Javaweb——(day01)html與css
標簽: Javaweb html css web html5
文章目錄
HTML與CSS
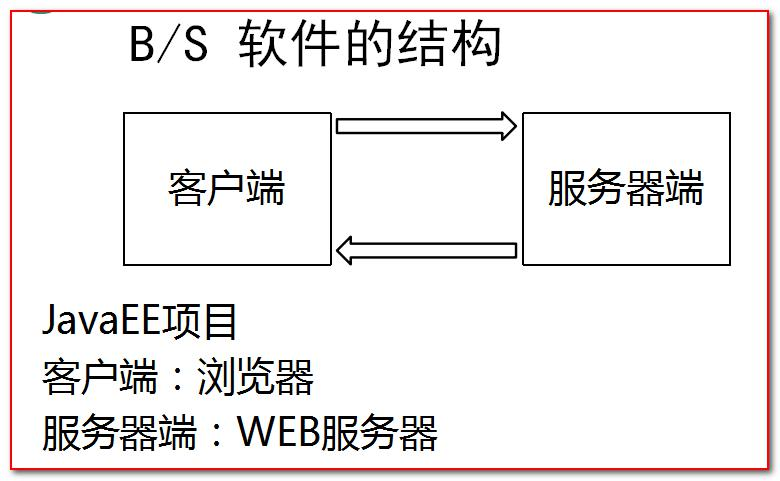
B/S軟件的結構
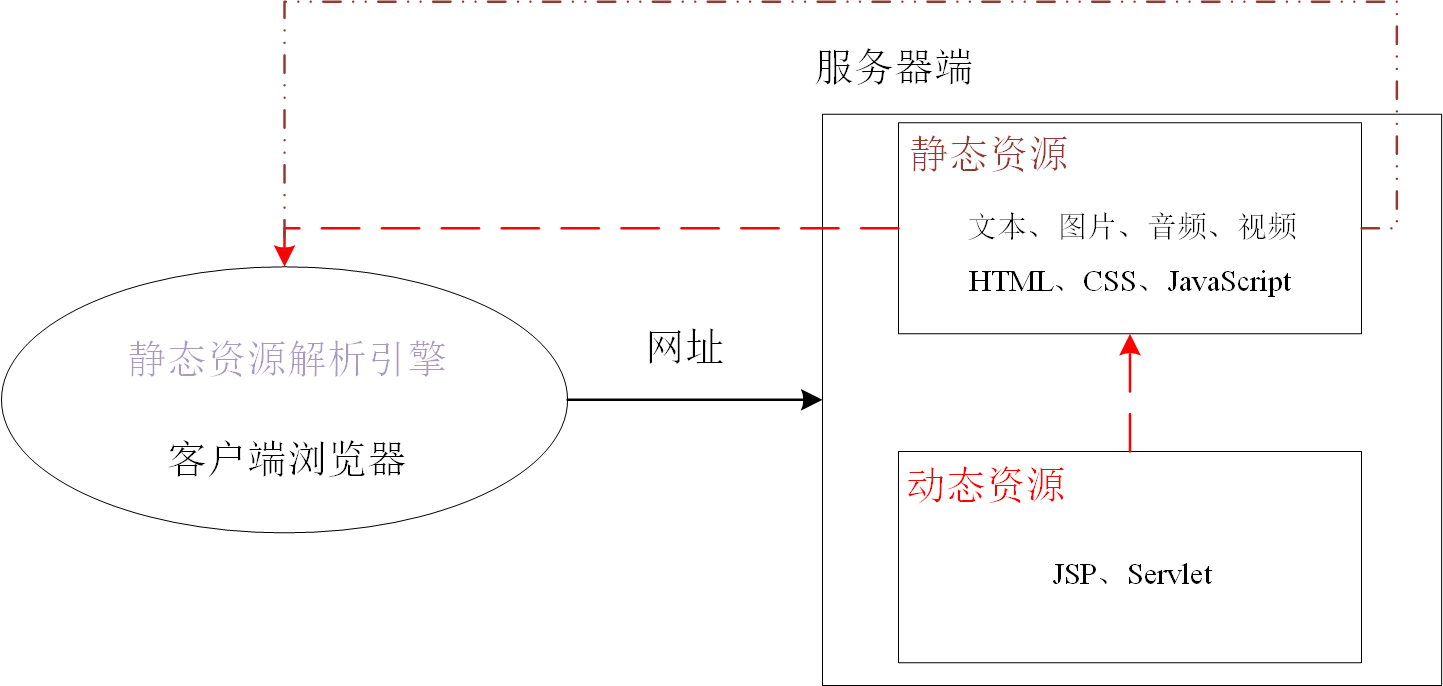
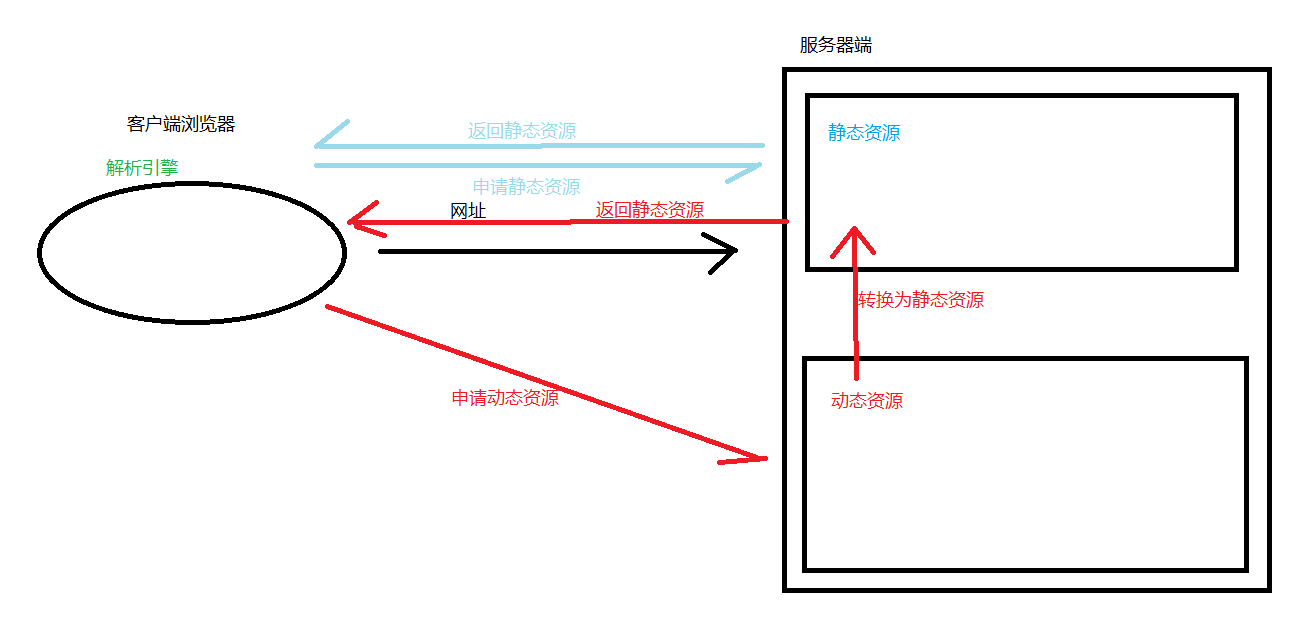
C/S即Client/Server(客戶機/服務器)結構;B/S即Browser/Server(瀏覽器/服務器)結構:

- CS響應速度快,安全性強,通常應用在局域網當中,可是開發維護費用高;
- BS能夠完成跨平臺,客戶端零維護,可是個性化才能低,響應速度較慢。
- 于是有一些單位平日辦公應用BS,在實際生產當中使用CS結構。
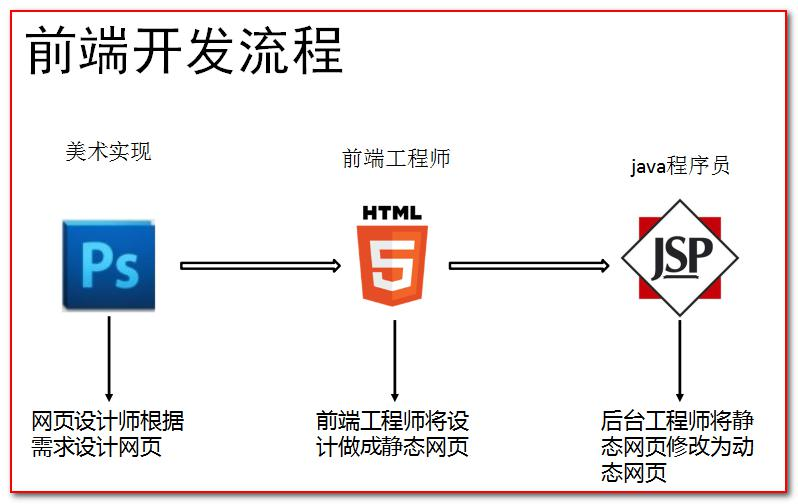
前端的開發流程

網頁的組成部分
-
由三部分內容組成!分別是內容(結構)、表現、行為。
-
內容(結構),是我們在頁面中可以看到的數據。我們稱之為內容。一般內容我們使用html技術來展示。
-
表現,指的是這些內容在頁面上的展示形式。比如說。布局,顏色,大小等等。一般使用CSS技術實現 。
-
行為,指的是頁面中元素與輸入設備交互的響應。一般使用javascript技術實現。
HTML簡介
-
HyperTextMarkupLanguage(超文本標記語言)簡寫:HTML。
-
HTML通過標簽來標記要顯示的網頁中的各個部分。網頁文件本身是一種文本文件,通過在文本文件中添加標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。
創建HTML文件
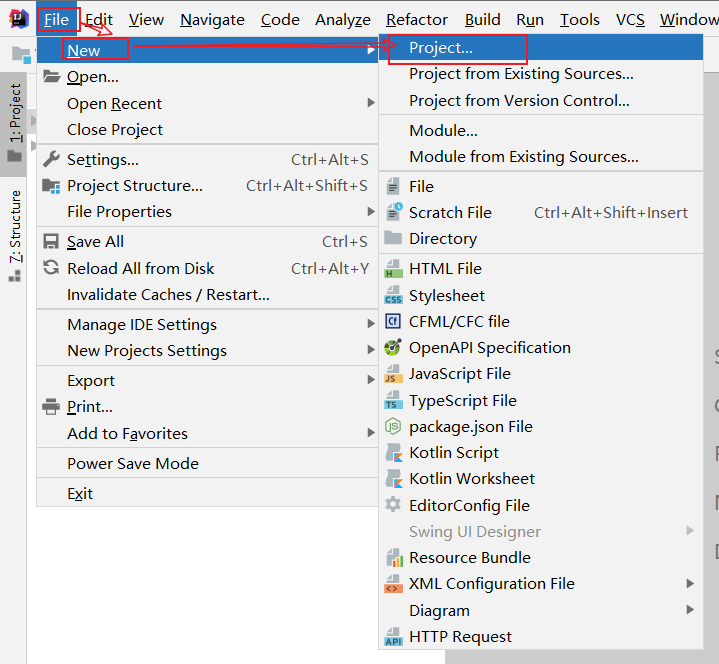
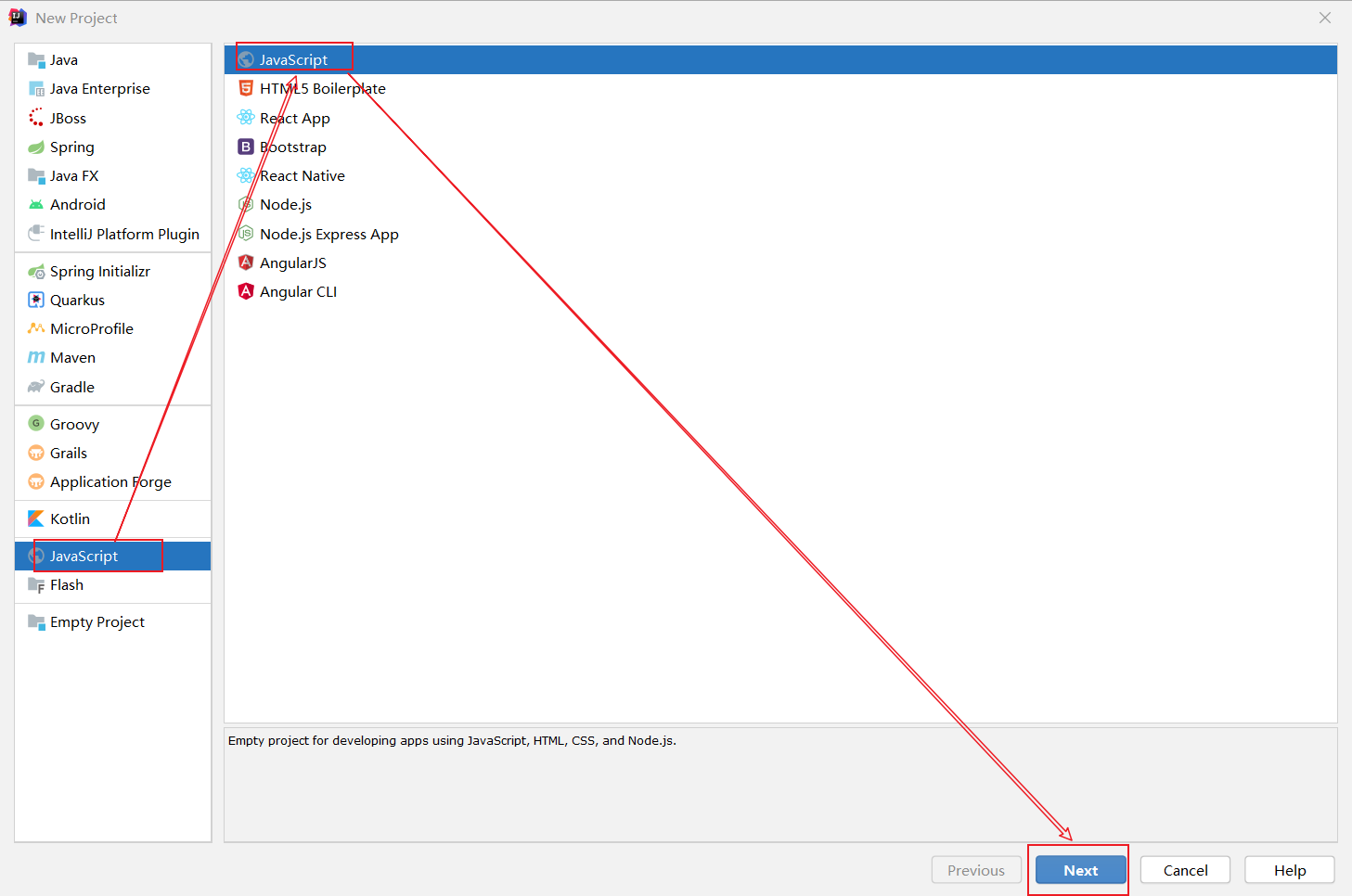
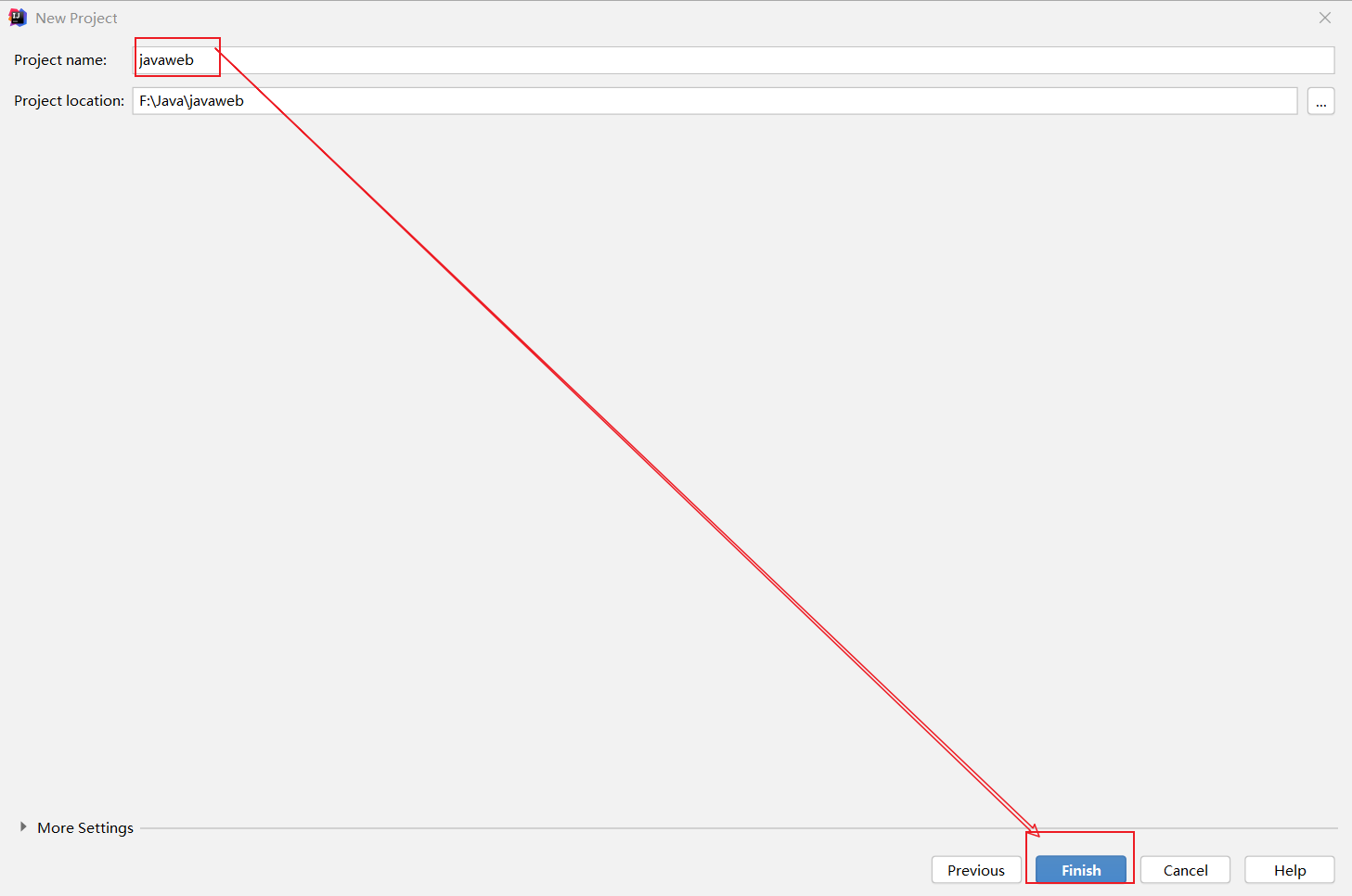
- 在IDEA中,創建一個web工程(靜態的web工程)



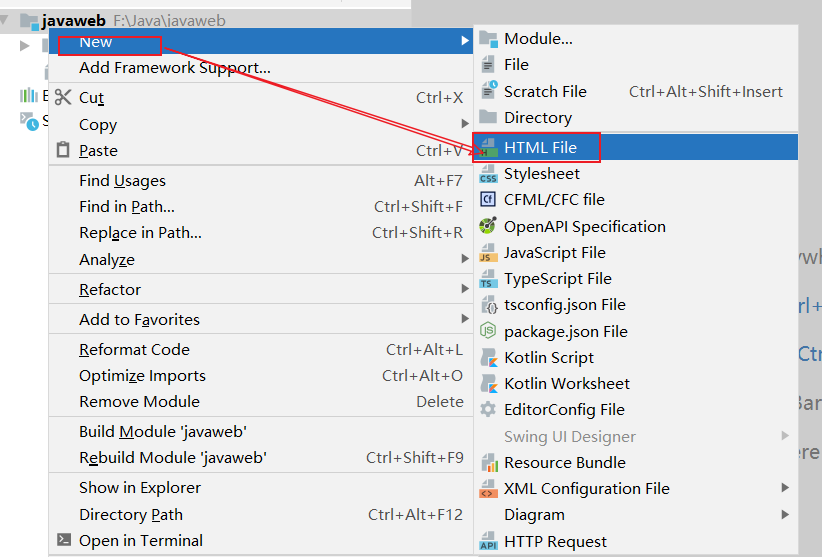
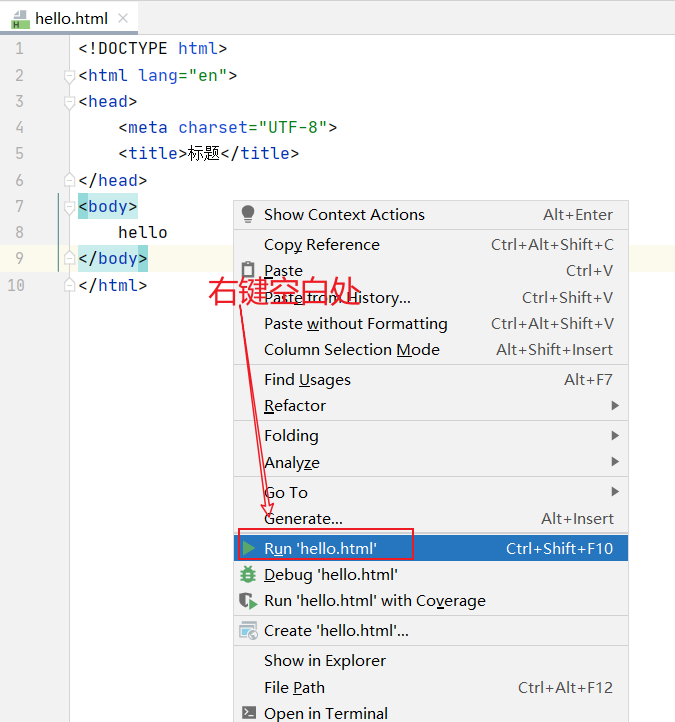
- 在工程下創建 html 頁面



<!DOCTYPE html><!-- 約束,聲明 -->
<html lang="en"> <!-- html標簽的開始 lang="en"表示英文 html標簽中一般分為兩部分,分別是:head和body -->
<head> <!-- 表示頭部信息,一般包含三部分,title標簽,css樣式,js代碼 -->
<meta charset="UTF-8"><!-- 表示當前頁面使用UTF-8字符集 -->
<title>標題</title> <!-- 表示標題 -->
</head>
<body> <!-- body標簽是整個頁面的主體內容 -->
hello
</body>
</html> <!-- 表示整個html頁面的結束 -->
- 注:Java 文件是需要先編譯,再由 java 虛擬機跑起來。但 HTML 文件它不需要編譯,直接由瀏覽器進行解析執行。
HTML 標簽介紹
- 標簽的格式:
<標簽名>封裝的數據</標簽名>
- 標簽名大小寫不敏感。
- 標簽擁有自己的屬性。
i.基本屬性:bgcolor="red"可以修改簡單的樣式效果;
ii.事件屬性:οnclick="alert('你好!');"可以直接設置事件響應后的代碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>標題</title>
</head>
<!--
bgcolor是背景顏色屬性
onclick表示單擊(點擊)事件
alert()是javaScript語言提供的一個警告框函數。
它可以接收任意參數,參數就是警告框的函數信息。
-->
<body bgcolor="#faebd7"> <!-- body標簽是整個頁面的主體內容 -->
hello
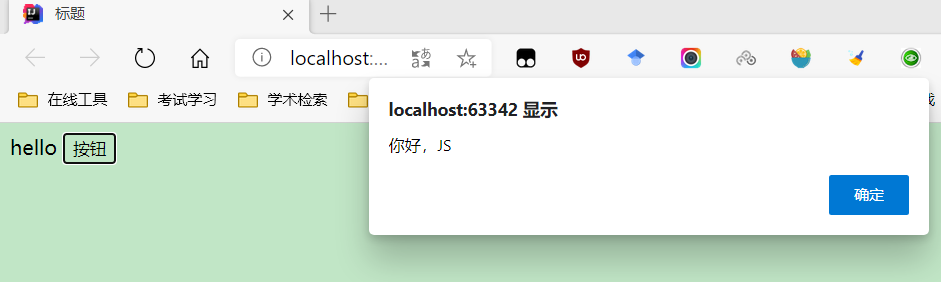
<button onclick="alert('你好,JS')">按鈕</button>
</body>
</html> <!-- 表示整個html頁面的結束 -->

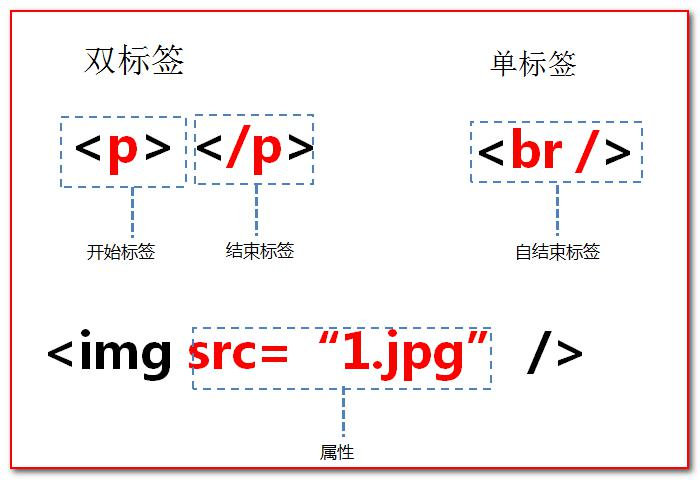
- 標簽又分為,單標簽和雙標簽。
i.單標簽格式:<標簽名/> br換行 hr水平線
ii.雙標簽格式:<標簽名>...封裝的數據...</標簽名>

標簽的語法:
<!DOCTYPE html><!-- 約束,聲明 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>標題</title> <!-- 表示標題 -->
</head>
<body bgcolor="#faebd7">
hello
<hr>
<!--①標簽不能交叉嵌套-->
正確:<div><span>早安,HTML</span></div>
錯誤:<div><span>早安,CSS</div></span>
<hr/>
<!--②標簽必須正確關閉-->
<!--i.有文本內容的標簽:-->
正確:<div>早安,HTML</div>
錯誤:<div>早安,CSS
<hr/>
<!--ii.沒有文本內容的標簽:-->
正確:<br/>
錯誤:<br>
<hr/>
<!--③屬性必須有值,屬性值必須加引號-->
正確:<font color="blue">早安,HTML</font>
錯誤:<font color=blue>早安,CSS</font>
錯誤:<font color>早安,JS</font>
<hr/>
<!--④注釋不能嵌套-->
正確:<!--注釋內容--><br/>
錯誤:<!--<!--這是錯誤的html注釋-->-->
<hr/>
</body>
</html>
- 注意:html代碼不是很嚴謹。有時候標簽不閉合,也不會報錯。
常用標簽
介紹文檔:w3cschool.CHM
1.font字體標簽
需求1:在網頁上顯示我是字體標簽,并修改字體為宋體,顏色為紅色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>標題</title>
</head>
<body>
<!--字體標簽需求1:在網頁上顯示我是字體標簽,并修改字體為宋體,顏色為紅色。
font標簽是字體標簽,它可以用來修改文本的字體,顏色,大小(尺寸)
color屬性修改顏色
face屬性修改字體
size屬性修改文本大小-->
<font color="red" face="宋體" size="7">我是字體標簽</font>
</body>
</html>
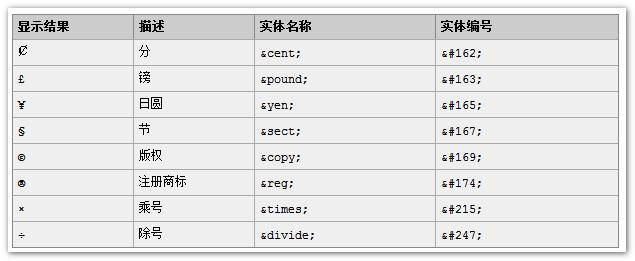
2.特殊字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊字符</title>
</head>
<body>
<!-- 特殊字符
需求1:把 <br> 換行標簽 變成文本 轉換成字符顯示在頁面上
常用的特殊字符:
< ===>>>> <
> ===>>>> >
空格 ===>>>>
-->
我是<br>標簽<br/>
定海神珠 36顆!
</body>
</html>

其他特殊字符表:

3.標題標簽
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>標題標簽</title>
</head>
<body>
<!-- 標題標簽
需求1:演示標題1到 標題6的
h1 - h6 都是標題標簽
h1 最大
h6 最小
align 屬性是對齊屬性
left 左對齊(默認)
center 劇中
right 右對齊
-->
<h1 align="left">標題1</h1>
<h2 align="center">標題2</h2>
<h3 align="right">標題3</h3>
<h4>標題4</h4>
<h5>標題5</h5>
<h6>標題6</h6>
<h7>標題7</h7>
</body>
</html>
4.超鏈接
在網頁中所有點擊之后可以跳轉的內容都是超連接。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超鏈接</title>
</head>
<body>
<!-- a標簽是 超鏈接
href屬性設置連接的地址
target屬性設置哪個目標進行跳轉
_self 表示當前頁面(默認值)
_blank 表示打開新頁面來進行跳轉
-->
<a href="0-標簽語法.html">標簽超鏈接</a><br/>
<a href="http://www.baidu.com">百度</a><br/>
<a href="http://www.tmall.com" target="_self">天貓</a><br/>
<a href="http://www.jd.com" target="_blank">京東</a><br/>
</body>
</html>
5.列表標簽
分為:有序列表、無序列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--需求1:使用無序,列表方式,把東北F4,趙四,劉能,小沈陽,宋小寶,展示出來
ul 是無序列表
type屬性可以修改列表項前面的符號
li 是列表項
-->
<ul>
<li>F4</li>
<li>趙四</li>
<li>劉能</li>
<li>宋小寶</li>
<li>小沈陽</li>
</ul>
</body>
</html>
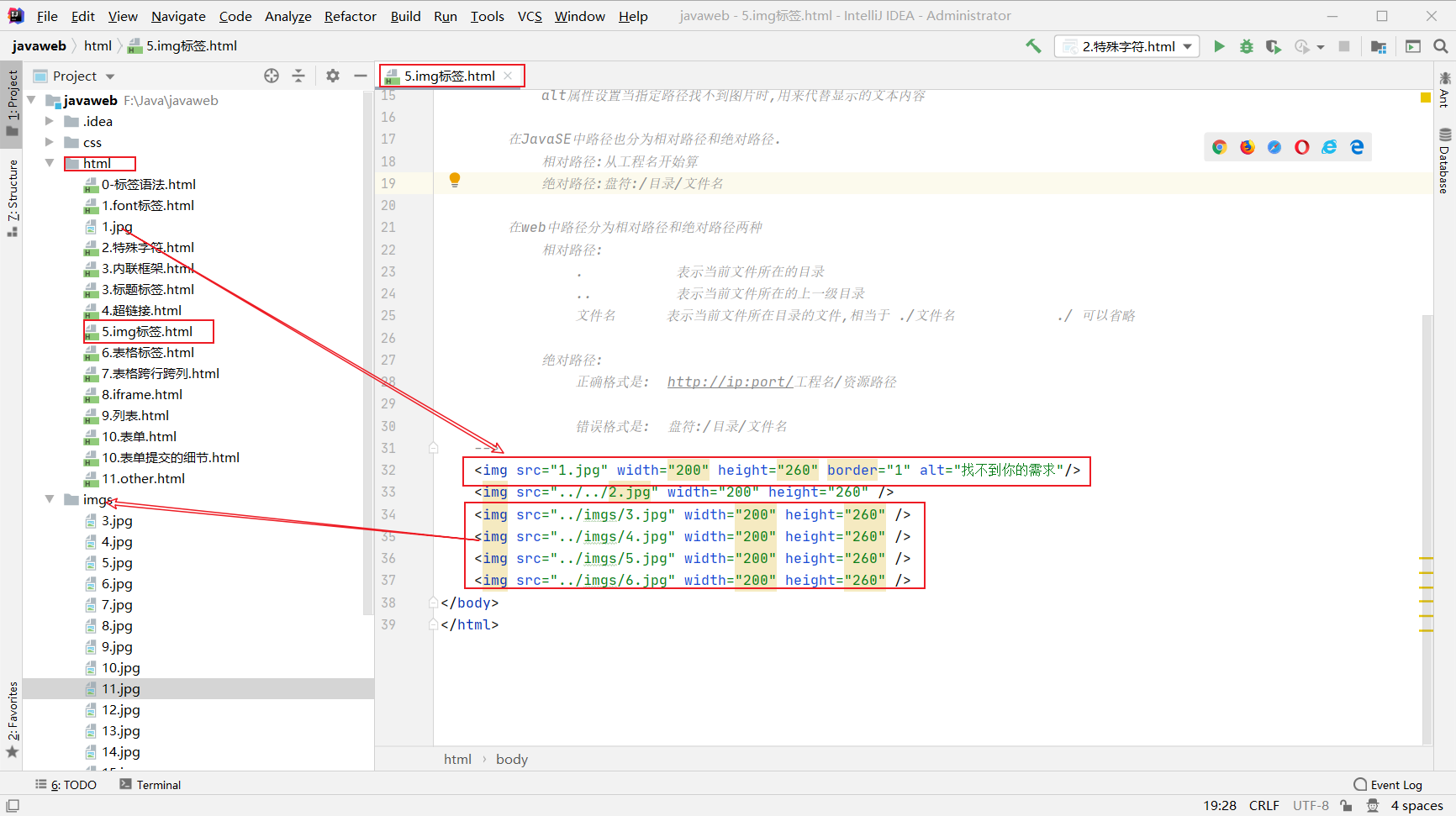
6.img標簽
img標簽可以在html頁面上顯示圖片。

<!DOCTYPE html>
<html lang="ee">
<head>
<meta charset="UTF-8">
<title>img標簽</title>
</head>
<body>
<!--需求1:使用img標簽顯示一張美女的照片。并修改寬高,和邊框屬性
img標簽是圖片標簽,用來顯示圖片
src屬性可以設置圖片的路徑
width屬性設置圖片的寬度
height屬性設置圖片的高度
border屬性設置圖片邊框大小
alt屬性設置當指定路徑找不到圖片時,用來代替顯示的文本內容
在JavaSE中路徑也分為相對路徑和絕對路徑.
相對路徑:從工程名開始算
絕對路徑:盤符:/目錄/文件名
在web中路徑分為相對路徑和絕對路徑兩種
相對路徑:
. 表示當前文件所在的目錄
.. 表示當前文件所在的上一級目錄
文件名 表示當前文件所在目錄的文件,相當于 ./文件名 ./ 可以省略
絕對路徑:
正確格式是: http://ip:port/工程名/資源路徑
錯誤格式是: 盤符:/目錄/文件名
-->
<img src="1.jpg" width="300" height="260" border="1" alt="找不到你的需求"/>
<img src="../../2.jpg" width="300" height="260" />
<img src="../imgs/3.jpg" width="300" height="260" />
<img src="../imgs/4.jpg" width="300" height="260" />
<img src="../imgs/5.jpg" width="300" height="260" />
<img src="../imgs/6.jpg" width="300" height="260" />
</body>
</html>
7.表格標簽
需求1:做一個帶表頭的,三行,三列的表格,并顯示邊框;
需求2:修改表格的寬度,高度,表格的對齊方式,單元格間距。
<!DOCTYPE html>
<html lang="ee">
<head>
<meta charset="UTF-8">
<title>表格標簽</title>
</head>
<body>
<!--
需求1:做一個 帶表頭的 ,三行,三列的表格,并顯示邊框
需求2:修改表格的寬度,高度,表格的對齊方式,單元格間距。
table 標簽是表格標簽
border 設置表格標簽
width 設置表格寬度
height 設置表格高度
align 設置表格相對于頁面的對齊方式
cellspacing 設置單元格間距
tr 是行標簽
th 是表頭標簽
td 是單元格標簽
align 設置單元格文本對齊方式
b 是加粗標簽
-->
<table border="1" width="300" height="200" align="center" cellspacing="0">
<tr>
<th>1.1</th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<th>2.1</th>
<th>2.2</th>
<th>2.3</th>
</tr>
<tr>
<th>3.1</th>
<th>3.2</th>
<th>3.3</th>
</tr>
</table>
</body>
</html>
8.跨行跨列表格
- 需求1:新建一個五行,五列的表格,第一行,第一列的單元格要跨兩列,第二行第一列的單元格跨兩行,第四行第四列的單元格跨兩行兩列。
<!DOCTYPE html>
<html lang="ee">
<head>
<meta charset="UTF-8">
<title>表格的跨行跨列</title>
</head>
<body>
<!-- 需求1:
新建一個五行,五列的表格,
第一行,第一列的單元格要跨兩列,
第二行第一列的單元格跨兩行,
第四行第四列的單元格跨兩行兩列。
colspan 屬性設置跨列
rowspan 屬性設置跨行
-->
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html>
9.了解iframe框架標簽(內嵌窗口)
- ifarme標簽它可以在一個html頁面上,打開一個小窗口,去加載一個單獨的頁面。
<!DOCTYPE html>
<html lang="ee">
<head>
<meta charset="UTF-8">
<title>iframe標簽</title>
</head>
<body>
這是一個單獨的完整的頁面
<br/>
<br/>
<!--ifarme標簽可以在頁面上開辟一個小區域顯示一個單獨的頁面
ifarme和a標簽組合使用的步驟:
1 在iframe標簽中使用name屬性定義一個名稱
2 在a標簽的target屬性上設置iframe的name的屬性值
-->
<iframe src="4.超鏈接.html" width="300" height="300" name="HJS"></iframe>
<br/>
<ul>
<li><a href="0-標簽語法.html" target="abc">標簽語法</a></li>
<li><a href="1.font標簽.html" target="abc">font標簽</a></li>
<li><a href="2.特殊字符.html" target="abc">特殊字符</a></li>
</ul>
</body>
</html>
10.表單標簽
- 表單就是html頁面中,用來收集用戶信息的所有元素集合.然后把這些信息發送給服務器。
input type=text 是文件輸入框 value設置默認顯示內容
input type=password 是密碼輸入框 value設置默認顯示內容 maxlength設置密碼最大長度
input type=radio 是單選框 name屬性可以對其進行分組 checked="checked"表示默認選中
input type=checkbox 是復選框 checked="checked"表示默認選中
input type=reset 是重置按鈕 value屬性修改按鈕上的文本
input type=submit 是提交按鈕 value屬性修改按鈕上的文本
input type=button 是按鈕 value屬性修改按鈕上的文本
input type=file 是文件上傳域
input type=hidden 是隱藏域 當我們要發送某些信息,而這些信息,不需要用戶參與,就可以使用隱藏域(提交的時候同時發送給服務器)
select 標簽是下拉列表框
option 標簽是下拉列表框中的選項 selected="selected"設置默認選中
- textarea 表示多行文本輸入框 (起始標簽和結束標簽中的內容是默認值)
- rows 屬性設置可以顯示幾行的高度
- cols 屬性設置每行可以顯示幾個字符寬度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單的顯示</title>
</head>
<body>
<!--
需求1:創建一個個人信息注冊的表單界面。包含用戶名,密碼,確認密碼。
性別(單選),興趣愛好(多選),國籍(下拉列表)。
隱藏域,自我評價(多行文本域)。重置,提交。-->
<form>
用戶名稱:<input type="text" value="your name"/><br/>
用戶密碼:<input type="password" value="密碼123" maxlength="6"/><br/>
確認密碼:<input type="password" value="密碼123" maxlength="6"/><br/>
性別:<input type="radio" name="sex" checked="checked"/>男 <input type="radio" name="sex"/>女<br/>
興趣愛好:<input type="checkbox"/>Java<input type="checkbox"/>JS<input type="checkbox"/>C++<br/>
國籍:<select>
<option>-----請選擇國籍-----</option>
<option selected="selected">中國</option>
<option>俄羅斯</option>
<option>澳大利亞</option>
</select><br/>
自我評價:<br/><textarea rows="10" cols="20">我的個人評價</textarea><br/>
<input type="reset" value="bk"/>
<input type="submit"/>
<input type="button"/>
<input type="file"/>
<input type="hidden" name="k1" value="abcValue">
</form>
</body>
</html>
- 格式化表單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單的顯示</title>
</head>
<body>
<!--
需求1:創建一個個人信息注冊的表單界面。包含用戶名,密碼,確認密碼。
性別(單選),興趣愛好(多選),國籍(下拉列表)。
隱藏域,自我評價(多行文本域)。重置,提交。-->
<form>
<h1 align="center">用戶注冊</h1>
<table align="center" border="1" width="400" height="200" align="center" cellspacing="0">
<tr>
<td>用戶名稱:</td>
<td>
<input type="text" value="name"/>
</td>
</tr>
<tr>
<td>用戶密碼:</td>
<td><input type="password" value="root"/></td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input type="password" value="root"/></td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td>興趣愛好:</td>
<td>
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />JavaScript
<input type="checkbox" />C++
</td>
</tr>
<tr>
<td>國籍:</td>
<td>
<select>
<option>---請選擇國籍---</option>
<option selected="selected">中國</option>
<option>俄羅斯</option>
<option>愛爾蘭</option>
</select>
</td>
</tr>
<tr>
<td>自我評價:</td>
<td><textarea rows="10" cols="20">我的個人評價</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
-
表單提交的一些細節
form標簽是表單標簽
- action屬性設置提交的服務器地址
- method屬性設置提交的方式GET(默認值)或POST
表單提交的時候,數據沒有發送給服務器的三種情況:
- 1、表單項沒有name屬性值
- 2、單選、復選(下拉列表中的option標簽)都需要添加value屬性,以便發送給服務器
- 3、表單項不在提交的form標簽中
GET請求的特點是:
-
1、瀏覽器地址欄中的地址是:action屬性[+?+請求參數]
請求參數的格式是:name=value&name=value
-
2、不安全 3、它有數據長度的限制
POST請求的特點是:
- 1、瀏覽器地址欄中只有action屬性值
- 2、相對于GET請求要安全
- 3、理論上沒有數據長度的限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單的細節</title>
</head>
<body>
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用戶注冊</h1>
<table align="center">
<tr>
<td> 用戶名稱:</td>
<td>
<input type="text" name="username" value="name"/>
</td>
</tr>
<tr>
<td> 用戶密碼:</td>
<td><input type="password" name="password" value="root"/></td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
</td>
</tr>
<tr>
<td> 興趣愛好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
</td>
</tr>
<tr>
<td>國籍:</td>
<td>
<select name="country">
<option value="none">----請選擇國籍----</option>
<option value="cn" selected="selected">中國</option>
<option>俄羅斯</option>
<option>愛爾蘭</option>
</select>
</td>
</tr>
<tr>
<td>自我評價:</td>
<td><textarea name="desc" rows="10" cols="20">我的個人評價</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
11.其他標簽
- div標簽 默認獨占一行
- span標簽 它的長度是封裝數據的長度
- p段落標簽 默認會在段落的上方或下方各空出一行來(如果已有就不再空)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他標簽</title>
</head>
<body>
<!-- 需求1:div、span、p標簽的演示 -->
<div>div標簽1</div>
<div>div標簽2</div>
<span>span標簽1</span>
<span>span標簽2</span>
<p>p段落標簽1</p>
<p>p段落標簽2</p>
</body>
</html>
CSS技術介紹
-
CSS是「層疊樣式表單」。是用于(增強)控制網頁樣式并允許將樣式信息與網頁內容分離的一種標記性語言。
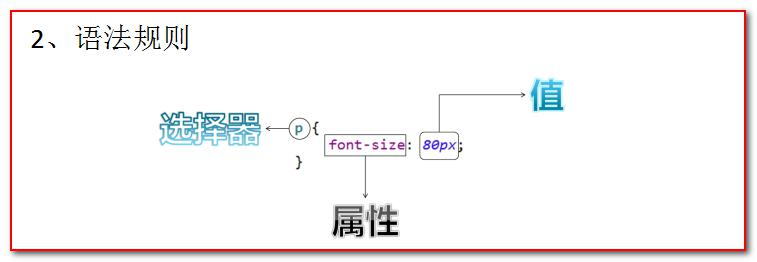
CSS語法規則

-
選擇器:瀏覽器根據“選擇器”決定受 CSS 樣式影響的 HTML 元素(標簽)。
-
屬性 (property) 是你要改變的樣式名,并且每個屬性都有一個值。屬性和值被冒號分開,并
由花括號包圍,這樣就組成了一個完整的樣式聲明(declaration),例如:p {color: blue} -
多個聲明:如果要定義不止一個聲明,則需要用分號將每個聲明分開。雖然最后一條聲明的 最后可以不加分號(但盡量在每條聲明的末尾都加上分號)
例如: p{ color:red; font-size:30px; } 注:一般每行只描述一個屬性 CSS注釋:/*注釋內容*/
CSS和HTML的結合方式
第一種:在標簽的style屬性上設置”key:value value;”,修改標簽樣式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 需求1:分別定義兩個 div、span標簽,分別修改每個 div 標簽的樣式為:邊框1個像素,實線,紅色。-->
</head>
<body>
<div style="border:1px solid red;">div標簽1</div>
<div style="border:1px solid red;">div標簽2</div>
<span style="border:1px solid red;">span標簽1</span>
<span style="border:1px solid red;">span標簽2</span>
</body>
</html>
這種方式的缺點?
1.如果標簽多了。樣式多了。代碼量非常龐大。
2.可讀性非常差。
3.Css代碼沒什么復用性可方言。
第二種:在head標簽中,使用style標簽來定義各種自己需要的css樣式。
格式如下:
xxx{
Key:value value;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style標簽專門用來定義css樣式代碼-->
<style type="text/css">
/* 需求1:分別定義兩個 div、span標簽,分別修改每個 div 標簽的樣式為:邊框1個像素,實線,紅色。*/
div{
border: 1px solid red;
}
span{
border: 1px solid red;
}
</style>
</head>
<body>
<div>div標簽1</div>
<div>div標簽2</div>
<span>span標簽1</span>
<span>span標簽2</span>
</body>
</html>
- Css注釋
/*這是css的代碼注釋*/
- 這種方式的缺點。
- 只能在同一頁面內復用代碼,不能在多個頁面中復用css代碼。
- 維護起來不方便,實際的項目中會有成千上萬的頁面,要到每個頁面中去修改。工作量太大了。
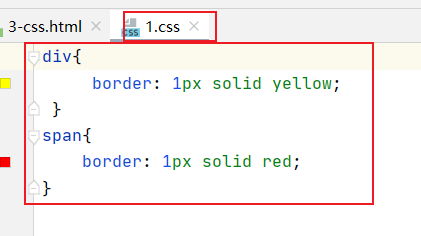
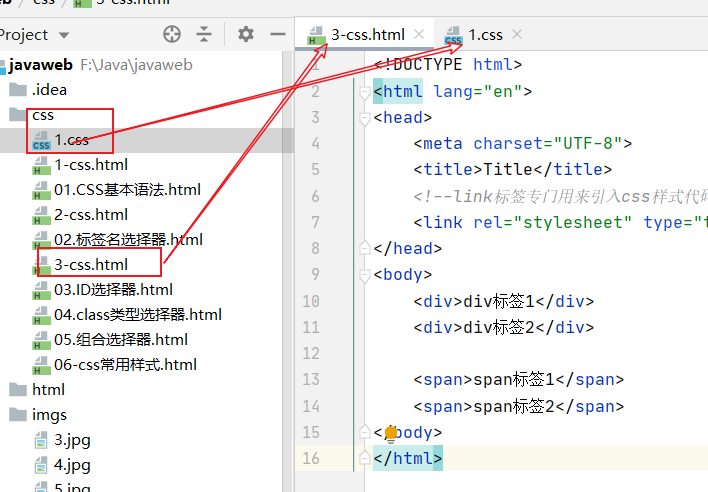
第三種:把css樣式寫成一個單獨的css文件,再通過link標簽引入即可復用。
使用html的標簽導入css樣式文件。
- css文件內容:

div{
border: 1px solid yellow;
}
span{
border: 1px solid red;
}
- html文件代碼:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link標簽專門用來引入css樣式代碼-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div標簽1</div>
<div>div標簽2</div>
<span>span標簽1</span>
<span>span標簽2</span>
</body>
</html>
CSS選擇器
1.標簽名選擇器
標簽名選擇器的格式是:
標簽名{
屬性:值;
}
標簽名選擇器,可以決定哪些標簽被動的使用這個樣式。
- 示例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS選擇器</title>
<style type="text/css">
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
span{
border: 5px dashed blue;
color: yellow;
font-size: 20px;
}
</style>
</head>
<body>
<!--
需求1:在所有div標簽上修改字體顏色為藍色,字體大小30個像素。邊框為1像素黃色實線。
并且修改所有span 標簽的字體顏色為黃色,字體大小20個像素。邊框為5像素藍色虛線。
-->
<div>div標簽1</div>
<div>div標簽2</div>
<span>span標簽1</span>
<span>span標簽2</span>
</body>
</html>
2.id選擇器
id選擇器的格式是:
#id屬性值{
屬性:值;
}
id選擇器,可以讓我們通過id屬性選擇性的去使用這個樣式。
- 示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID選擇器</title>
<style>
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted;
}
</style>
</head>
<body>
<!--
需求1:分別定義兩個 div 標簽,
第一個div 標簽定義 id 為 id001 ,然后根據id 屬性定義css樣式修改字體顏色為藍色,
字體大小30個像素。邊框為1像素黃色實線。
第二個div 標簽定義 id 為 id002 ,然后根據id 屬性定義css樣式 修改的字體顏色為紅色,字體大小20個像素。
邊框為5像素藍色點線。
-->
<div id="id001">div標簽1</div>
<div id="id002">div標簽2</div>
</body>
</html>
3.class選擇器
class類型選擇器的格式是:
.class屬性值{
屬性:值;
}
class類型選擇器,可以通過class屬性有效的選擇性地去使用這個樣式。
- 示例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class類型選擇器</title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: grey;
font-size: 26px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--
需求1:修改 class 屬性值為 class01的 span 或 div 標簽,字體顏色為藍色,字體大小30個像素。邊框為1像素黃色實線。
需求2:修改 class 屬性值為 class02的 div 標簽,字體顏色為灰色,字體大小26個像素。邊框為1像素紅色實線。
-->
<div class="class01">div標簽class01</div>
<div class="class02">div標簽</div>
<span class="class01">span標簽class01</span>
<span class="class02">span標簽2</span>
</body>
</html>
4.組合選擇器
組合選擇器的格式是:
選擇器1,選擇器2,選擇器n{
屬性:值;
}
組合選擇器可以讓多個選擇器共用同一個css樣式代碼。
- 示例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class類型選擇器</title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: yellow 1px solid;
}
</style>
</head>
<body>
<!--
需求1:修改 class="class01" 的div 標簽 和 id="id01" 所有的span標簽,
字體顏色為藍色,字體大小20個像素。邊框為1像素黃色實線。
-->
<div class="class01">div標簽class01</div> <br />
<span>span 標簽</span> <br />
<div>div標簽</div> <br />
<div id="id01">div標簽id01</div> <br />
</body>
</html>
5.常用樣式
1、字體顏色
color:red; 顏色可以寫顏色名如:black,blue,red,green等; 顏色也可以寫rgb值和十六進制表示值:如rgb(255,0,0), #00F6DE,如果寫十六進制值必須加#
2、寬度
width:19px; 寬度可以寫像素值:19px; 也可以寫百分比值:20%;
3、高度
height:20px; 高度可以寫像素值:19px; 也可以寫百分比值:20%;
4、背景顏色
background-color:#0F2D4C
5、字體樣式:
color:#FF0000;字體顏色紅色 font-size:20px;字體大小
6、紅色1像素實線邊框
border:1px solid red;
7、DIV居中
margin-left:auto; margin-right:auto;
8、文本居中:
text-align:center;
9、超連接去下劃線
text-decoration:none;
10、表格細線
table{ border:1px solid black;/*設置邊框*/ border-collapse:collapse;/*將邊框合并*/ } td,th{ border:1px solid black;/*設置邊框*/ }
11、列表去除修飾
ul{ list-style:none; }
- 示例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css常用樣式</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>23333333333</li>
<li>23333333333</li>
<li>23333333333</li>
<li>23333333333</li>
<li>23333333333</li>
</ul>
<table>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>這是div標簽</div>
</body>
</html>
black;/設置邊框/
}
---- 11、列表去除修飾 ```css ul{ list-style:none; }
- 示例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css常用樣式</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>23333333333</li>
<li>23333333333</li>
<li>23333333333</li>
<li>23333333333</li>
<li>23333333333</li>
</ul>
<table>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>這是div標簽</div>
</body>
</html>
感謝查閱,歡迎斧正!!!
智能推薦
【JavaWeb】HTML+CSS
1 Web概念概述 JavaWeb是使用Java語言開發基于互聯網的項目 軟件架構 cs架構:優點【資源加載快、用戶體驗好】、缺點【安裝、部署、維護麻煩】 bs架構:優點【開發、安裝、部署、維護簡單】、缺點【應用過大,用戶體驗會受影響、對硬件有要求】 1.1 BS架構 資源分類 靜態資源:用靜態網頁開發技術發布的資源(HTML、CSS、JavaScript)。所有用戶訪問,得到的結果一樣。如果用戶...
【JavaWeb概念、HTML、CSS】
【JavaWeb概述、HTML、CSS】 JavaWeb概念概述 JavaWeb:使用Java語言開發基礎互聯網的項目。 軟件架構: C/S:Client/Server 客戶端/服務器端 在用戶本地有一個客戶端程序,在遠程有一個服務器端程序 如:QQ、迅雷… B/S:Browser/Server 瀏覽器端/服務器端 只需要一個瀏覽器,用戶通過不同的網址(url),可以訪問遠程不同的服...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...