React 實現井字棋游戲 (tic-tac-toe) 教程 (2) <譯自官方文檔>
標簽: react 教程 井字棋游戲 文檔 javascript
2-概覽
什么是 React
React 用于構建用戶界面,它是一種聲明式的,高效靈活的 JavaScript 庫。
React 有擁有眾多組件,現在我們要從 React.Component 子類開始:
code
class ShoppingList extends React.Component {
render() {
return (
<div className="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
}
// Example usage: <ShoppingList name="Mark" />很快我們就會用到些有趣的、看起來很像 XML 的標簽。你的組件會告訴 React 你想渲染什么。然后,當你組件中的數據變化時,React 將立刻更新數據,并將其渲染出來。
這里,ShoppingList 是一個 React 組件類。組件接受參數,調用 props,并通過 render 方法返回視圖層,將內容展示出來。
render 會返回 React 元素 :它是輕量化的描述,描述了你想渲染的那個東西。
React 拿到這個描述,并把它渲染到屏幕上。大多數 React 開發者使用一種特殊的語法:JSX,它讓我們可以更容易地寫這樣的結構。在構建的時候,<div />語法會被轉換為React.creatElement('div')。所以上面這個例子等同于:
code
return React.createElement('div', {className: 'shopping-list'},
React.createElement('h1', /* ... h1 children ... */),
React.createElement('ul', /* ... ul children ... */)
);如果你對 creatElement() 感興趣,請在 API 引用中進一步查看詳情。在本教程中,我們不會直接用到它,而是會繼續使用 JSX。
在 JSX 中,不論任何 JavaScript 表達式,你都可以把它放進花括號中。每個 React 元素都是真實的 JavaScript 對象,你可以用來存儲變量,或者傳入你的程序。
雖然 ShoppingList 組件只會渲染內建的 DOM 組件,但你其實可以很容易地構建自定制的 React 組件:只需要寫 <ShoppingList /> 就可以。每個組件都被包裹著,所以它們能獨立運行。這個機制讓你得以用簡單的組件來構建復雜的 UI。
開始編寫
我們從這個例子開始:初始代碼。
這份代碼已經提供程序的外殼和樣式。你只需要填充其中的 JavaScript 就可以。
注意,我們有三個組件:
- Square
- Board
- Game
Square 組件會渲染一個單獨的 <button /> , Board 組件會渲染出9個這樣的小方格,Game 組件渲染出一塊棋盤,它有一些占位符,待會兒我們會在里頭填入東西。到現在,組件還都不是交互式的。
通過 Props 傳數據
開始在實踐中學習吧!試著從 Board 組件傳一些數據到 Square 組件中去。
在 Board 組件中的 renderSquare 方法里,改寫代碼,把 value 值傳給 Square 組件:
code
class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />;
}接著,改寫 Square 組件中的 render 方法,用 {this.props.value} 替代 {/* TODO */},來顯示出那些傳進來的數據:
code
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value}
</button>
);
}
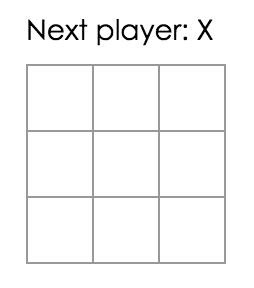
}更改前:

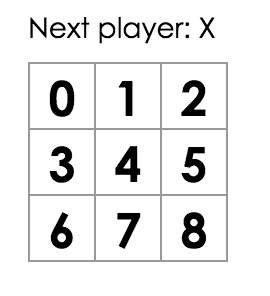
更改后:

交互式組件
這一步,讓 Square 組件實現這樣的效果:你點擊它,就會填進去一個 “X”。試著修改 Square 組件的 render() 函數返回的 button 標簽,改成這樣:
code
class Square extends React.Component {
render() {
return (
<button className="square" onClick={() => alert('click')}>
{this.props.value}
</button>
);
}
}現在,如果你點擊小方格,瀏覽器應該會跳出一個彈窗。
這里使用了JavaScript的新語法:箭頭函數。需要注意的是,我們把一個函數作為 cnClick 的屬性傳了進去。如果執行的是 onClick={alert('click')},那么,彈窗會立即出現,而不是在點擊后才出現。
React 組件能夠通過在 constructor 中設置 this.state 來擁有狀態(state),這種狀態是組件私有的。現在,我們把小方格里的當前值存入 state,然后在小方格 被點擊時,改變這個值。
首先,在類中,添加一個 constructor,來初始化 state。
code
class Square extends React.Component {
constructor() {
super();
this.state = {
value: null,
};
}
render() {
return (
<button className="square" onClick={() => alert('click')}>
{this.props.value}
</button>
);
}
}在 JavaScript 類中,定義子類的 constructor 的時候,需要顯示地調用 super() 函數。
現在,改寫 Square 組件的 render 方法,以實現點擊后,把當前狀態值顯示出來的功能:
- 把
<button>標簽中的this.props.value換成this.state.value - 把
() => alert()事件處理器改為() => this.setState({value: 'X'})
現在的 button 標簽看起來是這個樣子:
code
class Square extends React.Component {
constructor() {
super();
this.state = {
value: null,
};
}
render() {
return (
<button className="square" onClick={() => this.setState({value: 'X'})}>
{this.state.value}
</button>
);
}
}無論何時調用 this.setState,組件都會立即觸發更新,使 React 合并傳進來的新狀態,并渲染組件和它的子組件。渲染后, this.state.value 的值會變成 X,所以格子里會出現 X。
點擊任何一個小方塊,都會出現 X。
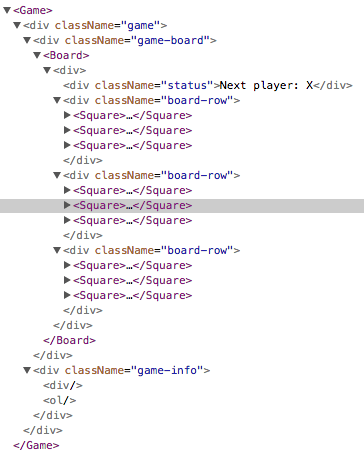
開發者工具
Chrome 和 Firefox 的 React 擴展開發者工具能夠讓你在瀏覽器中檢查 React 組件樹。

它能讓你檢查組件樹中任何一個組件的屬性和狀態。
安裝之后,單擊頁面中的任何元素,點擊 “Inspect” 來打開開發者工具,React 標簽就會出現在標簽欄最右處。
然而,需要注意的是,要想在 CodePen 中使用,還需要以下步驟:
1.登錄或者注冊你的郵箱(防止垃圾郵件)
2.點擊 “Fork” 按鈕
3.點擊 “Change View”,接著選擇 “Debug mode”
4.在新打開的標簽中,開發者工具里就應該有 React 標簽了
更新
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









