【前端學習筆記day11】2.7. html列表標簽+html列表 +有序列表+ 無序列表 +定義列表
2.7. html列表標簽

html列表
有序列表
在網頁上定義一個有編號的內容列表可以用<ol>、<li>配合使用來實現,代碼如下:
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
在網頁上生成的列表,每條項目上會按1、2、3編號,有序列表在實際開發中較少使用。
無序列表
在網頁上定義一個無編號的內容列表可以用<ul>、<li>配合使用來實現,代碼如下:
<ul>
<li><a href="#">新聞標題一</a></li>
<li><a href="#">新聞標題二</a></li>
<li><a href="#">新聞標題三</a></li>
</ul>
在網頁上生成的列表,每條項目上會有一個小圖標,這個小圖標在不同瀏覽器上顯示效果不同,所以一般會用樣式去掉默認的小圖標,如果需要圖標,可以用樣式自定義圖標,從而達到在不同瀏覽器上顯示的效果相同,實際開發中一般用這種列表。
實際應用實例:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-2Qrl8PaV-1580368331728)(../images/news_list.jpg)]](https://img-blog.csdnimg.cn/20200130151258281.png)
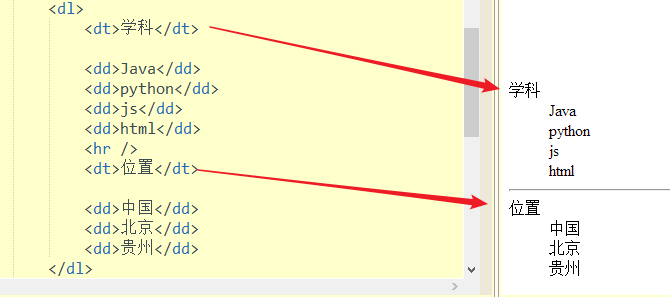
定義列表
定義列表通常用于術語的定義。
- 標簽表示列表的整體。
- 標簽定義術語的題目。
- 標簽是術語的解釋。一個
- 中可以有多個題目和解釋,代碼如下:
<h3>前端三大塊</h3>
<dl>
<dt>html</dt>
<dd>負責頁面的結構</dd>
<dt>css</dt>
<dd>負責頁面的表現</dd>
<dt>javascript</dt>
<dd>負責頁面的行為</dd>
</dl>
智能推薦
9、HTML:有序列表(ol),無序列表(ul),描述列表(dl、dt、dd)詳解
1、什么是列表 什么是列表? 什么是有序列表? 什么是無序列表? 上面寫的 3 句話就是一個列表,你懂得。。。 2、有序列表 有序列表:英文叫做 ordered list,所以標簽也是取這個詞組的首字母 ol。ol標簽括起來的范圍就是有序列表的范圍,而里面的每一項都是一個list(列表項),所以,也是取這個單詞的一部分,li,作為標簽名。如下: 效果如下: 這里的1.2,3,4 并不是我寫的,而是...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...