material—animations簡單操作activity過渡動畫
標簽: materialanimations android動畫 android的activity切換動畫 activity過渡動畫
Material-Animations
gihub下載地址:https://github.com/lgvalle/Material-Animations
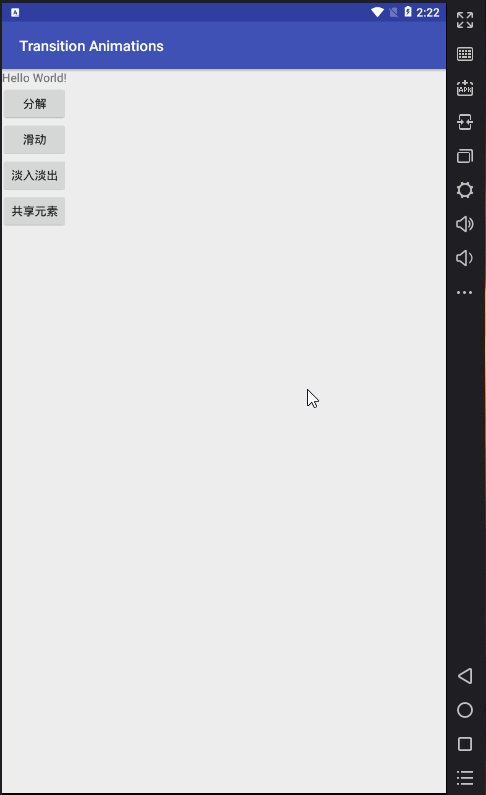
總體分四部分,簡單的過渡動畫,分享元素的過渡動畫,通過Transition實現的view動畫,ReveaAimation四種,接下來都以此介紹一下。
簡單過渡動畫
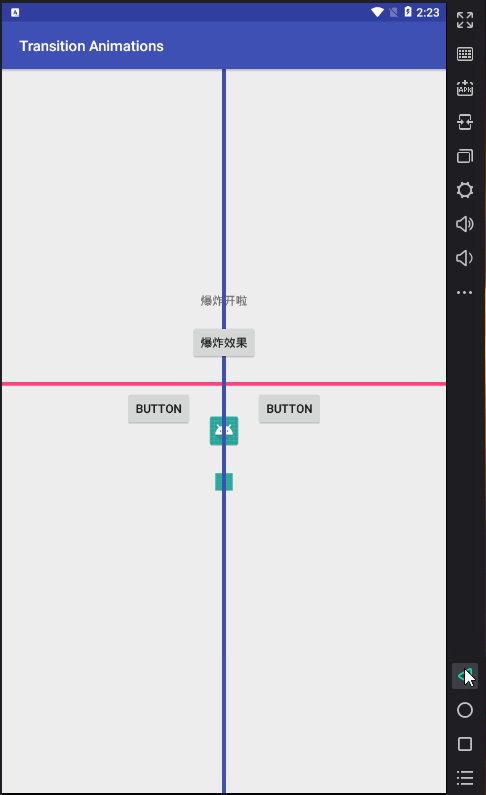
簡單的過渡動畫分三種吧,Slide,Fade,Explode,滑動,漸變,爆炸三種,基本的使用方法
Slide slideTransition=new Slide();
slideTransition.setSlideEdge(Gravity.LEFT);
slideTransition.setDuration(getResources().getInteger(R.integer.anim_duration_long));
getWindow().setReenterTransition(slideTransition);
getWindow().setExitTransition(slideTransition);簡單的就是new一個Transition對象,做一些基本設置就可以了,動畫有了,接下來就是要設置到指定的位置。
getWindow().setEnterTransition(slideTransition);//設置進入動畫
getWindow().setExitTransition(slideTransition);//設置退出動畫
getWindow().setReturnTransition(slideTransition);//設置返回的動畫(這個沒具體試過)
getWindow().setReenterTransition(slideTransition);//設置重新進入的動畫簡單的過渡動畫就這么簡單,接下來就是使用startActivity就可以了,在項目中使用了一下別的東西,比如DataBindig,還有RecyclerView,首頁面的跳轉是通過SamplesRecyclerAdapter里面統一處理的,封裝了兩個方法用于跳轉的不同情況。在Transition中還有一種就是使用XML去編寫Transaction,簡單的操作跟屬性動畫并無區別,新建一個transition文件夾,在里面創建文件就可以了, 并不困難,同樣的在使用時候使用TransitonSet進行控制,也有interpolator等屬性。
transition= TransitionInflater.from(this).inflateTransition(R.transition.explode);簡單的inflate操作,不難理解。
總體分四部分,簡單的過渡動畫,分享元素的過渡動畫,通過Transition實現的view動畫,ReveaAimation四種,接下來都以此介紹一下。
簡單過渡動畫
簡單的過渡動畫分三種吧,Slide,Fade,Explode,滑動,漸變,爆炸三種,基本的使用方法
Slide slideTransition=new Slide();
slideTransition.setSlideEdge(Gravity.LEFT);
slideTransition.setDuration(getResources().getInteger(R.integer.anim_duration_long));
getWindow().setReenterTransition(slideTransition);
getWindow().setExitTransition(slideTransition);簡單的就是new一個Transition對象,做一些基本設置就可以了,動畫有了,接下來就是要設置到指定的位置。
getWindow().setEnterTransition(slideTransition);//設置進入動畫
getWindow().setExitTransition(slideTransition);//設置退出動畫
getWindow().setReturnTransition(slideTransition);//設置返回的動畫(這個沒具體試過)
getWindow().setReenterTransition(slideTransition);//設置重新進入的動畫簡單的過渡動畫就這么簡單,接下來就是使用startActivity就可以了,在項目中使用了一下別的東西,比如DataBindig,還有RecyclerView,首頁面的跳轉是通過SamplesRecyclerAdapter里面統一處理的,封裝了兩個方法用于跳轉的不同情況。在Transition中還有一種就是使用XML去編寫Transaction,簡單的操作跟屬性動畫并無區別,新建一個transition文件夾,在里面創建文件就可以了, 并不困難,同樣的在使用時候使用TransitonSet進行控制,也有interpolator等屬性。
transition= TransitionInflater.from(this).inflateTransition(R.transition.explode);簡單的inflate操作,不難理解。

智能推薦
Android5.0Activity的轉場動畫、過渡動畫、過場動畫、跳轉動畫
Activity的轉場動畫很早就有,但是太過于單調,樣式也不好看,于是Google在Android5.0之后,又推出的新的轉場動畫,效果還是非常炫的,今天我們一起來看一下。 Android5.0之后Activity的出入場動畫總體上來說可以分為兩種,一種就是分解、滑動進入、淡入淡出,另外一種就是共享元素動畫,下面我們分別就這兩種動畫進行說明: 前提說明: —&m...
翻譯:iOS視圖控制器編程指南(十)——自定義過渡動畫(Customizing the Transition Animations)
過渡動畫提供應用界面改變的視覺反饋。UIKit提供一組標準過渡樣式,用于present視圖控制器時使用,你可以自定義過渡補充標準過渡。 過渡動畫序列 過渡動畫互換視圖控制器的內容。有兩種類型的過渡:present和dismiss。present過渡會在應用視圖層級結構中添加一個新的視圖控制器,而dismiss過渡會從層級結構中刪除一個或多個視圖控制器。 過渡動畫的實現需要很多對象。UIKit提供所...
Material-Animations 學習二(共享控件的簡單實用)---微博share客戶端的頭像移動效果
Activity間共享元素 Activity間共享元素的本質是有兩個不同的View在不同的布局(Activity),然后通過某種方式把它們連起來,然后做動畫。 Transition framework將會執行從一個View到另外一個View的過渡動畫。 有一點需要注意的是:view不是從一個Activity 轉移到另外一個Activity中,他們是完全獨立的兩個View a)...
Web Animations 與 Angular動畫
什么是Web Animations 概述 正如CSS Animations一樣,Web Animations是javascript提供的一組動畫接口,它允許同步和定時更改網頁的呈現, 即DOM元素的動畫。因此,使用Web Animations可以方便地用Js操作動畫,而不再需要像之前那樣寫一大堆css和定時器來實現。 兼容性 它目前尚屬W3C的標準草案,詳情可查閱:https://www.w3.o...
過渡動畫
過渡的自我了解 transition的語法:transition: transition-property ;transition-duration ; transition-timing-funciton ;transition-delay; 其參數的取值說明如下: 使用transition屬性定義一組過渡效果,需要以上四個參數。transition屬性可以同時定義 兩組或兩組以上的過渡效果,組...
猜你喜歡
過渡動畫
Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果。包括以下工具: 在 CSS 過渡和動畫中自動應用 class 可以配合使用第三方 CSS 動畫庫,如 Animate.css 在過渡鉤子函數中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 動畫庫,如 Velocity.js Vue 提供了 transition 的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...