Android實現Filterable通過輸入文本框實現聯系人自動篩選
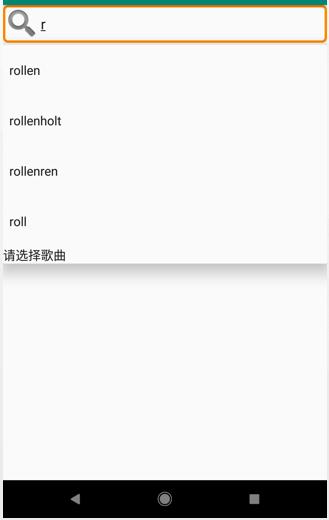
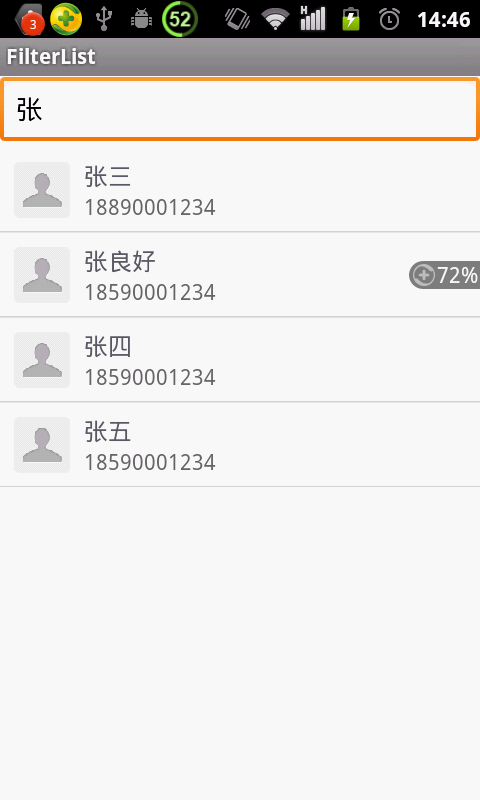
相信大家一定在見過手機通訊錄的一個情景就是使用在選人的時候輸入文本框里的數據就能自動篩選。今天也受一網友邀請,所以還是整理了一下這塊的知識點,現在與大家共享一下,有什么疑惑的可以與我交流。實現的效果如下圖。

其實實現這樣的效果相信大家一定對另外一個控件不陌生那就AutoCompleteTextview,看一下這個控件的源代碼也許就能找到你需要的答案。這里的核心就是一個Filterable。至于Filterable的介紹和做什么用的大家就可以自行上網查找相關知識,其中有兩個重要的方法
|
方法名 |
作用 |
|
protected FilterResults performFiltering(CharSequence prefix) |
在這個方法里執行過濾方法 |
|
protected void publishResults(CharSequence constraint, FilterResults results) |
在這個方法里發布篩選過后得到的數據同時更新Adapter更新 |
理解這點知識那么就看核心代碼吧,這里就是重寫BaseAdapter然后實現Filterable
public class UserAdapter extends BaseAdapter implements Filterable {
private MyFilter myFilter;
private List<UserInfo> userInfos;
private Context context;
private ArrayList<UserInfo> mOriginalValues;
private final Object mLock = new Object();
public UserAdapter(Context context, List<UserInfo> userInfos) {
this.context = context;
this.userInfos = userInfos;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return userInfos.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return userInfos.get(arg0);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
ViewHolder holder;
if (view == null) {
view = LayoutInflater.from(context).inflate(R.layout.list_item,
null);
holder = new ViewHolder();
holder.tv_nick = (TextView) view.findViewById(R.id.tv_nick);
holder.tv_mobile = (TextView) view.findViewById(R.id.tv_mobile);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.tv_nick.setText(userInfos.get(position).getUsername());
holder.tv_mobile.setText(userInfos.get(position).getPhonenum());
return view;
}
static class ViewHolder {
TextView tv_nick;
TextView tv_mobile;
}
@Override
public Filter getFilter() {
if (myFilter == null) {
myFilter = new MyFilter();
}
return myFilter;
}
class MyFilter extends Filter {
@Override
protected FilterResults performFiltering(CharSequence prefix) {
// 持有過濾操作完成之后的數據。該數據包括過濾操作之后的數據的值以及數量。 count:數量 values包含過濾操作之后的數據的值
FilterResults results = new FilterResults();
if (mOriginalValues == null) {
synchronized (mLock) {
// 將list的用戶 集合轉換給這個原始數據的ArrayList
mOriginalValues = new ArrayList<UserInfo>(userInfos);
}
}
if (prefix == null || prefix.length() == 0) {
synchronized (mLock) {
ArrayList<UserInfo> list = new ArrayList<UserInfo>(
mOriginalValues);
results.values = list;
results.count = list.size();
}
} else {
// 做正式的篩選
String prefixString = prefix.toString().toLowerCase();
// 聲明一個臨時的集合對象 將原始數據賦給這個臨時變量
final ArrayList<UserInfo> values = mOriginalValues;
final int count = values.size();
// 新的集合對象
final ArrayList<UserInfo> newValues = new ArrayList<UserInfo>(
count);
for (int i = 0; i < count; i++) {
// 如果姓名的前綴相符或者電話相符就添加到新的集合
final UserInfo value = (UserInfo) values.get(i);
Log.i("coder", "PinyinUtils.getAlpha(value.getUsername())"
+ PinyinUtils.getAlpha(value.getUsername()));
if (PinyinUtils.getAlpha(value.getUsername()).startsWith(
prefixString)
|| value.getPhonenum().startsWith(prefixString)||value.getUsername().startsWith(prefixString)) {
newValues.add(value);
}
}
// 然后將這個新的集合數據賦給FilterResults對象
results.values = newValues;
results.count = newValues.size();
}
return results;
}
@Override
protected void publishResults(CharSequence constraint,
FilterResults results) {
// 重新將與適配器相關聯的List重賦值一下
userInfos = (List<UserInfo>) results.values;
if (results.count > 0) {
notifyDataSetChanged();
} else {
notifyDataSetInvalidated();
}
}
}
}具體有看不懂的代碼可以看注釋或者加我QQ
最后再看一下是怎么用的吧
et_filter.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
adapter.getFilter().filter(et_filter.getText().toString());
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});好了這么一樣的一個功能就如此簡單的完成了,希望能對大家有所幫助了
如需轉載引用請注明出處:http://blog.csdn.net/jiahui524
智能推薦
Android仿微信實現快速索引選擇聯系人
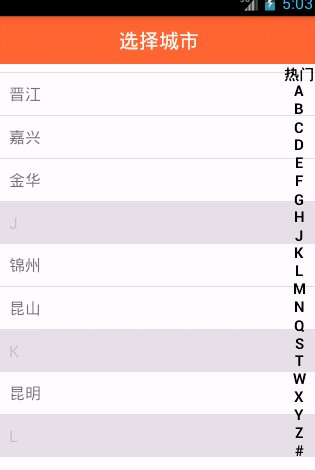
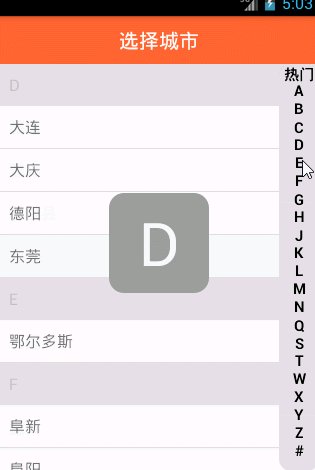
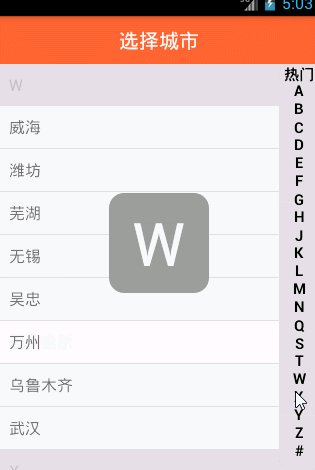
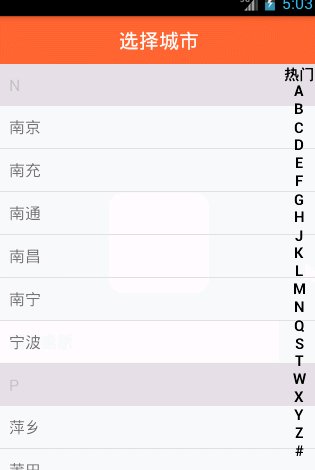
Android仿微信實現快速索引選擇聯系人 原創 2016年03月05日 13:19:20 1640 3 1 一.概述 先看效果圖,然后在給大家慢慢介紹 二.實現 先給大家說說這些城市的數據是怎么來的,在實際開發中,一般都是從服務器里獲取過來的,這里因為不太方便,我就沒有使用服務器,而是直接把數據保存在了本地文件,模擬訪問服務器然后去讀取數據,過程不重要,我們這里重點是獲得數...
Android 自動完成文本框
一、自動完成文本框的定義: 自動完成文本框是在輸入框中根據輸入信息提示與其相關信息的UI控件。 二、如何使用自動完成文本框: 【ListView】 1.系統提供的Adapter填充數據 2.自定義Adapter填充數據 【AutoCompleteTextView】 1.系統提供的Adapter填充數據 2.自定義Adapter填充數據 三、使用系統提供的Adapter填充數據: 1)編寫布局 2)...
Axure RP 8 實現 圓角文本框 圓角帶篩選的下拉列表框 可自動顯示滾動條
剛開始用Axure 會發現 Axure 元件庫并不是很齊全,很多元件需要自己想辦法解決 或者去網上去找。其實個人建議網上有現成的元件可以就下載就不必花時間去折騰。除非你也想練練手,原型這種東西除非高保真的,也沒必要畫得那么逼真,能加說明說清楚就直接加說明,或者加便利貼都可以的。最終目的都是保證產品生產出來是用戶真正想要的就行。 元件庫下載地址:https://pan.baidu.com/s/1ON...
猜你喜歡
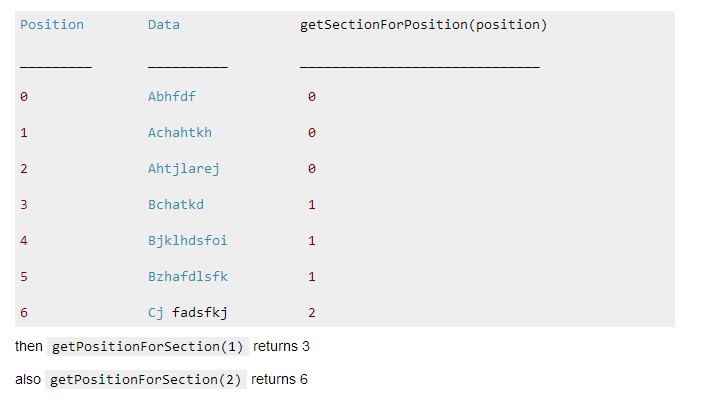
繼承SectionIndexer,實現聯系人側邊欄
一,介紹SectionIndexer 這么一說仿佛有點抽象,給個圖就知道了: getSectionForPosition() 通過該項的位置,獲得所在分類組的索引號 getPositionForSection() 根據分類列的索引號獲得該序列的首個位置 二,具體實現 2.1 定義側面字母欄 自定義view,主要作用就是,顯示側面的字母欄,后期點擊或者滑動時,能顯示出點擊的大字母。 2.2 xml布...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...