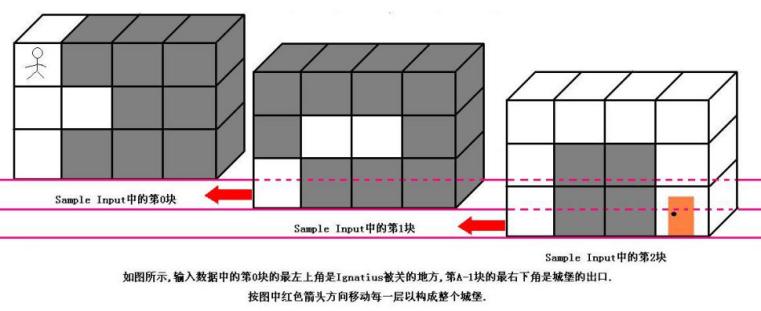
DFS&BFS總結 目錄..........................................................................................1 B - LakeCounting.............................1 C - Red and Black...............................
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...