NGINX-RTMP直播服務器搭建-OBS錄制推流-VLC視頻流播放
網上關于視頻直播的資料還是挺多的,看了一些文章,自己也動手實踐了下。主要有三個步驟:(1)NginxRTMP服務器搭建(2)視頻錄制推流器 (3)拉流器(播放器),有了這些就可以開始簡單視頻相關的直播了。對于延時什么的,還需要深入去研究 ,以及如何進行視頻開發等后續再深入研究。
Nginx-RTMP服務器搭建
Nginx點播設置:
worker_processes 1;
events {
worker_connections 1024;
}
##################RTMP服務#################
rtmp {
server {
listen 1935; #//服務端口
chunk_size 4096; #//數據傳輸塊的大小
application video {
play /usr/local/data/video; #//視頻文件存放位置,訪問方式rtmp://localhost:1935/video
#如視頻路徑存有視頻welcome.mp4訪問路徑即為rtmp://localhost:1935/video/welcome.mp4
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}Nginx直播配置:
worker_processes 1;
events {
worker_connections 1024;
}
##################RTMP服務#################
rtmp {
server {
listen 1935;
chunk_size 4096;
application video {
play /usr/local/data/video;
}
application live{ #第一處添加的直播字段
live on;
}
}
}
####啟動瀏覽器查看http://localhost:80/stat
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat {
#第二處添加的location字段。
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
#第二處添加的location字段。
root /usr/local/nginx/nginx-rtmp-module/;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}Nginx直播回放配置:
worker_processes 1;
events {
worker_connections 1024;
}
##################RTMP服務#################
rtmp {
server {
listen 1935;
chunk_size 4096;
application video {
play /usr/local/data/video;
}
application live {
live on;#直播模式
hls on; #這個參數把直播服務器改造成實時回放服務器。
wait_key on; #對視頻切片進行保護,這樣就不會產生馬賽克了。
hls_path /usr/local/data/hls; #切片視頻文件存放位置。
hls_fragment 10s; #每個視頻切片的時長。
hls_playlist_length 60s; #總共可以回看的事件,這里設置的是1分鐘。
hls_continuous on; #連續模式。
hls_cleanup on; #對多余的切片進行刪除。
hls_nested on; #嵌套模式。
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/nginx/nginx-rtmp-module/;
}
location /live { #這里也是需要添加的字段。
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/hls;
expires -1;
add_header Cache-Control no-cache;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}OBS下載及錄制推流
下載地址1:http://www.pc6.com/down.asp?id=410276
下載地址2:http://www.obsapp.net/
下載地址3:https://obsproject.com/
這里以下載地址一的OBS版本與Nginx直播模式配置為例I端口相應的做了調整(http Server listen 1990):
設置步驟:
1、添加場景
2、添加來源:顯示器獲取 、音頻獲取等等
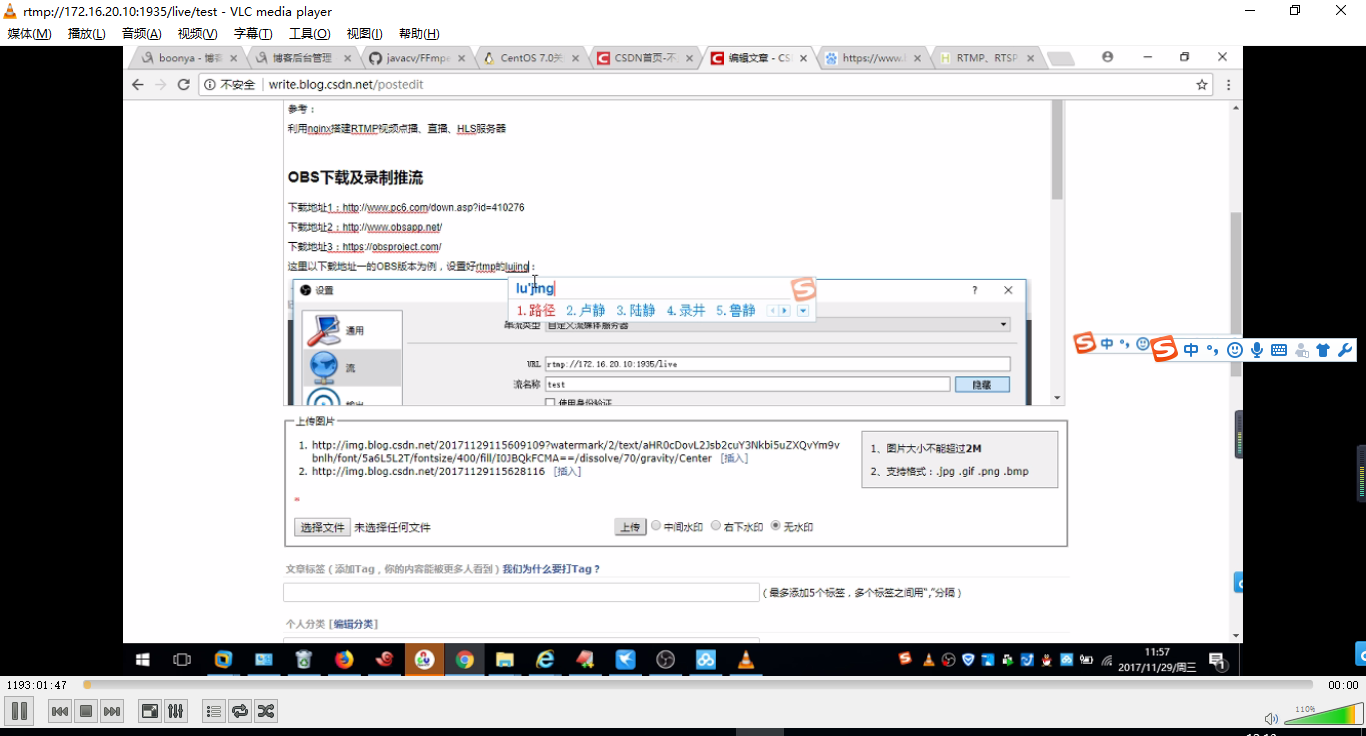
3、設置RTMP的服務器路徑,并設置流名稱
4、開始錄制、開始推流
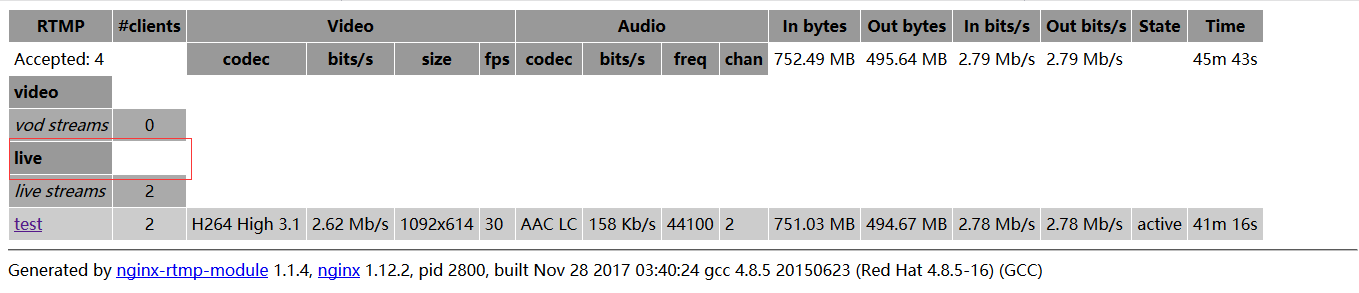
5、驗證是否直播成功,打開瀏覽器http://172.16.20.10:1990/stat,看到如下界面表示直播正常。
VLC視頻流播放
參考:RTMP、RTSP、HTTP視頻協議詳解VLC下載網上一搜就有了。
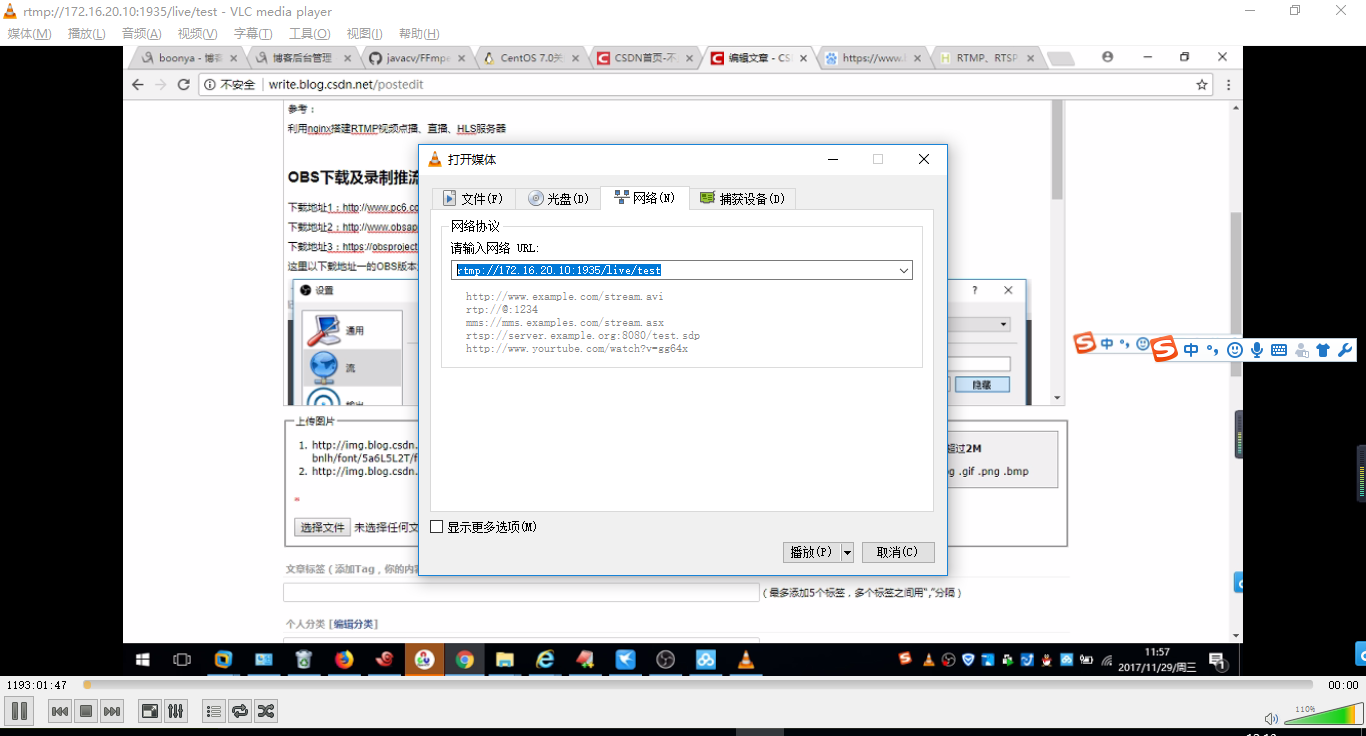
只需要設置播放流地址就可以驗證前面配置的直播地址了:
直播中:
智能推薦
使用Nginx+nginx-rtmp-module+OBS推流搭建流媒體服務器
一、安裝Nginx 下載必備安裝包 創建安裝包存放文件夾 對壓縮包進行解壓并安裝Nginx 我這里采用的Nginx版本為nginx-1.9.9 因此我們進入的 cd /usr/source/nginx-1.9.9 進入文件夾后進行./configure操作 ./configure完成后就可以進行安裝了 為了確保依賴的gcc和c++存在我們可以先執行安裝gcc跟c++ 安裝完成后需要把服...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...