安卓學習筆記08:線性布局
標簽: 安卓應用開發
文章目錄
零、學習目標
- 能說出安卓界面元素層次
- 能說出安卓常用的布局
- 能說出線性布局常用的屬性
- 能利用線性布局實現簡單的界面設計
- 能利用線性布局嵌套實現比較復雜的界面
一、界面與布局概述
(一)界面
應用界面包含用戶可查看并與之交互的所有內容。安卓提供豐富多樣的預置 UI 組件,例如結構化布局對象和 UI 控件,您可以利用這些組件為您的應用構建圖形界面。安卓還提供其他界面模塊,用于構建特殊界面,例如對話框、通知和菜單。
(二)布局
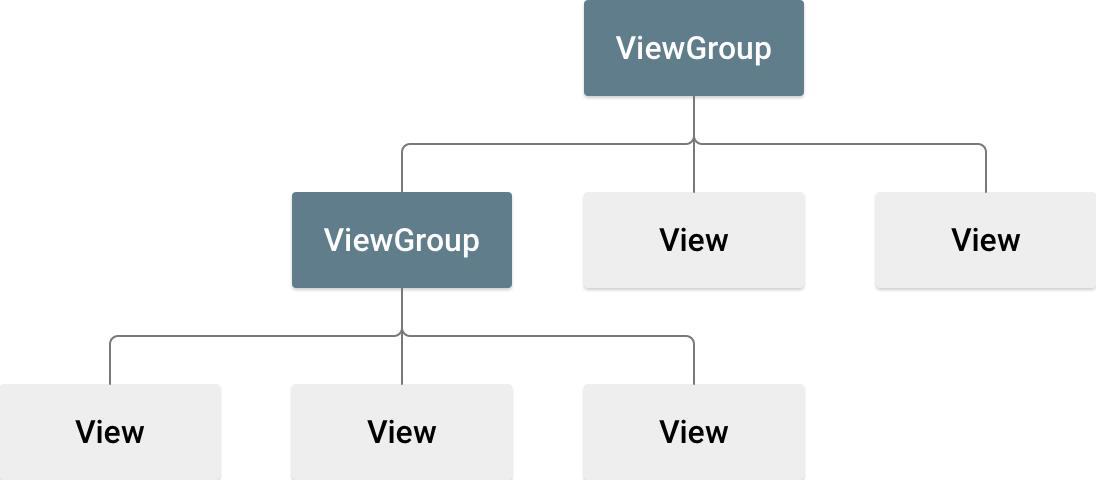
布局可定義應用中的界面結構(例如 Activity 的界面結構)。布局中的所有元素均使用 View 和 ViewGroup 對象的層次結構進行構建。View 通常繪制用戶可查看并進行交互的內容。然而,ViewGroup 是不可見容器,用于定義 View 和其他 ViewGroup 對象的布局結構。
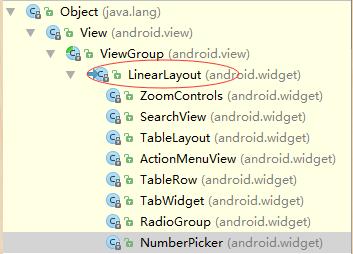
1、視圖層次結構圖

2、UI容器 (Container)
- UI容器指ViewGroup,也是View的子類,而ViewGroup有幾個布局子類:LinearLayout、RelativeLayout、AbsoluteLayout、TableLayout、GridLayout,ConstraintLayout。

3、UI控件 (Control)
- UI控件指Widget(微件),不能再包含其它元素的控件,例如標簽(TextView)、文本框(EditText)、按鈕(Button)、 活動欄(Action Bar)、對話框(Dialogs)、狀態欄(Status)、通知(Notifications)。
4、兩種方式聲明布局
- 在 XML 中聲明界面元素:Android 提供對應 View 類及其子類的簡明 XML 詞匯,如用于微件和布局的詞匯。也可使用 Android Studio 的 Layout Editor,并采用拖放界面來構建 XML 布局。
- 在運行時實例化布局元素:應用可通過編程創建 View 對象和 ViewGroup 對象(并操縱其屬性)。
二、線性布局
線性布局(LinearLayout)是一種比較常用且簡單的布局方式。在這種布局中,所有的子元素都是按照垂直或水平的順序排列在界面上。如果是垂直排列,每個子元素占一行,如果是水平排列,則每個子元素占一列。線性布局可以支持布局樣式嵌套實現復雜的布局樣式。
(一)繼承關系圖

(二)常用屬性
- layout_width:布局寬度(match_parent,wrap_conent)
- layout_height:布局高度(match_parent,wrap_conent)
- orietation:方向(vertical,horizontal)
- gravity:對齊方式(left, right, center, top, bottom…)
- background:背景(顏色、圖片、選擇器)
- weight:比重(用于瓜分手機屏幕)
- padding:內邊距 (paddingLeft, paddingRight, paddingTop, paddingBottom)
- margin:外邊距 (marginLeft, marginRight, marginTop, marginBottom)
(三)案例演示 —— 線性布局屬性
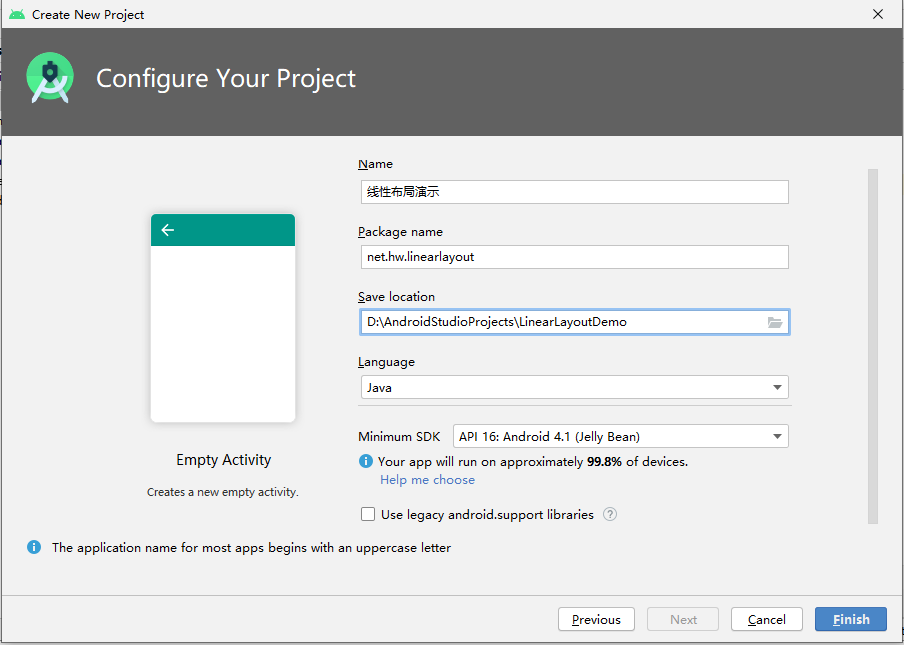
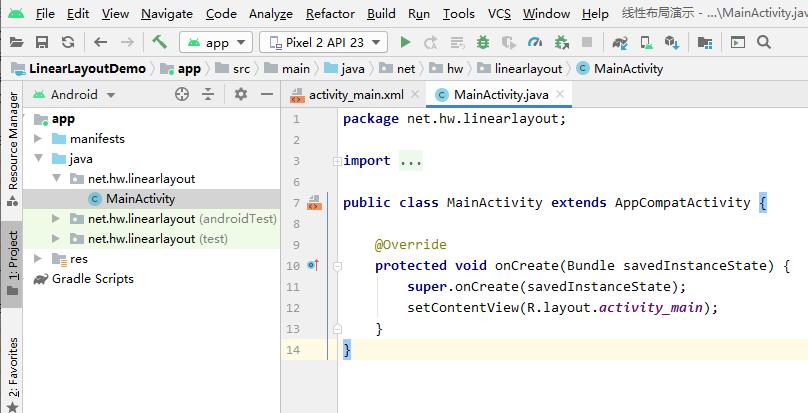
1、創建安卓應用【LinearLayoutDemo】


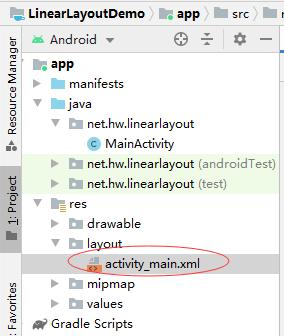
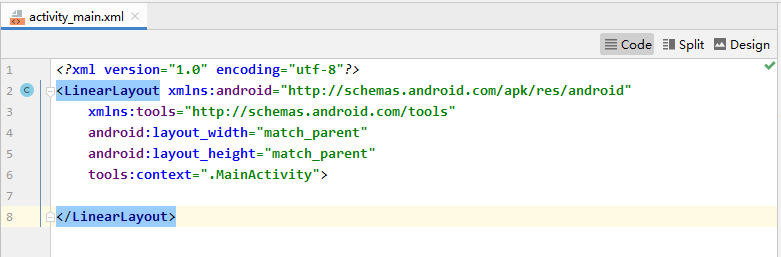
2、主布局資源文件activity_main.xml

-
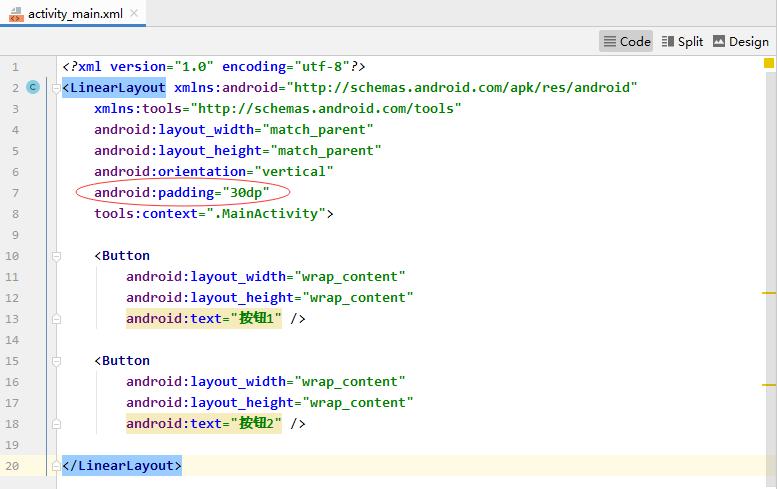
將約束布局改成線性布局

-
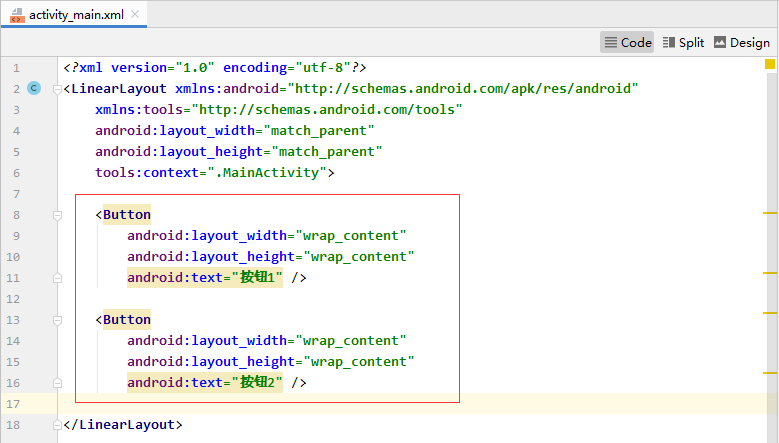
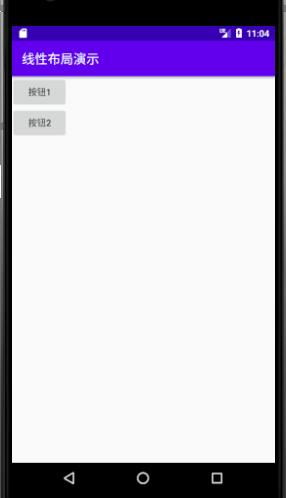
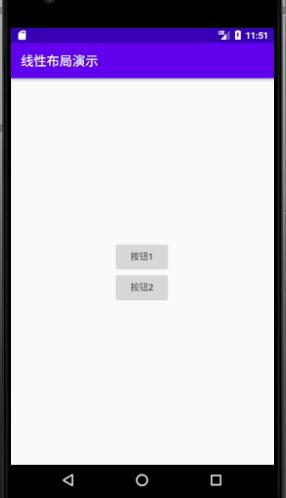
添加兩個按鈕

-
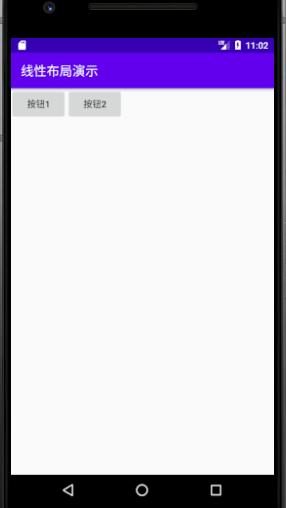
啟動應用,查看效果

-
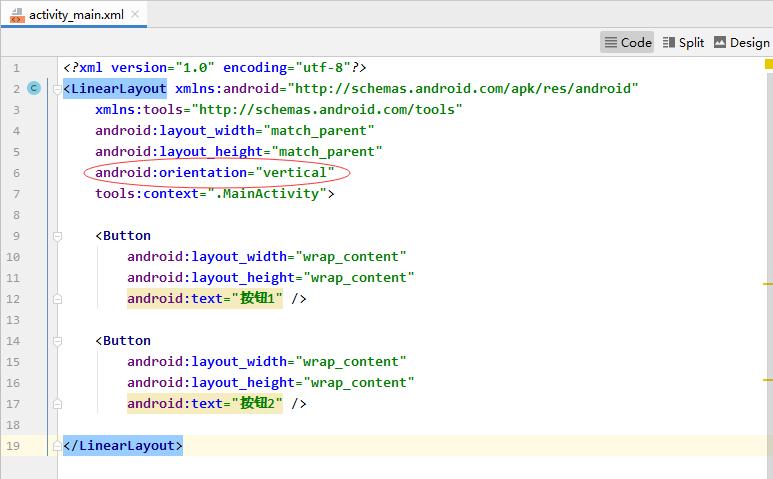
設置線性布局的方向 - orientation

-
啟動應用,查看效果

-
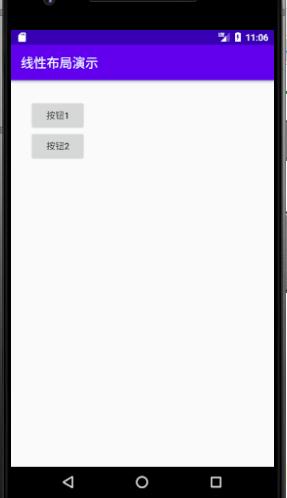
設置內邊距 - padding

-
啟動應用,查看效果

-
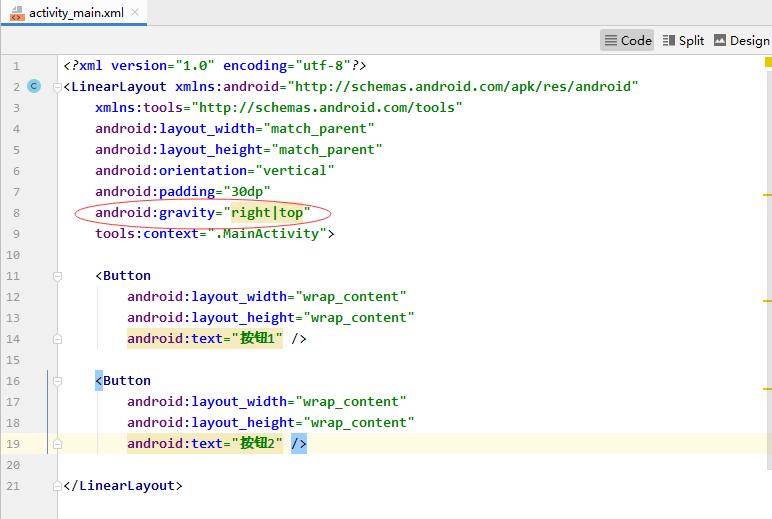
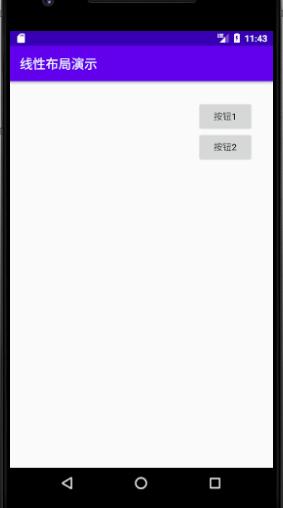
設置線性布局的對齊方式 - gravity
-
left、right、center搭配,共有九種對齊方式
-
線性布局gravity的默認值是
left|top——左上 -
右上對齊 -
right|top

-
啟動應用,查看效果

-
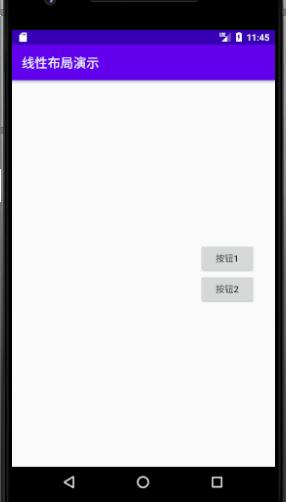
右中對齊 -
right|center

-
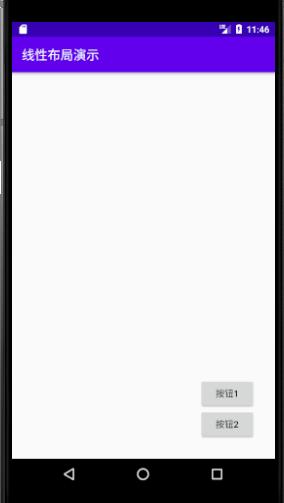
右下對齊 -
right|bottom

-
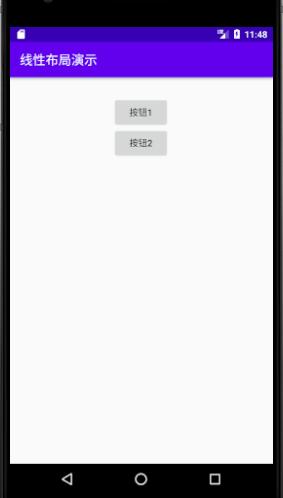
水平居中 -
center_horizontal,相當于center|top

-
垂直居中 -
center_vertical,相當于left|center

-
居中對齊 -
center

-
背景屬性(背景色、背景圖片、背景配置文件)
-
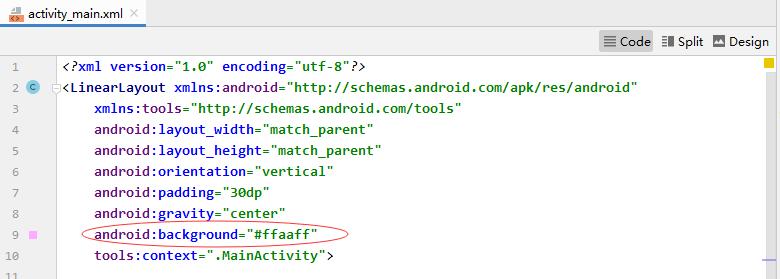
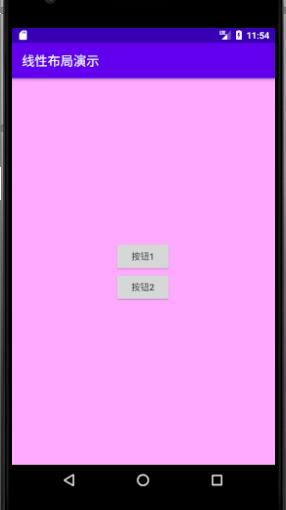
設置背景色

-
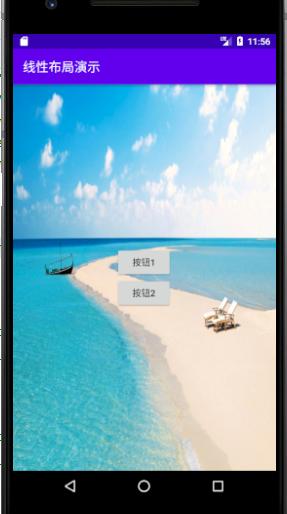
啟動應用,查看效果

-
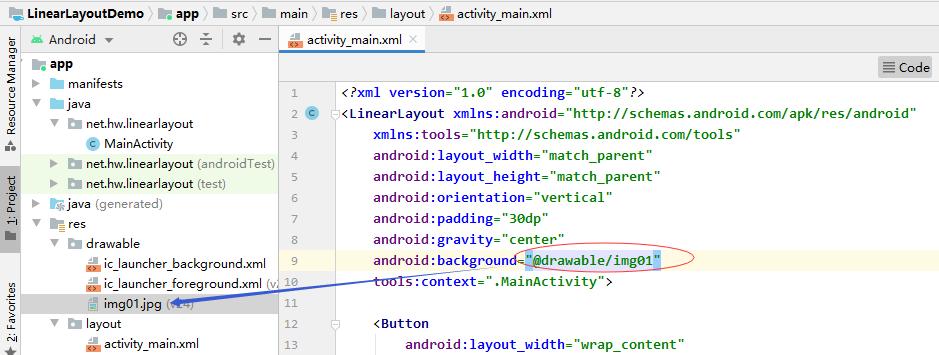
設置背景圖片

-
啟動應用,查看效果

-
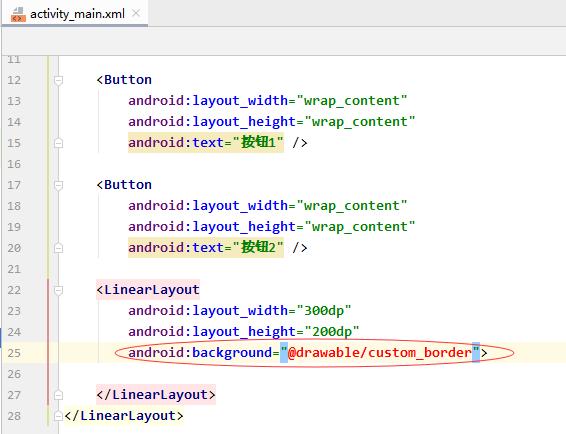
在第二個按鈕下添加一個線性布局

-
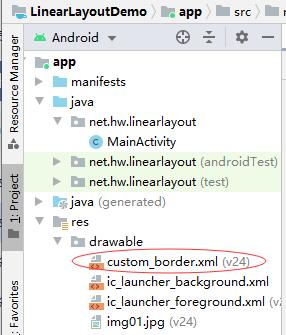
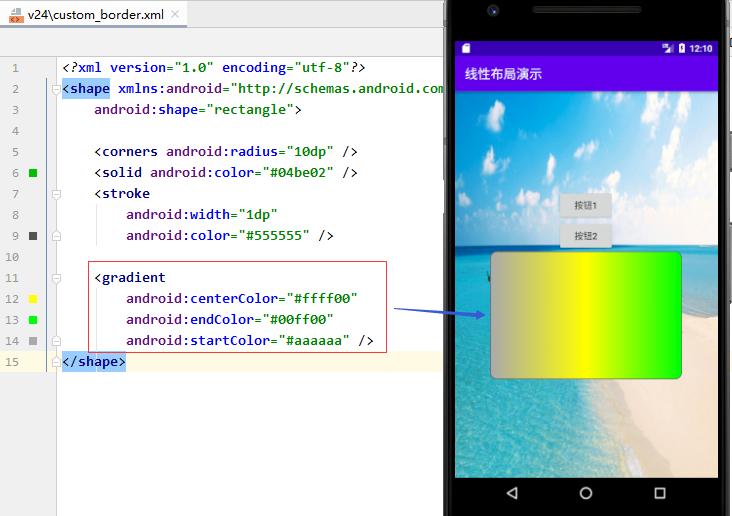
在drawable目錄里創建自定義邊框配置文件customer_border.xml

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp" />
<solid android:color="#04be02" />
<stroke
android:width="1dp"
android:color="#555555" />
</shape>
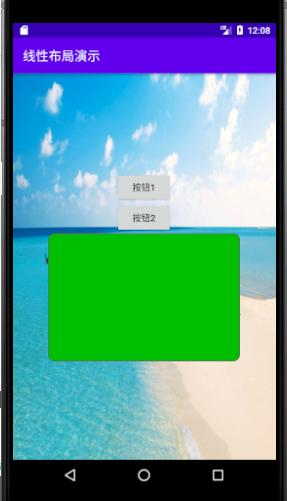
- 啟動應用,查看效果

- 設置過渡色效果

(四)案例演示 —— 線性布局嵌套
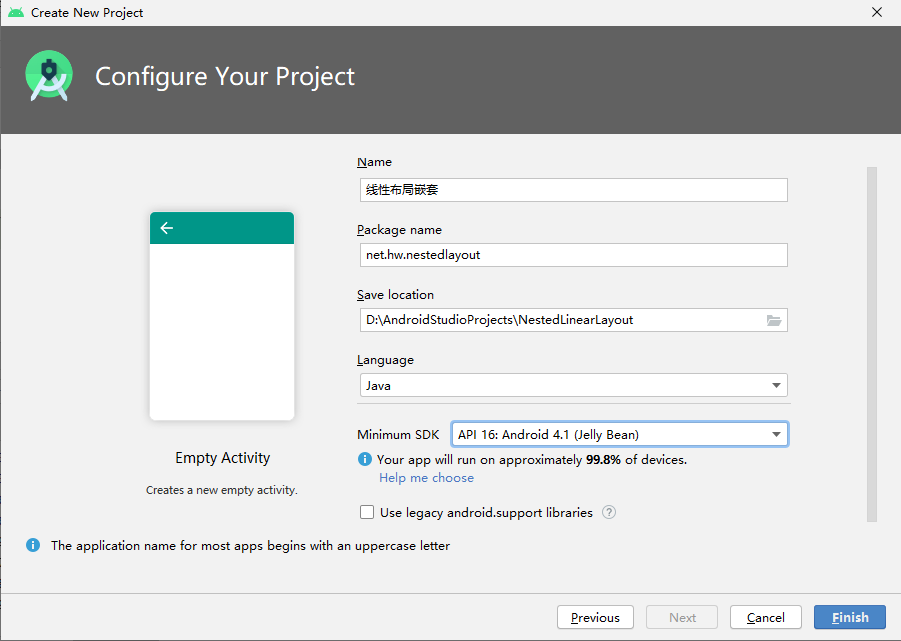
1、創建安卓應用【NestedLinearLayout】


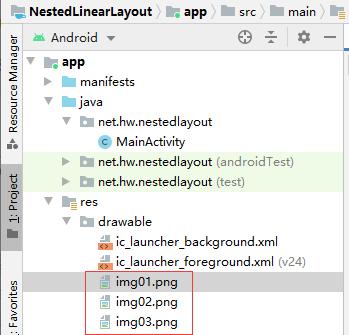
2、將三張小圖片拷貝到res/drawable目錄

3、布局資源文件activity_main.xml

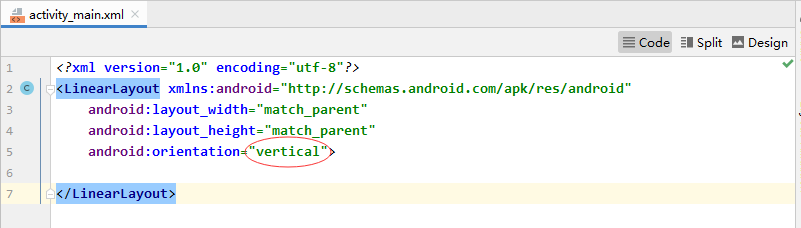
- 將約束布局改成線性布局,設置方向屬性

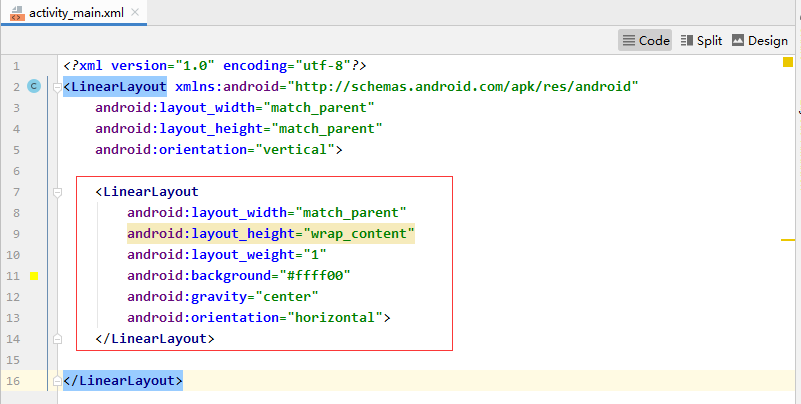
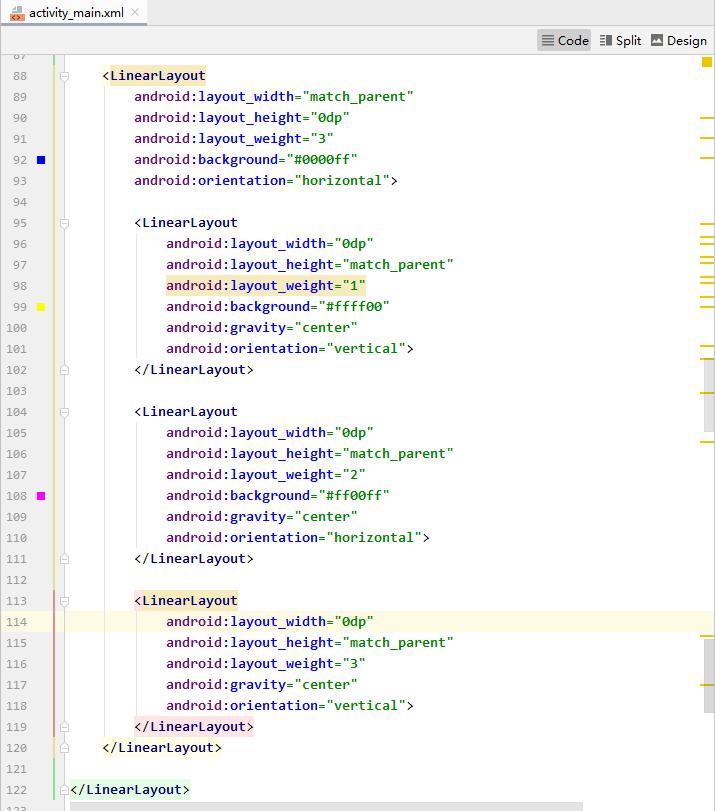
- 添加第一個線性布局

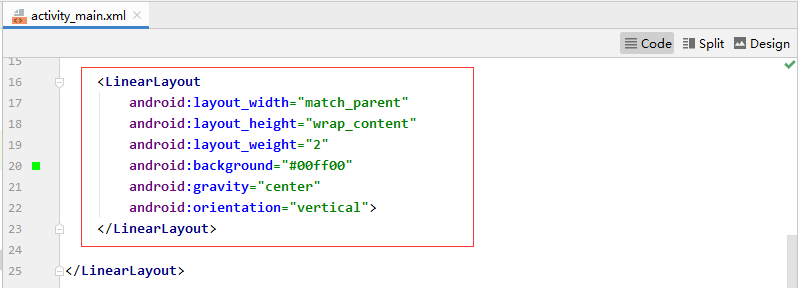
- 添加第二個線性布局

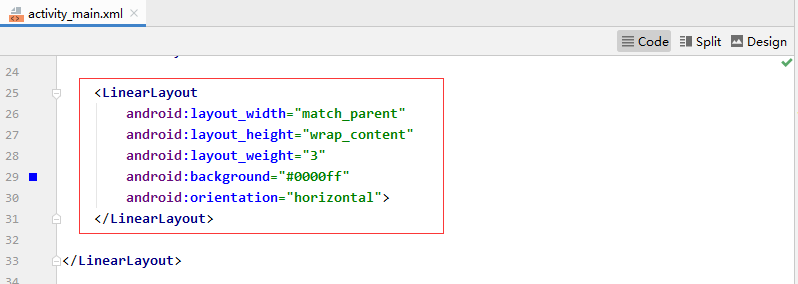
- 添加第三個線性布局

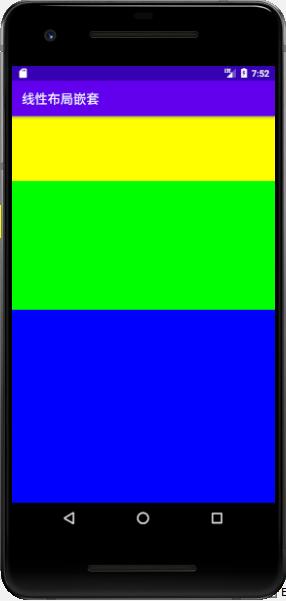
- 運行程序,查看結果(三個子布局按照1:2:3垂直瓜分手機屏幕)

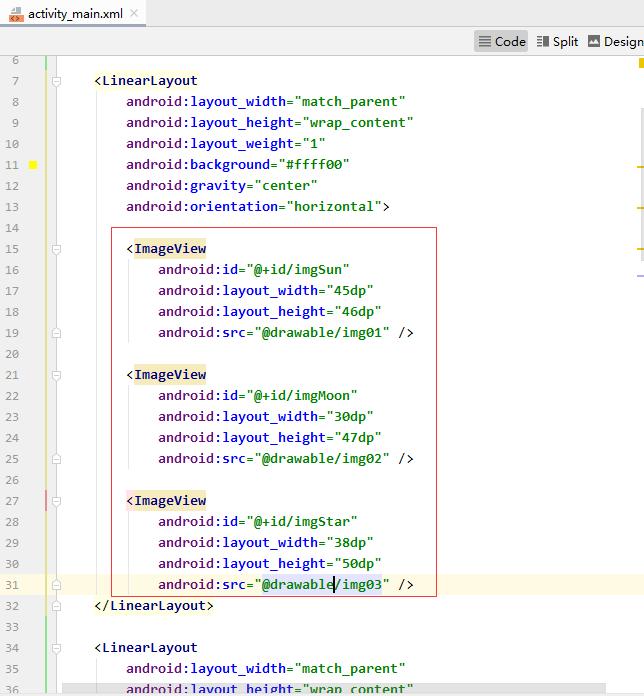
- 在第一個布局里添加三個圖像控件

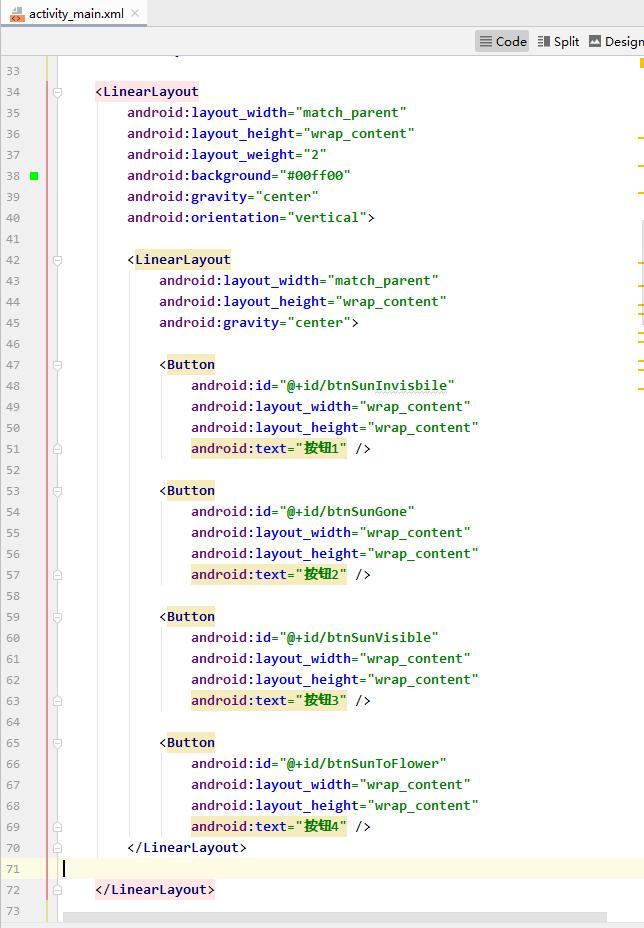
- 第二個線性布局里再嵌套一個橫向的線性布局,里面添加三個按鈕

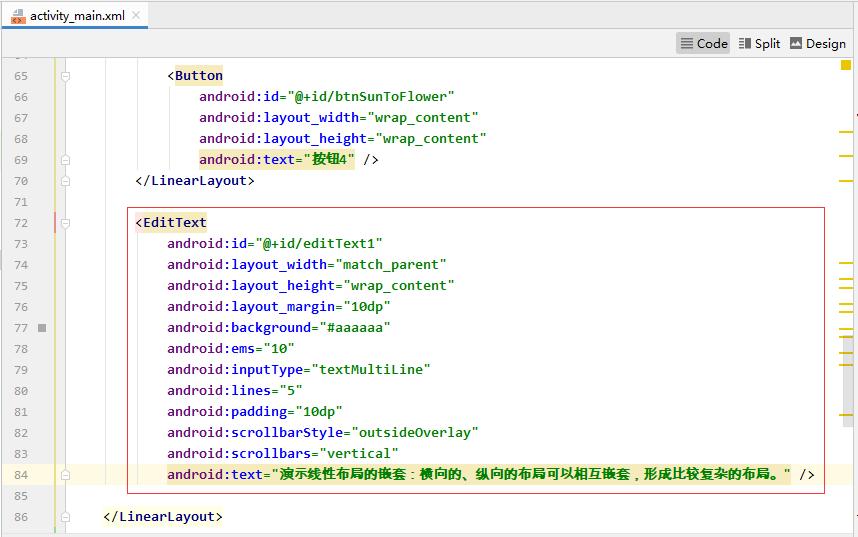
- 在第二個線性布局里再添加一個編輯框

- 啟動應用,查看效果

- 本來三個子布局按照1:2:3比例垂直瓜分手機屏幕,但是在第二個子布局里添加子控件之后,瓜分比例就發生變化了,第二個子布局瓜分比例超過了第三個子布局,怎么才能保持原先的瓜分比例呢?
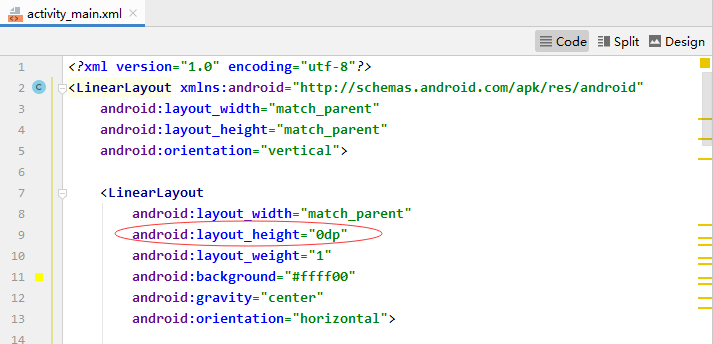
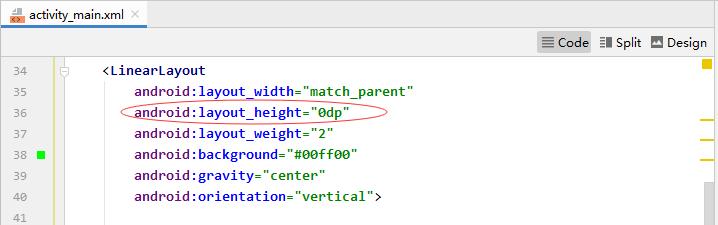
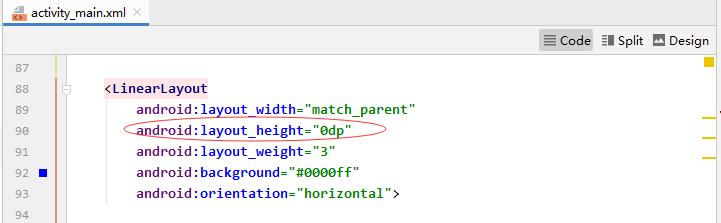
- 將三個子布局的
layout_height屬性值統統設置為0dp



- 啟動應用,查看效果

- 第三個線性布局再添加三個線性布局

- 啟動應用,查看效果

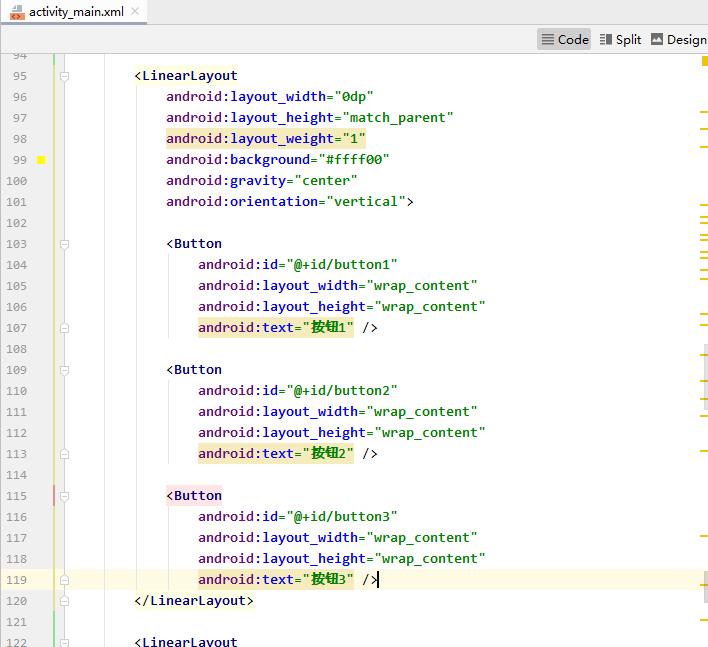
- 在第三個線性布局嵌套的第一個子布局里添加三個按鈕

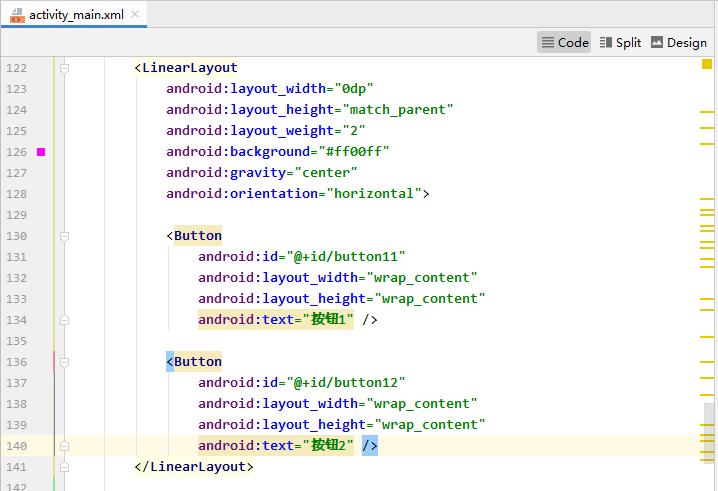
- 在第三個線性布局嵌套的第二個子布局里添加兩個按鈕

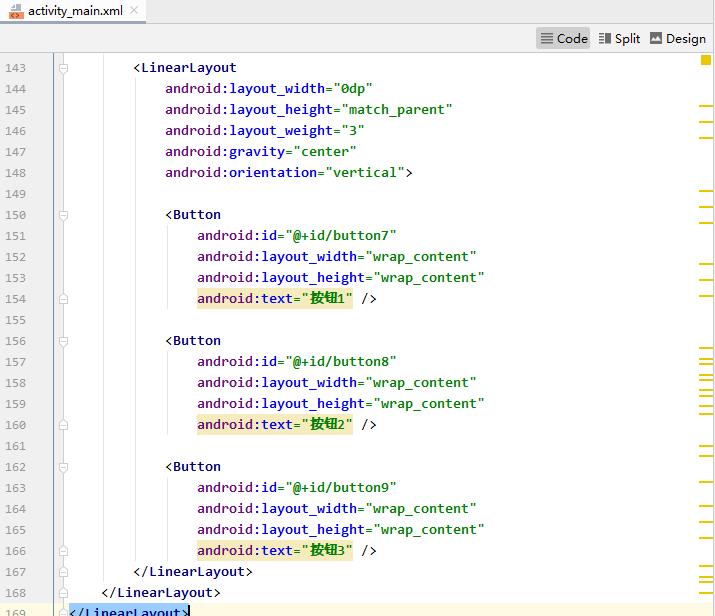
- 在第三個線性布局嵌套的第二個子布局里添加三個按鈕

4、啟動應用,查看效果
- 紫色部分太窄,按鈕顯示不好看

- 將紫色部分與藍色部分的瓜分比例交換

- 查看布局資源文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffff00"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imgSun"
android:layout_width="45dp"
android:layout_height="46dp"
android:src="@drawable/img01" />
<ImageView
android:id="@+id/imgMoon"
android:layout_width="30dp"
android:layout_height="47dp"
android:src="@drawable/img02" />
<ImageView
android:id="@+id/imgStar"
android:layout_width="38dp"
android:layout_height="50dp"
android:src="@drawable/img03" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="#00ff00"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/btnSunInvisbile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕1" />
<Button
android:id="@+id/btnSunGone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕2" />
<Button
android:id="@+id/btnSunVisible"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕3" />
<Button
android:id="@+id/btnSunToFlower"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕4" />
</LinearLayout>
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#aaaaaa"
android:ems="10"
android:inputType="textMultiLine"
android:lines="5"
android:padding="10dp"
android:scrollbarStyle="outsideOverlay"
android:scrollbars="vertical"
android:text="演示線性布局的嵌套:橫向的、縱向的布局可以相互嵌套,形成比較復雜的布局。" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:background="#0000ff"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffff00"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕3" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="#ff00ff"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕1" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕2" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕1" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕2" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕3" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
三、課后作業
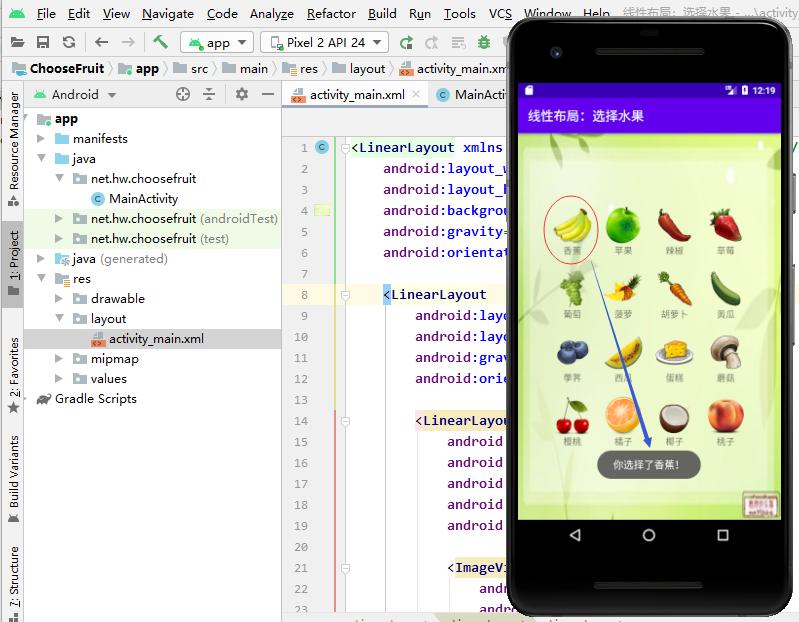
1、選擇水果
- 單擊某個水果圖標,彈出吐司提示用戶選擇了什么水果

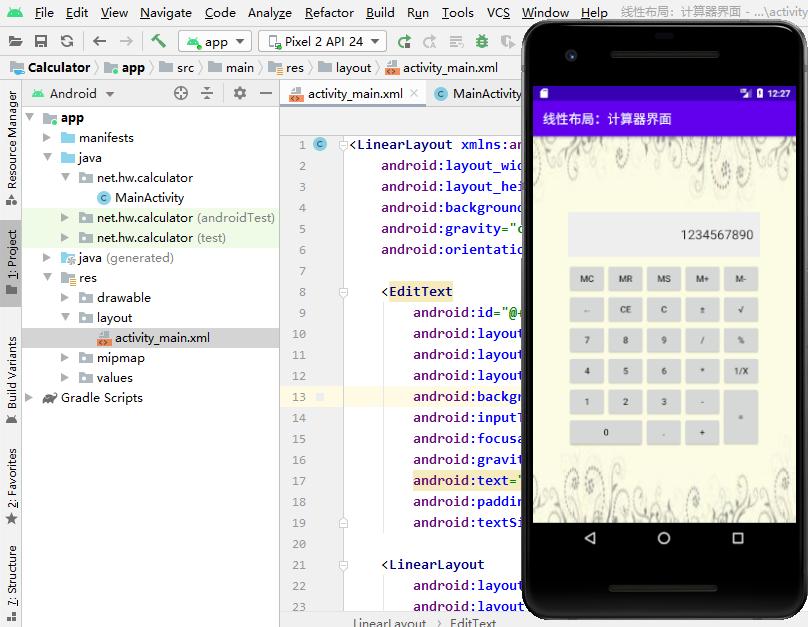
2、計算器界面

智能推薦
安卓學習筆記13:安卓觸摸事件
文章目錄 零、學習目標 一、安卓觸摸事件 1、觸摸分類 2、觸摸動作 3、觸摸監聽器 4、觸摸方法 5、觸點個數與坐標 二、安卓單點觸摸 三、教學案例——通過觸摸移動米老鼠 (一)運行效果 (二)涉及知識點 (三)實現步驟 1、創建安卓應用【MoveMickeyByTouch】 2、準備背景圖片與米老鼠圖片,拷貝到drawable目錄里 3、布局資源文件activity_m...
安卓學習筆記12:安卓按鍵事件
文章目錄 零、學習目標 一、安卓界面事件 (一)安卓常用事件 1、單擊事件 2、焦點事件 3、按鍵事件 4、觸碰事件 (二)安卓事件處理方式 1、基于回調的事件處理機制 2、基于監聽的事件處理機制 二、教學案例——通過按鍵移動米老鼠 (一)運行效果 (二)涉及知識點 (三)實現步驟 1、創建安卓應用【MoveMickeyByKey】 2、準備背景圖片與米老鼠圖片,拷貝到dr...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...