《圖解CSS》背景
CSS的背景可以為元素添加背景顏色(background-color)和背景圖片(backgroud-image), CSS3也提供了背景使用多張圖片和漸變色的功能。
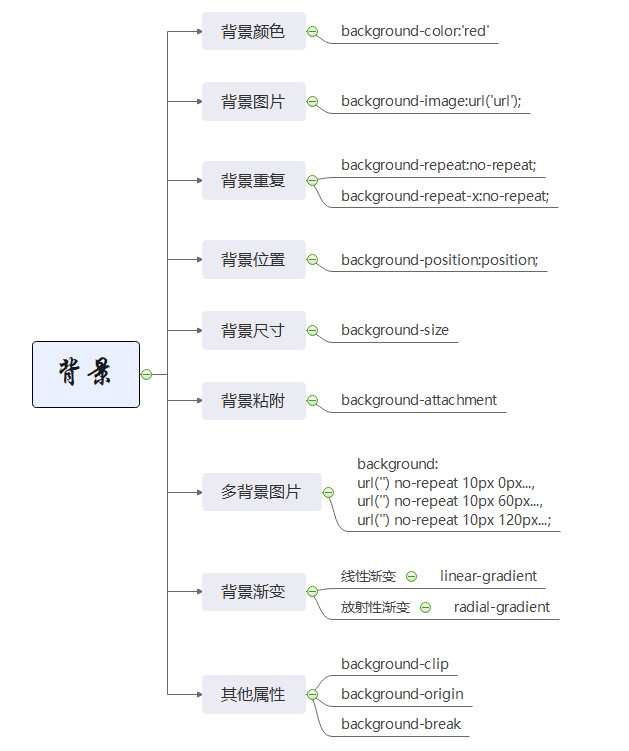
CSS背景屬性
- background-color:設置元素的背景顏色。
- background-image:把圖像設置為背景。
- background-repeat:設置背景圖像是否及如何重復。
- backgroud-position:設置背景圖像的起始位置。
- background-size:設置背景圖片大小。
- background-attachment:背景圖像是否固定或者隨著頁面的其余部分滾動。
- background:(簡寫屬性)作用是將背景屬性設置在一個聲明中。
- background-clip, background-origin,background-break(目前尚未得到廣泛支持)

更多可參考MSDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference
背景顏色
語法:
div{background-color:'red'}
div{background-color:rgb(255,0,0)}
div{background-color:rgba(255,0,0,0.5)}
至于顏色的的可選值可以參看《CSS簡介》顏色值一節。
示例:

背景圖片
語法:
background-image:url('url');
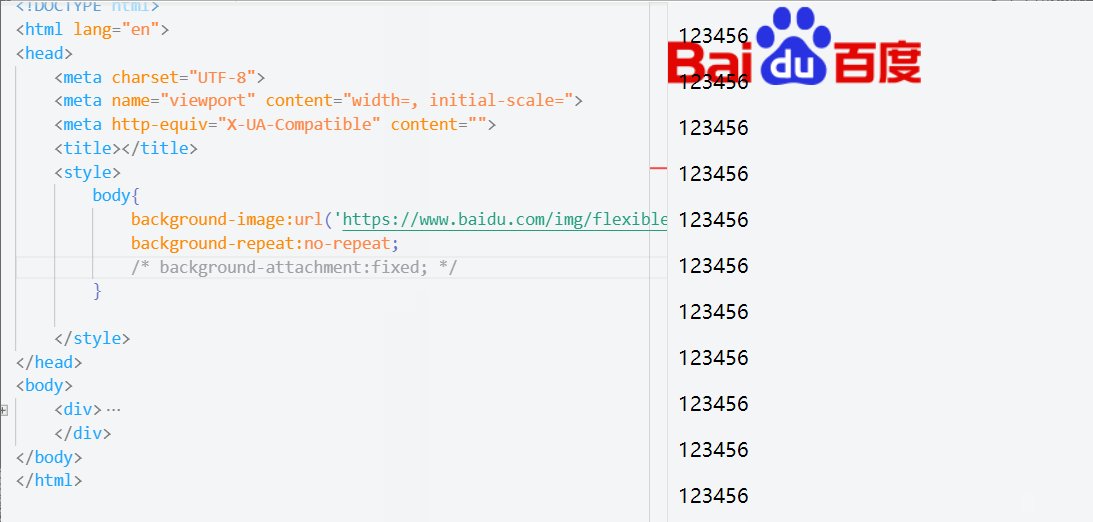
示例:
background-image:url(‘https://www.baidu.com/img/flexible/logo/pc/result.png’);

從示例中可以看出,默認是水平垂直重復,那么如何控制背景重復呢?
背景重復
語法:
background-repeat:no-repeat;
background-repeat-x:no-repeat;
background-repeat-y:no-repeat;
示例:

背景位置
除此之外,還可以設置背景的起始位置。
語法:
background-position:position;
background-position 屬性有5個關鍵字值,分別是top 、 left 、 bottom 、 right 和 center,這些關鍵字中的任意兩個組合起來都可以作為該屬性的值。

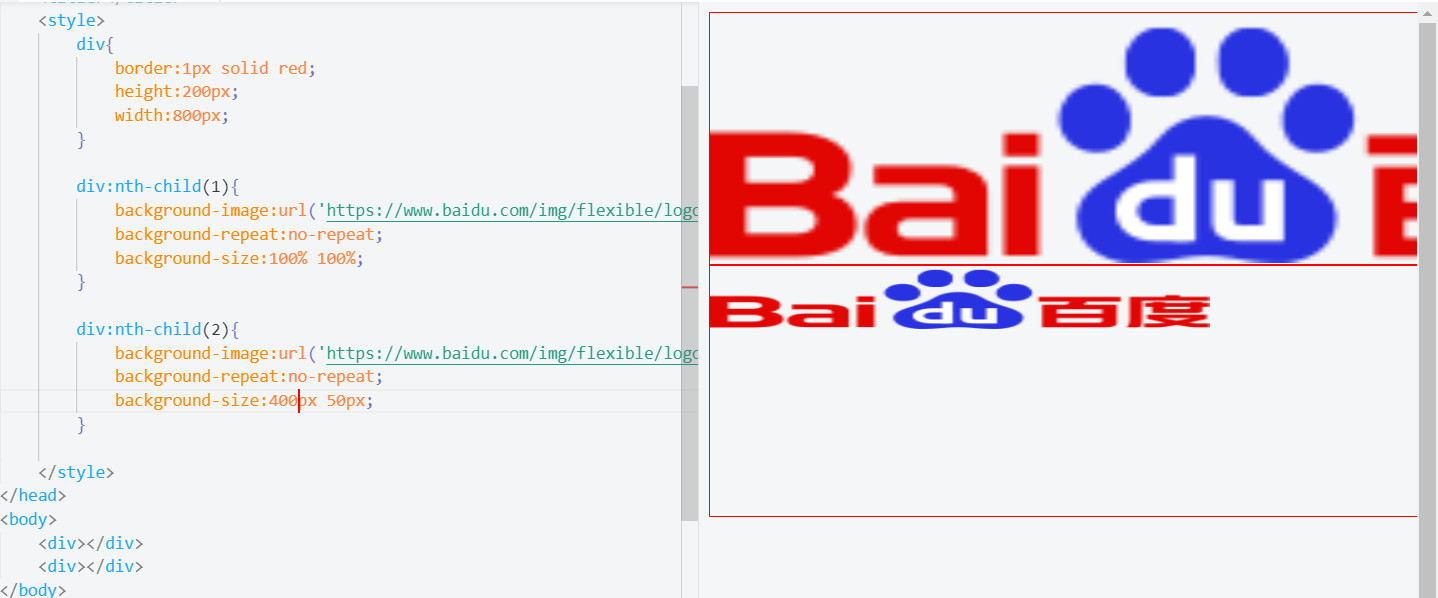
背景尺寸
語法:
background-size:50%;
background-size:100px 50px; // 寬100,高50
background-size:cover; // 拉大圖片,完全填滿,保持寬高比
background-size:contain; // 縮放圖片,使其恰好適合背景區,保持寬高比
示例:

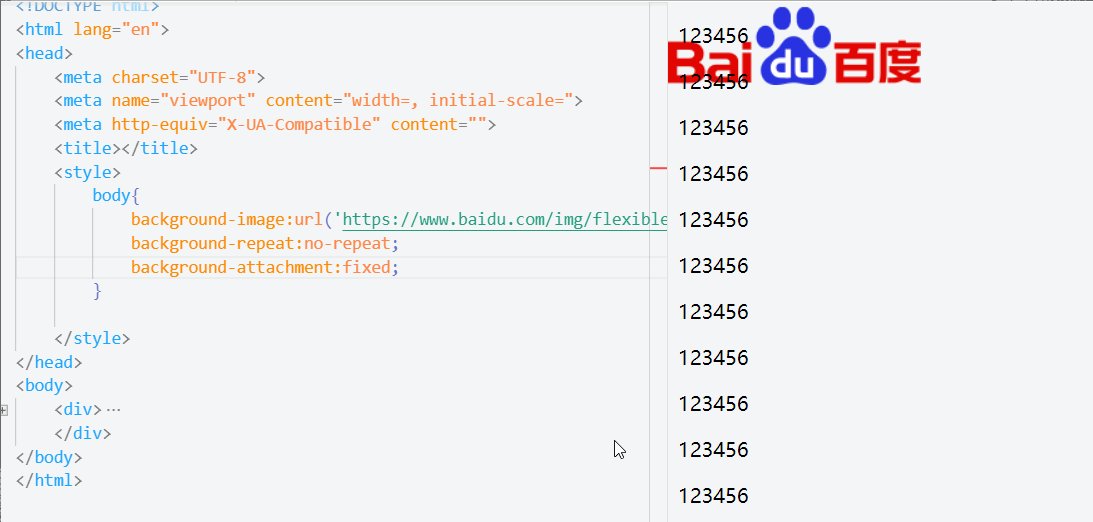
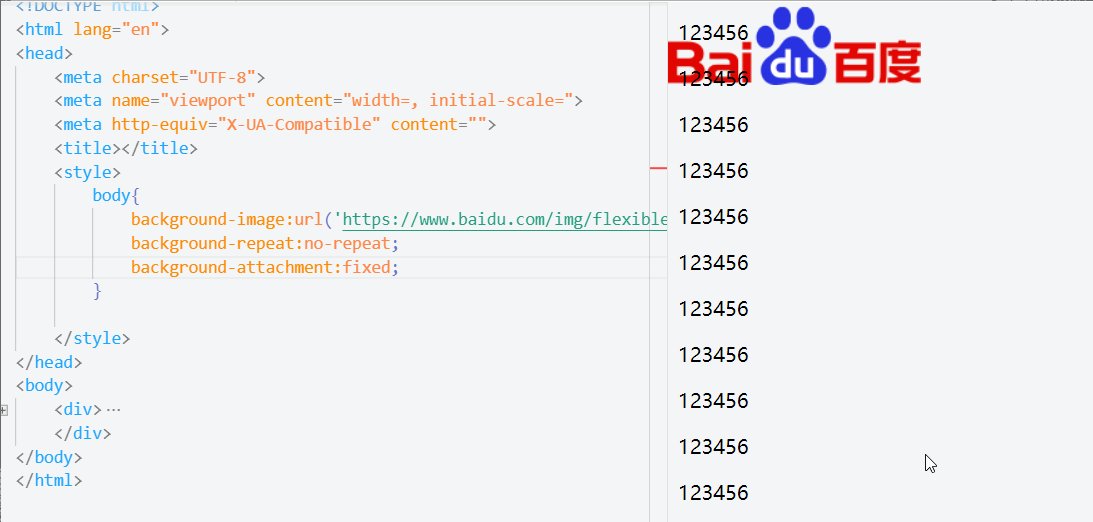
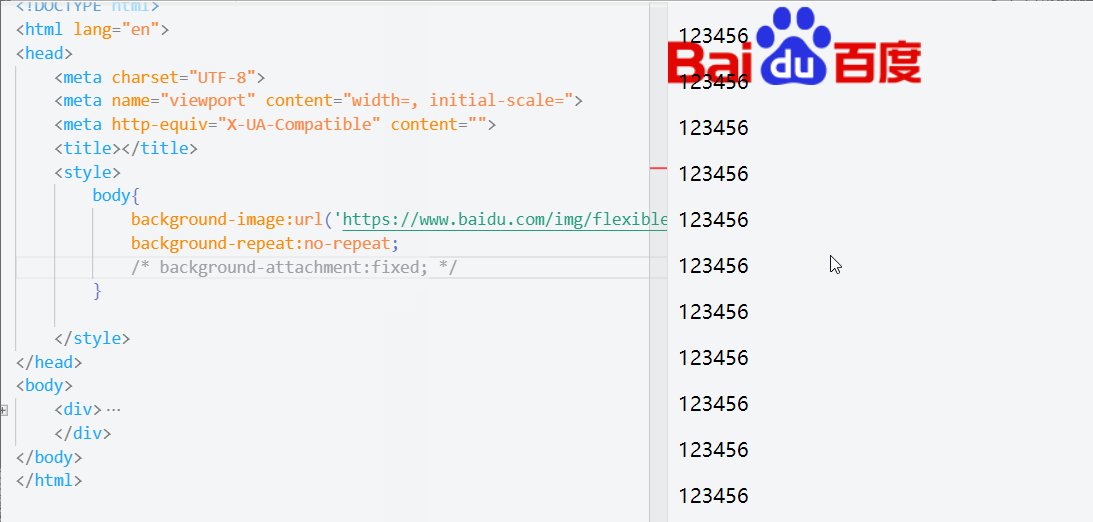
背景粘附
background-attachment 屬性控制滾動元素內的背景圖片是否隨元素滾動而移動。這個屬性的默認值是scroll ,即背景圖片隨元素移動。如果把它的值改為 fixed ,那么背景圖片不會隨元素滾動而移動。
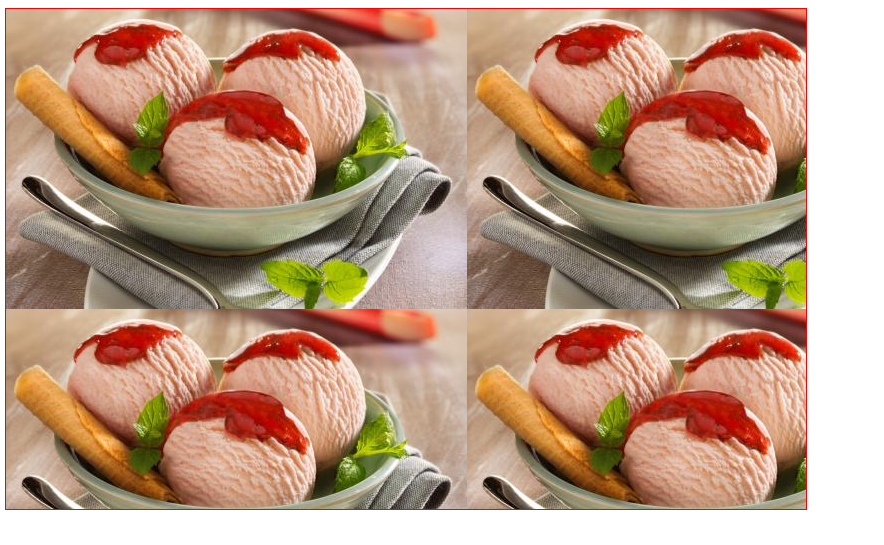
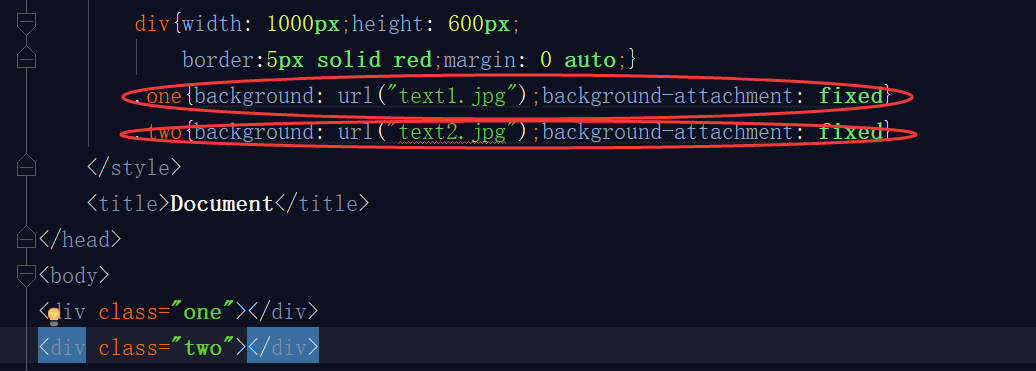
示例:

背景簡寫
background 簡寫屬性在一個聲明中設置所有的背景屬性。
可以設置如下屬性:
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
示例:
background:url('https://www.baidu.com/img/flexible/logo/pc/result.png') no-repeat center ;
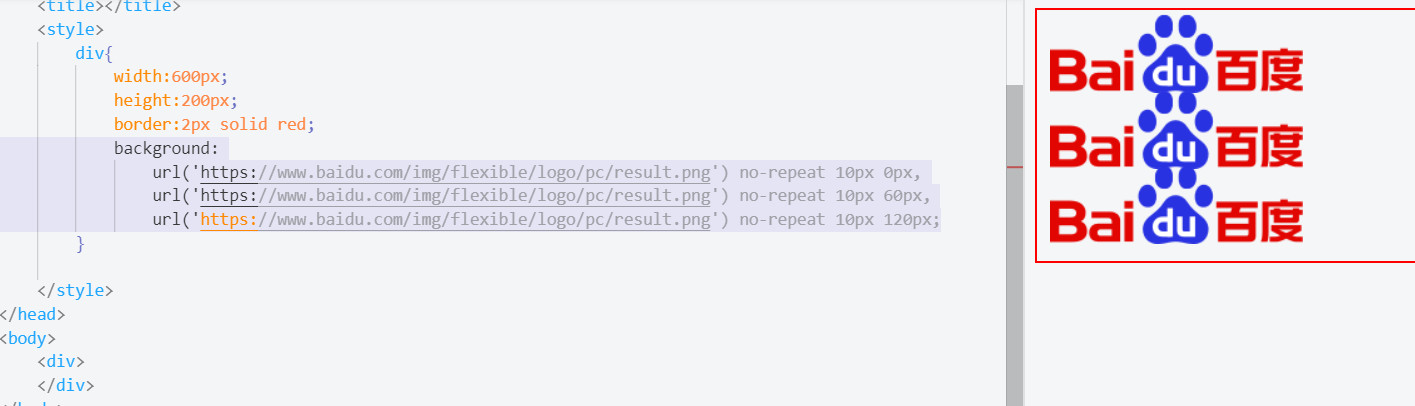
多背景圖片
語法:
background:
url('') no-repeat 10px 0px...,
url('') no-repeat 10px 60px...,
url('') no-repeat 10px 120px...;

背景漸變
漸變分兩種,一種線性漸變,一種放射性漸變。線性漸變從元素的一端延伸到另一
端,放射性漸變則從元素內一點向四周發散。
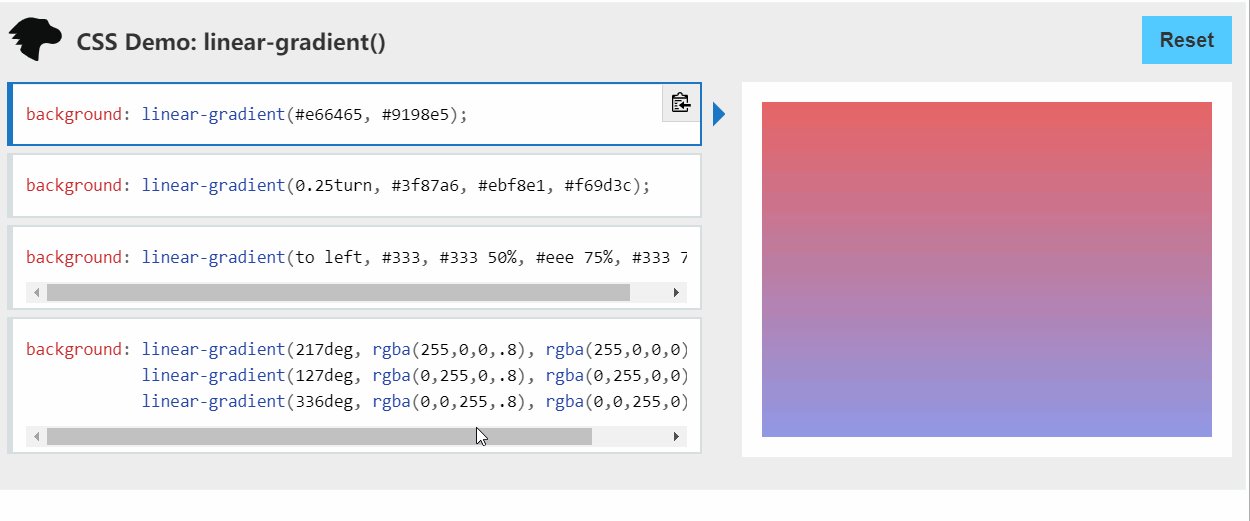
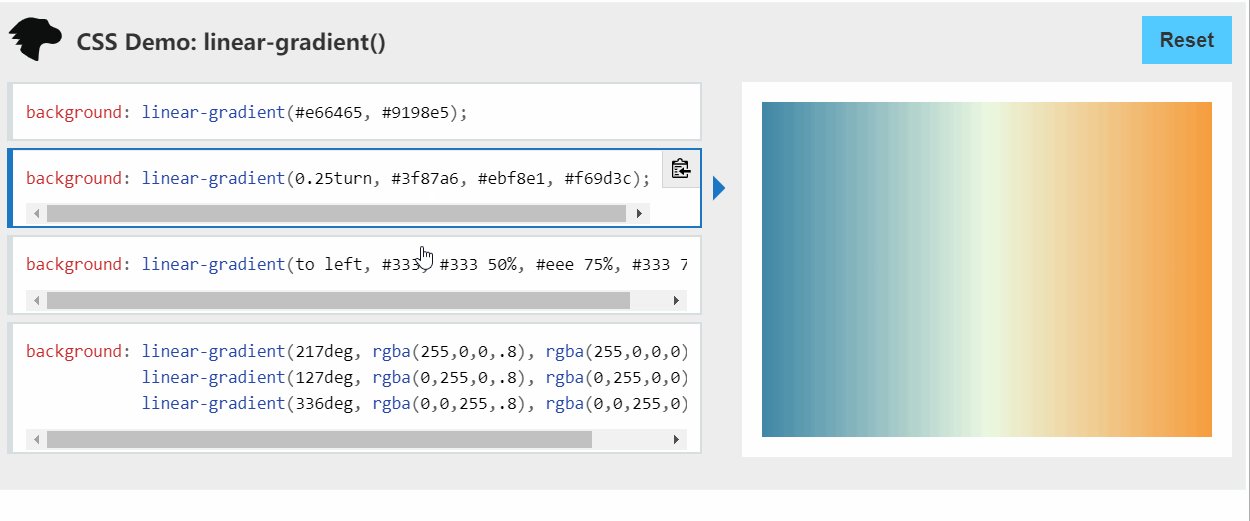
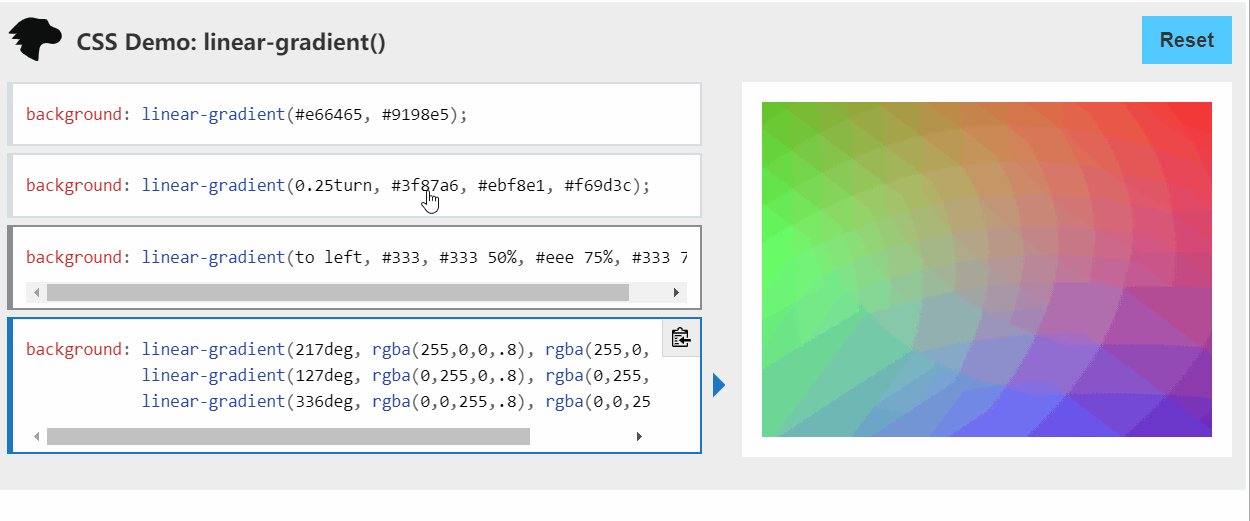
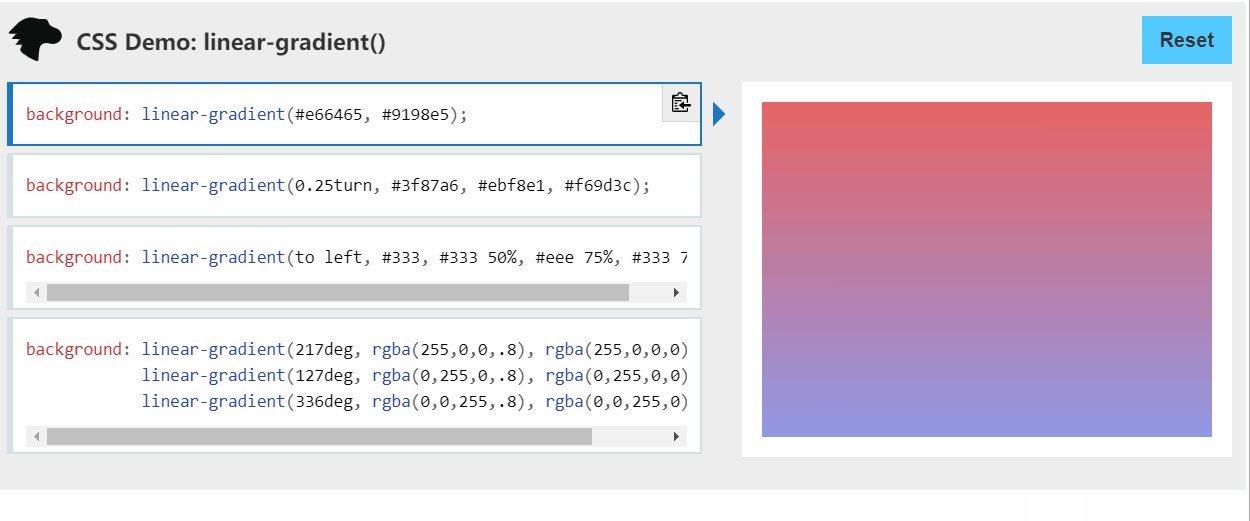
線性漸變語法:
/* 漸變軸為45度,從藍色漸變到紅色 */
linear-gradient(45deg, blue, red);
/* 從右下到左上、從藍色漸變到紅色 */
linear-gradient(to left top, blue, red);
/* 從下到上,從藍色開始漸變、到高度40%位置是綠色漸變開始、最后以紅色結束 */
linear-gradient(0deg, blue, green 40%, red);

更多可參考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/linear-gradient()
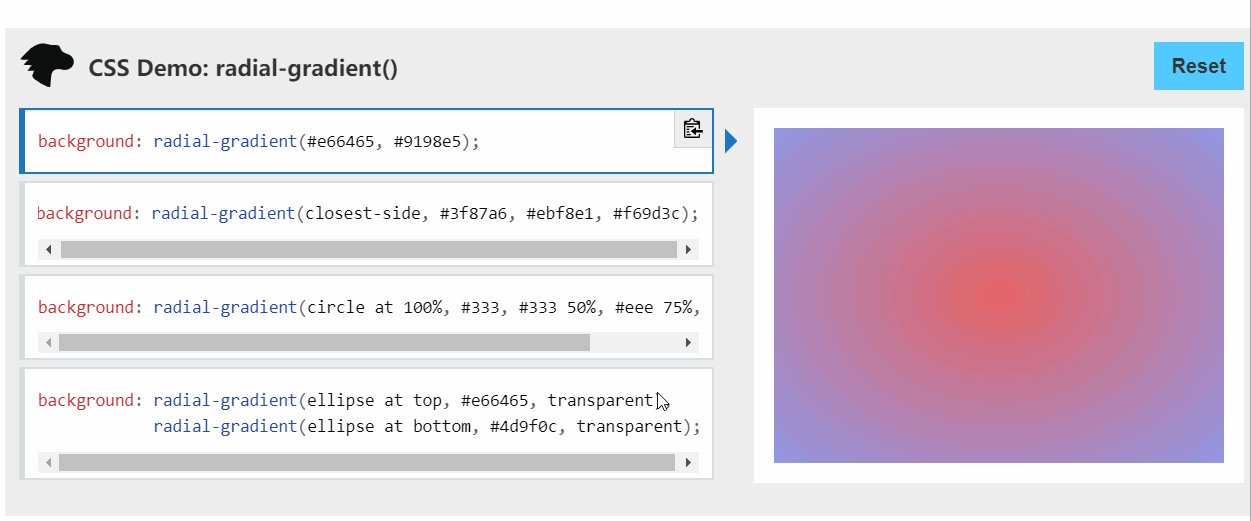
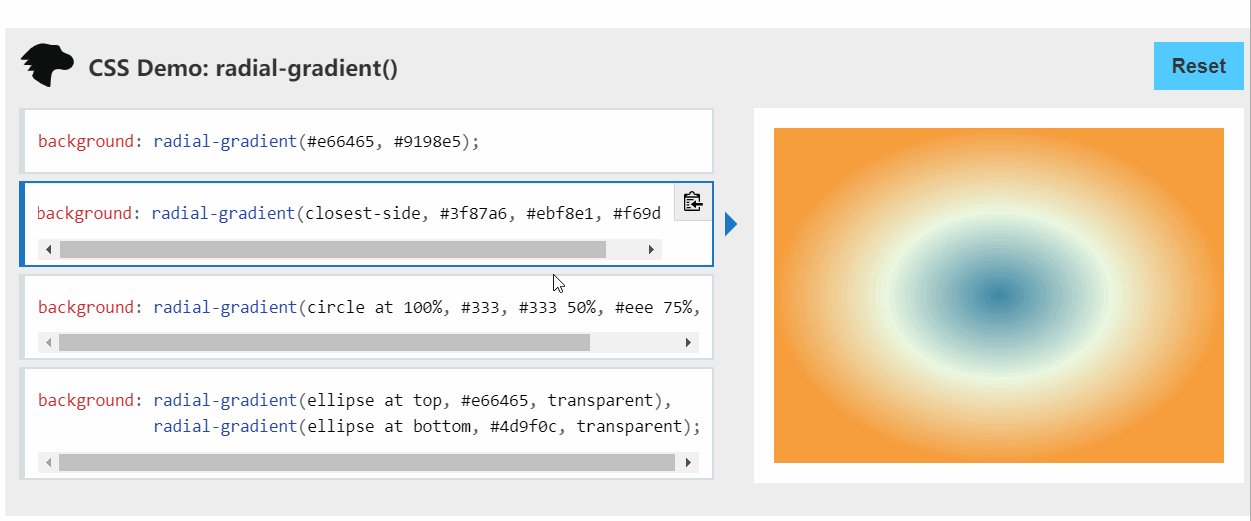
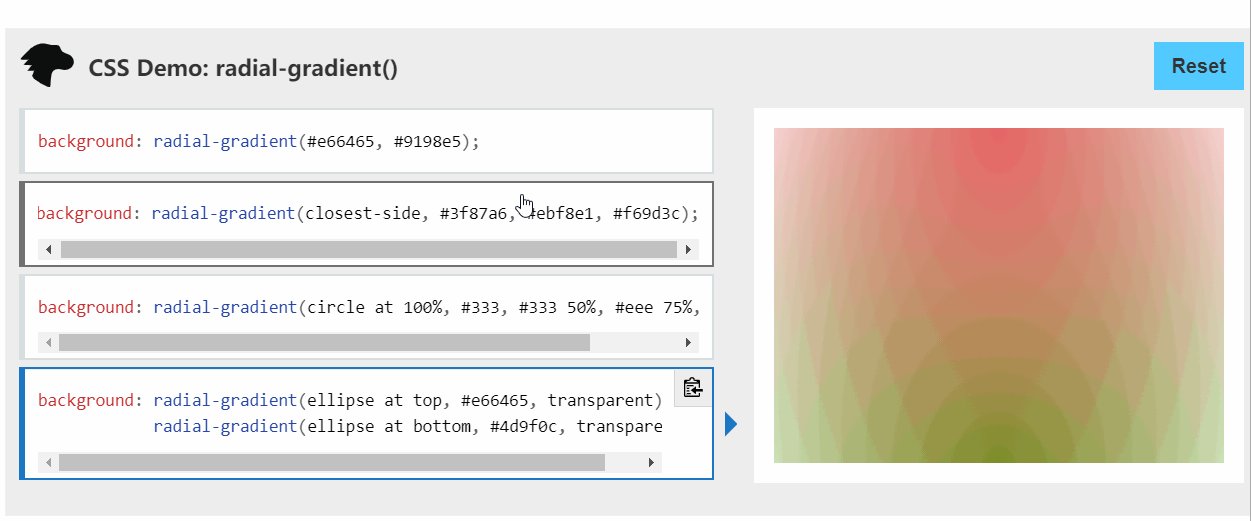
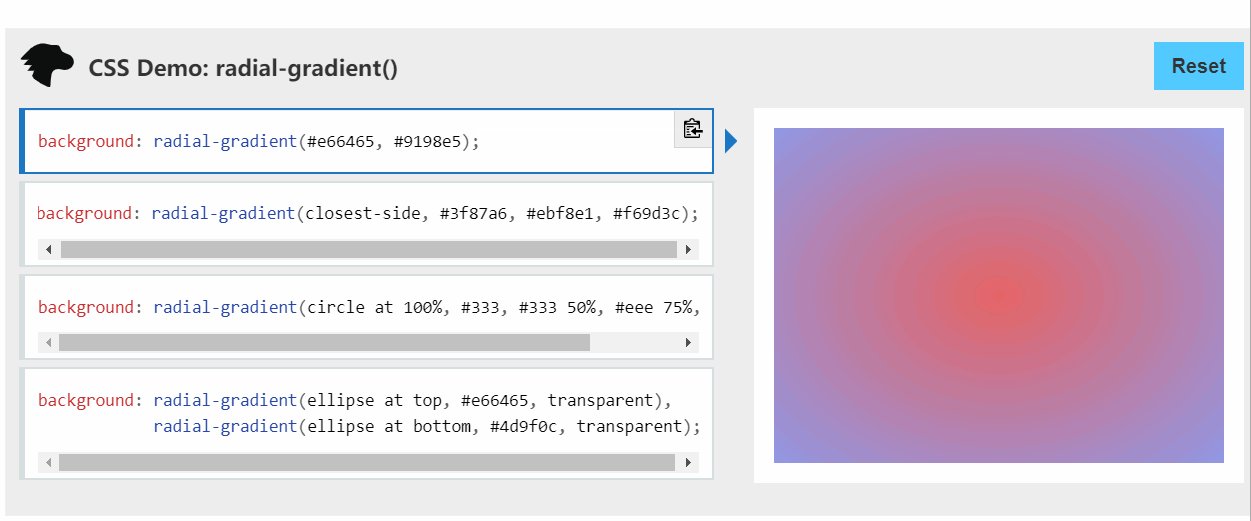
放射性漸變語法:
background: radial-gradient(#e66465, #9198e5);
background: radial-gradient(closest-side, #3f87a6, #ebf8e1, #f69d3c);
background: radial-gradient(circle at 100%, #333, #333 50%, #eee 75%, #333 75%);
background: radial-gradient(ellipse at top, #e66465, transparent),
radial-gradient(ellipse at bottom, #4d9f0c, transparent);

更多可參考:https://developer.mozilla.org/en-US/docs/Web/CSS/radial-gradient()
其他屬性
- background-clip 。控制背景繪制區域的范圍,比如可以讓背景顏色和背景圖片只出現在內容區,而不出現在內邊距區域。默認情況下,背景繪制區域是擴展到邊框外邊界的。
- background-origin 。控制背景定位區域的原點,可以設定為元素盒子左上角以外的位置。比如,可以設定以內容區左上角作為原點。
- background-break 。 控制分離元素(比如跨越多行的行內盒子)的顯示效果。
如果我的博客對你有幫助、如果你喜歡我的博客內容,請 “點贊” “評論” “收藏” 一鍵三連哦!
聽說 點贊 的人運氣不會太差,每一天都會元氣滿滿哦 嘿嘿!!! ? ? ?
大家的支持就是我堅持下去的動力。點贊后不要忘了 關注 我哦!
個人微信:iotzzh
公眾號:前端微說
個人網站:www.iotzzh.com
智能推薦
css背景
css 背景 學習路徑 背景色 背景圖片 背景平鋪 背景尺寸 背景定位 背景附著 復合語法 背景色 作用: 設置元素的背景顏色 語法: 顏色值: 顏色名稱 十六進制 等方式 背景圖片 作用:設置元素的背景圖片 場景:設置 logo、裝飾性的小圖標、大背景圖等 特殊場景:元素中同時需要 文字和圖片時 語法: 注意:路徑不要加引號 背景平鋪 當背景圖尺寸小于元素尺寸時,需要特殊處理 語法:需要 與 背...
css背景
1.背景顏色的設置 background-color:設置背景的顏色(不能繼承) 2.背景圖片的樣式 background-image: url(); 在url中寫上圖片的路徑 background-repeat:repeat;背景平鋪 此時 background-repeat:的默認值為no-repeat; 此時背景平鋪了 background-repeat: no-repeat;背景不平鋪 b...
CSS 背景
摘自:https://www.w3school.com.cn/css/css_background.asp 背景色 這條規則把元素的背景設置為灰色: 如果您希望背景色從元素中的文本向外少有延伸,只需增加一些內邊距: 可以為所有元素設置背景色,這包括 body 一直到 em 和 a 等行內元素。 background-color 不能繼承,其默認值是 transparent。transparent ...
再回首html與css(3)背景樣式以及小技巧(含圖解)
background-attachment:fixed可以用來制作小特效 使背景圖片固定,轉動盒子 效果圖如下 div的背景圖片只會在div的盒子內部顯示,超出部分將隱藏 background-position:后面的值為負數...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...