Springcloud筆記——Bus消息總線
標簽: SpringCloud spring cloud 分布式 spring boot rabbitmq 微服務
概述
根據Spring Cloud Config配置中心,當我們更改了GitHub上面的配置文件后,若想要獲取到最新的配置,需要手動刷新或者利用webhook的機制每次提交代碼發送請求來刷新客戶端,客戶端越來越多的時候,需要每個客戶端都執行一遍,這種方案很不好。使用Spring Cloud Bus(消息總線)可以解決這一問題
1、Bus是什么?

2、Bus能干嗎?

Bus能管理和傳播分布式系統間消息,像一個分布式執行器,可用于廣播狀態更改、時間推送等
Bus也可用做微服務間的通信通道
3、Bus為何被稱為總線
3.1什么是總線?
在微服務架構的系統中,通常會使用輕量級的消息代理來構建一個共用的消息主題,并讓系統中所有微服務實例都連接上來。由于該主題中產生的消息會被所有實例監聽和消費,所以稱它為消息總線。在總線上的各個實例,都可以方便地廣播─些需要讓其它連接在該主題上的實例都知道的消息
3.2基本原理
ConfigClient實例都監聽MQ中同一個Topic(默認是springCloudBus)。當一個服務刷新數據的時候,它會把這個信息放入到Topic中,這樣其它監聽同一Topic的服務就能得到通知,然后去更新自身的配置
RabbitMQ環境配置
詳細請看另一篇文章:https://blog.csdn.net/qq_43240702/article/details/109629176
SpringCloud Bus動態刷新全局廣播
1、環境
必須先具備良好的RabbitMQ環境,可以自己測試一下:http://ip:15672
2、設計思想
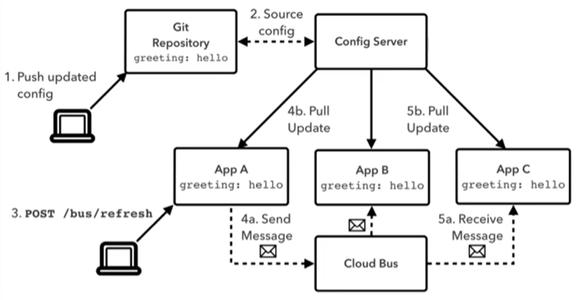
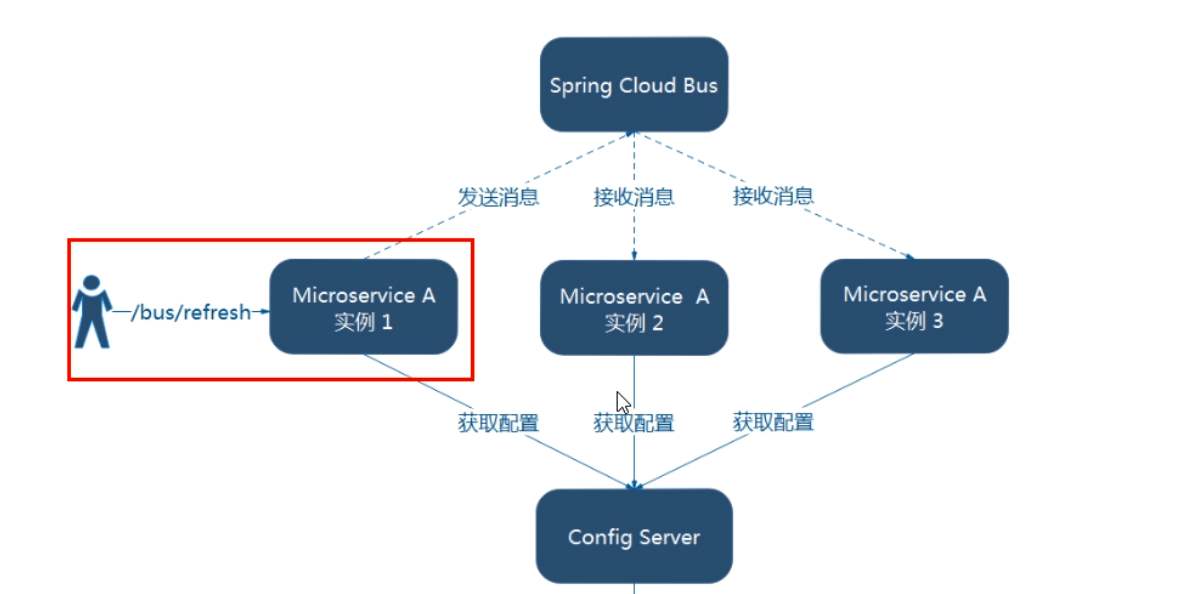
利用消息總線觸發一個客戶端/bus/refresh,從而刷新所有客戶端配置

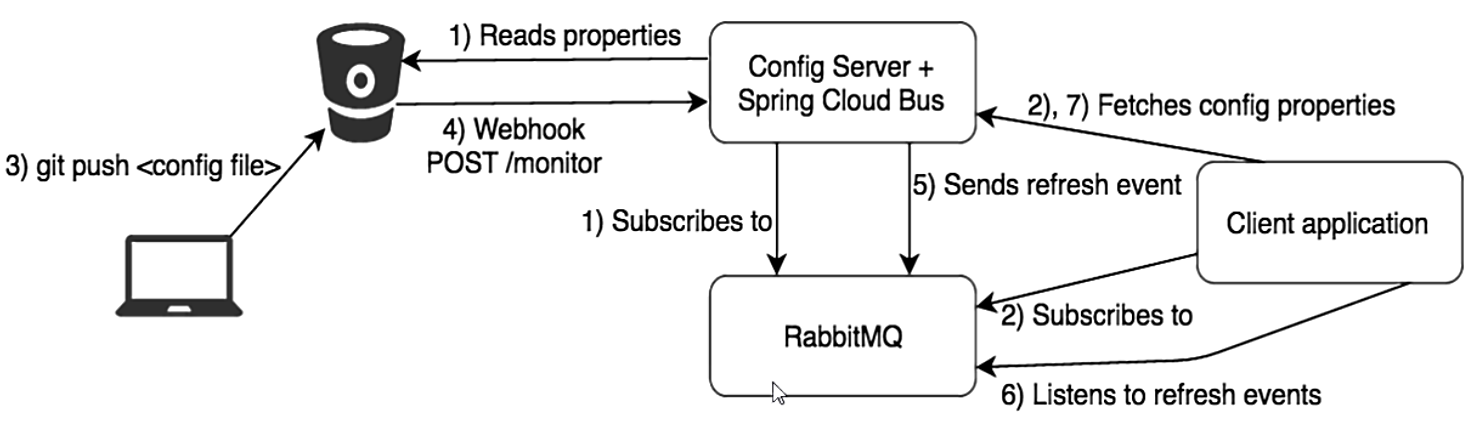
上圖利用Spring Cloud Bus做配置更新的步驟
- 提交代碼觸發post給客戶端A發送bus/refresh
- 客戶端A接收到請求從Server端更新配置并且發送給Spring Cloud Bus
- Spring Cloud bus接到消息并通知給其它客戶端
- 其它客戶端接收到通知,請求Server端獲取最新配置
- 全部客戶端均獲取到最新的配置
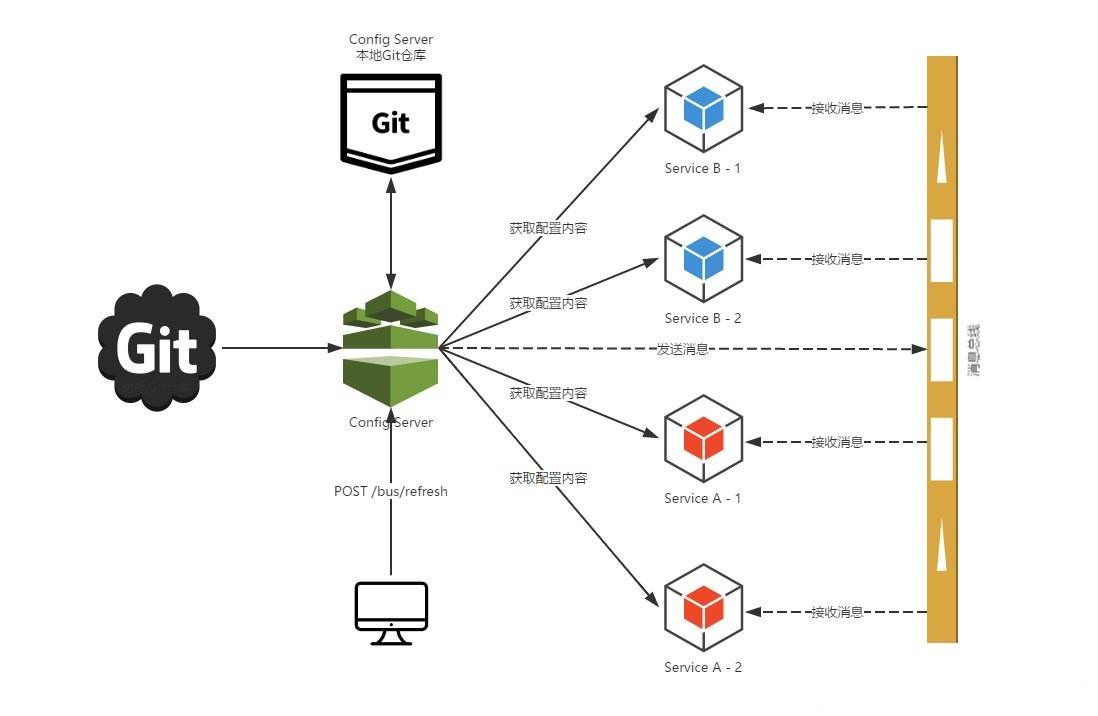
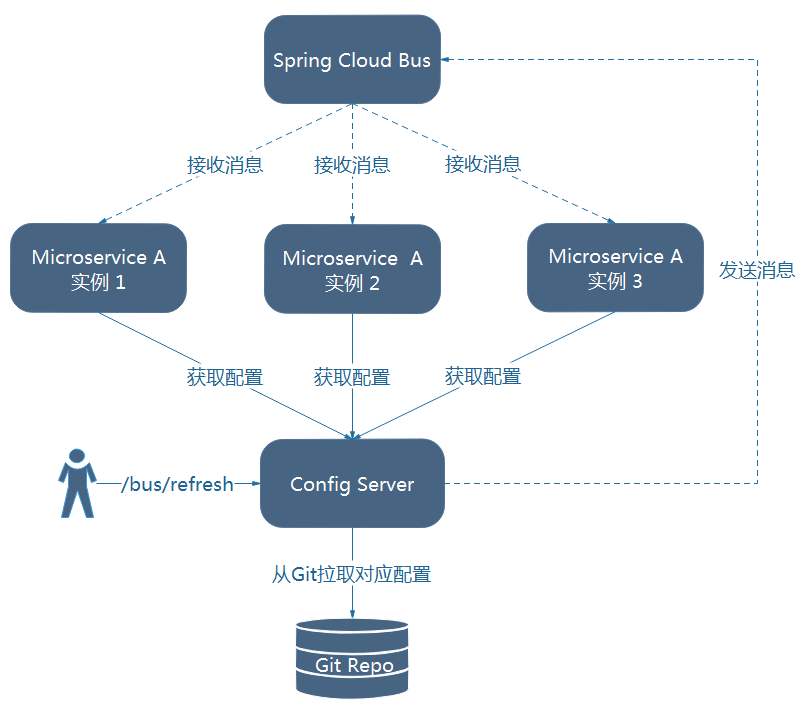
利用消息總線觸發一個ConfigServer服務端的/bus/refresh端點,從而刷新所有客戶端配置

上圖利用Spring Cloud Bus做配置更新的步驟
- 提交代碼觸發post給Server端發送bus/refresh
- Server端接收到請求并發送給Spring Cloud Bus
- Spring Cloud bus接到消息并通知給其它客戶端
- 其它客戶端接收到通知,請求Server端獲取最新配置
- 全部客戶端均獲取到最新的配置
第二種架構顯然更加合適,第一種架構不合適的理由如下
- 破壞了微服務各個節點的對等性
- 打破了微服務的職責單一性,因為其本身是業務模塊,本不應該承擔配置刷新職責
- 有一定的局限性,例如微服務遷移時,網絡地址常常發生變化,此時若想做到自動刷新,需增加更多修改
3、制作新模塊
根據之前的cloud-config-client3355在制作一個cloud-config-client3366客戶端
建module

改POM
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-config</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<dependency>
<groupId>com</groupId>
<artifactId>cloud-api-commons</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
</dependencies>
YML
bootstrap.yml
server:
port: 3355
spring:
application:
name: config-client
cloud:
#config客戶端配置
config:
label: main #分支名稱
name: config #配置文件名稱
profile: dev #讀取后綴名稱
#上述三個綜合:main分支上config-dev.yml的配置文件被讀取 http://localhost:3344/main/config-dev.yml
uri: http://localhost:3344 #配置文件中心地址
eureka:
client:
service-url:
defaultZone: http://eureka7001.com:7001/eureka
主啟動
@SpringBootApplication
public class ConfigClientMain3366 {
public static void main(String[] args) {
SpringApplication.run(ConfigClientMain3366.class,args);
}
}
業務類
@RefreshScope
@RestController
public class ConfigClientController {
@Value("${server.port}")
private String serverPort;
@Value("${config.info}")
private String configInfo;
@GetMapping("/configInfo")
public String getConfigInfo(){
return "server port : " + serverPort + " config info : " + configInfo;
}
}
4、3344配置中心服務端添加消息總線支持
POM
<!-- 添加消息總線RabbitMQ支持 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
YML
新增兩塊配置
spring:
rabbitmq:
host: 自己的ip
port: 5672
username: guest
password: guest
#RabbitMQ相關配置,暴露bus刷新配置的端點
management:
endpoints:
web:
exposure:
include: 'bus-refresh'
5、3355與3366客戶端添加消息總線支持
POM
<!-- 添加消息總線RabbitMQ支持 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
YML
spring:
rabbitmq:
host: 自己的ip
port: 5672
username: guest
password: guest
management:
endpoints:
web:
exposure:
include: "*"
6、測試
啟動各個模塊
先啟動 eureka 注冊中心7001,在啟動服務配置中心3344,隨后啟動客戶端3355與3366

運維工程師
運維工程師修改GitHub上的配置文件增加版本號
測試3344配置中心
http://localhost:3344/main/config-dev.yml
返回結果
config:
info: master branch,springcloud-config/config-dev.yml version=6
測試3355與3366
http://localhost:3355/configInfo
返回結果
master branch,springcloud-config/config-dev.yml version=5
http://localhost:3366/configInfo
返回結果
server port : 3366 config info : master branch,springcloud-config/config-dev.yml version=5
可以看到客戶端3355,3366并沒有動態刷新
刷新
運維然后發送POST請求 —> curl -X POST “http://localhost:3344/actuator/bus-refresh”
再次測試3355、3366
http://localhost:3355/configInfo
返回結果
master branch,springcloud-config/config-dev.yml version=6
http://localhost:3366/configInfo
返回結果
server port : 3366 config info : master branch,springcloud-config/config-dev.yml version=6
可以看到已經成功!達到了一次修改,廣播通知,處處生效
SpringCloud Bus動態刷新定點刷新
問題:不想全局通知,只想定點通知
假設我們只想通知3355,不想通知3366
1、說明
- 指定具體某一個實例生效而不是全部
- http://localhost:配置中心端口號/actuator/bus-refresh/{destination}
- /bus/refresh請求不再發送到具體的服務實例上,而是發給config server并通過destination參數類指定需要更新配置的服務或者實例
2、案例
我們在這里以只刷新運行在3355端口上的config-client為例
curl -X POST “http://localhost:3344/actuator/bus-refresh/config-client:3355”
注:最后為微服務名稱 + 端口號
測試3355顯示已經刷新最新配置,而未被通知的3344不會進行刷新
3、總結

智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









