學習筆記---繪制文字
Paint和TextPaint,不能直接讓文字換行。需要其他額外操作。
代碼:
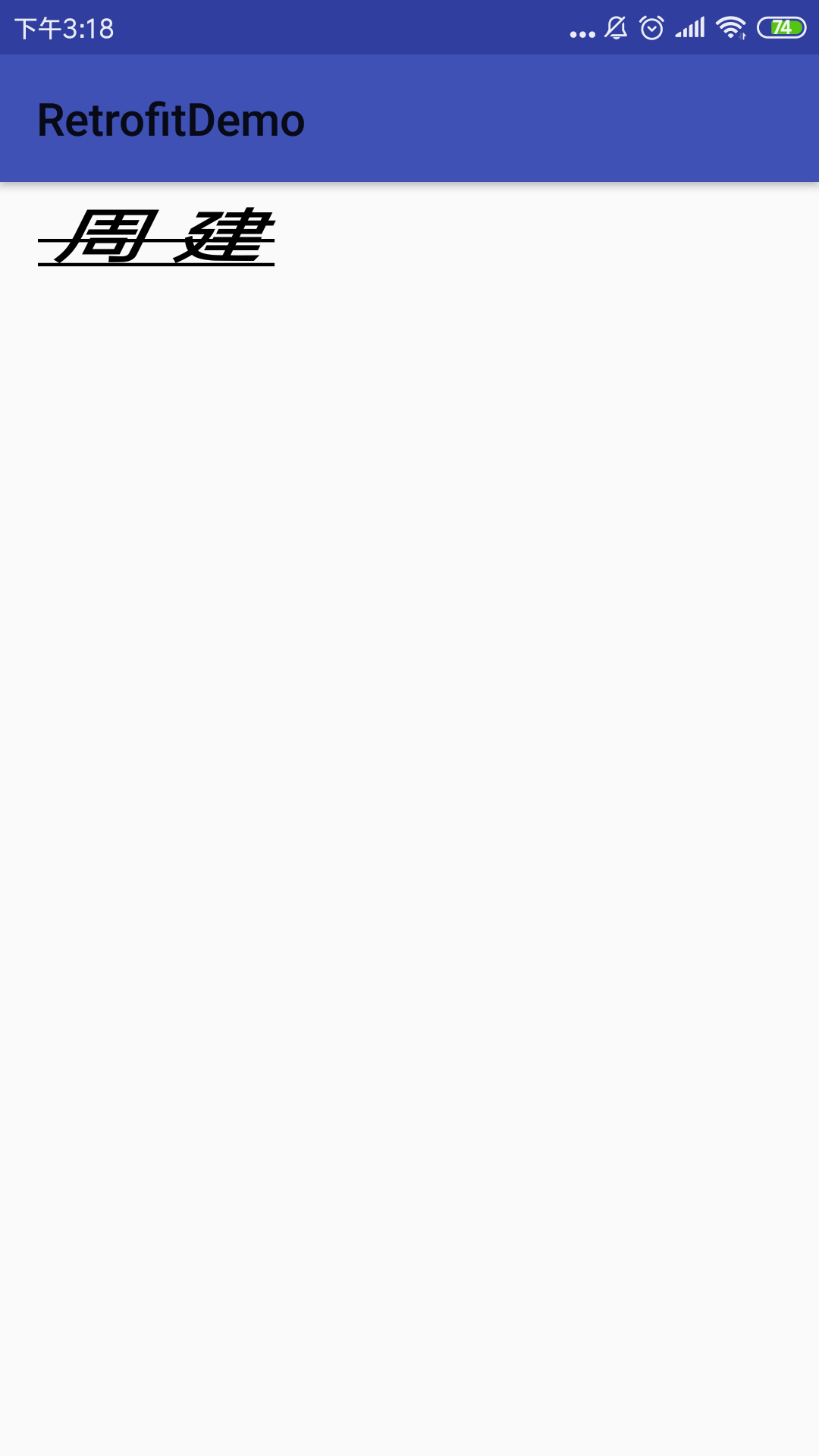
FontView
package com.chen.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.view.View;
public class FontView extends View {
//文字內容
private static final String TEXT = "沒有設置字體屬性:哈123哈abc嗯";
private static final String TEXT_1 = "DEFAULT:哈123哈哈abc嗯";
private static final String TEXT_2 = "DEFAULT_BOLD:哈123哈abc嗯";
private static final String TEXT_3 = "SANS_SERIF:哈123哈abc嗯";
private static final String TEXT_4 = "SERIF:哈123哈abc嗯";
private static final String TEXT_5 = "MONOSPACE:哈123哈abc嗯";
//文字畫筆
private TextPaint textPaint;
private TextPaint textPaint_1;
private TextPaint textPaint_2;
private TextPaint textPaint_3;
private TextPaint textPaint_4;
private TextPaint textPaint_5;
private int baseX, baseY;
public FontView(Context context) {
this(context, null);
}
public FontView(Context context, AttributeSet attrs) {
this(context, attrs, -1);
}
public FontView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint(context);
}
private void initPaint(Context context) {
textPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize(70);
/**
* 設置文本的對其方式,可供選的方式有三種:CENTER,LEFT和RIGHT
*
* 如果選擇LEFT,從指定位置開始,往右繪制文字。即:文字從指定繪制位置起始位置開始,左對齊
* 如果選擇RIGHT,從指定位置開始,往左繪制文字。即:文字從指定繪制位置起始位置開始,右對齊
* 如果選擇CENTER,從指定位置開始,往左右兩邊繪制文字。即:文字從指定繪制位置起始位置開始,文字中間對齊
*/
textPaint.setTextAlign(Paint.Align.CENTER);
textPaint.setColor(Color.BLACK);
textPaint_1 = new TextPaint(textPaint);
textPaint_1.setTypeface(Typeface.DEFAULT);
textPaint_2 = new TextPaint(textPaint);
textPaint_2.setTypeface(Typeface.DEFAULT_BOLD);
textPaint_3 = new TextPaint(textPaint);
//The NORMAL style of the default sans serif typeface
textPaint_3.setTypeface(Typeface.SANS_SERIF);
// The NORMAL style of the default serif typeface
textPaint_4 = new TextPaint(textPaint);
textPaint_4.setTypeface(Typeface.SERIF);
//The NORMAL style of the default monospace typeface
textPaint_5 = new TextPaint(textPaint);
textPaint_5.setTypeface(Typeface.MONOSPACE);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
baseX = w / 2;
baseY = h / 2;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* @param text The text to be drawn
* @param x The x-coordinate of the origin of the text being drawn
* @param y The y-coordinate of the baseline of the text being drawn
* @param paint The paint used for the text (e.g. color, size, style)
*/
canvas.drawText(TEXT, baseX, baseY / 6, textPaint);
canvas.drawText(TEXT_1, baseX, baseY / 3, textPaint_1);
canvas.drawText(TEXT_2, baseX, baseY / 2, textPaint_2);
canvas.drawText(TEXT_3, baseX, baseY / 3 * 2, textPaint_3);
canvas.drawText(TEXT_4, baseX, baseY / 6 * 5, textPaint_4);
canvas.drawText(TEXT_5, baseX, baseY, textPaint_5);
}
}
布局代碼中使用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.chen.view.FontView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
智能推薦
繪制文字
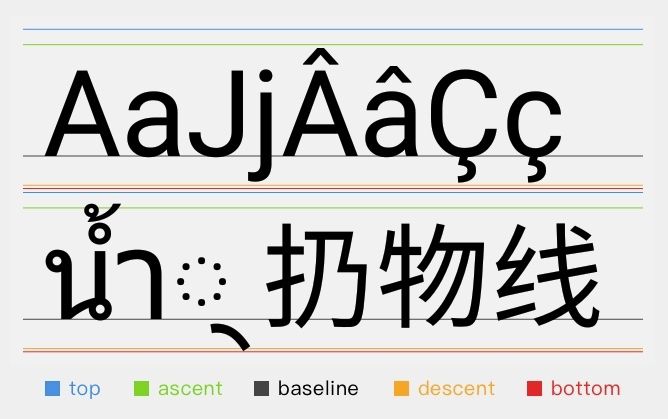
獲取文字的相關屬性: 1.Paint.FontMetrics() 用法 輸出結果 效果圖 關于繪制文字的5條線 ascent: 系統建議的,繪制單個字符時,字符應當的最高高度所在線 descent:系統建議的,繪制單個字符時,字符應當的最低高度所在線 top: 可繪制的最高高度所在線 bottom: 可繪制的最低高度所在線 可以看到用fontMetrics這種方法是貼不了頂的,因為descent,...
opencv筆記——繪制圖形與文字
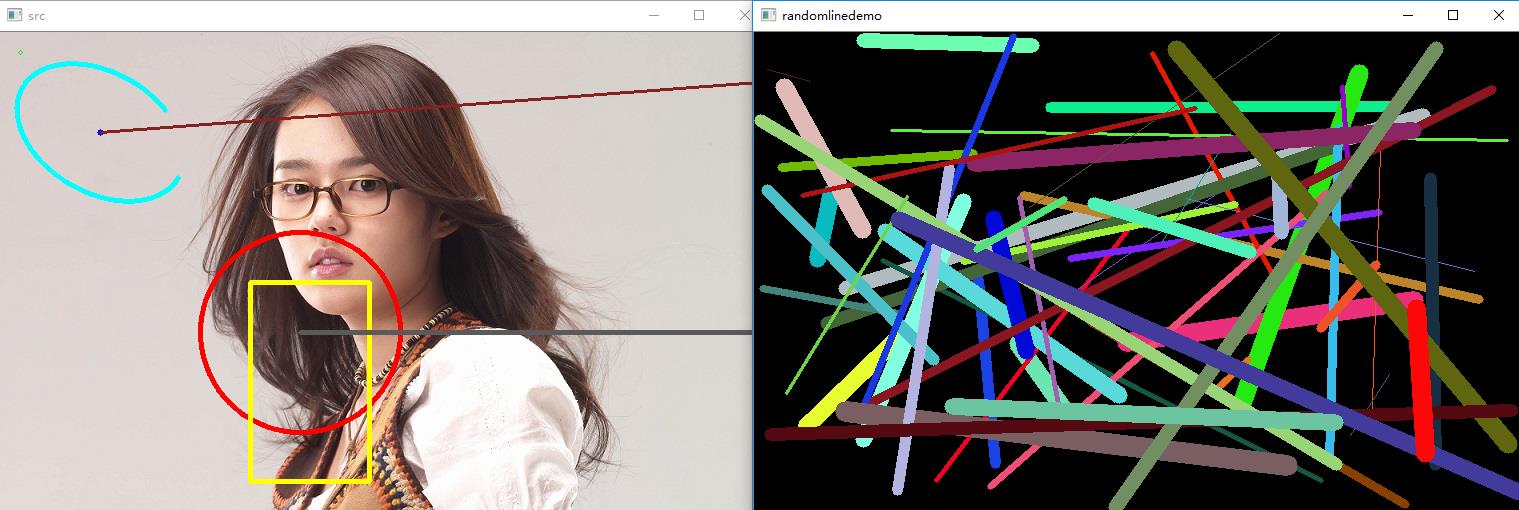
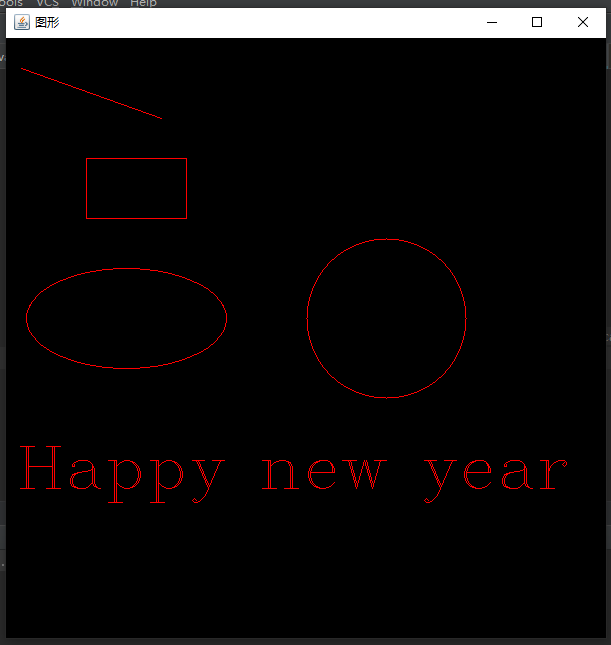
部分筆記參考自點擊這里 cv::Point與cv::Scalar Point表示2D平面上的一個點(x, y) Scalar表示四個元素的向量 繪制線:cv::line 繪制橢圓:cv::ellipse 繪制矩形:cv::rectange 繪制圓:cv::circle 繪制填充多邊形:cv::fillPoly 繪制文字:cv::putText 生成隨機線 隨機數生成cv::RNG 隨機數生成器RN...
opencvC++學習7繪制形狀與文字
目的: 使用cv::Point與cv::Scalar 繪制線、矩形、園、橢圓等基本幾何形狀 繪制點和圓 img:圖像。 center:圓心坐標。 radius:圓形的半徑。 color:線條的顏色。 thickness:如果是正數,表示組成圓的線條的粗細程度。否則,表示圓是否被填充。 line_type:線條的類型。見 cvLine 的描述 shift:圓心坐標點和半徑值的小數點位數。 畫圓畫點都...
猜你喜歡
自定義View學習3:canvas繪制文字
1canvas繪制文字的方式 canvas的文字繪制方式有三種:drawText(),drawTextRun(),drawTextOnPath()。 drawText()是canvas 最基本的繪制方法:給出文字的內容和位置,Canvas按照要求去繪制文字,text是文字內容,x和y是文字的坐標,需要注意的是這個坐標并不是文字的左上角,而是一個與左下角比較接近的位置 drawTextRun() 是...
[OpenCV學習日記-java]-11-圖形以及文字繪制
圖形以及文字繪制 Mat上繪制基本幾何圖形和文本,包括矩形,直線,圓,橢圓,還有文本文字 Point 點對象 就和繪圖的點一樣,兩個點構造一條直線 繪制直線 Api函數如下: img:繪制圖形到此Mat上 pt1:第一個點坐標 pt2:第二個點坐標 color :代表顏色 繪制矩形 img:繪制圖形到此Mat上 pt1:第一個點坐標 pt2:第二個點坐標 color :代表顏色 繪制圓形 img:...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...