react native 學習筆記15
標簽: react native
重構代碼,需要簡單的代碼

2.還是代碼冗余還需要修改
<ScrollView ref="scrollView"
horizontal={true}
showsHorizontalScrollIndicator={false}
pagingEnabled={true} >
<TouchableHighlight onPress={ ()=> Alert.alert('你單擊了廣告圖1',null,null)} >
<Text style={[
styles.advertisementContent,
{backgroundColor: 'gray'}
]}>廣告1</Text>
</TouchableHighlight>
<TouchableHighlight onPress={ ()=> Alert.alert('你單擊了廣告圖2',null,null)} >
<Text style={[
styles.advertisementContent,
{backgroundColor: 'red'}
]}>廣告2</Text>
</TouchableHighlight>
<TouchableHighlight onPress={ ()=> Alert.alert('你單擊了廣告圖3',null,null)} >
<Text style={[
styles.advertisementContent,
{backgroundColor: 'yellow'}
]}>廣告3</Text>
</TouchableHighlight>
</ScrollView>繼續
<ScrollView ref="scrollView"
horizontal={true}
showsHorizontalScrollIndicator={false}
pagingEnabled={true} >
{
this.state.advertisements.map((advertisement,index) =>{
return (
<TouchableHighlight key={index} onPress={
()=>Alert.alert('你單擊的輪播圖',null,null)}>
<Text style={[
styles.advertisementContent,
{backgroundColor: advertisement.backgroundColor}
]}>{advertisement.title}</Text>
</TouchableHighlight>
);
}
)
}
{/*<TouchableHighlight onPress={ ()=> Alert.alert('你單擊了廣告圖1',null,null)} >*/}
{/*<Text style={[*/}
{/*styles.advertisementContent,*/}
{/*{backgroundColor: 'gray'}*/}
{/*]}>廣告1</Text>*/}
{/*</TouchableHighlight>*/}
{/*<TouchableHighlight onPress={ ()=> Alert.alert('你單擊了廣告圖2',null,null)} >*/}
{/*<Text style={[*/}
{/*styles.advertisementContent,*/}
{/*{backgroundColor: 'red'}*/}
{/*]}>廣告2</Text>*/}
{/*</TouchableHighlight>*/}
{/*<TouchableHighlight onPress={ ()=> Alert.alert('你單擊了廣告圖3',null,null)} >*/}
{/*<Text style={[*/}
{/*styles.advertisementContent,*/}
{/*{backgroundColor: 'yellow'}*/}
{/*]}>廣告3</Text>*/}
{/*</TouchableHighlight>*/}
</ScrollView>
網絡圖片

<TouchableHighlight key={index} onPress={
()=>Alert.alert('你單擊的輪播圖',null,null)}>
<Image style={styles.advertisementContent}
source={{uri:advertisement.uri}}>
</Image>
{/*<Text style={[*/}
{/*styles.advertisementContent,*/}
{/*{backgroundColor: advertisement.backgroundColor}*/}
{/*]}>{advertisement.title}</Text>*/}
</TouchableHighlight>智能推薦
React Native 布局學習(一)
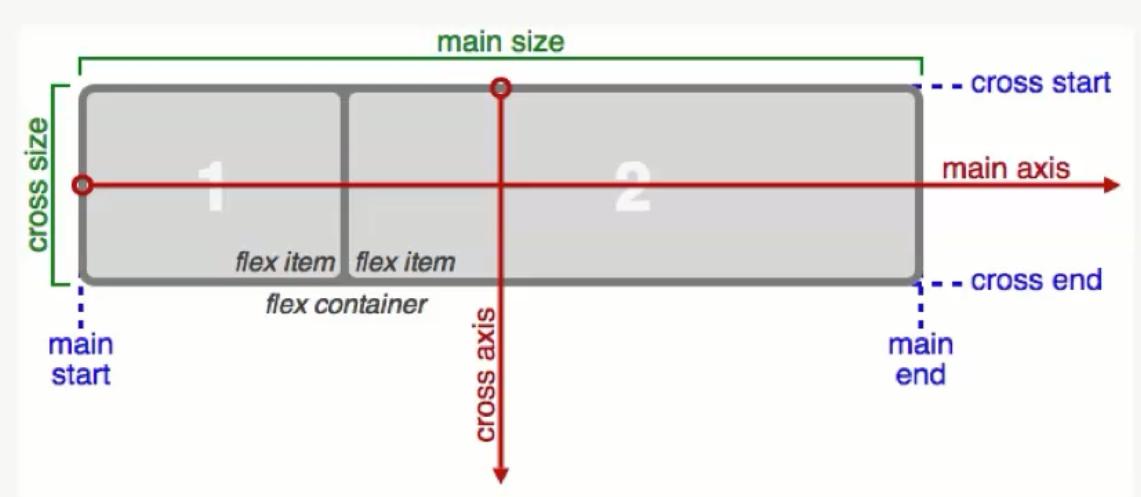
1.Flexbox布局學習 css3中引入的布局模型–彈性盒子模型。 使用Flexbox解決的問題: - 浮動布局 - 不同寬度屏幕的適配 - 寬度自動分配 - 水平垂直居中 Flexbox屬性: 圖解: 針對容器的: - flexDirection: row,column 主軸方向 - flexWrap: wrap,nowrap 當一行放不下時,要不要換行顯示,wrap一行顯示,no...
React Native學習(4)樣式
React Native學習(4)樣式 在React Native中的樣式仍然是使用 JavaScript 來寫。 如: 常見的做法是按順序聲明和使用style屬性,以借鑒 CSS 中的“層疊”做法(即后聲明的屬性會覆蓋先聲明的同名屬性)。...
React-Native學習筆記(一)
現在React-Native框架很是流行,基本到哪里都會被問到是否有了解過這個框架,今天就來學習一下這個很火的框架。 首先介紹一下所用的開發環境:win10 64位專業版,Android Studio2.3.3,gradle3.3。 由于原來已經安裝Android Studio開發環境,所以這里只需要安裝React-Native的組件就可以了。 安裝node.js,到這里下載安裝文件,之后點擊安裝...
react native學習筆記8——網絡請求
react native提供ajax和fetch的網絡請求的方式,ajax即XMLHttpRequest (XHR),是一種傳統的網絡請求的方式,其配置和調用方式比較混亂,不符合職責分離的原則,基于事件的異步模型的寫法,沒有采用Promise的fetch簡潔。因此本文重點介紹fetch進行網絡請求的用法, 關于ajax只介紹其基本使用方法。 fetch fetch的基本格式為: 發起網絡請求 上述...
react native學習筆記4——FlexBox布局
FlexBox React Native是采用FlexBox(彈性)布局,使用FlexBox規則來指定某個組件的子元素的布局,FlexBox提供了在不同尺寸設備上都能保持一致的布局方式,它是CSS3彈性框布局規范,因此熟悉前端的同學可能對此感到很親切,不過React Native的FlexBox與web上的CSS也存在少許差異。 首先是默認值不同:flexDirection的默認值是column而...
猜你喜歡
React Native學習筆記(3)--TextInput組件
本篇是在學習《React Native入門與實戰》這本書時做的筆記,代碼基于ES6實現的,算是對該書中代碼的小小更新。 1?TextInput介紹 在一個應用中,少不了要用戶輸入一些信息,如:注冊、登錄,大部分App都需要支持搜索功能。TextInput就是這樣的組件,用戶可以通過鍵盤將文本輸入到對應的組件上,它提供了比較豐富的功能,如:自動校驗、占位符及彈出的鍵盤類型等。TextInput組件常...
React Native學習筆記(3)--NavigatorIOS組件
本篇是在學習《React Native入門與實戰》這本書時做的筆記,代碼基于ES6實現的,算是對該書中代碼的小小更新。 NavigatorIOS是一個iOS平臺的組件,一般在有二級頁面的場景下使用,如:列表->詳情。它是一種堆棧模式,即push壓棧,pop出棧。 NavigatorIOS組件為默認的路由提供了initialRoute屬性,包括component(需要加載的組件視圖),titl...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...