SwiftUI-公司打卡開發
標簽: SwiftUI Demo SwiftUI-打卡 前端 SwiftUI
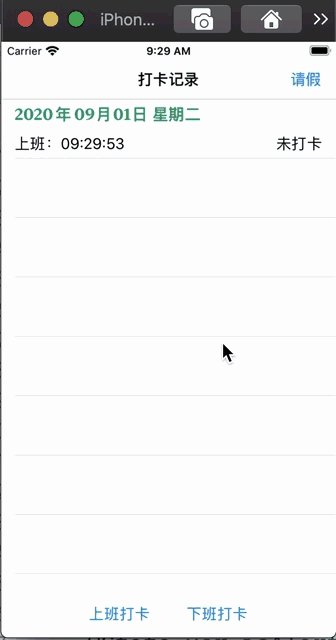
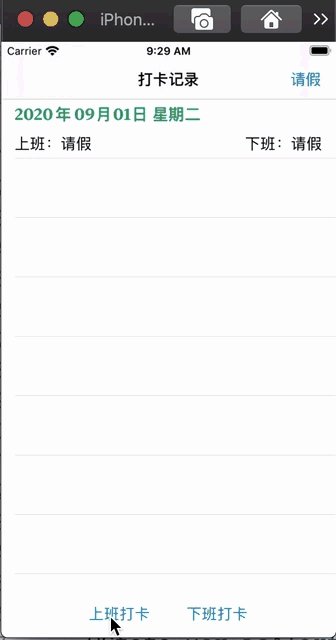
SwiftUI是蘋果官方出的一個針對UIKit的提升版,意在數據推動UI變動,讓我們重點關心在數據上,擺脫了UI布局的困擾,那么今天我們就來學習一個Demo,公司打卡記錄的Demo,指在通過粒子能更好的掌握其中的一些使用技巧,和一些開發思路。另外官方也有很好的Demo也可以去學習一下。我們做好的效果大概如下:

這個是單獨測試的一條數據,每天只能打一次上下班的卡。看完今天的的文章,你也可以做一個這樣的例子了。下面直接上代碼:
首先創建一個工程,我們先命名為OfficeManger,然后我們首先定義一個打卡的數據模型。創建一個文件DateModel.swift
struct DateModel: Codable,Identifiable {
let id: String
var beginTime: String?
var endTime: String?
var date: String?
var color: Color {
if dateWeek?.contains("星期日") == true || dateWeek?.contains("星期六") == true {
return Color.init(red: 219.0/255.0, green: 80.0/255.0, blue: 72.0/255.0)
}
return Color.init(red: 35.0/255.0, green: 160.0/255.0, blue: 96.0/255.0)
}
var dateWeek: String? {
guard let dateItem = date else{
return nil;
}
if dateItem.contains("星期") && dateItem.contains("年") {
return dateItem;
}
let formater = DateFormatter();
formater.dateFormat = "yyyy年MM月dd日"
formater.calendar = .init(identifier: .gregorian);
formater.locale = Locale(identifier: "zh-Hans_US");
let fullDate = "2020年" + dateItem;
if let valueDate = formater.date(from: fullDate) {
formater.dateFormat = "yyyy年MM月dd日 EEEE"
let stringValue = formater.string(from: valueDate)
return stringValue
}
return dateItem
}
var beginTimeValue: String {
if let time = beginTime {
return "上班:" + time
}
return "未打卡"
}
var endTimeValue: String {
if let time = endTime {
return "下班:" + time
}
return "未打卡"
}
init(beginTime: String?,endTime: String?,date: String?) {
self.beginTime = beginTime;
self.endTime = endTime;
self.date = date;
let dateFormater = DateFormatter();
dateFormater.dateFormat = "yyyyMMddHHmmssSSS";
dateFormater.calendar = .init(identifier: .gregorian)
self.id = dateFormater.string(from: Date())
}
var currentTime: String {
let formater = DateFormatter()
formater.dateFormat = "HH:mm:ss";
formater.calendar = .init(identifier: .gregorian);
return formater.string(from: Date())
}
}
這里需要我們注意一下,我們定定義的模型需要實現Identifiable的協議,這個是區別的數據的唯一標志,另外我們也簡單的封裝了一下方法,以便以后使用。另外我們還需要,擴展一下這個結構體。
extension DateModel {
static func readDataFromDisk() -> [DateModel] {
let path = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0] + "/data";
guard let data = try? Data(contentsOf: URL(fileURLWithPath: path)) else{
return [DateModel]()
}
let json = JSONDecoder();
let list = try? json.decode([DateModel].self, from: data);
if let otherList = list {
let newList = otherList.sorted { (a, b) -> Bool in
a.dateWeek?.compare(b.dateWeek ?? "") == ComparisonResult.orderedDescending
}
return newList
}
return list ?? [DateModel]()
}
}好了這個上下班的數據模型基本就好了,我們需要一個管理數據模型的類。我們需要再定義一個類如下:
class DateItemModel: ObservableObject,Identifiable {
var id = 99
@Published var list = DateModel.readDataFromDisk() {
didSet{
saveData()
}
}
var currentDate: String {
let formater = DateFormatter()
formater.dateFormat = "yyyy年MM月dd日 EEEE";
formater.locale = Locale(identifier: "zh-Hans_US")
formater.calendar = .init(identifier: .gregorian);
return formater.string(from: Date());
}
func saveData() {
let path = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0] + "/data";
let file = FileManager.default;
if !file.fileExists(atPath: path) {
file.createFile(atPath: path, contents: nil, attributes: nil);
}
let json = JSONEncoder();
let data = try? json.encode(list);
try? data?.write(to: URL(fileURLWithPath: path))
}
}這個是管理數據模型的的觀察類,他會管理數據的變更和保存。@Published表示的是當list改變時候,觀察他的視圖會自動更新,不需要我們手動去刷新視圖了,是不是方便了很多。
那么我們在看ContentView.swift文件,我們首先創建一個Cell
struct DateTimeItem: View {
@Binding var model: DateModel
let date: String
var body: some View {
VStack{
HStack {
// LabelText()
Text(getCurrentDate()).foregroundColor(model.color).font(Font.system(size: 18, weight: .bold, design: .serif))
Spacer()
}.padding(.bottom, 12)
HStack {
Text(model.beginTimeValue)
Spacer()
Text(model.endTimeValue)
}
}
}
func getCurrentDate() -> String {
if let sDate = model.dateWeek {
return sDate
}
return date
}
}這個是用來顯示每條的數據具體記錄的。然后在創建一個List到視圖中即可如下:
var contentView: some View {
VStack {
List{
ForEach(model.list) { (item: DateModel) in
DateTimeItem(model: .constant(item), date: self.model.currentDate)
}.onDelete { (set: IndexSet) in
if let index = set.first {
let item = self.model.list[index];
self.tapGestureAction(item: item)
}
}
}
ButtonItems(model: .constant(self.model)) { (tag) in
if tag == 0 {
self.enterLocation()
}else if tag == 1 {
self.outLocation()
}
}
}.navigationBarTitle(Text("打卡記錄"), displayMode: .inline).navigationBarItems(trailing: Button(action: {
self.qingJiaAM()
}, label: {
Text("請假")
}))
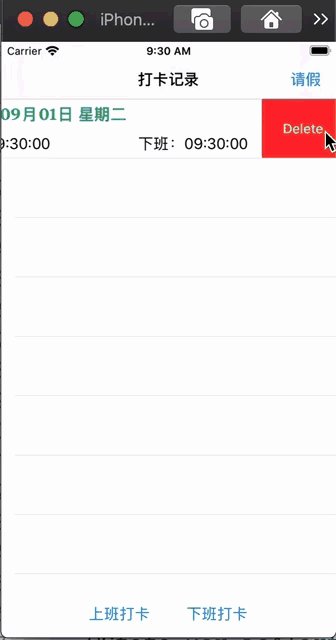
}這個會有一個滑動刪除的效果,這里有個疑問,目前只有ForEach這個組件有左滑刪除,但是List確沒有,也許官方以后會加上的,我們就先這樣使用個,最后呢我們組合一下就好了如下:
var body: some View {
NavigationView {
contentView
}.alert(isPresented: $isAlert) {
Alert(title: Text(alertTitle), message: nil, primaryButton: .cancel(), secondaryButton: .default(Text("確定"), action: {
self.buttonAction?()
}))
}
}
整體來說里面還是比較簡單的,但是里邊的數據推動UI這個對開發者來說確實省了不少事,而且也簡化了很多不必要的步驟,真是省心又省力,那么我們把Demo放在文章的末尾,如果有需要的小伙伴可以下載。
后話:對于@EnvironmentObject、@State、@Published、@Binding這幾個特性,不太了解的同鞋,可以看一下這一篇文章,如果還是不太明白建議多做幾個小Demo,熟能生巧,我相信你一定會理解的更深的。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









