SwiftUI模仿微信 聊天list
SwiftUI模仿微信 聊天列表list
學了swiftui后,每次看到一個界面,都會想著怎樣用代碼實現。
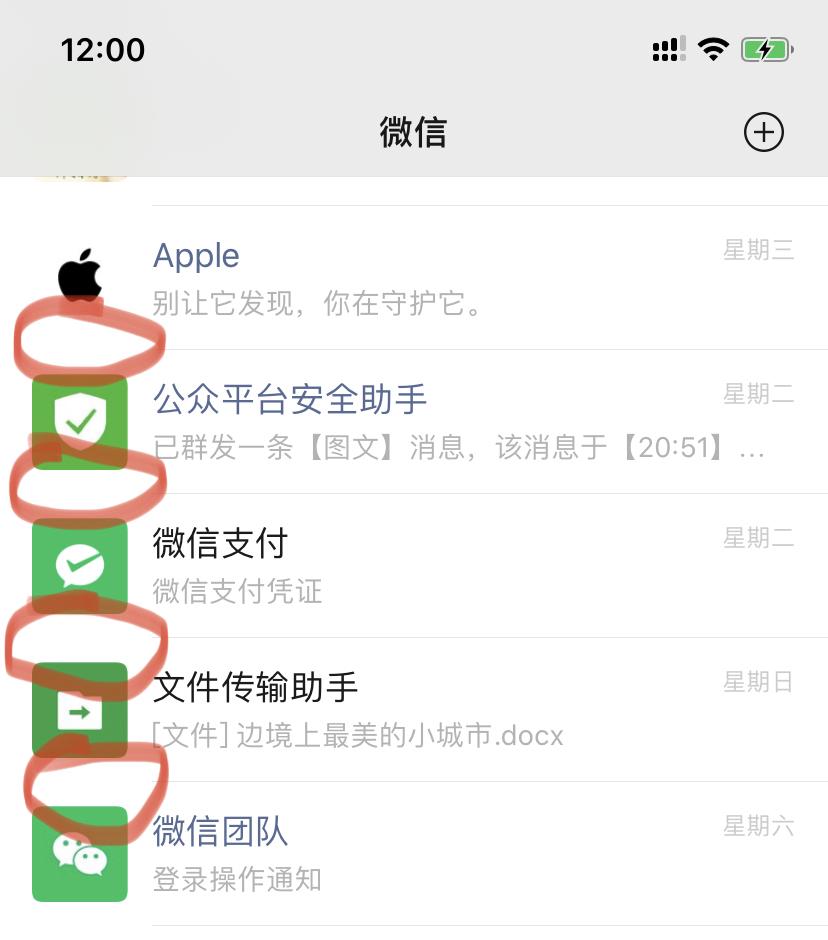
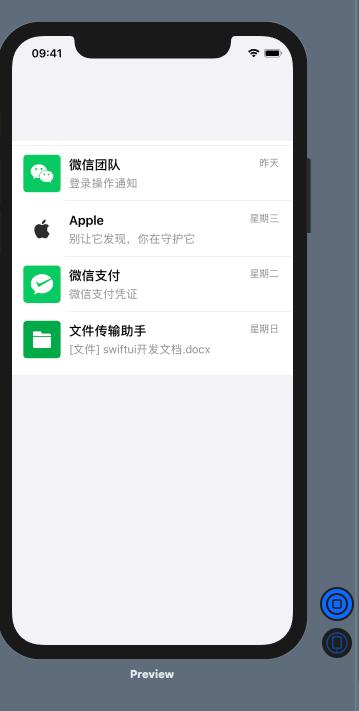
無意間發現微信上的是:圖片下面沒有下劃間隔線(如下圖),消息下面就有!
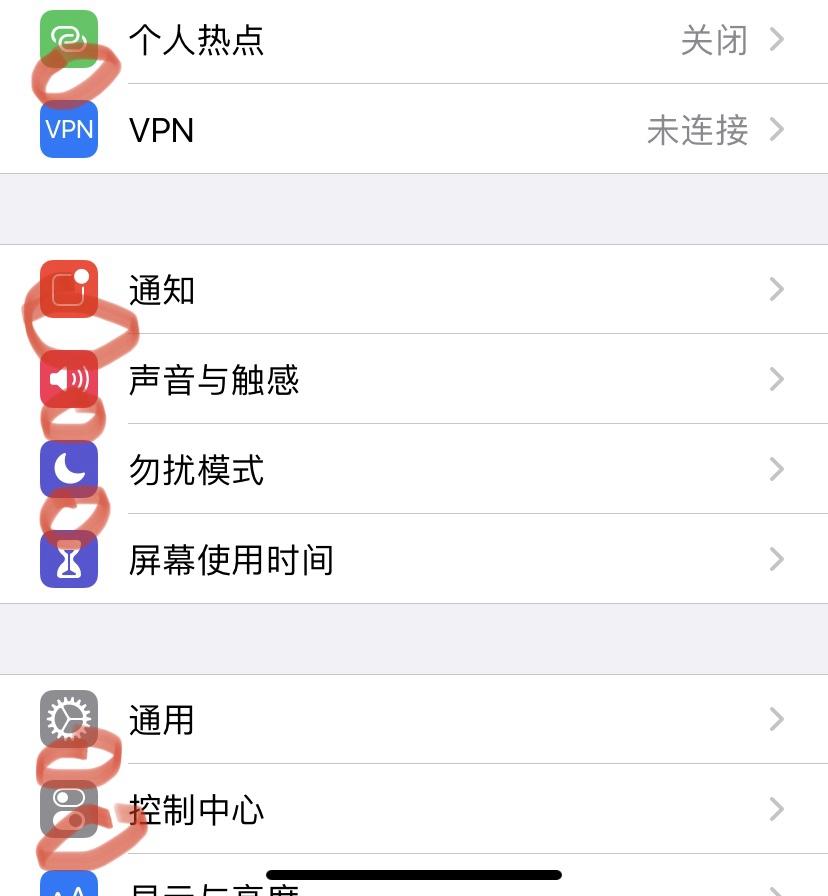
ios上面的設置也是這樣!
但是swiftui上的list、或者form每條消息的間隔都有一條鋪平的直線,如下圖,圖片下面也有!
var body: some View {
NavigationView {
Form {
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
}
}
}

手里的饅頭突然就不香了。
于是我決定要customize一下這個list
但是好像這個list 或者form可選擇的修改的選項不多,更不用說修改下劃線了。
經過一頓搜索后,最后決定現隱藏掉下劃間隔線再把下劃間隔線Divider()添加回來了!
1、 首先是隱藏下劃線
“棧溢出”上面有個回答了很多種解決方法的,有興趣的可以去康康
我這里直接使用初始化時就隱藏掉的這個方法,就是直接在body上面寫個init()感覺后面有一點小問題,不過先不管,能用!
struct text: View {
init() {
// To remove only extra separators below the list:
UITableView.appearance().tableFooterView = UIView()
// To remove all separators including the actual ones:
UITableView.appearance().separatorStyle = .none
}
var body: some View {
NavigationView {
Form {
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
}
}
}
}

2、每條消息之間添加Divider()
為了好看,最好外面加一個VStack(),還加個向左對齊alignment: .leading
var body: some View {
NavigationView {
Form {
VStack(alignment: .leading){
HStack {
Image(systemName: "person")
Text("公眾號平臺安全助手")
}
Divider()
HStack {
Image(systemName: "person")
Text("微信支付")
}
Divider()
HStack {
Image(systemName: "person")
Text("文件傳輸助手")
}
}
}
}
}

下劃線又回來啦
3、接著就開始modify一下這個下劃線
因為下劃線右邊沒有到岸左邊也沒有到所以加個scaleEffect(),再在前面加一個padding
Divider()
.scaleEffect(1.1)
.padding(.leading,38)

終于看到了自己想要成為的樣子。
再再最后,添加圖片,調整位置,巴拉巴拉

終于搞定了,本來想著很快搞定的,但是找圖片、調顏色、定義數據比哩吧啦居然搞了幾個小時。我還是太菜了,繼續努力吧……
我是正在入門swift的萌新小白,希望通過分享解決方法,記錄學習過程。有錯漏請大家提出指正啊,有更好方法也可以分享下啊,peace??
智能推薦
微信小程序聊天 表情
1.emoji表情是文本,不是圖片,可以直接復制粘貼,當字符串處理 這個是所有emoji表情的網址 http://www.fhdq.net/emoji/emojifuhao.html 2.在微信小程序中實現這樣的效果 這里只貼出表情部分的實現, 這個scroll-view就是可以向下滑動,然后用一個循環輸出。 這個是樣式 具體的表情數據就是去上面說的那個網址復制粘貼就行了。 js中的表情數據...
聊天-微信小程序websocket
效果圖: chat.js chat.wxml chat.wxss github前后端都有地址:https://github.com/itblingfeng/wx-chat https://github.com/itblingfeng/wxchat...
vue中使用微信聊天表情
vue中使用微信聊天表情 1、先準備好表情數據,新建emjoydata.js文件。 2、新建解析表情方法文件emjoymethod.js。 3、新建表情樣式文件emjoy.css 4、表情圖片放到對應的目錄下,圖片如下: 5、使用:...
高德之微信聊天定位
初衷 因為國內很多基于app使用到了定位功能,因此寫一篇仿照微信聊天定位的博客供大家參考。此次定位主要選用高德api進行代碼開發。也許小伙伴會問定位為什么選用高德api 而不選用百度或者使用原生態android 定位功能!原因有如下幾點 ...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...