HTML中的form標簽
form
標簽用于為用戶輸入創建 HTML 表單。
表單能夠包含 input 元素,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含 menus、textarea、fieldset、legend 和 label 元素。表單用于向服務器傳輸數據。
現在展示表單控件標簽在form中的作用:
action可以不寫
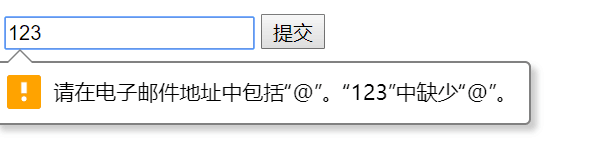
1、email:表示用于郵箱地址的文本字段
<form action="">
<input type="email" name="email">
<input type="submit" value="提交">
</form>

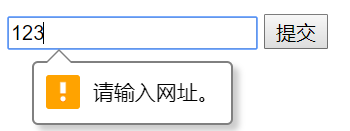
2、url :用于表示鏈接地址(輸入網址)
<form action="">
<input type="url" name="ulr">
<input type="submit" value="提交">
</form>

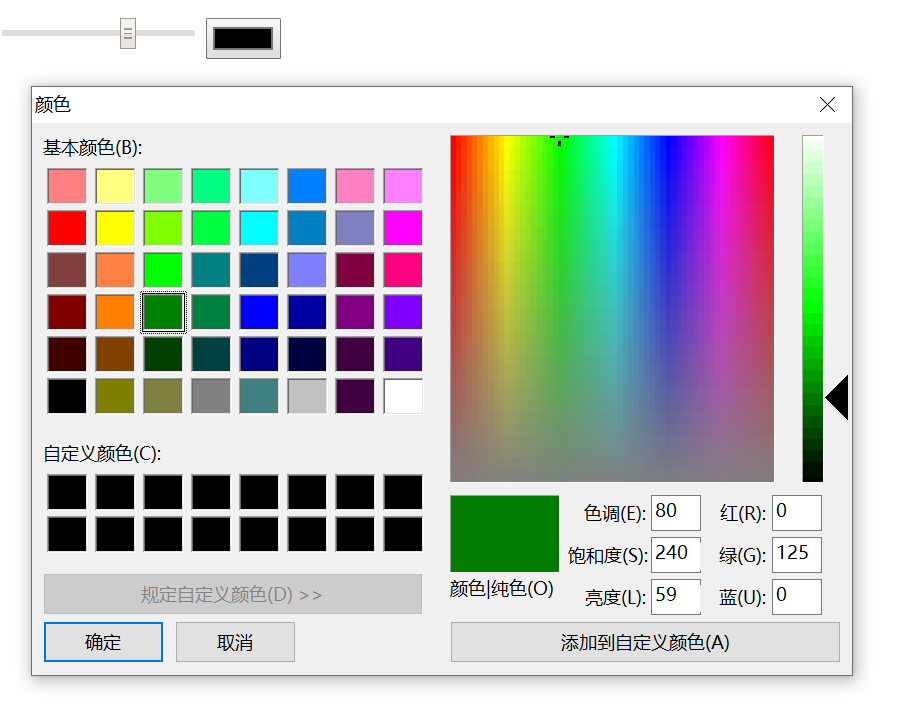
3、range、color
type屬性值為range展示滑塊效果、為color時展示為獲取顏色值的效果,單擊顏色按鈕,會彈出顏色面版
<form>
<input type="range" min="1" max="10">
<input type="color">
</form>

4、search、number
search表示用于搜索文本字段,輸入搜索內容后,會有關閉按鈕
<form>
<input type="search">
</form>

number用于微調數字的文本字段,輸入后回有上下單擊按鈕的效果
<form>
<input type="number">
</form>

5、date、week、month、time
這幾個屬性用于日期、時間的文本字段
6、新增標簽
(1) placeholder
用于幫助用戶填寫輸入字段的提示信息
<form>
<input type="text" placeholder="請輸入賬號">
<input type="password" placeholder="請輸入密碼">
</form>

(2)autocomplete
規定是否用自動啟用功能
<form>
<input type="text" name="text">
<input type="submit" value="提交">
<input type="password" autocomplete="off" name="text">
<input type="submit" value="提交">
</form>

(3)autofocus
表示輸入框會自動獲取光標,加載頁面后直接進入輸入狀態
<form>
<input type="text" name="text" autofocus="">
<input type="submit" value="提交">
</form>

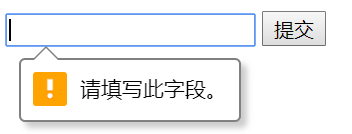
(4)required
表示輸入框不能為空,如果為空會有提示
<form>
<input type="text" name="text" required>
<input type="submit" value="提交">
</form>

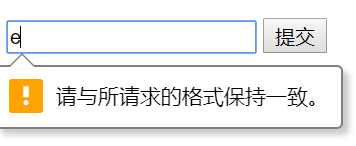
(5)pattern
規定輸入字段值的模式和格式,如:pattern=“[0-9]”表示輸入必須是0~9的數字
<form>
<input type="text" name="text" pattern="[0-9]">
<input type="submit" value="提交">
</form>

如果對你有幫助的話,請點個贊鼓勵一下,謝謝
智能推薦
Html前端基礎(form表單、img標簽、a href標簽、id的作用)
文章目錄 一、img標簽 二、a標簽(帶href) 三、form表單 本篇主要分析Html前端開發中的img圖片標簽、a href超鏈接標簽、form表單標簽,其中form是重點 一、img標簽 1、標簽嵌套的規則: 不能在內聯標簽內嵌套塊標簽 2、img下的屬性: img標簽: src: 要顯示圖片的路徑. alt: 圖片沒有加載成功時的提示. title: 鼠標懸浮時的提示信息. width:...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...