Node.js基礎
標簽: Node.js
什么是Nodejs?
Nodejs 是一個基于Chrome V8引擎的Javascript運行時(運行環境)
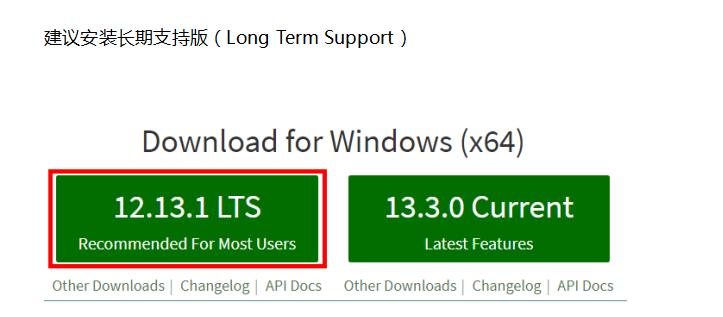
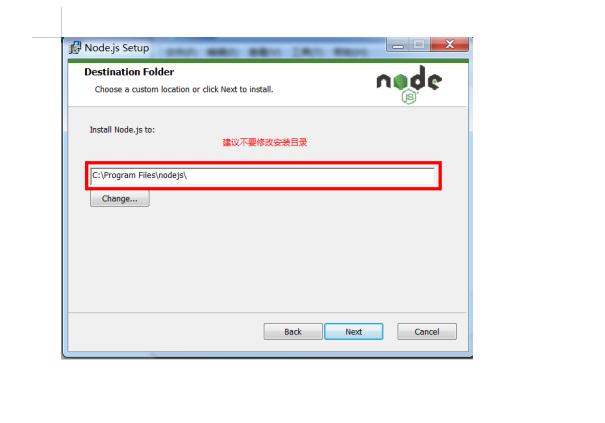
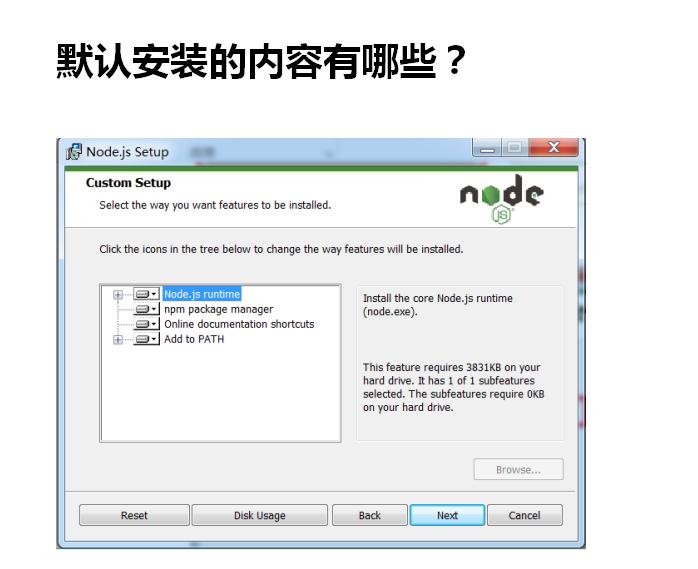
Nodejs 安裝



Node.js提供了哪些內容?
- Nodejs運行時,JavaScript代碼運行時的環境。
- 提供了一些核心模塊,應用程序編程接口(Application Program Interface,API)
- 官方API文檔https://nodejs.org/dist/latest-v12.x/docs/api/
- 國內API文檔http://nodejs.cn/api/
- 交互式解析器(Read Execute Print Loop,REPL),以及一些相關的命令
- 打開命令窗口,輸入node并回車,即可進入交互式解析器
- 輸入.help命令,獲取幫助信息。
+輸入.break或.clear(.break命令的別名)跳出當前代碼塊,例如,if(true){ .break - 輸入.save命令,可以將當前會話中的代碼保存到一個文件中,例如,.save app.js
- 輸入.load命名,可以一個文件中的代碼加載到當前會話中執行,例如,.load app.js
- 輸入.editor命名,進入編輯器模式,Ctrl + D編輯完成,Ctrl + C取消編輯
- 輸入.exit命令,回車既可以退出交互式解析器
- 引入CommonJS模塊化規范,同時支持ECMAScript模塊化規范
CommonJS模塊化規范
設計初衷
早期的JavaScript沒有模塊化系統,標準庫比較少,缺乏包管理器工具;為了讓JavaScript可以在任何地方執行,以達到Java、C#、PHP這些后臺語言具備開發大型應用的能力。
設計理念
- 在Nodi.js模塊系統中,每個文件都被視為一個獨立的的模塊,擁有獨立的作用域
- 使用普通方式定義的變量,常量,函數以及類等等都屬于當前模塊
- 通過exports 和 module.exports 老導出模塊中的成員
- 使用 require()方法來導入其他模塊中的成員
- 所有的代碼都運行在當前模塊作用域下,不會污染全局作用域
- 模塊可以多次被導入,但是模塊中的代碼只會在第一次被導入時加載執行,執行結果會被緩存,再次加載時,則讀取上次加載的數據
- 模塊會按照引入的順序同步加載
導出模塊成員
使用module.exports對象導出模塊成員
每個模塊內部都有一個 module 對象,代表當前模塊,我們可以使用它的 exports 屬性導出模塊成員。該屬性的初始值為一個空對象,我們只需要將被導出的成員添加為該對象的屬性即可。例如:
// 模塊私有的成員
function divide ( x, y ) {
return x / y;
}
function multiply ( x, y ) {
return x * y;
}
// 如果我們想導出某個成員的話,只需要將它添加為 module.exports 對象的屬性即可。
// 模塊導出的成員
module.exports.add = function (x, y) {
return x + y;
};
module.exports.subtract = function (x, y) {
return x - y;
};
使用module.exports的別名:exports對象
為了方便導出模塊成員,Node.js為每個模塊提供了一個exports對象,exports對象的初始值與module.exports對象的初始值相同,也就是說exports對象與module.exports對象指向同一個對象。我們可以用如下代碼解釋:
var exports = module.exports = {}
這樣一來,我們就可以直接使用exports對象導出模塊成員,如下所示:
exports.add = function (x, y) {
return x + y;
};
exports.subtract = function (x, y) {
return x - y;
};
一次導出多個成員
上面的兩種導出方式每次只能導出一個成員,如果我們想一次導出多個成員,則可以使用一個包含要導出成員的新對象替換module.exports屬性來的值(空對象)。
function add (x, y) {
return x + y;
}
function subtract (x, y) {
return x - y;
}
module.exports = {
add,
subtract
};
module.exports屬性的值改變之后,exports對象的值并不會隨著改變,此時兩者不再指向同一個對象。Node.js規定只有module.exports對象中的成員會被導出,因此exports對象失去了導出模塊成員的功能。
// 使用一個新對象替換module.exports屬性來的對象
module.exports = {
add,
subtract
};
// exports對象失去了導出模塊成員的功能,此處導出模塊成員失敗。
exports.multiply = multiply;
// 1. exports對象的初始值與module.exports對象相同,指向同一個空對象。
// 2. module.exports屬性的值改變之后,exports對象的值并不會隨著改變,還指向原來的空對象。
// 3. 由于只有module.exports對象中的成員會被導出,因此向exports對象添加的成員不會被導出。
// 簡而言之,module.exports 指向哪個對象,哪個對象中的成員就會被導出
但是我們可以讓exports對象重新指向module.exports對象,從而讓exports對象再次具有導出模塊成員的功能。
exports = module.exports = {
add,
subtract
};
// 由于exports對象與module.exports再次指向同一個對象,因此下面的導出語句成功
exports.multiply = multiply;
使用NodeJS模塊
除了使用自己寫的本地模塊以外,NodeJS可以使用另外兩種類型的模塊,分別是NodeJS官方提供的核心模塊和第三方提供的模塊。
NodeJS官方提供的核心模塊
NodeJS平臺自帶的一套基本的功能模塊,也被稱為NodeJS平臺的API。
// 使用模塊全局的 require() 方法引入 fs 模塊
const fs = require('fs')
// 使用 fs 模塊導出的 readFile() 方法讀取 data.json 文件中的內容
fs.readFile('./data.json', {encoding: 'utf8', flag: 'r'}, (err, data) => {})
第三方開發者提供的模塊
第三方模塊是由NodeJS社區或第三方個人開發的功能模塊,這些功能模塊以軟件包的形式存在。被發布在npmjs注冊表中。npmjs是一個注冊中心,所有軟件包的信息都會被記錄到該注冊中的數據庫中,我們可以來到npmjs官方站點,根據關鍵字搜索自己需要的軟件包。
點擊軟件包的名字會跳轉到軟件包的詳情頁面:
我們需要的軟件包已經找到了,但是我們怎么樣去使用軟件包提供的功能呢?
我們可以通過NPM(Node Package Manager)使用軟件包,NPM是NodeJS的包管理器,它提供了一系列的命令,可以幫我們安裝、刪除、更新、搜索以及創建自己的軟件包。
由于只有軟件包才是使用其他的軟件包,因此我們必須要先創建自己的軟件包,然后才能在自己的軟件包中使用其他的軟件包。
我們怎么樣去創建自己的軟件包呢?答案是通過NPM提供的一系列命令創建自己的軟件包。
- 在合適的目錄下,打開命令窗口,創建軟件包的目錄,并切換到該目錄下:
mkdir lodashdemo && cd loadshdemo
- 使用NPM提供的命令,初始化軟件包,你需要回答幾個問題,回答完畢之后會生成一個package.json文件,該文件記錄了軟件包的所有信息。
npm init
- 如果你只是想把創建的包作為一個本地項目,并不想將它發布到npmjs注冊中心(不想讓別人使用你的軟件包),你需要移除package.json文件中的main字段,然后添加private字段,并指定其值為true,表示這是私有的軟件包。修改之后的結果如下:
{
"name": "lodashdemo",
"version": "1.0.0",
"description": "講解 NPM 包管理器的使用方法",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"demo",
"lodash",
"陳老師"
],
"author": "陳老師",
"license": "MIT"
}
- 使用NPM的命令安裝第三方模塊,此步驟需要訪問網絡。
npm install lodash --save-prod
- install也可以簡寫成i
- –save-prod 將 lodash 模塊作為當前軟件包的產品依賴,并將依賴信息記錄到package.json文件中的dependencies字段中
- 此外,初次執行install命令時,還會生成一個package-lock.json文件,該文件記錄了當前軟件包所依賴的其他軟件包的詳細信息,用于將軟件包鎖定到特定的版本。
- 安裝完成之后,當前項目的目錄下會生成一個node_modules/目錄,目錄中保存就是我們下載后的軟件包。
- 創建自己的項目文件,例如,app.js文件,導入第三方模塊,即可使用模塊提供的功能
// 導入 lodash 模塊
const _ = require('lodash');
// 使用 lodash 模塊提供的方法
const add = _.add(12, 56)
console.log(add)
const subtract = _.subtract(8, 4)
console.log(subtract)
const multiply = _.multiply(8, 4)
console.log(multiply)
NPM使用說明
什么是NPM
NPM是世界上最大的軟件***構(登記處)。來自世界各地的開源開發者可以使用NPM來共享自己的寫軟件包,也可以使用他人寫的軟件包。
NPM有3部分內容組成:
- Npmjs官方站點,用于搜索你想要使用的軟件包
- 注冊表,一個大型的公共數據庫,記錄了所有軟件包的信息
- 命令行界面(Command Line Interface,CLI),開發者與NPM交互的工具
獲取離線幫助信息
npm help <command>
在windows系統中,該命令會自動使用默認的瀏覽器打開命令的幫助文檔。
NPM常用命令
- 初始化軟件包
npm init
該命令會詢問你幾個問題,然后把我們出入的結果記錄到package.json文件中。但是你可以使用 -y/–yes選項跳過提問的過程。
- 安裝第三方的軟件包
npm install [@scope/]<package name>[@version]
命名參數:
- scope,一般指的是組織或公司的名字,通常情況下我們安裝的軟件包是沒有scope
- package name,要安裝的包名
- version,你要安裝哪個版本,省略則默認安裝最新版本
安裝選項:
- –global,-g,全局安裝,安裝到了C:\Users\Administrator\AppData\Roaming\npm\node_modules,全局安裝的軟件包可以在任何項目中使用,一般安裝的是一些需要全局使用的命令行軟件包。
- –save-prod,-P,安裝到當前目錄下的node_modules/目錄下,作為當前項目的產品階段的依賴,會被記錄到package.json文件中的dependencies字段中。
- –save-dev,-D,安裝到當前目錄下的node_modules/目錄下,作為當前項目的開發階段的依賴,會被記錄到package.json文件中的devDependencies字段中。
- –no-save,安裝到當前目錄下的node_modules/目錄下,不會被記錄到package.json文件中。
- 刪除某個軟件包
npm uninstall [@scope/]<package name>[@version]
該命令不僅會刪除軟件包及其依賴的其他軟件包,還會刪除軟件包在package.json文件中的記錄。
- 查看已經安裝的軟件包
npm list
該命令默認會樹形結構輸出當前項目依賴的所有軟件包。但是我們可以使用一些選項該改變輸出的結果。
–global,列出所有全局安裝的軟件包
–depth number,number指的是層數,從0開始,例如,npm list --depth 0,表示顯示第一層的軟件包。
全局安裝與本地安裝
全局安裝
全局安裝的軟件包可以在任何目錄下使用,一般情況下,用于安裝提供命令行工具的軟件包。全局安裝的軟件包不能使用require()方法導入到項目中。
npm install http-server --global
例如,上面的命令全局安裝了一個http-server軟件包,該軟件包提供了一個http-server命令,可以在任意目錄下打開一個http服務器,并托管該目錄下的所有靜態資源。
本地安裝
軟件包會被安裝到項目的node_modules/目錄下。
安裝成開發階段的依賴
如果我們只是在開發階段需要某個軟件包,那么我們就可以把它安裝成項目的開發依賴,例如less或sass。
npm install --save-dev/-D less
安裝成產品階段的依賴
如果在產品上線之后我們還需要某個軟件包,那么這個軟件包就可以安裝成我們項目的產品依賴,例如,lodash。
npm install --save-prod/--save/-P
解決npm下載慢的問題
方法一:使用淘寶定制的cnpm命令行工具替代默認安裝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法二:將npm默認的下載地址修改為淘寶鏡像
npm cofig set registry https://registry.npm.taobao.org/
注意,如果將來你需要發布自己的軟件包時,需要將registry字段的值修改回來
npm cofig set registry https://registry.npmjs.org/
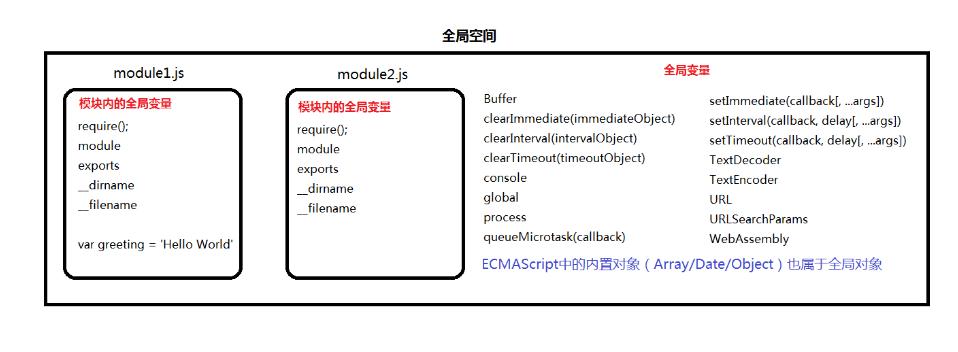
全局變量
以下幾個變量雖然看起來是全局的,但其實并不是,它們僅存在于模塊范圍內。
require(),模塊作用域中的全局方法,用于導入其他模塊
module,表示當前模塊
exports,module.exports屬性的別名,用于導出模塊成員
__dirname,表示當前文件所在的目錄
__filename,表示當前文件的名稱(名稱前面具有完整的路徑)

在package.json文件配置命令
當我們要執行的命令比較復雜時,可以將該命名配置到package.json文件中scripts字段中,并為該命令指定一個別名;
"scripts": {
"serve": "node server.js"
},
上面的代碼為 node server.js指定了一個別名serve,然后我們可以通過npm的子命令run去執行該命令:
npm run serve
如果命令的別為start,則執行時可以省略子命令run
"scripts": {
"start": "node server.js",
},
npm start
智能推薦
node.js基礎了解
node.js的特點 單線程:只有一個線程執行任務 非堵塞I/O:在I/O耗時操作時,線程不堵塞 事件驅動:使用事件驅動程序往下繼續運行 node,js模塊化 規范:遵循common.js規范 加載模塊的時候同步。當遇到require() 語句時,會停下來等加載完成然后繼續往下執行。 暴露模塊的時候推薦...
node.js基礎入門
為什么學習node.js node.js可以輔助前端開發,代替后端開發(但其還是不能和java比),node.js與php相比來說,他的優點是:性能高,開發效率高,應用范圍廣,其缺點是:新型語言,函數少,ide(開發環境,編譯器)不完善 什么是node.js? node.js是基于chrome v8引擎的JavaScript運行環境。node...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...