python_fullstack—Django框架(九)-AJAX初識
標簽: Django
Ajax初識
一、Ajax簡介
1、概述
AJAX(Asynchronous Javascript And XML)即“異步Javascript和XML”。意思是使用Javascript語言與服務器進行異步交互,傳輸的數據為XML(當然,傳輸的數據不只是XML)。
在此我們還要知道一個概念,同步交互與異步交互
- 同步交互:客戶端發出一個請求后,需要等待服務器響應結束后,才能發出后續請求
- 異步交互:客戶端發出一個請求后,無需等待服務器響應結束,就可以發出第二后續請求
Ajax特點:
- 異步交互
- 瀏覽器局部刷新頁面
2、Ajax常見應用情景
- 搜索引擎根據用戶輸入的關鍵字,自動提示檢索關鍵字
- 站點注冊時用戶信息查重
3、Ajax優缺點
優點
- AJAX使用JavaScript技術向服務器發送異步請求
- AJAX請求無須刷新整個頁面
- 因為服務器響應內容不再是整個頁面,而是頁面中的部分內容,所以AJAX性能高
缺點
- 也正是因為Ajax的局部刷新,如果濫用Ajax的話對服務器會造成更大的壓力
二、jQuery實現Ajax
1、form數據的序列化
$('#submit').click(function(){
$('#form').serialize(); //會根據input里面的name,把數據序列化成字符串;eg:name=yang
$('#form').serializeArray(); //會根據input里面的name,把數據序列化成數組;eg:[object]
//注意:沒有name會獲取不到值
//下面兩種不是jQuery的方法
JSON.parse() //json字符串轉化為json對象
JSON.stringify() //json對象轉化為json字符串
});
2、標準格式
$.ajax({
url:'/ajax_practice/',
type:'POST', //GET
async:true, //或false,是否異步
data:{
name:'yang',
age:18,
},
timeout:5000, //超時時間
dataType:'json', //返回的數據格式:json/xml/html/script/jsonp/text
beforeSend:function(xhr){
console.log(xhr)
console.log('發送前')
},
success:function(data,textStatus,jqXHR){
console.log(data)
console.log(textStatus)
console.log(jqXHR)
},
error:function(xhr,textStatus){
console.log('錯誤')
console.log(xhr)
console.log(textStatus)
},
complete:function(){
console.log('結束')
}
})3、簡單實現
- Django項目用Ajax實現頁面加法計算器
# -----------------------urls.py中-----------------------
from django.conf.urls import url
from app01 import views
urlpatterns=[
url(r'add/',views.add),
url(r'ajax_add/',views.ajax_add),
]
# -----------------------views.py中-----------------------
from django.shortcuts import render, HttpResponse
def add(request):
i1 = int(request.Get.get('i1', 0))
i2 = int(request.Get.get('i2', 0))
res = i1 + i2
return render(request,'add.html',{'i1':i1,'i2':i2})
def ajax_add(request):
i1 = int(request.Get.get('i1', 0))
i2 = int(request.Get.get('i2', 0))
res = i1 + i2
return HttpResponse(res)
# -----------------------add.html中-----------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<title>Ajax練習</title>
</head>
<body>
<form action="/add/" method="get">
<input type="text" id="i1" name="i1" value="{{ i1 }}"> +
<input type="text" id="i2" name="i2" value="{{ i2 }}"> =
<input type="text" id="res" name="ret" value="{{ res }}">
<input id="b1" type="button" value="發送AJAX請求">
<input type="submit" value="submit提交">
</form>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$('#b1').on('click', function () {
var i1 = $('#i1').val();
var i2 = $('#i2').val();
$.ajax({
url: "/ajax_add/",
type: "GET",
data: {"i1": i1, "i2": i2},
success: function (arg) {
$('#res').val(arg);
}
})
})
</script>
</body>
</html>4、Ajax請求設置csrf_token
- 方法一
// 通過獲取隱藏的input標簽中的csrfmiddlewaretoken值,放置在data中發送。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})- 方法二
//通過獲取返回的cookie中的字符串 放置在請求頭中發送。
//注意:需要引入一個jquery.cookie.js插件
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 從Cookie取csrf_token,并設置ajax請求頭
data: {"username": "Q1mi", "password": 123456},
success: function (data) {
console.log(data);
}
})
// 或者用自己寫一個getCookie方法
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break;
}
}
} return cookieValue;
} var csrftoken = getCookie('csrftoken');
// 每一次都這么寫太麻煩了,可以使用$.ajaxSetup()方法為ajax請求統一設置
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});三、原生JavaScript實現Ajax
$('#send').click(function(){
//請求的5個階段,對應readyState的值
//0: 未初始化,send方法未調用;
//1: 正在發送請求,send方法已調用;
//2: 請求發送完畢,send方法執行完畢;
//3: 正在解析響應內容;
//4: 響應內容解析完畢;
var data = 'name=yang';
var xhr = new XMLHttpRequest(); //創建一個ajax對象
xhr.onreadystatechange = function(event){ //對ajax對象進行監聽
if(xhr.readyState == 4){ //4表示解析完畢
if(xhr.status == 200){ //200為正常返回
console.log(xhr)
}
}
};
xhr.open('POST','url',true); //建立連接,參數一:發送方式,二:請求地址,三:是否異步,true為異步
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded'); //可有可無
xhr.send(data); //發送
});四、補充內容
1、Django內置的serializers
# 在Django項目的views中,我們可能會遇到需將包含多個對象的列表返回至HTML頁面,然而返回頁面的數據必須是序列化的字符串,所以我們就要用到Django內置的serializers進行序列化
def books_json(request):
book_list = models.Book.objects.all()[0:10]
from django.core import serializers
ret = serializers.serialize("json", book_list)
return HttpResponse(ret)# 我們的數據中經常有日期時間,也就是datetime對象,而json.dumps是無法處理這樣在類型的,那就需要通過自定義處理器來做擴展,如下:
class JsonCustomEncoder(json.JSONEncoder):
"""
自定義一個支持序列化時間格式的類
"""
def default(self, o):
if isinstance(o, datetime):
return o.strftime("%Y-%m-%d %H:%M:%S")
elif isinstance(o, date):
return o.strftime("%Y-%m-%d")
else:
return json.JSONEncoder.default(self, o)
def books_json(request):
book_list = models.Book.objects.all().values_list("title", "publish_date")
ret = json.dumps(list(book_list), cls=JsonCustomEncoder)
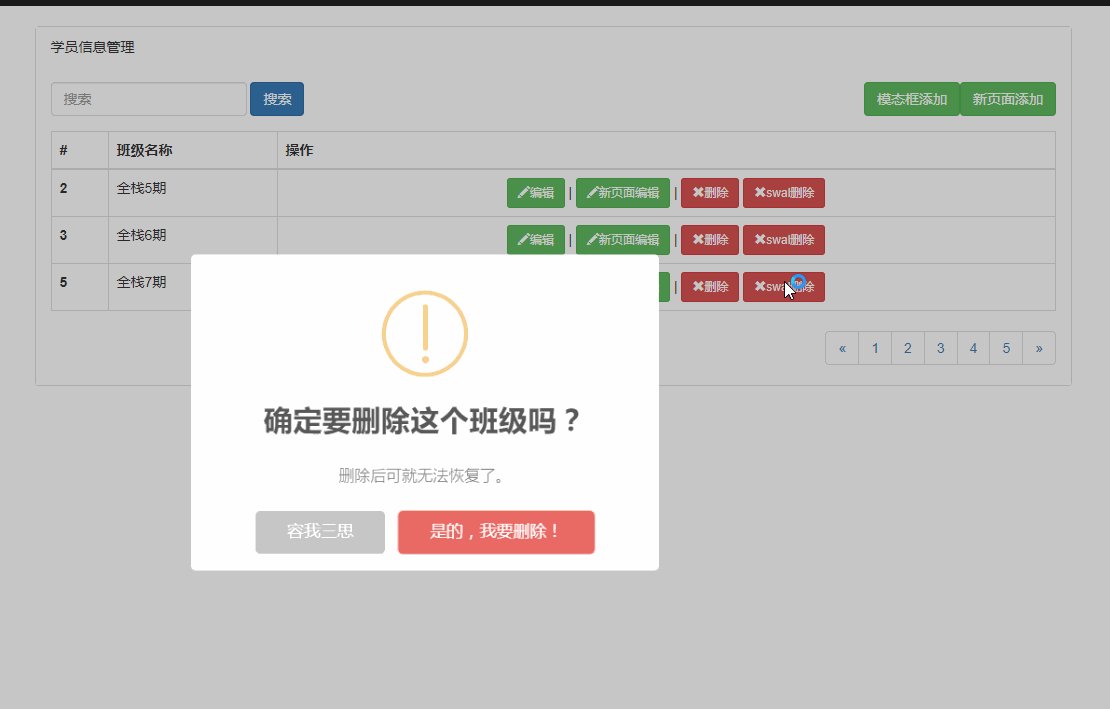
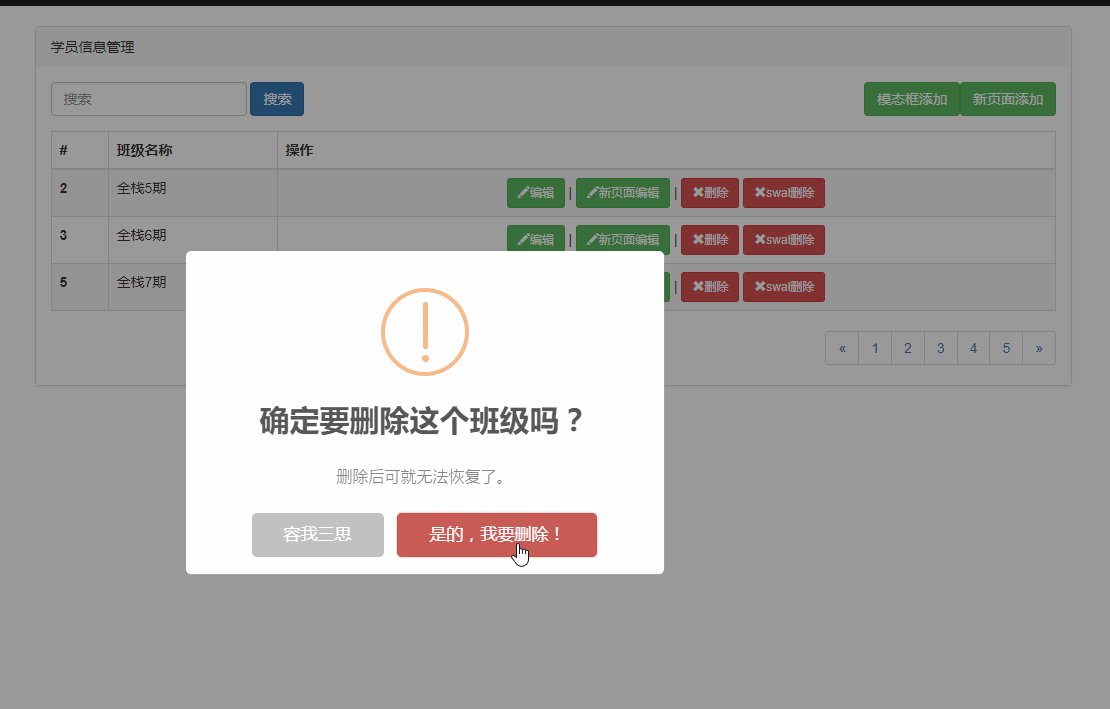
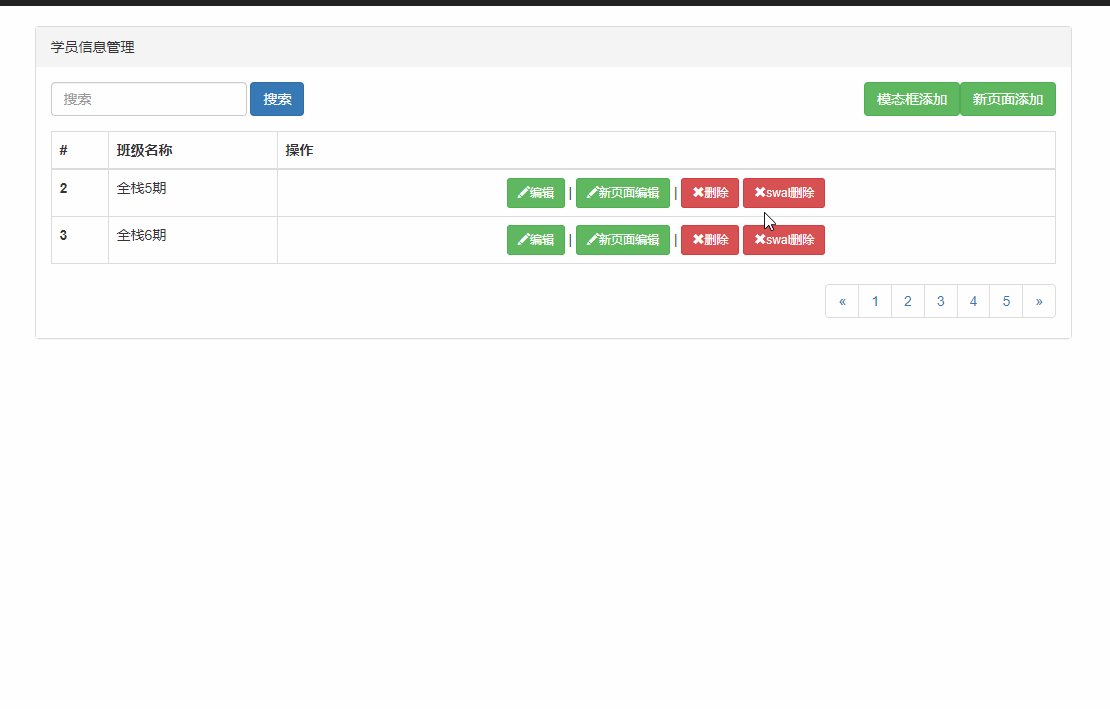
return HttpResponse(ret)2、SweetAlert插件推薦
簡單示例
$(".btn-danger").on("click", function () {
swal({
title: "你確定要刪除嗎?",
text: "刪除可就找不回來了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "刪除",
cancelButtonText: "取消",
closeOnConfirm: false }, function () { var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) { if (data.status === 1) {
swal("刪除成功!", "你可以準備跑路了!", "success");
} else {
swal("刪除失敗", "你可以再嘗試一下!", "error")
}
}
})
});
})- 效果圖
五、官方鏈接
智能推薦
python_fullstack基礎(三)-基本數據類型
python_fullstack基礎(三) 1、int(數字類型) 1.1 介紹 表示數字0 - 9 1.2 常用方法 輸出數字的位長:bit_length() 2、boolen(布爾類型) 2.1 介紹 布爾值只有True和False,同時True對應二進制中1,False對應二進制中0 3、string(字符串類型) 3.1 介紹 在單引號、雙引號、三引號內,由一串字符組成的叫字符串 3.2 ...
python_fullstack數據庫(六)-索引原理與慢查詢優化
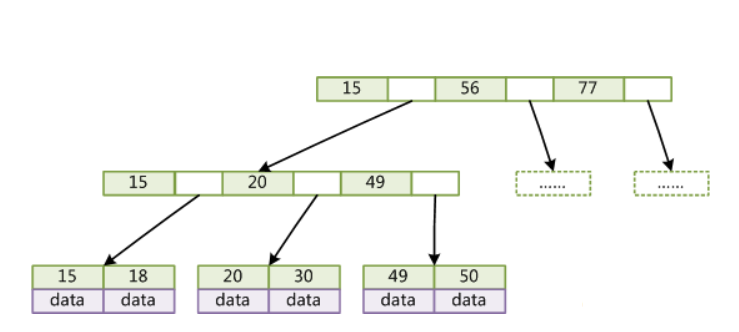
MySQL數據庫 六、索引原理與慢查詢優化 1、索引介紹、方法、類型 ①介紹 可以幫助用戶快速的找到需要的內容;在MySQL中也叫做“鍵”,是存儲引擎用于快速找到記錄的一種數據結構。能夠大大提高查詢效率。特別是當數據量非常大,查詢涉及多個表時,使用索引往往能使查詢速度加快成千上萬倍。 總結: 索引的目的在于提高查詢效率,與我們查閱圖書所用的目錄是一個道理:先定位到章,然后定...
Python框架篇之Django(初識Django)
文章目錄 一、Web框架與Django本質 二、從安裝到實現一個完整的Django項目 一、Web框架與Django本質 1、Web框架的理解 框架,特指為解決一個開放性問題而設計的具有一定約束性的支撐結構,使用框架可以幫你快速開發特定的系統。對于所有的Web應用,實際上就是一個socket服務端,用戶的瀏覽器其實就是一個socket客戶端。 2、Django的本質 Django是一個開放源代碼的...
Python Django框架+jQuery Ajax實現CRUD
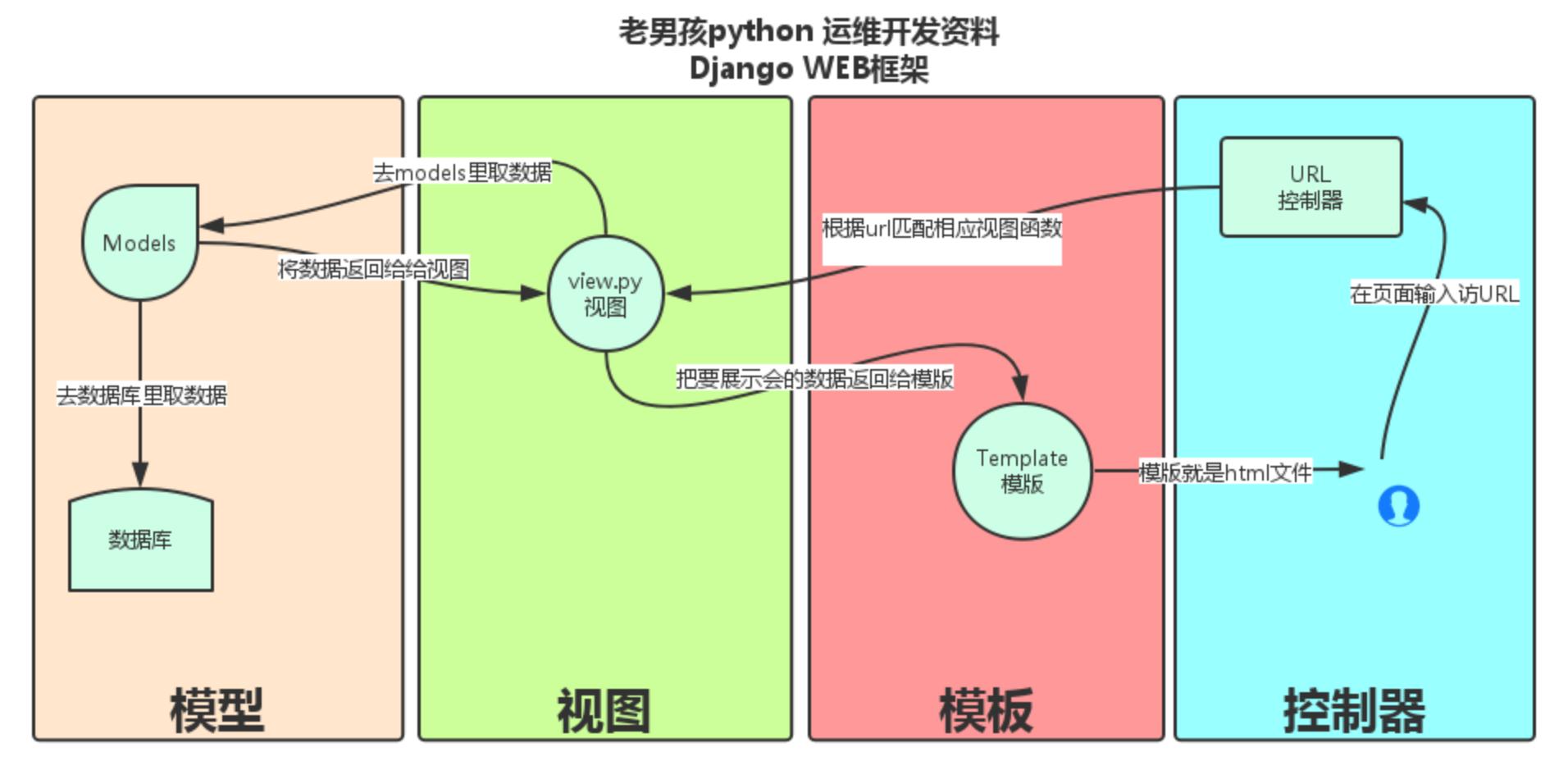
Django是利用Python語言從事Web開發的首選框架。 Django在發展過程中,為了達到非常高效率的網站結構搭建,提供給開發人員一個干凈的項目結構,讓開發人員更多精力集中在功能開發上,而不是技術實現上,所有Django對于常規的MVT處理進行了升級——MVT處理模式。 MVT處理模式:實在MVT處理模式上,升級得到的一種更加符合實際項目開發流程的處理思路,在這種處理...
Python全棧?Django框架(一)?Web框架初識
Web框架初識 一、Web框架本質—自己實現Web框架 1、所有的Web應用本質上就是一個socket服務端,而用戶的瀏覽器就是一個socket客戶端 2、增加HTTP協議響應頭 3、根據用戶請求不同的URL返回不同的內容 4、用反射優化請求不同URL返回不同內容 5、返回完整的靜態HTML 6、返回動態的HTML,本質上就是HTML內容中利用一些特殊的符號來替換要展示的數據;模板渲染...
猜你喜歡
Django框架(一):初識
文章目錄 一、認識Django 1、簡介 2、MVC與MVT模式 (1)MVC模式 (2)Django的MVT模式 二、Django安裝與使用 1、手動創建django項目 2、pycharm創建django項目 3、核對配置settings.py (1)配置模板文件(template)的查找路徑 (2)去掉csrf驗證 一、認識Django 1、簡介 Django,是用python語言寫的開源w...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...