IOS第三方之MBProgressHUD
//
// ViewController.m
// MBProgressHUD
//
// Created by City--Online on 15/6/15.
// Copyright (c) 2015年 City--Online. All rights reserved.
//
#import "ViewController.h"
#import "MBProgressHUD.h"
@interface ViewController ()<MBProgressHUDDelegate,NSURLConnectionDataDelegate>
@property(nonatomic,strong) MBProgressHUD *hud;
@property(nonatomic,assign) long long expectedLength;
@property(nonatomic,assign) long long currentLength;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//普通提示框
UIButton *simpleBtn=[UIButton buttonWithType:UIButtonTypeSystem];
[simpleBtn setTitle:@"普通" forState:UIControlStateNormal];
[simpleBtn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
simpleBtn.frame=CGRectMake(20, 70, 100, 100);
simpleBtn.backgroundColor=[UIColor redColor];
simpleBtn.tag=10001;
[self.view addSubview:simpleBtn];
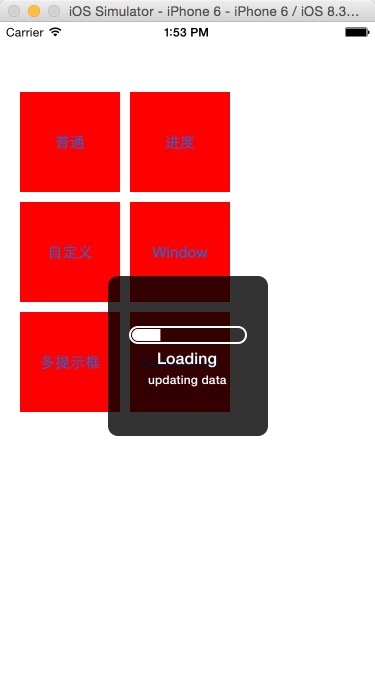
//顯示進度
UIButton *progressBtn=[UIButton buttonWithType:UIButtonTypeSystem];
[progressBtn setTitle:@"進度" forState:UIControlStateNormal];
[progressBtn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
progressBtn.frame=CGRectMake(130, 70, 100, 100);
progressBtn.backgroundColor=[UIColor redColor];
progressBtn.tag=10002;
[self.view addSubview:progressBtn];
//自定義視圖
UIButton *customBtn=[UIButton buttonWithType:UIButtonTypeSystem];
[customBtn setTitle:@"自定義" forState:UIControlStateNormal];
[customBtn addTarget:self action:@selector(customClick:) forControlEvents:UIControlEventTouchUpInside];
customBtn.frame=CGRectMake(20, 180, 100, 100);
customBtn.backgroundColor=[UIColor redColor];
customBtn.tag=10003;
[self.view addSubview:customBtn];
//Window視圖
UIButton *windowBtn=[UIButton buttonWithType:UIButtonTypeSystem];
[windowBtn setTitle:@"Window" forState:UIControlStateNormal];
[windowBtn addTarget:self action:@selector(windowClick:) forControlEvents:UIControlEventTouchUpInside];
windowBtn.frame=CGRectMake(130, 180, 100, 100);
windowBtn.backgroundColor=[UIColor redColor];
windowBtn.tag=10004;
[self.view addSubview:windowBtn];
//多提示框
UIButton *mixBtn=[UIButton buttonWithType:UIButtonTypeSystem];
[mixBtn setTitle:@"多提示框" forState:UIControlStateNormal];
[mixBtn addTarget:self action:@selector(mixClick:) forControlEvents:UIControlEventTouchUpInside];
mixBtn.frame=CGRectMake(20, 290, 100, 100);
mixBtn.backgroundColor=[UIColor redColor];
mixBtn.tag=10004;
[self.view addSubview:mixBtn];
//多提示框
UIButton *connectionBtn=[UIButton buttonWithType:UIButtonTypeSystem];
[connectionBtn setTitle:@"Connection" forState:UIControlStateNormal];
[connectionBtn addTarget:self action:@selector(connectionClick:) forControlEvents:UIControlEventTouchUpInside];
connectionBtn.frame=CGRectMake(130, 290, 100, 100);
connectionBtn.backgroundColor=[UIColor redColor];
connectionBtn.tag=10004;
[self.view addSubview:connectionBtn];
}
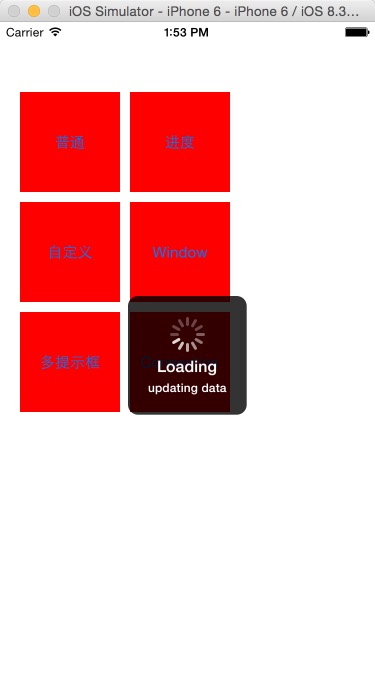
//普通
-(void)btnClick:(id)sender
{
UIButton *btn=(UIButton *)sender;
_hud=[[MBProgressHUD alloc]initWithView:self.view];
_hud.delegate=self;
_hud.labelText=@"Loading";
_hud.detailsLabelText=@"updating data";
_hud.square=YES;
//默認
_hud.mode=MBProgressHUDModeIndeterminate;
if (btn.tag==10002) {
_hud.mode=MBProgressHUDModeDeterminateHorizontalBar;
}
[self.view addSubview:_hud];
[_hud showAnimated:YES whileExecutingBlock:^{
if (btn.tag==10001) {
sleep(3);
}
else if(btn.tag==10002)
{
[self myProgressTask];
}
} completionBlock:^{
[_hud removeFromSuperview];
}];
}
//自定義視圖
-(void)customClick:(id)sender
{
_hud = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:_hud];
// Make the customViews 37 by 37 pixels for best results (those are the bounds of the build-in progress indicators)
_hud.customView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"37x-Checkmark.png"]];
// Set custom view mode
_hud.mode = MBProgressHUDModeCustomView;
_hud.delegate = self;
_hud.labelText=@"Loading";
_hud.detailsLabelText=@"updating data";
_hud.square=YES;
[_hud show:YES];
[_hud hide:YES afterDelay:3];
}
//window視圖
-(void)windowClick:(id)sender
{
_hud=[[MBProgressHUD alloc]initWithWindow:self.view.window];
[self.view.window addSubview:_hud];
_hud.delegate=self;
_hud.labelText=@"Loading";
[_hud showWhileExecuting:@selector(task) onTarget:self withObject:nil animated:YES];
}
//多提示框
-(void)mixClick:(id)sender
{
_hud = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:_hud];
_hud.delegate = self;
_hud.labelText = @"Connecting";
// _hud.minSize = CGSizeMake(135.f, 135.f);
[_hud showWhileExecuting:@selector(mixedTask) onTarget:self withObject:nil animated:YES];
}
-(void)connectionClick:(id)sender
{
NSURL *url=[NSURL URLWithString:@"http://a1408.g.akamai.net/5/1408/1388/2005110403/1a1a1ad948be278cff2d96046ad90768d848b41947aa1986/sample_iPod.m4v.zip"];
NSURLRequest *request=[NSURLRequest requestWithURL:url];
NSURLConnection *connection=[[NSURLConnection alloc]initWithRequest:request delegate:self];
[connection start];
_hud=[MBProgressHUD showHUDAddedTo:self.view animated:YES];
_hud.delegate=self;
_hud.mode=MBProgressHUDModeDeterminate;
}
-(void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response
{
_expectedLength=MAX(response.expectedContentLength, 1);
_currentLength=0;
}
-(void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data
{
_currentLength+=[data length];
_hud.progress=_currentLength/(float)_expectedLength;
}
-(void)connectionDidFinishLoading:(NSURLConnection *)connection
{
_hud.customView=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"37x-Checkmark.png"]];
_hud.mode=MBProgressHUDModeCustomView;
[_hud hide:YES afterDelay:2];
}
-(void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error
{
[_hud hide:YES];
}
//顯示進度
- (void)myProgressTask {
// This just increases the progress indicator in a loop
float progress = 0.0f;
while (progress < 1.0f) {
progress += 0.01f;
_hud.progress = progress;
usleep(50000);
}
}
-(void)task
{
sleep(3);
}
-(void)mixedTask
{
_hud.mode=MBProgressHUDModeIndeterminate;
_hud.labelText=@"Progressing";
float progress=0.0f;
while (progress<1.0f) {
progress+=0.1f;
_hud.progress=progress;
usleep(5000);
}
// Back to indeterminate mode
_hud.mode = MBProgressHUDModeIndeterminate;
_hud.labelText = @"Cleaning up";
sleep(2);
// UIImageView is a UIKit class, we have to initialize it on the main thread
__block UIImageView *imageView;
dispatch_sync(dispatch_get_main_queue(), ^{
UIImage *image = [UIImage imageNamed:@"37x-Checkmark.png"];
imageView = [[UIImageView alloc] initWithImage:image];
});
_hud.customView =imageView;
_hud.mode = MBProgressHUDModeCustomView;
_hud.labelText = @"Completed";
sleep(2);
}
- (void)hudWasHidden:(MBProgressHUD *)hud {
// Remove HUD from screen when the HUD was hidded
[_hud removeFromSuperview];
_hud=nil;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end





智能推薦
IOS學習筆記28—SQLite3第三方庫之FMDB
SQLite是一種小型的輕量級的關系型數據庫,在移動設備上使用是非常好的選擇,無論是Android還是IOS,都內置了SQLite數據庫,現在的版本都是SQLite3。在IOS中使用SQLite如果使用SDK提供的方法,特別麻煩也不利于理解和使用,在之前的http://blog.csdn.net/tangren03/article/details/7781930文章中就是使用IOS的SDK自帶的S...
iOS開發基礎之第三方調起自己的App
URL Scheme的作用 我們都知道蘋果手機中的APP都有一個沙盒,APP就是一個信息孤島,相互是不可以進行通信的。但是iOS的APP可以注冊自己的URL Scheme,URL Scheme是為方便app之間互相調用而設計的。我們可以通過系統的OpenURL來打開該app,并可以傳遞一些參數。 例如:你在Safari里輸入www.alipay.com,就可以直接打開你的支付寶app...
iOS 開發之CocoaPods常用第三方框架導入
1、使用終端打開文件(假設項目放在桌面上) 2、創建Podfile文件,命令如下 3、輸入“i”,進入編輯模式并copy下面的這段代碼 4、退出 5、加載第三方框架 6、如果不想使用某個框架,只需要將Podfile文件中內容刪除即可 比如:我不想用AFNetworking了,只需要將Podfile文件中的pod 'AFNetworking'刪除再使用命令pod instal...
iOS第三方登錄之Twitter(登錄,獲取用戶信息)含demo
一. 登錄twitter和創建應用 1.打開twitter的官網https://dev.twitter.com,如果還沒有注冊賬號的,需要先注冊賬號,已經注冊賬號的,請先登錄。 2.選擇,My apps,如下圖: 3.進去界面,選擇Create New App 選項,創建應用,如下圖: 4.創建應用的信息填寫,回調地址不要忘記填寫:? ? 5.如果要想分享的時候,可以看到分享內容,那么...
iOS開發之好用的圖片選擇第三方TZImagePickerController
最近的項目中涉及到了類似于發布朋友圈的功能,其中就需要上傳照片等媒體內容,所以為了方便和效果好看,使用了TZImagePickerController第三方來管理和調用媒體內容,現在就是簡單介紹一下這個demo的內容,歡迎大家去學習和使用,很有用。 如何集成 該圖片選擇器支持CocoaPods, 在你的Podfile文件中加入 pod 'TZImagePickerController'&...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...