UITabBarController
一個容器視圖控制器,管理radio-style的選擇界面,其中的選擇確定要顯示的子視圖控制器。
class UITabBarController : UIViewController
使用教程
標簽欄界面在窗口底部顯示標簽,用于在不同模式之間進行選擇并顯示該模式的視圖。此類通常按原樣使用,但也可以子類化。
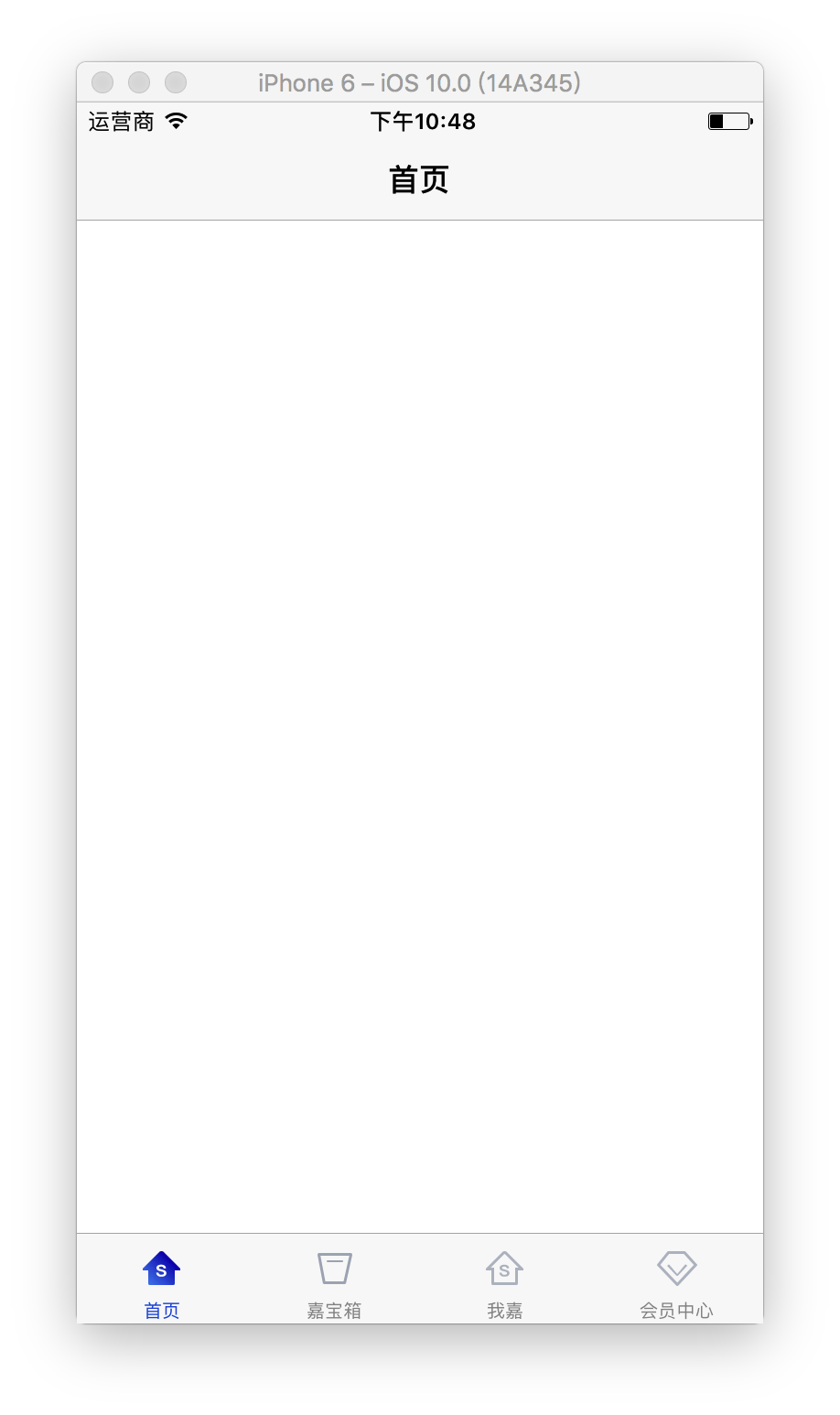
標簽欄控制器界面的每個標簽都與一個自定義視圖控制器關聯。當用戶選擇特定的選項卡時,選項卡欄控制器將顯示相應視圖控制器的根視圖,以替換任何先前的視圖。 (用戶抽頭始終顯示該選項卡的根視圖,而不管先前是否選擇了哪個選項卡。即使已經選擇了該選項卡,也是如此。)由于選擇一個選項卡會替換界面的內容,因此在每個選項卡中管理的界面類型標簽不必有任何相似之處。實際上,標簽欄界面通常用于呈現不同類型的信息或使用完全不同的界面樣式呈現相同的信息。圖1顯示了Clock應用程序提供的選項卡欄界面,其每個選項卡都提供了一種基于時間的信息。

您永遠不要直接訪問標簽欄控制器的標簽欄視圖。要配置選項卡欄控制器的選項卡,可將為每個選項卡提供根視圖的視圖控制器分配給viewControllers屬性。指定視圖控制器的順序決定了它們在選項卡欄中的顯示順序。設置此屬性時,還應該為selectedViewController屬性分配一個值,以指示最初選擇了哪個視圖控制器。 (您也可以使用selectedIndex屬性通過數組索引選擇視圖控制器。)將標簽欄控制器的視圖(使用繼承的view屬性獲得)嵌入到應用程序窗口中時,標簽欄控制器會自動選擇該視圖控制器并顯示其內容,并根據需要調整其大小以適合標簽欄界面。
標簽欄項目通過其相應的視圖控制器進行配置。要將標簽欄項目與視圖控制器相關聯,請創建UITabBarItem類的新實例,為視圖控制器進行適當配置,然后將其分配給視圖控制器的tabBarItem屬性。如果您不為視圖控制器提供自定義標簽欄項目,則視圖控制器會創建一個默認項目,其中不包含圖像和視圖控制器的title屬性中的文本。
當用戶與標簽欄界面交互時,標簽欄控制器對象會將有關交互的通知發送到其委托。委托可以是您指定的任何對象,但必須符合UITabBarControllerDelegate協議。您可以使用委托來防止選擇特定的選項卡欄項目,并在選擇選項卡時執行其他任務。您還可以使用委托來監視“更多”導航控制器對選項卡欄所做的更改,“更多導航控制器”中對此進行了詳細說明。
標簽欄控制器的視圖
因為UITabBarController類繼承自UIViewController類,所以選項卡欄控制器具有自己的視圖,可通過view屬性訪問該視圖。 標簽欄控制器的視圖只是標簽欄視圖和包含自定義內容的視圖的容器。 標簽欄視圖為用戶提供選擇控件,并由一個或多個標簽欄項目組成。 圖2顯示了如何組裝這些視圖以顯示整個標簽欄界面。 盡管選項卡欄和工具欄視圖中的項目可以更改,但管理它們的視圖不能更改。 只有自定義內容視圖會更改,以反映當前所選選項卡的視圖控制器。
圖2標簽欄控制器的主要視圖

您可以將導航控制器或自定義視圖控制器用作選項卡的根視圖控制器。如果根視圖控制器是導航控制器,則選項卡欄控制器會進一步調整顯示的導航內容的大小,以使其不與選項卡欄重疊。因此,在選項卡欄界面中顯示的任何視圖都應設置其autoresizingMask屬性,以在任何情況下適當調整視圖的大小。
更多導航控制器
標簽欄的空間有限,無法顯示您的自定義項目。如果將六個或更多的自定義視圖控制器添加到選項卡欄控制器,則選項卡欄控制器僅顯示前四個項目以及選項卡欄上的標準“更多”項目。輕觸“更多”項目會彈出一個標準界面,用于選擇其余項目。
標準“更多”項目的界面包括“編輯”按鈕,該按鈕允許用戶重新配置選項卡欄。默認情況下,允許用戶重新排列選項卡欄上的所有項目。但是,如果您不希望用戶修改某些項目,則可以在customizableViewControllers屬性中從數組中刪除相應的視圖控制器。
注意,標簽欄自定義和更多界面在tvOS中不可用。
State保護
在iOS 6及更高版本中,如果您為該視圖控制器的restoreIdentifier屬性分配一個值,它將在所選標簽中保留對視圖控制器的引用。在還原時,它使用引用來選擇具有相同視圖控制器的選項卡。
保留選項卡欄控制器時,將唯一的還原標識符分配給要保留的子視圖控制器。從子視圖控制器省略恢復標識符會使該選項卡返回其默認配置。盡管選項卡欄控制器以與viewControllers屬性中列出的選項卡相同的順序保存其選項卡,但保存順序實際上無關緊要。您的代碼負責在下一個啟動周期中提供新的標簽欄控制器,因此您的代碼可以根據需要調整標簽的順序。狀態保存系統基于分配的還原標識符而不是基于標簽的位置來還原每個標簽的內容。
有關狀態保存和還原如何工作的更多信息,請參閱《 iOS App編程指南》。
iOS和tvOS之間的差異
標簽欄控制器在tvOS中的用途與在iOS中相同,但提供的用戶界面功能略有不同:
在tvOS中,選項卡欄界面顯示在窗口頂部。當焦點離開標簽欄時,默認情況下,標簽欄固定在屏幕頂部。要創建一個界面,其中選項卡欄不會保持固定,而是隨內容滾動,請將tabBarObservedScrollView屬性設置為適當的滾動視圖。在iOS中,標簽欄始終固定在屏幕底部。
在tvOS中,從選項卡欄向下滑動可將焦點移到內容視圖中。具體來說,是位于選定標簽下方的第一個可聚焦視圖。向下滑動的行為就像正常的焦點更改手勢一樣,也就是說,焦點向用戶滑動的方向移動。如果在所選選項卡的正下方沒有可聚焦的對象,則將聚焦最近的可聚焦視圖。在iOS中,標簽欄始終保持焦點在屏幕底部。
在tvOS中,當標簽處于焦點狀態時按“選擇”按鈕會將焦點移到內容視圖中。因為沒有與此更改相關的方向,所以焦點將移動到內容視圖的preferredFocusEnvironments屬性中指定的最合適的視圖。在iOS中,沒有在視圖之間聚焦的概念。
tvOS中的標簽欄控制器不支持自定義。標簽欄控制器僅顯示其適合屏幕顯示的viewControllers數組中的視圖控制器數量,并且不提供在iOS中看到的More界面。
推薦
基礎文章推薦
經典教程推薦
上新
技術源碼推薦
推薦文章
CoreData篇
Combine篇
TextField篇
- 《SwiftUI 一篇文章全面掌握TextField文本框 (教程和全部源碼)》
- 《SwiftUI實戰之TextField風格自定義與formatters》
- 《SwiftUI實戰之TextField如何給鍵盤增加個返回按鈕(隱藏鍵盤)》
- 《SwiftUI 當鍵盤出現時避免TextField被遮擋自動向上移動》
- 《SwiftUI實戰之TextField如何給鍵盤增加個返回按鈕(隱藏鍵盤)》
JSON文件篇
一篇文章系列
- SwiftUI一篇文章全面掌握List(教程和源碼)
- 《SwiftUI 一篇文章全面掌握TextField文本框 (教程和全部源碼)》
- SwiftUI一篇文章全面掌握Picker,解決數據選擇(教程和源碼)
- SwiftUI一篇文章全面掌握Form(教程和源碼)
- SwiftUI Color 顏色一篇文章全解決
技術交流
QQ:3365059189
SwiftUI技術交流QQ群:518696470
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970