Vue入門01
NodeJS&npm(了解)
1.安裝nodejs
NodeJs下載:https://nodejs.org/en/download/
安裝完成Node應該自帶了NPM了,在控制臺輸入npm -v查看安裝后的版本

2.idea安裝nodejs插件
設置里Plugins中搜索nodejs插件,idea新版自帶nodejs插件,不需要安裝nodejs插件
3.Npm常用命令
創建前端項目
①初始化:npm init -y(跳過) -----相當于建了一個maven工程

②安裝模塊:
全局安裝(所有項目都能用)
npm install -g vue
npm -g root 查看安裝的全局路徑
局部安裝(當前項目使用)
npm install/i vue

③查看模塊:
查看某個模塊:npm list vue
列表模塊:npm ls
④卸載模塊:npm uninstall vue
⑤更新模塊:npm update vue
⑥運行工程:npm run dev/test/online --后面配置腳手架使用
⑦編譯工程:npm run build
ES6重要語法(掌握)
1.什么是ECMAScript
ECMAScript是瀏覽器腳本語言的規范,可以狹義理解是javascript的規范。
2.ES5或ES6常用的一些新特性
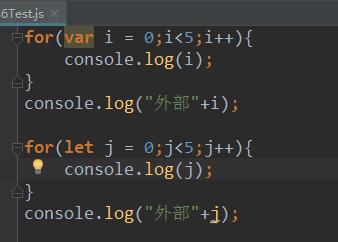
1)let&const
let相較于var,他是塊級的。

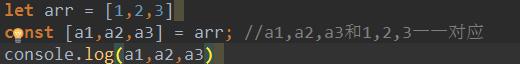
2)解構表達式
數組解構:

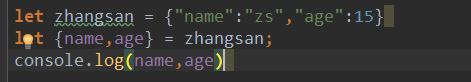
對象解構:

3)箭頭函數
格式
var 函數名 = (參數列表) => {函數內容}等價于一下代碼
var 函數名 = function(參數列表){
函數內容
}
如果參數只有一個可以省略(),函數內容只有一句代碼可以省略{}
let person = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭頭函數版:
eat2: food => console.log(person.name + "在吃" + food),// 這里拿不到this
// 簡寫版:
eat3(food){
console.log(this.name + "在吃" + food);
}
}
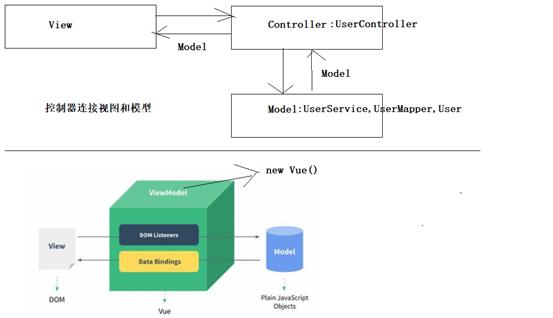
MVVM架構詳解(了解)
1.Model:
它是與應用程序的業務邏輯相關的數據的封裝載體,它是業務領域的對象,Model并不關心會被如何顯示或操作,所以模型也不會包含任何界面顯示相關的邏輯。在web頁面中,大部分Model都是來自Ajax的服務端返回數據或者是全局的配置對象。
2.View:
它專注于界面的顯示和渲染,在Vue中則是包含一堆聲明式Directive和Component的視圖模板。
3.ViewModel:
它是View和Model的粘合體,負責View和Model的交互和協作,它負責給View提供顯示的數據,以及提供了View中Command事件操作Model的途徑;在vue中“Vue對象實例”充當了這個ViewModel的角色;

Vue入門(掌握)
1.安裝vue
Vue是一個 JavaScript 框架。它是一個以 JavaScript 編寫的庫。
Vue是以一個 JavaScript 文件形式發布的,可通過 script 標簽添加到網頁中:
下載Vue文件到本地,官方提供兩個版本:
https://cn.vuejs.org/v2/guide/installation.html
2.Vue實例對象詳情
1)Vue實例掛載(el)的標簽
<div id="app">
<h1>{{message}}</h1>
</div>
<div class="vueClz">
<h1>{{message}}</h1>
</div>
/*
使用構造函數創建一個vue對象:
這個對象作用與哪一個html標簽,是通過el屬性來掛載的,常用的有id和class掛載方式:
id掛載:el:"#id"
class掛載:el:".class"
*/
//id掛載方式:
var app = new Vue({
el : "#app",
data : {
message : "我是id掛載方式"
}
});
//class掛載方式:
var app2 = new Vue({
el : ".vueClz",
data : {
message : "我是class掛載方式"
}
});
2)Vue中的數據(data)詳解
<div id="app">
<h1>{{message}}</h1>
<h1>
{{user.name}},今年才:{{user.age}}歲.{{user.color}}<font color="pink">是一個很美麗的顏色</font></br>
</h1>
</div>s
//vue的數據綁定在data屬性上,data本身也是一個對象
var app = new Vue({
el : "#app",
data : {
message : "我是一個很單純的p",
user : {
name : "隔壁老王",
age : 17,
color : "pink"
}
}
});
//Vue實例的數據保存在配置屬性data中, data自身也是一個對象.
// 通過Vue實例直接訪問data對象中的數據,及時同步的頁面上
alert(app.message);
// // 通過Vue實例直接修改data對象中的數據,及時同步的頁面上
app.message="p被修改了--》pp";
app.user.name="老劉";
3)Vue中的方法(methods)詳解
Vue實例的方法保存在配置屬性methods中,methods自身也是一個對象. 該對象中值都是方法體
方法都是被Vue對象調用,所以方法中的this代表Vue對象
vue對象.方法名字();
<div id="app">
方法的調用②直接在html模板標簽中調用:
{{say()}}
</div>
//vue的數據綁定在data屬性上,data本身也是一個對象
//方法的定義在:methods屬性上,通過json格式來表示
var app = new Vue({
el : "#app",
data : {
message : "我是一個很單純的p",
user : {
name : "隔壁老文",
age : 17,
color : "pink"
}
},
methods:{
say:function(){
//this指向當前對象,當前app對象
return "hello:"+this.user.name+"!";
},
swim:function(){
console.debug("小狗的游泳姿勢,還不錯。。。");
}
}
});
//方法調用①:通過Vue對象實例調用方法
app.swim();
Vue表達式(掌握)
表達式語法
? VueJS表達式寫在雙大括號內:{{ expression }}。
? VueJS表達式把數據綁定到 HTML。
? VueJS將在表達式書寫的位置"輸出"數據。
? VueJS表達式 很像 JavaScript 表達式:它們可以包含文字、運算符和變量。
實例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--簡單表達式 -->
<h1>{{5+5}}</h1>
<!-- +:運算,字符串連接 -->
<h1>{{5+"v5"}}</h1>
<h1>{{5+"5"}}</h1>
<!-- -:減法 自動給你轉-->
<h1>{{"5"-"5"}}</h1>
<h1>{{5*5}}</h1>
<h1>{{"a"-"b"}}</h1>
<!-- *:乘 -->
<h1>{{"5"*"5"}}</h1>
<!-- / 除-->
<h1>{{5/5}}</h1>
<!-- 三目運算-->
{{show?"男":"女"}}
<!-- 字符串操作-->
{{"大家好,我是cdb的好朋友byd"}}
<br/>
{{"大家好,我是cdb的好朋友byd".length}}
<br/>
{{message.substring(0,4)}}
<br/>
{{"abcdefjheasd".substring(0,4).toUpperCase()}}
</div>
<script>
var app1 = new Vue({
el: '#app1',
data: {
show:true,
message:"大家好,我是cdb"
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
{{user}} 如果有會自動調用toString這個方法<br/>
{{JSON.stringify(user)}}<br/>
{{user.toString()}}<br/>
{{user.name}}<br/>
{{user.age}}<br/>
{{user.eat()}}<br/>
<hr>
{{hobbys}}<br/>
{{hobbys[0]}}<br/>
{{hobbys.length}}<br/>
{{hobbys.toString()}}<br/>
{{hobbys.join("------")}}<br/>
</div>
<script>
var user = {
name:'二胡',
age:18,
eat(){
console.log('吃食物...')
},
toString:function(){
return this.name+"的年齡是"+this.age;
}
}
var app1 = new Vue({
el: '#app1',
data: {
user:user,
hobbys:['唱歌','跳舞','rap','籃球','泡MM']
}
});
</script>
</body>
</html>
Vue指令(掌握)
1.v-text指令
<body>
<div id="app1">
<span v-text="message"></span>
<span v-html="user.username"></span>
</div>
<script>
/**
* 指令: v-開頭,設置標簽的效果 相當于標簽里面的特殊屬性
* v-text :相當于innerText
* v-html:相當于innerHTML 會解析標簽
*/
var app1 = new Vue({
el: '#app1',
data: {
message:'我啥也不知道',
user:{
username:'<font color="red">真的</font>'
}
}
});
</script>
</body>
2.v-for指令
- {{aaa}}
- {{value}}
<hr> ---下標---
<ul>
<li v-for="(hobby,index) in hobbys">
{{index}} -- {{hobby}}
</li>
</ul>
<hr> ---對象---
<ul>
<li v-for="(value,key,index) in user">
{{index}} -- {{key}}--{{value}}
</li>
</ul>
<table>
<tr>
<th>序號</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr v-for="stu in students">
<td>{{stu.id}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
<td>{{stu.sex}}</td>
</tr>
</table>
<body>
<div id="app1">
<!-- <img v-bind:src="imgsrc" v-bind:title="title"/>-->
<img :src="imgsrc" :title="title"/>
<input v-bind="props">
</div>
<script>
var app1=new Vue({
e1:'#app1',
data : {
imgsrc:'./image/1.png',
title :'???',
props:{
type:'test',
name:'username'
}
}
});
</script>
</body>
4.v-model指令
<body>
<div id="app1">
<input type="text" v-model="message">
{{message}}
<h1>綁定到type=checkbox的input表單元素</h1>
打籃球:<input type="checkbox" v-model="checkboxValue" value="打籃球"><br/>
踢足球:<input type="checkbox" v-model="checkboxValue" value="踢足球"><br/>
data中的值:{{checkboxValue}}
<h1>綁定到type=radio的input表單元素</h1>
打籃球:<input type="radio" v-model="radioValue" value="打籃球1"><br/>
踢足球:<input type="radio" v-model="radioValue" value="踢足球1"><br/>
data中的值:{{radioValue}}
<h1>綁定textarea素</h1>
文本域:<textarea v-model="textAreaValue" value="是打發的說法"></textarea><br/>
data中的值:{{textAreaValue}}
<h1>綁定到單選的select的元素</h1>
技能:<select v-model="skills">
<option value="java">skr</option>
<option value="php">rap</option>
<option value=".net">kanada</option>
</select><br/>
data中的值:{{skills}}
</div>
<script>
var app1 = new Vue({
el: '#app1',
data: {
message:'who are you',
checkboxValue:["唱"],
radioValue:'跳',
textAreaValue:'我不知道你是誰',
skills:'rap'
}
});
</script>
</body>
5.v-show指令
<body>
<div id="app1">
<div v-if="show">你看的到我</div>
<div v-if="hidden">你看不到我</div>
<div v-if="score>80">你的分數在80以上嗷</div>
</div>
<script>
/**
* v-if 如果不存在 就不會在頁面上顯示出來,標簽也是沒有
* v-show 控制標簽里面的display : 如果值為false display:none
*/
var app1 = new Vue({
el: '#app1',
data: {
"show":true,
"hidden":false,
"score":100,
}
});
</script>
</body>
7.v-else指令
<body>
<div id="app1">
<div v-if="age>=18">成年人可以進來洗jio</div>
<div v-else>未成年人爬出去</div>
</div>
<script>
/**
* v-if 如果不存在 就不會在頁面上顯示出來,標簽也是沒有
* v-show 控制標簽里面的display : 如果值為false display:none
*/
var app1 = new Vue({
el: '#app1',
data: {
"age":18,
}
});
</script>
</body>
8.v-elseif指令
<body>
<div id="app1">
<div v-if="age>18">成年人可以進來洗jio</div>
<div v-else-if="age=18">你剛好可以進來洗jio</div>
<div v-else>未成年人爬出去</div>
</div>
<script>
/**
* v-if 如果不存在 就不會在頁面上顯示出來,標簽也是沒有
* v-show 控制標簽里面的display : 如果值為false display:none
*/
var app1 = new Vue({
el: '#app1',
data: {
"age":18,
}
});
</script>
</body>
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









