VUE入門環境搭建及demo運行
標簽: vue.js
vue簡介:
Vue.js 是一套構建用戶界面的漸進式框架。他自身不是一個全能框架——只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動復雜的單頁應用。
第一步:安裝node.js 下載鏈接https://nodejs.org/en/
node簡介
Node.js是一個Javascript運行環境。實際上它是對Chrome V8引擎進行了封裝。Node 是一個服務器端 JavaScript 解釋器,他會改變服務器應該如何工作的概念。它的目標是幫助程序員構建高度可伸縮的應用程序,編寫能夠處理數萬條同時連接到一個物理機的連接代碼。那直白的說,Node.js就是服務器程序,是用來做后端的技術,不能直接用于前端開發。但是干前端的學會了會更加的牛逼,對編程的思想和代碼效率有很大的提升。Node大量使用時間驅動實現異步開發,能夠高效的打通前后端,所以vue也是采用他作為配置環境,便于大型項目的開發。
如何查看是否安裝成功:黑窗口(命令行)中輸入:node -v
image.png
第二步:安裝vue.js
打開cmd命令框,輸入 npm install vue
如下圖:
image.png
第三步:安裝vue-cli工具
Vue-cli是vue官方提供的一個命令行工具(vue-cli),可用于快速搭建大型單頁應用
打開cmd命令框,輸入 npm install --global vue-cli
第四步 :安裝webpack
打開cmd命令框,輸入 npm install webpack -g
第五步:創建vue的demo項目
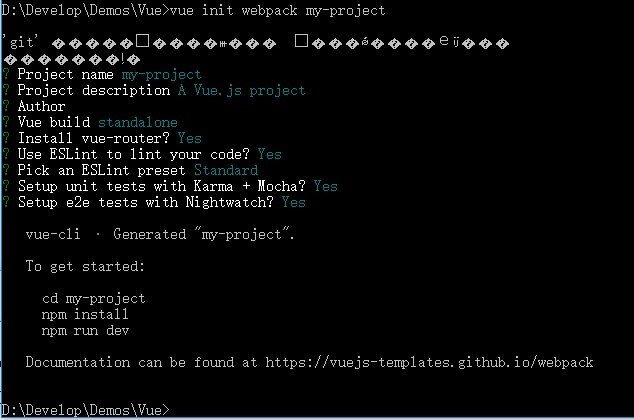
進入到你想要存放項目的目錄下,執行該命令( vue init webpack 項目名稱):
vue init webpack demo_vue
demo項目及生成。
image.png
demo目錄結構
image.png
第六步:運行vue的demo項目
cd demo_vue //進入到剛創建的項目中
$ npm install
$ npm run dev //運行項目
在瀏覽器直接訪問:http://localhost:8080/即可
image.png
智能推薦
HBbase單機快速入門環境搭建
下載解壓最新版本 HBase下載地址 :http://archive.apache.org/dist/hbase/ 點擊stable目錄選擇不同版本,然后下載后綴為 .tar.gz 的文件; 例如 hbase-0.98.9-hadoop2-bin.tar.gz,解壓縮,然后解壓到指定的目錄. - jdk1.6以上版本配置 如果你在命令行鍵入java有反應說明你安裝了Java。如果沒有裝,你需要先安...
nacos最簡入門環境搭建
Nacos官網 https://nacos.io/zh-cn/docs/what-is-nacos.html https://spring-cloud-alibaba-group.github.io/github-pages/hoxton/en-us/index.html#_spring_cloud_alibaba_nacos_discovery 1是什么? Nacos 致力于幫助您發現、配置和管...
Vue學習【一】環境搭建,demo運行
1、安裝 (1)下載NodeJS,利用其中的npm進行vue的安裝。下載完后安裝到本機即可。npm -v,可正常顯示版本信息,安裝成功。 下載地址:https://nodejs.org/en/download/ 2、利用npm安裝vue # 全局安裝 vue-cli # 創建一個基于 webpack 模板的新項目(webpack是什么?答:模塊加載器+打包工具) # 這里需要進行一些配置,默認回車...
React-Native 入門環境搭建(Window環境)
這篇文章是我綜合網上大神的博客,RN官網以及自己的一些經驗寫出來的,對于剛入坑的應該有一定幫助,一起努力共同進步, 其中有不對的地方請指正,我會虛心學習 Java 開發環境(必須),不會的同學自己去補充 準備好所需的軟件: 1、Node.js 下載地址;http://nodejs.cn/download/ 安裝完nod...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...