SwiftUI實戰之form制作登錄界面
本文價值與收獲
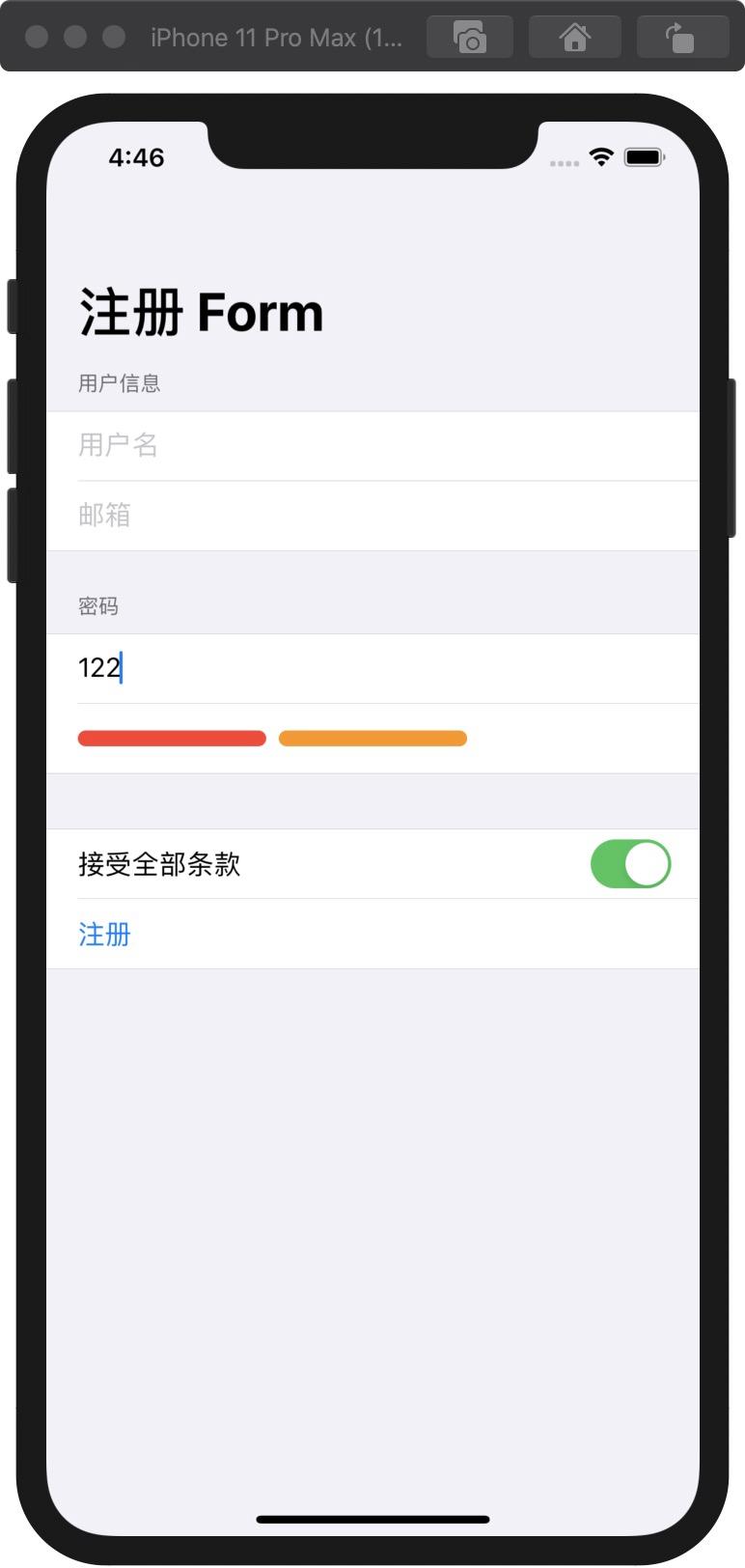
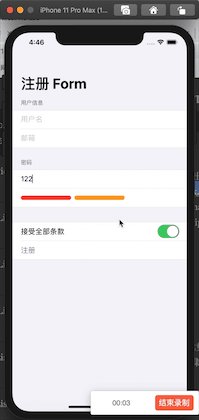
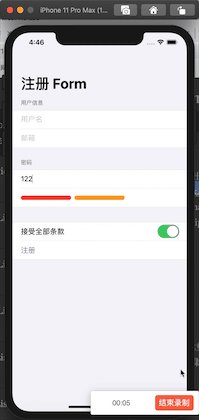
看完本文后,您將能夠作出下面的界面

看完本文您將掌握的技能
- Form基礎使用
- 融合TextField
- 使用枚舉類型enum
- 掌握Toggle使用
憑借對聲明式用戶界面的優勢,SwiftUI為我們提供了一種構建表單的絕妙機制Form,從而解決了我們收集信息基礎需求。
SwiftUI的Form幫我們解決了多控件的綜合使用問題。雖然我們可以自己搭建表單界面,但是需要處理很多繁瑣的自適應和布局問題,Form可以與輸入、標簽、按鈕等控件更好地協同工作。
如果陷入再復雜界面布局中,那么您一定會喜歡上Form。SwiftUI可以動態地調整布局,使其可以根據您的代碼在哪個平臺上為我們自動創建全新的屏幕,從而完全消除了從視覺上的不協調。這意味著我們描述了我們想要的東西,而SwiftUI找出了使之在當前平臺上實現的慣用方式。
表單是常規容器,就像VStack一樣,因此您可以根據自己的目的在兩者之間自由切換。
實戰應用
下面我們制作一個可以用戶注冊界面,該界面可以實現用戶名、密碼和郵箱的采集工作。
第一步,我們創建個項目
項目創建請參考,《SwiftUI零基礎之開發第一步創建個項目》
第二步,界面搭建
1、創建三個@State變量
struct ContentView : View {
@State private var name: String = ""
@State private var email: String = ""
@State private var password: String = ""
var body: some View {
Text("Hello World!")
}
}
用大白話講,@State就是一個標簽,貼之前視圖是不可以修改這個值;貼了之后,只要你修改這變量,界面就會跟著同步修改。這個是現代界面語言都是支持的特性。 更多State介紹請參考《SwiftUI 基礎之@State 有什么用》
2、增加導航條
struct ContentView : View {
@State private var name: String = ""
@State private var email: String = ""
@State private var password: String = ""
var body: some View {
NavigationView {
Form {
Text("Hello World!")
}
.navigationBarTitle(Text("注冊界面"))
}
}
}

如您所見,form會自動創建一個list,list中的每個view都將是一個單元格,就像此處的文本“ Hello World!”一樣。
在此表單中,我們將刪除Hello World,而是添加一些實際代碼。界面將分為三個部分。我們將其中一個用于name和email字段,另一個用于密碼,最后一個用于數據校驗與提交。
Section有3個參數:頁眉,頁腳和內容(視圖)。在這里,我們將為我們的前兩個部分設置標題:
智能推薦
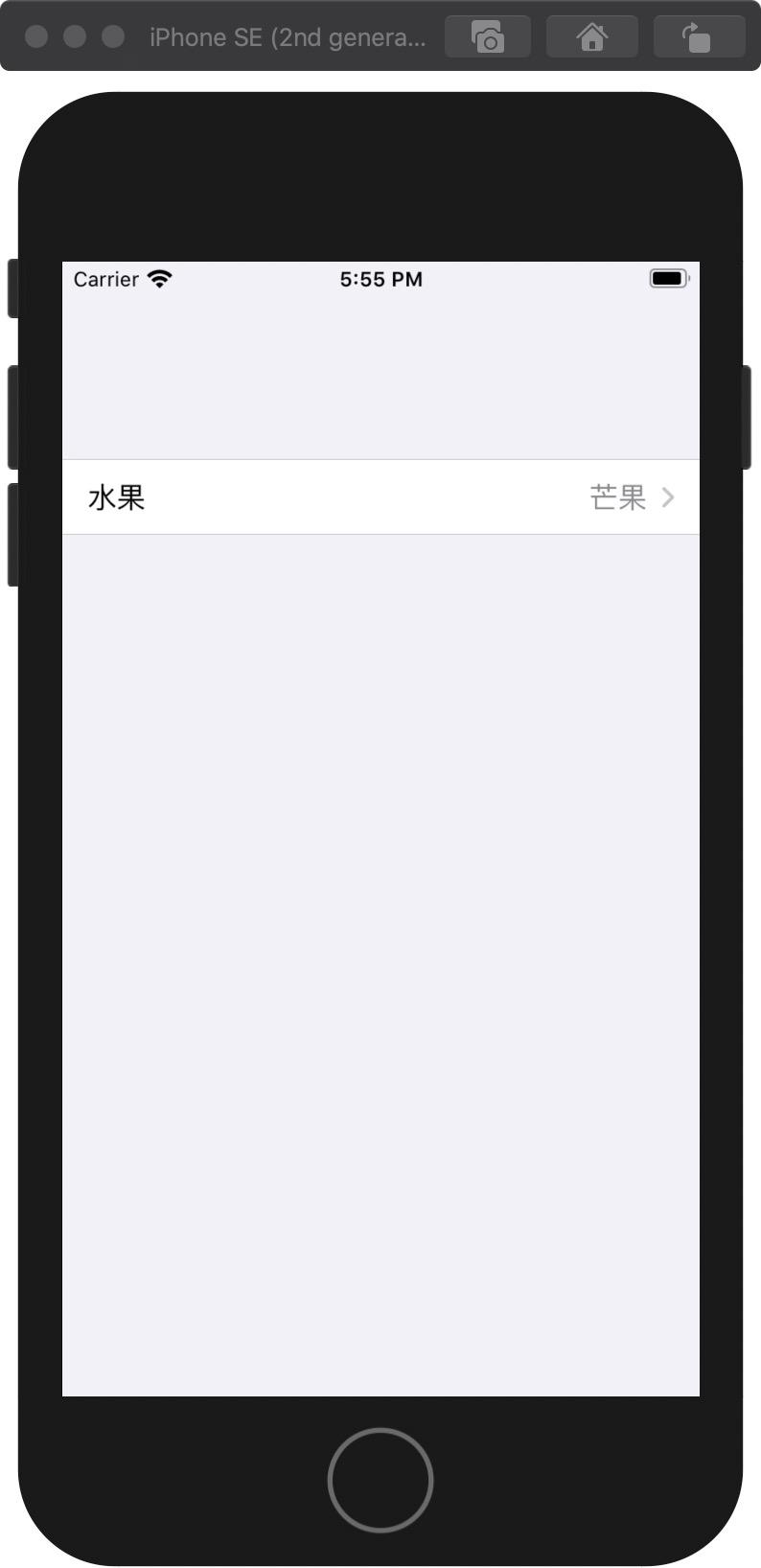
SwiftUI數據選擇之Picker和Form完美配合
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200419-175711.gif 看完本文您將掌握的技能 掌握Picker基礎使用 掌握Form基礎 Picker和Form聯動 代碼 推薦文章 SwiftUI一篇文章全面掌握Picker,解決數據選擇(教程和源碼) SwiftUI實戰之用Picker做個優雅的菜單 Swif...
Vue制作一個登錄界面(javaEE大作業實戰)
項目基本目錄結構: global.css ,設置 html,body,以及 #app區域所有的高度占比都是 100% router 的配置 main.js的配置 登錄界面: 界面如圖所示:...
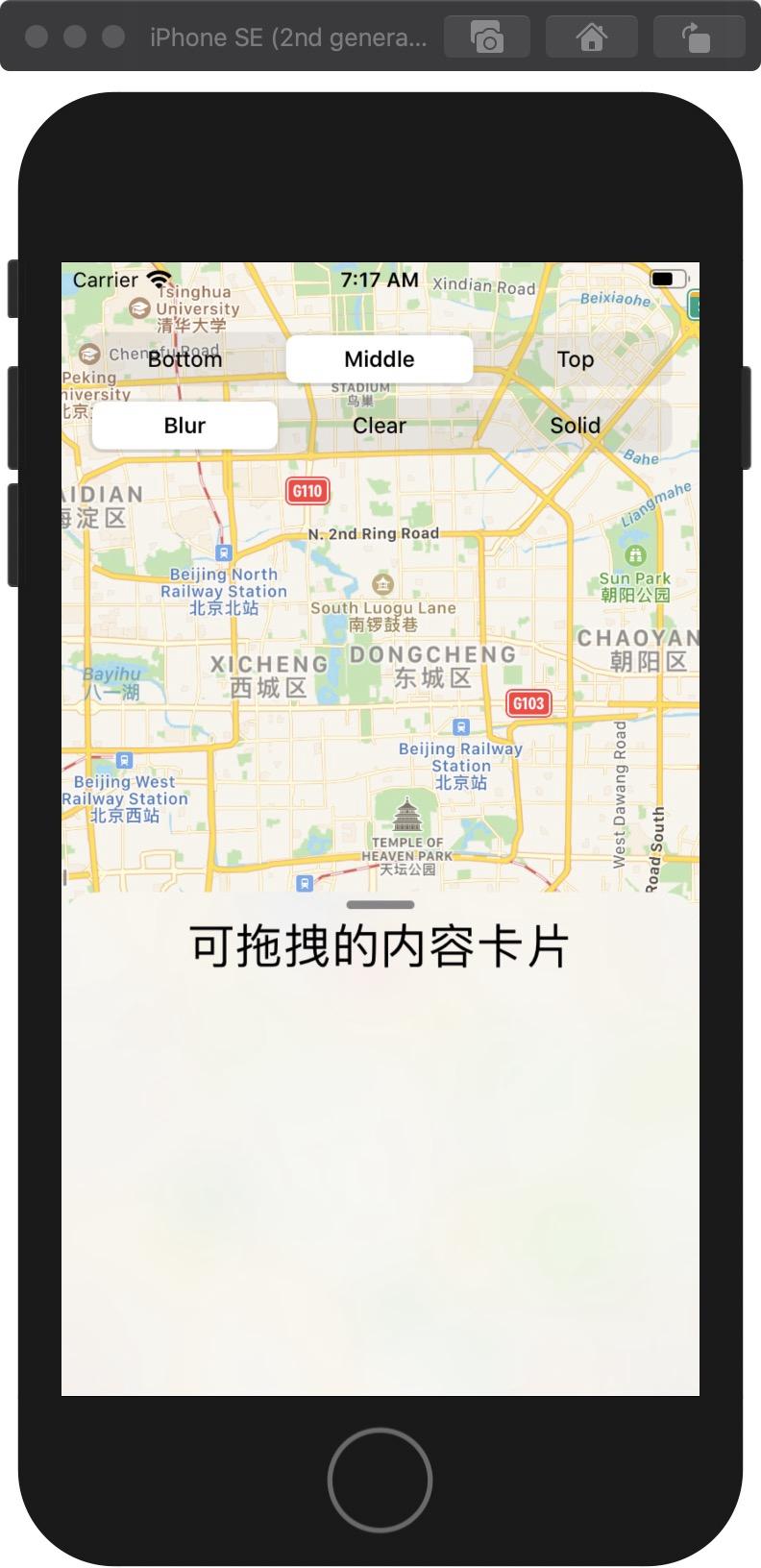
SwiftUI 實戰手勢之制作個可拖拽可全屏的內容卡片 slide-over card
SwiftUI應用中的常見界面模式是內容卡片,該卡片可滑到其他內容上,無論是最小化的內容,還是半屏或全屏位置。例如,手機里面的地圖和股票應用。這里效果如何實現呢,下面讓我們來制作個浮動面板吧 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200501-072243.gif 看完本文您將掌握的技能 實現卡片拖拽和全屏 實現動...
SwiftUI 實戰手勢之制作個可拖拽可全屏的內容卡片 slide over card
SwiftUI應用中的常見界面模式是內容卡片,該卡片可滑到其他內容上,無論是最小化的內容,還是半屏或全屏位置。例如,手機里面的地圖和股票應用。這里效果如何實現呢,下面讓我們來制作個浮動面板吧 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 實現卡片拖拽和全屏 實現動畫效果 掌握自定義struct的方法 掌握ViewModifier使用 掌握MapKit技巧,實現地圖展示...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...