form表單(HTML標簽)
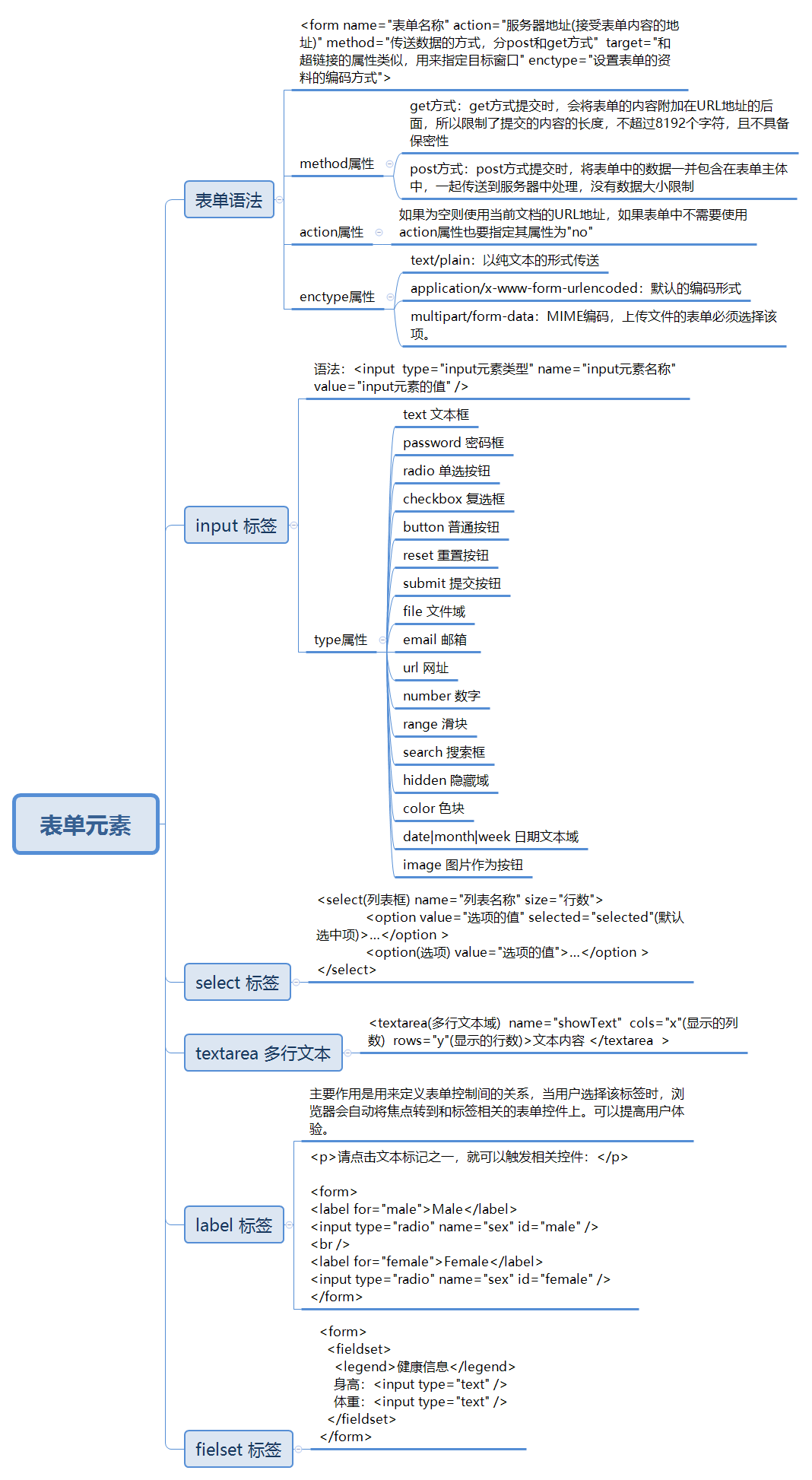
定義:<form>標簽代表一個表單,表單用于向服務器傳輸數據。包含<input>,可以是文本字段,按鈕,單選框,復選框,提交按鈕等,還可以包含<textarea><select>等。
form表單常用屬性:
name:用于定義表單的名稱
action:用于規定表單提交將數據發送給誰
method:提交數據的方式,一般為post請求或get請求
格式:
<form name="login" action="" method="get">
</form>
form表單中的子標簽:
input種類:
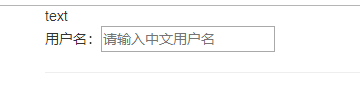
text:

<form name="" action="" method="">
text<br>
<!--placeholder占位-->
用戶名:<input type="text" placeholder="請輸入中文用戶名">
<hr>
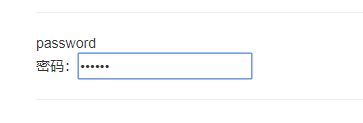
</form>password:
輸入內容不可見,一般用于密碼框。

<form name="" action="" method="">
password<br>
密碼:<input type="password">
<hr>
</form>radio:
單選,實現單選必須設置相同的名字。

<form name="" action="" method="">
radio<br>
是否記住密碼:<input type="radio" name="nsp">是 <input type="radio" name="nsp">否
<hr>
</form>checkbox:
多選。

<form name="" action="" method="">
checkbox<br>
選擇喜愛的事物:<input type="checkbox" name="">唱 <input type="checkbox" name="">跳 <input type="checkbox" name="">rap <input type="checkbox" name="">籃球
<hr>
</form>button:
按鈕。

<form name="" action="" method="">
button<br>
按鈕:<input type="button" value="點我啊!">
<hr>
</form>hidden:
用于提交表單,在頁面上不顯示,在源碼中顯示。

<form name="" action="" method="">
hidden<br>
隱藏類型:<input type="hidden" value="123456">
<hr>
</form>file:
用于提交文件,或者選擇文件。點擊時會彈出文件選擇框。

<form name="" action="" method="">
file<br>
<input type="file" value="提交文件">
<hr>
</form>submit:
一般用于登錄頁面向后臺提交登錄信息。點擊時會像后臺發送登錄信息。只會提交位于form表單內的信息。

<form name="" action="" method="">
text<br>
<!--placeholder占位-->
用戶名:<input type="text" placeholder="請輸入中文用戶名">
<hr>
password<br>
密碼:<input type="password">
<hr>
submit<br>
提交按鈕:<input type="submit" value="提交">
<hr>
</form>reset:
重置位于form表單內的信息。

<form name="" action="" method="">
重置:<input type="reset" value="重置">
<hr>
</form>image:
圖片類型,相當于圖片按鈕。

<form name="" action="" method="">
image<br>
<input type="image" src="C:\Users\sd-acm\Desktop\sign.jpg">
<hr>
</form>select:
下拉框。

<form name="" action="" method="">
select<br>
<select>
<option>上海</option>
<option>廣州</option>
<option>深圳</option>
<option>河南</option>
</select>
<hr>
</form>
<form name="" action="" method="">
select<br>
<!--multiple多選-->
<select multiple="multiple">
<option>上海</option>
<option>廣州</option>
<option>深圳</option>
<option>河南</option>
</select>
<hr>
</form>textarea:
文本標簽。

<form name="" action="" method="">
textarea<br>
<textarea width="10" height="40"></textarea>
<hr>
</form>
智能推薦
【HTML】表單-form
【HTML】表單-form 1、知識結構圖 2、腳本示例 3、效果圖 4、腳本與效果對映 5、表單初級驗證 1、知識結構圖 2、腳本示例 3、效果圖 4、腳本與效果對映 5、表單初級驗證 表單驗證的好處 表單初級驗證的方法 placeholder 語法: required 語法: pattern 語法:...
HTML FORM表單
表單:GET提交和POST提交的區別 1, get提交,提交的信息都顯示在地址欄中。 post提交,提交的信息不顯示地址欄中。 2, get提交,對于敏感的數據信息不安全。 post提交,對于敏感信息安全。 3, get提交,對于大數據不行,因為地址欄存儲體積有限。 post提交,可以提交大體積數據。 4, get提交,將信息封裝到了請求消息的請求行中。 post提交,將信息封裝到了請求體中 結果...
html form表單
僅供學習,轉載請注明出處 form表單 表單用于搜集不同類型的用戶輸入,表單由不同類型的標簽組成,相關標簽及屬性用法如下: 1、<form>標簽 定義整體的表單區域 action屬性 定義表單數據提交地址 method屬性 定義表單提交的方式,一般有“get”方式和“post”方式 2、<label>標簽 為表單元素定義文字標...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...