Html前端基礎(form表單、img標簽、a href標簽、id的作用)
本篇主要分析Html前端開發中的img圖片標簽、a href超鏈接標簽、form表單標簽,其中form是重點
一、img標簽
1、標簽嵌套的規則:
不能在內聯標簽內嵌套塊標簽
2、img下的屬性:
img標簽:
src: 要顯示圖片的路徑.
alt: 圖片沒有加載成功時的提示.
title: 鼠標懸浮時的提示信息.
width: 圖片的寬
height:圖片的高 (寬高兩個屬性只用一個會自動等比縮放.)
3、示例:
<img id="abcd" src="test.png" alt="截圖" title="回旋梯" width="200px" height="200px">
二、a標簽(帶href)
1、href: 要連接的資源路徑 格式如下: href=“http://www.baidu.com”
target: _blank : 在新的窗口打開超鏈接. 框架名稱: 在指定框架中打開連接內容.
2、示例:
<a href="https://www.baidu.com">Baidu</a>
<a href="https://www.baidu.com" target="_blank"> <img src="baidu.png"> </a>
3、name: 定義一個頁面的書簽.
4、三種列表:
-
<ul> 無序列表
<li> 列表中的每一項 -
<ol> 有序列表
<li>:列表中的每一項. -
<dl> 定義列表
<dt> 列表標題
<dd> 列表項
5、id的作用: 每個id是一個頁面中唯一的存在,不能重名
<div id="abc">頂部</div>
<a href="#abc"></a>
這樣就是一個回到頂部的一個標簽,使用id定位時必須帶#號
6、img和a標簽練習代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zahuw</title>
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
</head>
<body>
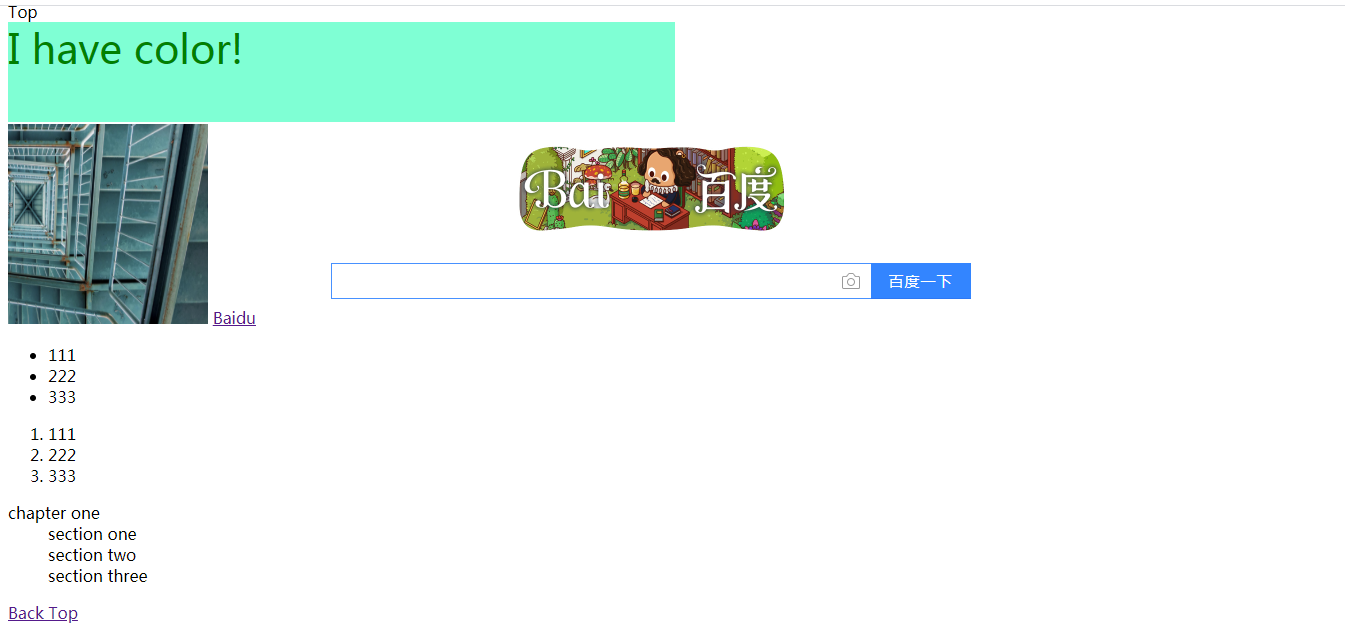
<div id="abc">Top</div>
<div style="color: green; background-color:aquamarine; height:100px; width:50%; font-size: 40px">I have color!</div>
<img id="abcd" src="test.png" alt="截圖" title="回旋梯" width="200px" height="200px">
<a href="https://www.baidu.com">Baidu</a>
<a href="https://www.baidu.com" target="_blank"> <img src="baidu.png"> </a>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<dl>
<dt>chapter one</dt>
<dd>section one</dd>
<dd>section two</dd>
<dd>section three</dd>
</dl>
<a href="#abc">Back Top</a>
</body>
</html>

三、form表單
1、表單標簽<form>
表單用于向服務器傳輸數據。表單能夠包含 input 元素,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label 元素。
2、表單元素
(1)基本元素
-
text 文本輸入框
-
password 密碼輸入框
-
checkbox 多選框,供用戶勾選的
-
radio 單選框,只能選一個
(2)單選框設置為只能單選的原理:
Username:<input type="text" name="user">:將多選框中輸入的內容組成一個鍵值對,鍵為user
Sex: <input type="radio" name="gender" value="male">male <input type="radio" name="gender" value="female">female
有兩個鍵值對,鍵名都為gender,值有兩個,但是只能選擇一個一個值,鍵值對實際上只有一個,一個鍵對應一個值
(3)示例:
<p>Username:<input type="text"> </p>
<p>Password:<input type="password" name="pwd"> </p>
<p> Hobby: <input type="checkbox" name="hobby" value="game">game <input type="checkbox"
name="hobby" value="music">music </p>
<p> Sex: <input type="radio" name="gender" value="male">male <input type="radio" name="gender"
value="female">female </p>
(4)提交、按鈕、上傳文件、重置
submit 提交類型,是與服務端交互的類型
<input type="submit" value="register">:將提交按鈕文本改成register
-
button 按鈕
-
<form action=""></form>表單:action后跟需要提交的服務端路徑
以上內容都放進form表單中才能夠提交給服務端,讓服務端獲取用戶提交的數據 -
reset 重置表單,將輸入的內容都清空
-
placeholder 輸入框內的屬性,顯示在輸入框背景的文字
-
file 上傳文件
3、表單屬性
(1)概念: HTML 表單用于接收不同類型的用戶輸入,用戶提交表單時向服務器傳輸數據,從而實現用戶與Web服務器的交互。表單標簽, 要提交的所有內容都應該在該標簽中.
(2)action: 表單提交到哪. 一般指向服務器端一個程序,程序接收到表單提交過來的數據(即表單元素值)作相應處理,比如https://www.baidu.com/web
(3)method: 表單的提交方式 post/get 默認取值 就是 get(信封)
-
get: 1.提交的鍵值對.放在地址欄中url后面. 2.安全性相對較差. 3.對提交內容的長度有限制.
-
post:1.提交的鍵值對 不在地址欄. 2.安全性相對較高. 3.對提交內容的長度理論上無限制
-
get/post是常見的兩種請求方式.
4、練習代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zahuw</title>
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<link rel="icon" href="http://www.jd.com/favicon.ico">
</head>
<body>
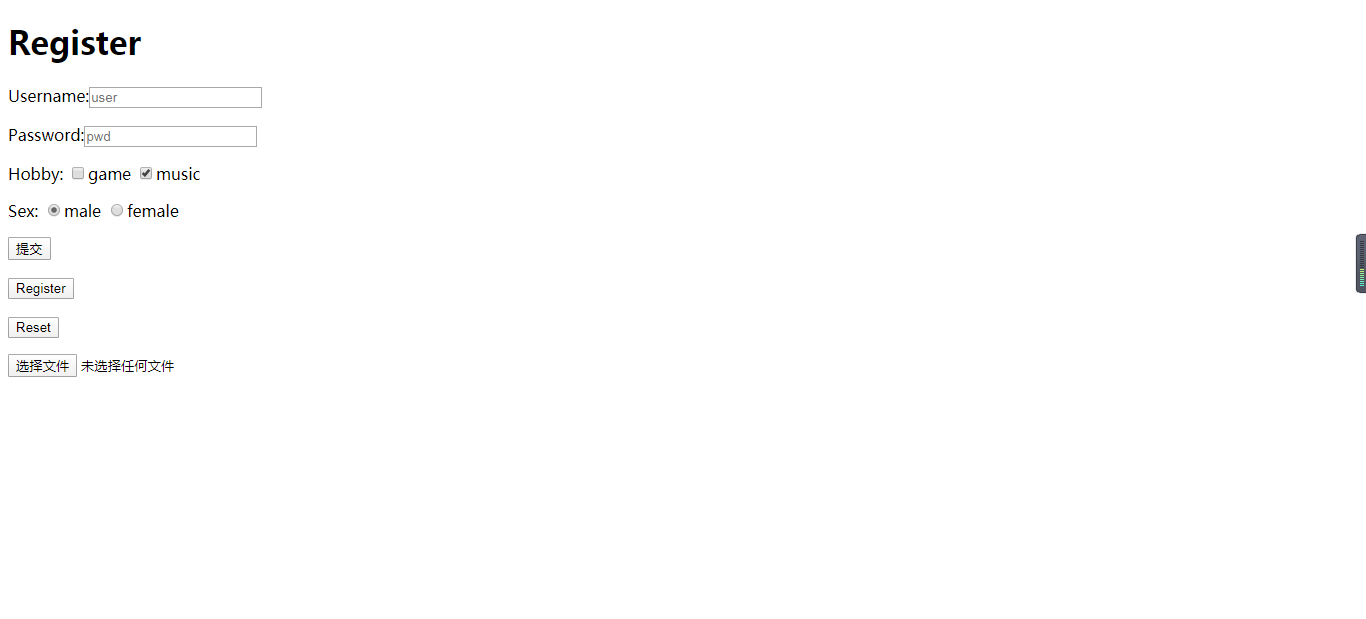
<h1>Register</h1>
<form action="http://192.168.43.247:8080/index method="post" enctype="multipart/form-data">
<p>Username:<input type="text" placeholder="user"> </p>
<p>Password:<input type="password" name="pwd" placeholder="pwd"> </p>
<p> Hobby: <input type="checkbox" name="hobby" value="game">game <input type="checkbox"
name="hobby" value="music">music </p>
<p> Sex: <input type="radio" name="gender" value="male">male <input type="radio" name="gender"
value="female">female </p>
<p> <input type="submit" > </p>
<p> <input type="button" value="Register"> </p>
<p> <input type="reset" value="Reset"> </p>
<p> <input type="file" name="put_file"> </p>
</form>
</body>
</html>

智能推薦
HTML基礎知識3-超鏈接(a)標簽以及圖片(img)標簽
一:a標簽 又叫做:超鏈接標簽 所謂的超鏈接是指從一個網頁指向一個目標的連接關系,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,一個文件,甚至是一個應用程序。 實例: 如下圖所示: 我們可以點擊“百度”,然后自行跳轉至百度網頁 我們可以看到上圖a標簽里面有兩個屬性 分別是 1.href屬性 實例: href屬性...
form表單中a標簽傳輸數據
form表單中a標簽的使用 說明:這里我使用的是springMvc演示 問題描述+核心代碼: 代碼-頁面展示 html代碼 瀏覽器演示 controller層 controller層成功跳轉到指定HTML頁面 頁面配置 演示頁面...
HTML表單form之input標簽
HTML表單<form> form標簽中,以下標簽實現表單元素添加: <input>表單輸入標簽 <select>下拉菜單和列表標簽 <option>下拉菜單和列表項目標簽 <textarea>文字域標簽 <optgroup>下拉菜單和列表項目分組標簽 <input ...../>標簽,屬性:type,...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...