hue的編譯與安裝
版本
- centos 7+
- hue 4.5
- node.js v10.6.0(參考官網建議,高版本編譯存在問題)
1、介紹
HUE=Hadoop User Experience Hue是一個開源的Apache Hadoop UI系統,由Cloudera Desktop演化而來,最后Cloudera公司將其貢獻給Apache基金會的Hadoop社區,它是基于Python Web框架Django實現的。
通過使用Hue我們可以在瀏覽器端的Web控制臺上與Hadoop集群進行交互來分析處理數據,例如操作HDFS上的數據,運行MapReduce Job,執行Hive的SQL語句,瀏覽Hbase數據庫等等。
2、準備工作
- 官網文檔說明與參考
- Hue下載
- node.js下載地址(node.js安裝參考)
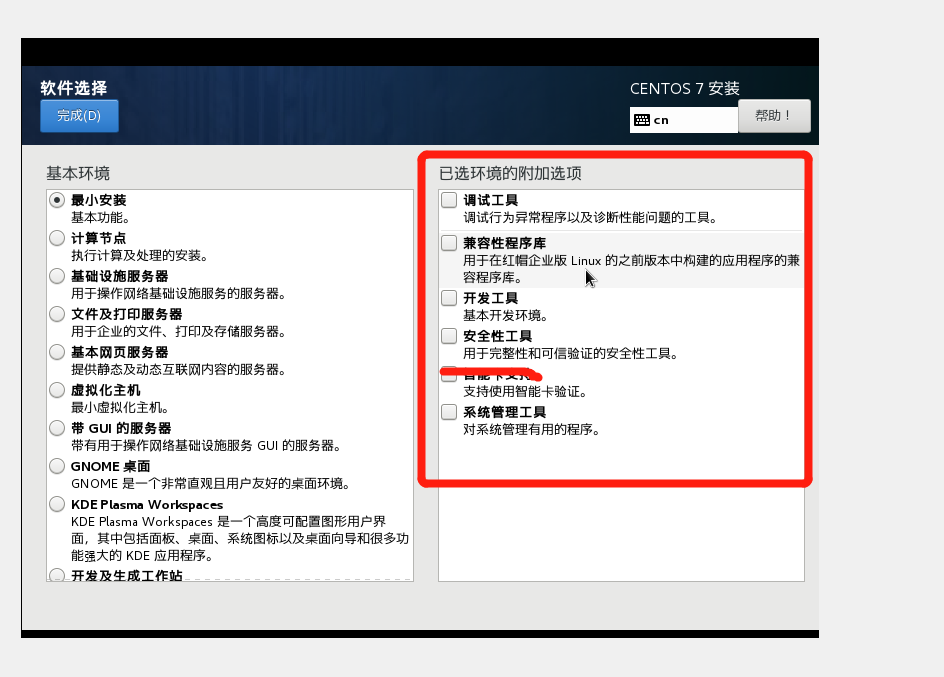
- 對于Centos的操作系統在安裝時兩種不同的方式在編譯后,跨機器安裝時有兩種不同的解決方案。如下圖在安裝操作系統時對附加環境的選擇。

3、編譯并安裝
1、執行官網提供的依賴安裝指令(保證所有依賴下載安裝)
sudo yum install ant asciidoc cyrus-sasl-devel cyrus-sasl-gssapi cyrus-sasl-plain gcc gcc-c++ krb5-devel libffi-devel libxml2-devel libxslt-devel make mysql mysql-devel openldap-devel python-devel sqlite-devel gmp-devel
yum 安裝ant會自動下載安裝openJDK,這樣的話會java的版本就會發生變化,可是使用軟連接重新改掉/usr/bin/java,使其指向自己安裝的java即可。
卸載其他版本的jdk
rpm -qa | grep java
rpm -e --nodeps 包名
sudo rm /usr/bin/java
sudo ln -s /opt/jdk/java/bin/java /usr/bin/java
2、 解壓HUE tar包
tar -zxvf /data/hue-4.5.0
3、添加HUE用戶以及用戶組
groupadd hue
cat /etc/group | grep hue
-m 創建用戶家目錄 -g 用戶所屬組
useradd -m -g hue hue
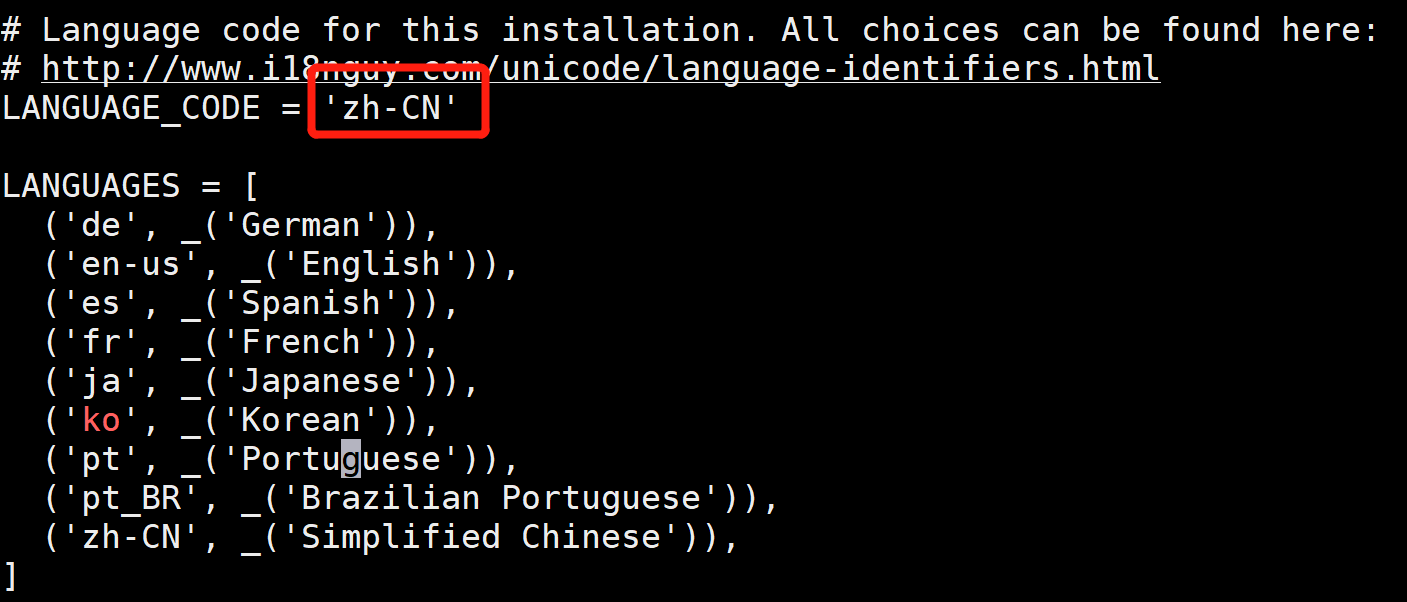
4、設置國際化
修改/data/hue-4.5.0/desktop/core/src/desktop/settings.py文件

5、編譯HUE
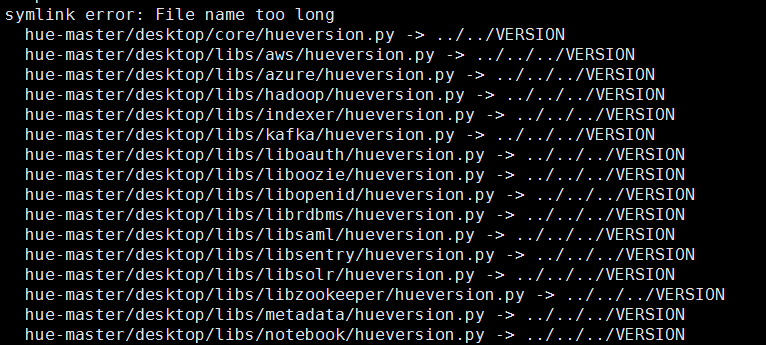
編譯時使用hue用戶進行編譯避免因為文件權限問題導致的編譯錯誤,本教程編譯時間三十分鐘左右
su hue
cd /data/hue-4.5.0
make apps
4、修改hue.ini文件
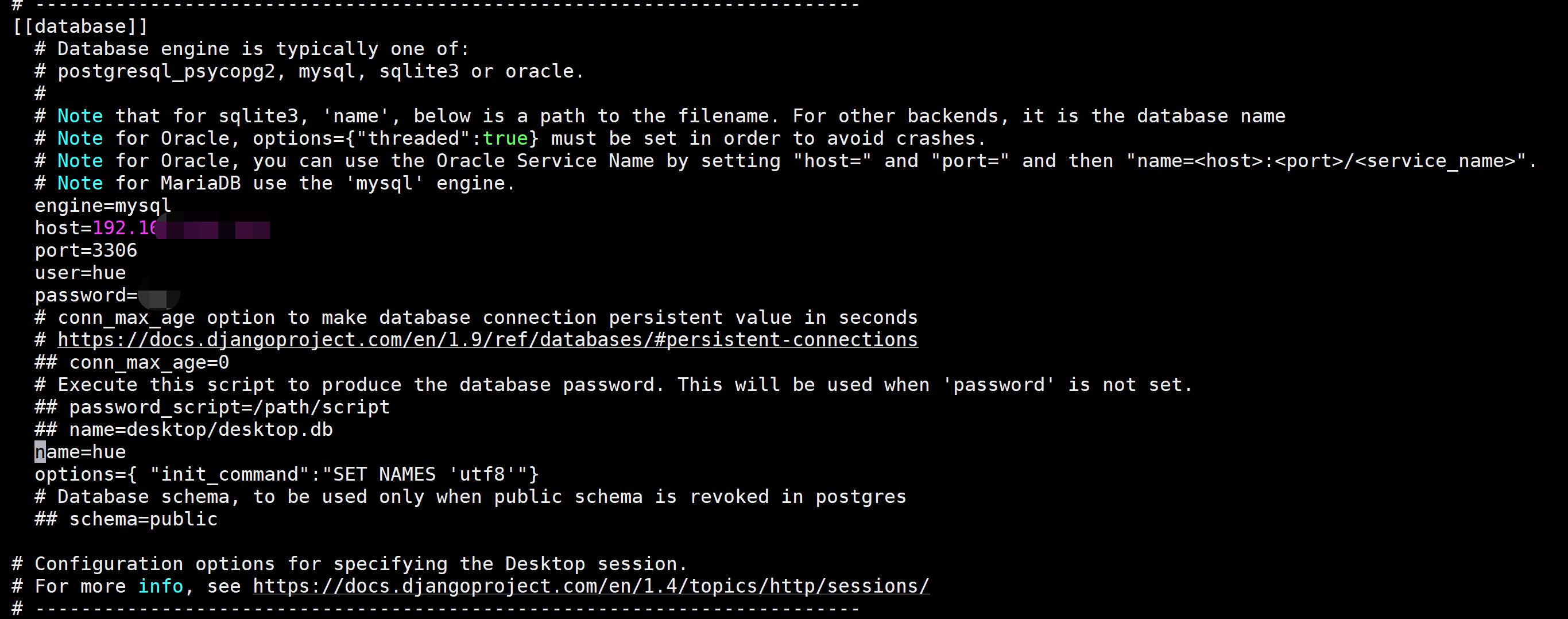
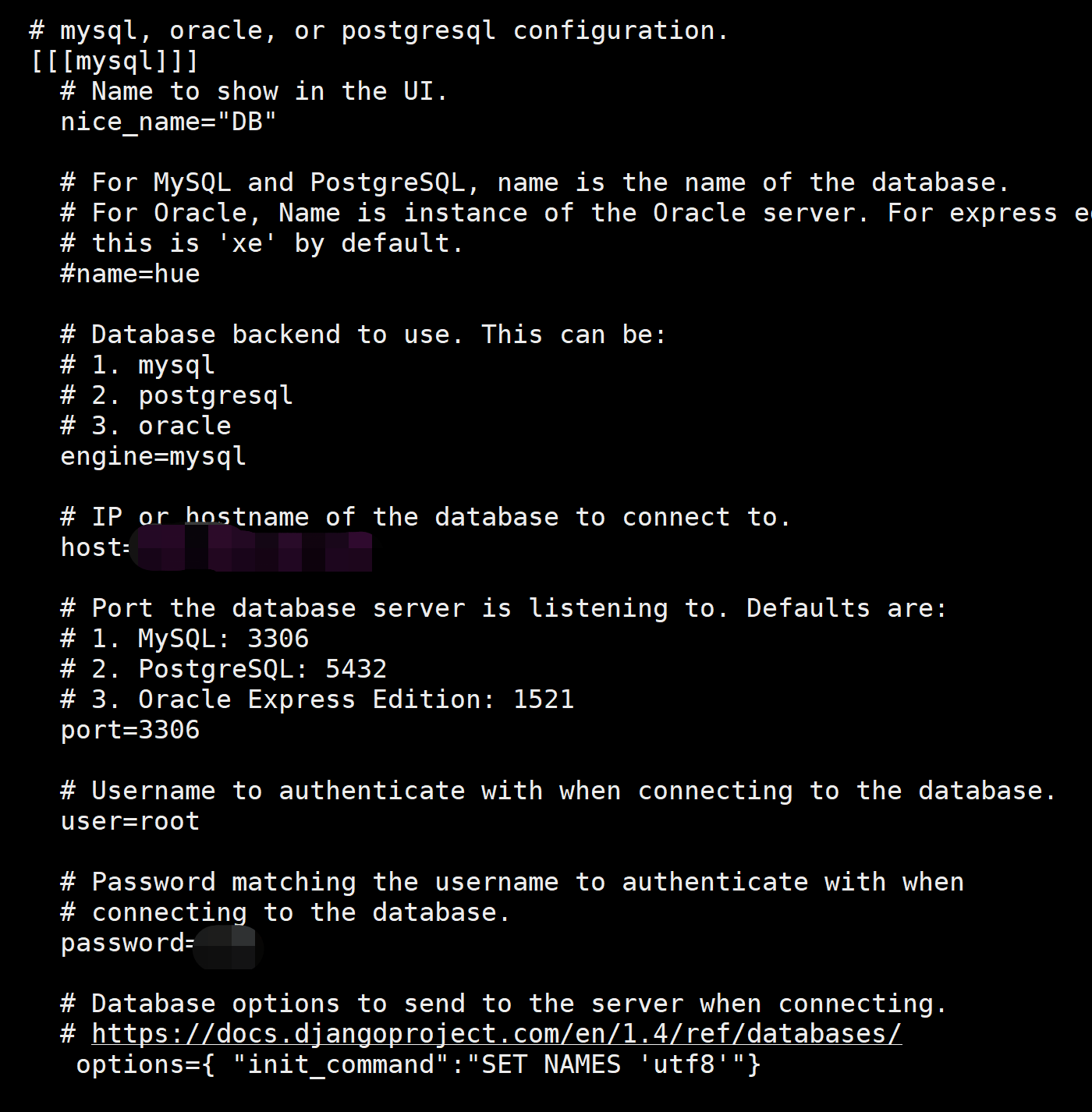
- 配置修改
http_host=localhost
http_port=8666


注意:其他配置視需要而定。在配置數據庫時建議添加本配置options={ "init_command":"SET NAMES 'utf8'"}以避免中文亂碼。
2、初始化mysql數據庫
msyql> GRANT ALL PRIVILEGES ON *.* TO 'hue'@'%' IDENTIFIED BY 'hue';
msyql> GRANT ALL PRIVILEGES ON *.* TO 'hue'@'centos1' IDENTIFIED BY 'hue';
msyql> GRANT ALL PRIVILEGES ON *.* TO 'hue'@'localhost' IDENTIFIED BY 'hue';
msyql> flush privileges;
查看權限
msyql> select host, user from user;
使用hue賬戶登錄,并創建database hue
mysql -u hue -p
msyql> create database hue;
同步數據庫表
#同步數據庫
$> data/hue/build/env/bin/hue syncdb
#導入數據,主要包括oozie、pig、desktop所需要的表
$> data/hue/build/env/bin/hue migrate
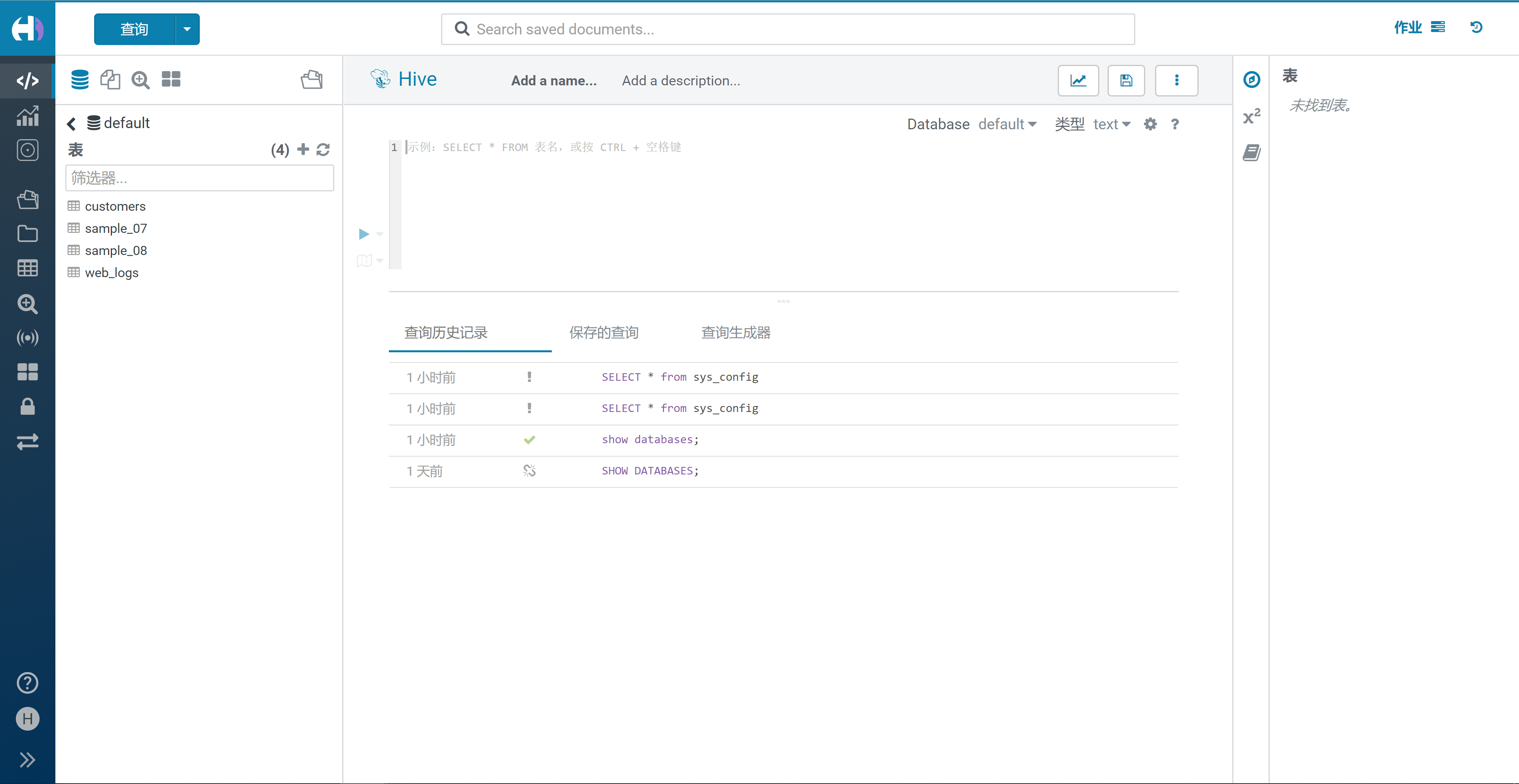
3、啟動hue
/data/hue/build/env/bin/supervisor
5、登錄
第一次輸入的用戶名及密碼會自動存儲


6、一次編譯多處運行
- 第一種情況:在安裝操作系統時選擇了上面所說的附加環境。
- 編譯后的文件打包發送到其他機器時要保證安裝包解壓后所處的位置與編譯時的位置一致,因為在編譯時個別python文件路徑使用了絕對路徑。不一致就需要重新編譯。
- 添加hue組與hue用戶,使用hue用戶來啟動hue。
- 注意修改hue.ini文件。
- 第二種情況:在安裝操作系統時沒有選擇上述的附加環境。
- 需要把編譯時的依賴下載到當前機器上
sudo yum install ant asciidoc cyrus-sasl-devel cyrus-sasl-gssapi cyrus-sasl-plain gcc gcc-c++ krb5-devel libffi-devel libxml2-devel libxslt-devel make mysql mysql-devel openldap-devel python-devel sqlite-devel gmp-devel等待下載完成。 - 剩下的操作與同第一種情況。
智能推薦
Hue與軟件的集成(hue集成hdfs、hue集成yarn、hue集成hive、hue集成mysql)
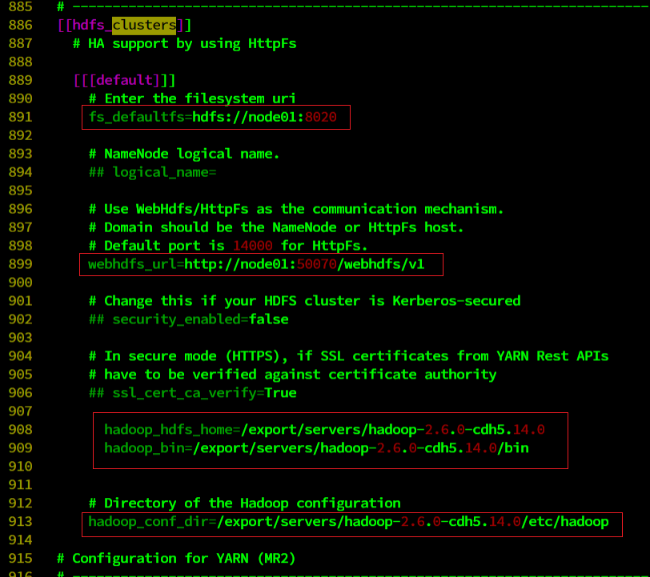
一、Hue集成HDFS 注意修改完HDFS相關配置后,需要把配置scp給集群中每臺機器,重啟hdfs集群。 1、修改core-site.xml配置 2、修改hdfs-site.xml配置 3、修改hue.ini cd /export/servers/hue-3.9.0-cdh5.14.0/desktop/conf vim hue.ini 4、重啟HDFS、Hue 5、web頁面 進入web頁面:h...
Hue安裝與部署,并連接Impala
本文主要講解了如何安裝并啟動Hue 4.1.0,然后連接impala集群進行sql查詢。其中,還包含了在安裝部署過程中遇到的一些問題,希望可以幫助到大家。 準備源文件 首先,我們需要下載hue的源代碼,進行編譯,這里有兩種方式可以下載: 1. 通過git命令從github上直接拉取對應版本的分支即可,hue的官方git地址是:https://github.com/cloudera/hue,可以通過...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...