在學習一門新的知識之前,我們需要先知道,它是什么,為什么使用,和怎么使用,也就是常說的3W(what, why,how)。
CSS是什么?
CSS全稱為Cascading Style Sheets,中文翻譯為“層疊樣式表”,簡稱CSS樣式表,是一種用來表現HTML或XML等文件樣式的計算機語言,是一種標準的樣式表語言,用于描述網頁的表示,即布局和格式。
由于網頁是由HTML結構組成的,所有通過"是什么"我們可以猜測到"為什么",即CSS與HTML的關系。
為什么使用CSS?
在《圖解HTML》的學習中讓我們知道,HTML可以搭建出網頁的骨架,雖然也具有一些樣式的屬性,但都是極其簡單的。如果我們想畫出一張漂亮的網頁,那么我們就離不開CSS的配合。它具有對網頁的布局、顏色、背景、寬度、高度、字體進行控制,讓網頁按您的美工設計布局的更加美觀漂亮。
對比如下:

CSS如何使用
在使用前,我們需要了解下CSS使用的使用規則,即語法。
選擇器 { 屬性1:屬性值; 屬性2:屬性值}既然已經知道了CSS的基礎語法,我們看看它的如何配合HTML或者說HTML是如何使用CSS讓自身變得更加美麗動人的。
CSS可以通過四種方式添加到HTML中
- 內聯樣式:在HTML元素中使用
style屬性 - 內部樣式表: 在HTML文檔頭部
<head>區域使用<style>元素來包含CSS - 外部引用:使用外部CSS文件
- @import url():使用@import指令(一種at規則)(要注意的是,@import指令必須出現在樣式表中其他樣式之前,否則@import引用的樣式表不會被加載)
示例:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import url("./import.css");
</style>
<link rel="stylesheet" href="./index.css">
<style>
.internal-style {
font-style: italic; color:burlywood;
}
</style>
</head>
<body>
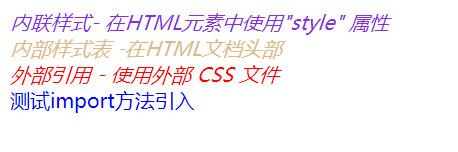
<div style="font-style: italic; color: blueviolet;">內聯樣式- 在HTML元素中使用"style" 屬性</div>
<div class="internal-style">內部樣式表 -在HTML文檔頭部</div>
<div class="external-style">外部引用 - 使用外部 CSS 文件</div>
<div class="import">測試import方法引入</div>
</body>
</html>import.css
.import{ color: blue; }index.css
.external-style {
font-style: italic;
color: red;
}
由上,我們已經對CSS的3w有了一個簡單的認知。顯然,CSS并不僅此,接下來,文章會從選擇器、字體、框模型、背景與邊框、定位等逐步了解CSS的工作原理及提供的API。
如果我的博客對你有幫助、如果你喜歡我的博客內容,請 “點贊” “評論” “收藏” 一鍵三連哦!
聽說 ?? 點贊 ?? 的人運氣不會太差,每一天都會元氣滿滿哦 嘿嘿!!! ?? ?? ??
大家的支持就是我堅持下去的動力。點贊后不要忘了?? 關注 ??我哦!








