【小白快速入門】HTML 教程
標簽: Java基礎
HTML 指超文本標簽語言Hyper Text Markup Language。 HTML 是通向 WEB 技術世界的鑰匙。 HTML 非常容易學習!你會喜歡它的!
HTML 不是一種編程語言,而是一種標記語言
標記語言是一套標記標簽 (markup tag)
HTML 使用標記標簽來描述網頁
HTML 文檔包含了HTML 標簽及文本內容
HTML 文檔也叫做 web 頁面
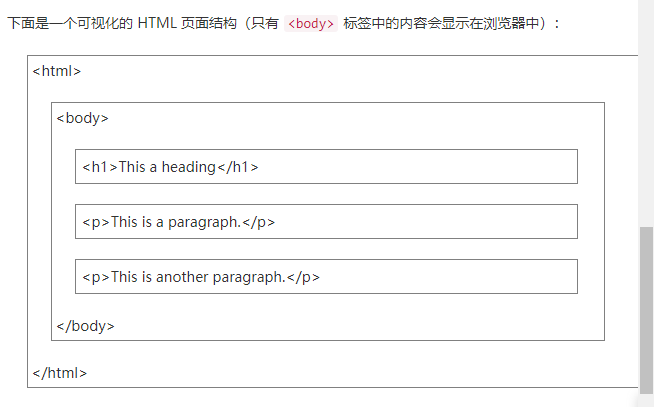
HTML結構
HTML的結構一般包括<head>標簽和<body>標簽,<head>和<body>這2個標記符分別表示網頁的頭部和正文。頭部中可包含頁面的標題、關鍵詞、描述說明等內容,它本身不作為內容來顯示,但影響網頁顯示的效果。<body></body>當中是網頁實際顯示的內容,正文標記符又被稱為實體標記。頁面當中通常包含有很多指向其他相關頁面或其他節點的指針,通過點擊,可以很方便地獲取新的網頁,這是HTML獲得廣泛推廣運用最重要的原因之一,而由這些相互之間存在關聯的頁面組成的有機集合便是網站。
究竟HTML為什么會被普及?這就要歸功于互聯網的高速發展,對于編程語言的需求直線上升。而HTML5具有超集方式的簡易性、運用廣泛的可拓展性、靈活應變的平臺適應性以及簡單的通用性。憑借著這些特性,HTML越來越受到人們的喜愛。
HTML5編輯規范
1、文件拓展名默認使用htm或者html,便于操作系統或者程序辨認文件,而圖片則基本上存為gif或jpg
2、瀏覽器默認忽視回車符,不過為了方便閱覽,人們還是會習慣地在寫完一段代碼后進行回車
3、標記符號用尖括號括起來,帶斜杠的元素表示該標記說明結束,大多數標記符必須成對使用,用以說明起始和結束。
4、必須使用半角而不是全角字符
5、HTML注釋<!--注釋內容-->的內容不給予顯示。
開始學習HTML
接下來,你可以打開這本教程,先了解html的基本概念,然后一個一個地掌握HTML標簽、HTML注釋、HTML框架的用法,并且參考借鑒一些優秀的網站,通過瀏覽器的“查看源代碼”功能來了解別人寫的HTML代碼結構。
HTML對于系統環境配置要求一點也不高,基本上,你只需要有一臺電腦就夠了。
HTML實例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個標題</h1>
<p>我的第一個段落。</p>
</body>
</html>
實例解析
DOCTYPE聲明了文檔的類型
<html>標簽是 HTML 頁面的根元素,該標簽的結束標志為</html>
<head>標簽包含了文檔的元(meta)數據,如定義網頁編碼格式為utf-8。
<title>標簽定義文檔的標題
<body>標簽定義文檔的主體,即網頁可見的頁面內容,該標簽的結束標志為
<h1>標簽作為一個標題使用,該標簽的結束標志為</h1>,-- HTML標題
<p>標簽作為一個段落顯示,該標簽的結束標志為</p>–p標簽用法
在 HTML5 中也是描述了文檔類型。
HTML 標簽
HTML 標記標簽通常被稱為 HTML 標簽 (HTML tag)。您可以在 W3Cschool 的編程實戰部分開始學習 HTML 標簽。
HTML 標簽是由尖括號包圍的關鍵詞,比如<html>
HTML 標簽通常是成對出現的,比如<b>和</b>
標簽對中的第一個標簽是開始標簽,第二個標簽是結束標簽
開始和結束標簽也被稱為開放標簽和閉合標簽
HTML 網頁結構

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>頁面標題</title>
</head>
<body>
<h1>這是我的第一個標題</h1>
<p>這是我的第一個段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool 在線教程(www.w3cschool.cn)</title>
</head>
<body>
<h1>我的第一個標題</h1>
<p>我的第一個段落。</p>
</body>
</html>
您可以以.htm或者.html擴展名保存您的 HTML 文件,兩者沒有區別,根據您的使用習慣即可。
將該文件保存在您常用的文件夾中
HTML調試
在編寫HTML代碼的時候通常會有以下兩種主要類型的錯誤:
語法錯誤:由于拼寫錯誤導致程序無法運行;通常熟悉語法并理解錯誤信息后很容易修復。
邏輯錯誤:不存在語法錯誤,但代碼無法按預期運行;通常邏輯錯誤比語法錯誤更難修復,因為無法得到指向錯誤源頭的信息。
HTML 本身不容易出現語法錯誤,因為瀏覽器是以寬松模式運行的,這意味著即使出現語法錯誤瀏覽器依然會繼續運行。瀏覽器通常都有內建規則來解析書寫錯誤的標記,所以即使與預期不符,頁面仍可顯示出來。當然,是存在隱患的。
注釋:HTML 之所以以寬松的方式進行解析,是因為 Web 創建的初心就是:人人可發布內容,不去糾結代碼語法。
HTML 標題
HTML 標題(Heading)是通過<h1> - <h6> 標簽來定義的.
h是英文header標題的縮寫,標題無處不在,它的應用范圍十分廣泛:網站結構、寫作文、PPT 等。
這里有六個標題元素標簽 —— <h1>、<h2> 、<h3>、<h4>、<h5>、<h6>,每個元素代表文檔中不同級別的內容:
<h1> 表示主標題(the main heading),<h2> 表示二級子標題(subheadings),<h3>表示三級子標題(sub-subheadings),<h4>、<h5>、<h6>依次遞減字體的大小。
HTML 段落
HTML 段落是通過標簽
來定義的,P是英文paragraph段落的縮寫,經常被用來創建一個段落,就和你寫作文一樣,您可以進行實戰實驗。
HTML中的空格
在代碼中可能包含了很多的空格——這是沒有必要的
無論你用了多少空格(包括空格字符,包括換行),當渲染這些代碼的時候,HTML解釋器會將連續出現的空格字符減少為一個單獨的空格符。
HTML 鏈接
HTML 鏈接是通過標簽<a>來定義的。a標簽,也叫anchor(錨點)元素,既可以用來鏈接到外部地址實現頁面跳轉功能,也可以鏈接到當前頁面的某部分實現內部導航功能。
<a href="http://www.w3cschool.cn">這是一個鏈接</a>
HTML 圖像
HTML 圖像是通過標簽來定義的。使用img元素來為你的網站添加圖片,使用src 屬性指向一個圖片的具體地址。
舉例如下:<img src="https://www.your-image-source.com/your-image.jpg">
請注意:img元素是自關閉元素,不需要結束標記。
實例
<img src="logonew2.png" width="206" height="36">
HTML 強調
在人類語言中,為了突出一句話的意思,我們通常強調某些詞,并且我們通常想要標記某些詞作為重點或者表示某種程度上的不同。HTML 提供了許多語義化的元素,并且允許我們通過這些元素的意義標記正文內容,在這個章節中,我們將看到最常見的一小部分元素。
在HTML中我們可以使用em(emphasis)元素來標記這樣的情況,瀏覽器默認風格為斜體:
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
I am glad you weren't late.
在HTML中我們還可以使用<strong>(strong importance)元素來標記這樣的請況,瀏覽器默認風格為粗體:
<p>This liquid is <strong>highly toxic</strong>.</p>
<p>I am counting on you. <strong>Do not</strong> be late!</p>
This liquid is highly toxic.
I am counting on you. Do not be late!
HTML 元素
HTML 元素
HTML 文檔由 HTML 元素定義,HTML 元素指的是從開始標簽(start tag)到結束標簽(end tag)的所有代碼。

<!DOCTYPE html>
<html>
<body>
<p>這是第一個段落。</p>
</body>
</html>
上述的實例包含了三個 HTML 元素。
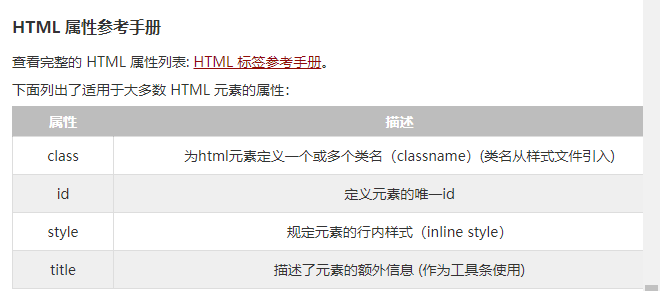
HTML 屬性
<a href="http://www.w3cschool.cn">這是一個鏈接</a>
HTML 水平線
hr 元素可用于分隔內容,使用該元素產生的水平線可以在視覺上將文檔分隔成各個部分。
<p>這是一個段落。</p>
<hr>
<p>這是一個段落。</p>
<hr>
<p>這是一個段落。</p>
這是一個段落。
這是一個段落。
這是一個段落。
HTML折行
如果您希望在不產生一個新起點的情況下進行換行(新行),請使用<br />標簽。
在HTML語言中,<br />標簽定義為一個換行符,它可以理解為簡單的輸入一個空行,而不是用來對內容進行拆分:
<p> 這個<BR> 段落<BR> 演示了分行的效果</p>
這個
段落
演示了分行的效果
HTML 格式化標簽
HTML 使用標簽 <b>("bold") 與 <i>("italic") 對輸出的文本進行格式,如:粗體 or 斜體
這些 HTML 標簽被稱為格式化標簽(請查看底部完整標簽參考手冊)。



HTML
HTML 頭部元素包含關于文檔的概要信息,也被稱為元信息(meta-information)。
元素包含了所有的頭部標簽元素。在 元素中你可以插入腳本(scripts), 樣式文件(CSS),及各種 meta 信息。可以添加在頭部區域的元素標簽為: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<head> 元素描述了文檔的各種屬性和信息,其中包括文檔的標題、在 Web 中的位置以及和其他文檔的關系等。
HTML <title> 元素
<title> 標簽定義了不同文檔的標題。
<title> 在 HTML/XHTML 文檔中是必須的。
<title> 元素:
定義了瀏覽器工具欄的標題
當網頁添加到收藏夾時,顯示在收藏夾中的標題
顯示在搜索引擎結果頁面的標題
一個簡單的 HTML 文檔:
HTML <base> 元素
<base> 標簽描述了基本的鏈接地址/鏈接目標,該標簽作為HTML文檔中所有的鏈接標簽的默認鏈接:
HTML <link> 元素
<link> 標簽定義了文檔與外部資源之間的關系。
<link> 標簽通常用于鏈接到樣式表:
HTML <style> 元素
<style> 標簽定義了HTML文檔的樣式文件引用地址.
在<style> 元素中你需要指定樣式文件來渲染HTML文檔:
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
HTML <meta> 元素
meta標簽描述了一些基本的元數據。
<meta> 標簽提供了元數據。元數據也不顯示在頁面上,但會被瀏覽器解析。
META元素通常用于指定網頁的描述,關鍵詞,文件的最后修改時間,作者,和其他元數據。
元數據可以使用于瀏覽器(如何顯示內容或重新加載頁面),搜索引擎(關鍵詞),或其他Web服務。
<meta>一般放置于 <head>區域
HTML <script> 元素
<script>標簽用于加載腳本文件,如: JavaScript。
<script> 元素在以下章節會詳細描述。
HTML CSS百科及常用嵌入方式
HTML 樣式- CSS
CSS(Cascading Style Sheet)可譯為“層疊樣式表”或“級聯樣式表”,它定義如何顯示 HTML 元素,用于控制Web頁面的外觀。通過使用CSS實現頁面的內容與表現形式分離,極大提高了工作效率 。樣式存儲在樣式表中,通常放在部分或存儲在 外部CSS文件中。作為網頁標準化設計的趨勢,CSS取得了瀏覽器廠商的廣泛支持,正越來越多的被應用到網頁設計中去。
網頁現在的新標準是W3C。目前的模式是html+css+javascript,如何理解呢,就是html是網頁的結構,CSS是網頁的樣式,javascript是行為。結構就是蓋房子先要把結構建出來,然后用CSS來裝飾。其實你在用dreamweaver做網頁時就已經用到了CSS,比如你用DW的屬性面板來設置一個字的字體、顏色和大小,當你選好后,就會自動生成一個.style1的紅色代碼,在之間不知道你注意過沒有,這就是CSS。
CSS (Cascading Style Sheets) 用于渲染HTML元素標簽的樣式.

<!DOCTYPE html>
<html>
<body style="background-color:yellow;">
<h2 style="background-color:red;">This is a heading</h2>
<p style="background-color:green;">This is a paragraph.</p>
</body>
</html>
HTML 樣式實例 - 文本對齊方式
使用 text-align(文字對齊)屬性指定文本的水平與垂直對齊方式:
HTML 圖像- 圖像標簽<img>和源屬性Src
在 HTML 中,圖像由<img>標簽定義。
是空標簽,意思是說,它只包含屬性,并且沒有閉合標簽。
要在頁面上顯示圖像,你需要使用源屬性(src)。src指 “source”。源屬性的值是圖像的 URL 地址。
alt屬性用來為圖像定義一串預備的可替換的文本。在編程測試中練習alt屬性的使用方法。
替換文本屬性的值是用戶定義的。
在<img>標簽中您可以使用border屬性以像素為單位指定邊框粗細。厚度為 0 表示圖片周圍沒有邊框。
設置圖像對齊
默認情況下,圖像在頁面中將顯示為左側對齊,在<img>標簽中您可以使用align屬性將設置圖像的對齊方式:center(居中)或right(右側)。
<img src="url" alt="some_text"width="304" height="228"border = "3"align="right">
HTML 表格
表格由<table>標簽來定義。每個表格均有若干行(由<tr>標簽定義),每行被分割為若干單元格(由<td>標簽定義)。字母 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
HTML 表格的基本結構:
<table>…</table>:定義表格
<th>…</th>:定義表格的標題欄(文字加粗)
<tr>…</tr>:定義表格的行
<td>…</td>:定義表格的列
使用邊框屬性border來顯示一個帶有邊框的表格:
表格的表頭單元格使用標簽進行定義。
在
<caption> ... </ caption>標簽作為標題,并在表的頂部顯示出來。<table border="1" width = "400" height = "150">
<caption>這是標題</caption>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
| Header 1 | Header 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
HTML 區塊
HTML <div> 和<span>
HTML 可以通過 <div> 和 <span> 將元素組合起來。
HTML 區塊元素
大多數 HTML 元素被定義為塊級元素或內聯元素。
塊級元素在瀏覽器顯示時,通常會以新行來開始(和結束)。
實例: <h1>, <p>, <ul>, <table>
HTML 內聯元素
內聯元素在顯示時通常不會以新行開始。
實例: <b>, <td>, <a>, <img>
HTML <div> 元素
HTML <div> 元素是塊級元素,它是可用于組合其他 HTML 元素的容器。
<div> 元素沒有特定的含義。除此之外,由于它屬于塊級元素,瀏覽器會在其前后顯示折行。
HTML <span> 與元素
HTML <span> 元素是內聯元素,可用作文本的容器
<span> 元素也沒有特定的含義。
當與 CSS 一同使用時,<span> 元素可用于為部分文本設置樣式屬性。
智能推薦
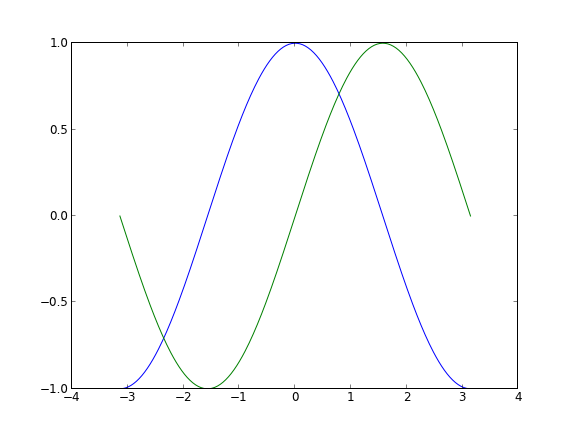
快速入門Matplotlib教程
原文鏈接:http://www.labri.fr/perso/nrougier/teaching/matplotlib/#id12 譯文鏈接:https://liam0205.me/2014/09/11/matplotlib-tutorial-zh-cn/ 介紹 Matplotlib 可能是 Python 2D-繪圖領域使用最廣泛的套件。它能讓使用者很輕松地將數據圖形化,并且提供多樣化的...
python教程_小白入門13
python教程_小白入門13/2020/08/20 學習目標 文章目錄 python教程_小白入門13/2020/08/20 P88 列表推導式的使用 P89 列表推導式的練習 P90 深拷貝和淺拷貝介紹 P91 元組的使用 P92 字典的基本使用 P93 字典使用注意事項 P94 從字典里獲取數據 P88 列表推導式的使用 P89 列表推導式的練習 P90 深拷貝和淺拷貝介紹 拷貝的流程 P9...
python教程_小白入門14
python教程_小白入門14/2020/8/25 學習目標 文章目錄 python教程_小白入門14/2020/8/25 P95 修改和新增數據 P96 字典的增刪改操作 P97 update 方法的使用 P98 字典的遍歷 P99 字典的練習1 P100 字典的練習2 P101 字典推導式 P95 修改和新增數據 P96 字典的增刪改操作 P97 update 方法的使用 P98 字典的遍歷 ...
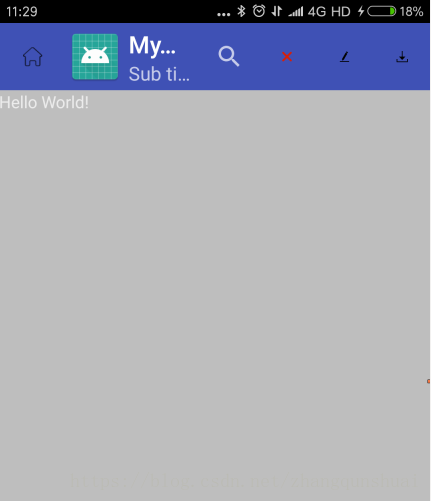
ToolBar使用教程(小白快速上手)
ToolBar效果展示:(做工粗糙,有那個意思就行了) 概述: 在toolbar出來之前,對于標題欄的操作,小伙伴接觸比較多的應該是ActionBar了.這里說明下啊,使用ToolBar能都實現和ActionBar 一樣的效果.那么問題來了,為什么Google官方還要推薦toolbar來替代actionbar呢? 第一點,要知道Google于2015年引入Material Design風格的控件,...
Python 快速入門實戰教程
課程介紹 2017年末,Python 在國務院《新一代人工智能發展規劃的通知》中被列入教學大綱,一時風頭無兩。Python 因其在人工智能領域的先天優勢,深受歡迎,不難預見,它在未來將大有可為。兩年前,因項目需要,作者...
猜你喜歡
Kibana 快速入門教程
歡迎關注筆者的公眾號: 小哈學Java, 專注于推送 Java 領域優質干貨文章!! 個人網站: https://www.exception.site/kibana/kibana-tutorial 什么是 Kibana Kibana 是 ELK 技術棧中 K 的全稱,通過 kibana, 我們可以非常便利地,對 Elasticsearch 中的索引數據進行可視化分析。 最重要的是,你可自由地選擇如...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...