layui左側菜單/垂直導航菜單 滑動效果
標簽: layui
layui左側菜單/垂直導航菜單 滑動效果
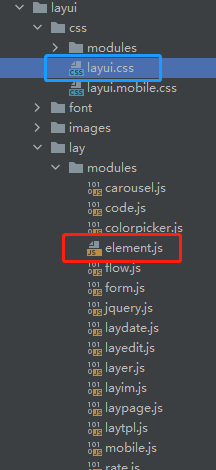
文件地址:

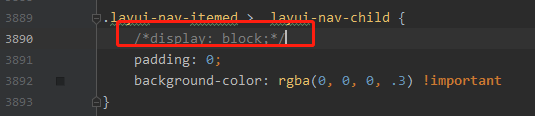
注釋css:

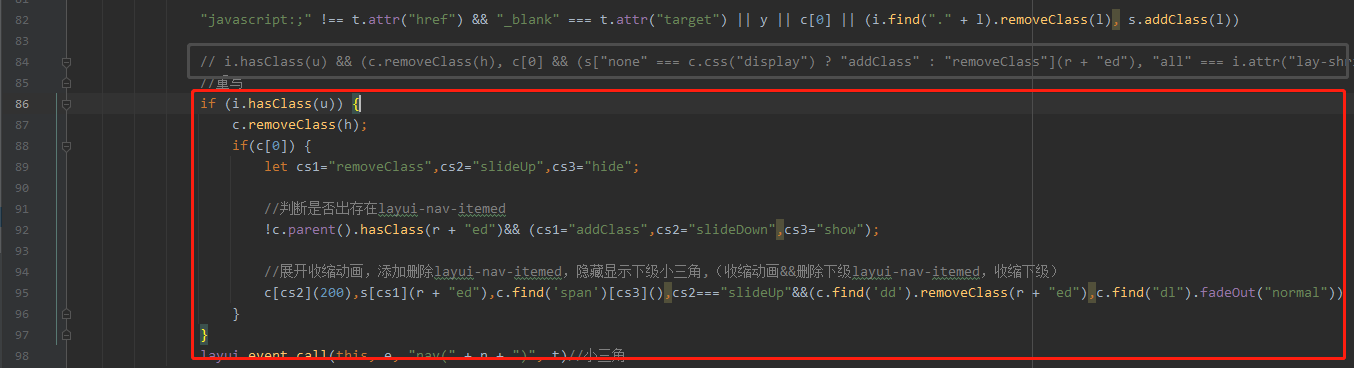
修改:

代碼.
clickThis: function () {
var t = a(this), i = t.parents(o), n = i.attr("lay-filter"),
s = t.parent(), c = t.siblings("." + d),
y = "string" == typeof s.attr("lay-unselect");
"javascript:;" !== t.attr("href") && "_blank" === t.attr("target") || y || c[0] || (i.find("." + l).removeClass(l), s.addClass(l))
// i.hasClass(u) && (c.removeClass(h), c[0] && (s["none" === c.css("display") ? "addClass" : "removeClass"](r + "ed"), "all" === i.attr("lay-shrink") && s.siblings().removeClass(r + "ed"))), layui.event.call(this, e, "nav(" + n + ")", t)
//重寫
if (i.hasClass(u)) {
c.removeClass(h);
if(c[0]) {
let cs1="removeClass",cs2="slideUp",cs3="hide";
//判斷是否存在layui-nav-itemed
!c.parent().hasClass(r + "ed")&& (cs1="addClass",cs2="slideDown",cs3="show");
//展開收縮動畫,添加刪除layui-nav-itemed,隱藏顯示下級小三角,(收縮動畫&&刪除下級layui-nav-itemed,收縮下級)
c[cs2](200),s[cs1](r + "ed"),c.find('span')[cs3](),cs2==="slideUp"&&(c.find('dd').removeClass(r + "ed"),c.find("dl").fadeOut("normal"))
}
}
layui.event.call(this, e, "nav(" + n + ")", t)//小三角
},
*注意 layuiadmin(iframe版)出現如下問題(后續補上代碼

智能推薦
導航菜單橫向左右滑動并和下方的控件實現聯動(有效果圖)
這個是美團網個人訂單的效果,找了很多地方都沒找到,自己研究了兩天終于弄出來了^_^,有什么問題希望大家指出來,謝謝。 實現原理是上方使用HorizontalScrollView這個可以水平橫向拖動的控件,在其中加入了5個RadioButton;下方使用的是ViewPager,里面加入了7個Layout文件,其中第一個和最后一個為空,是為了實現拖到第一個屏幕的時候還能往外拖動的效果。 先看下效果,切...
Android 抽屜效果的導航菜單實現
2019獨角獸企業重金招聘Python工程師標準>>> 抽屜效果的導航菜單 看了很多應用,覺得這種側滑的抽屜效果的菜單很好。 不用切換到另一個頁面,也不用去按菜單的硬件按鈕,直接在界面上一個按鈕點擊,菜單就滑出來,而且感覺能放很多東西。 關于實現,搜索了一下,有如下兩種: 1.用SlidingDrawer: http://developer.an...
【機房重構】實現左側菜單欄效果
前言 機房重構,預想就是按照自己的想法做的美觀合理一些,所以就想著像網頁一樣左側顯示菜單,右側顯示菜單的子窗體,這里就用到了一個神奇的Panel控件。 步驟 新建一個Panel控件放置于主窗體左邊,用于顯示左側菜單(將所有Panel背景色設為白色,主窗體背景色設置為灰色) 新建一個Button控件放在左側菜單Panel控件中 新建一個Panel控件放到主窗體右側 新建子窗體默認名為form1(子窗...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...