SwiftUI-基礎使用-1
參考:SwiftUI 教程
基礎用法
Text
Customize the Text View 自定義TextView
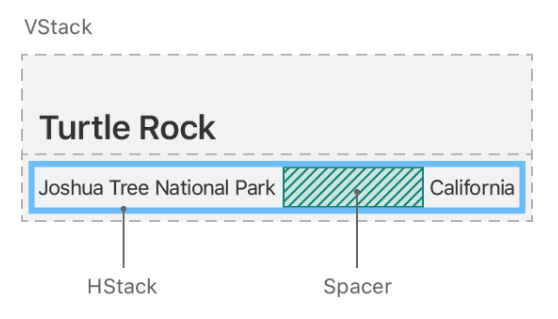
VCtack:豎向布局
HStack:橫向布局
Spacer:空白
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()

Image
Create a Custom Image View 圖片
clipShape 切割方式
var body: some View {
VStack {
Image("timg-2")
Text("上圖:原圖")
Spacer()
Text("下圖:圓形切割")
Image("timg-2")
.clipShape(Circle())
.overlay(Circle().stroke(Color.white, lineWidth: 8))
.shadow(radius: 20)
}
.padding(.vertical, 90.0)
}

Use UIKit and SwiftUI Views Together 將UIKit與SwiftUI結合使用
UIViewRepresentable
-
UIKit視圖的容器,用這個將視圖裝起來集成到SwiftUI視圖中去。
A wrapper for a UIKit view that you use to integrate that view into your SwiftUI view hierarchy.
-
UIViewRepresentable 需要實現兩個方法:makeUIView(context:) 和 updateUIView(_:context:)
The UIViewRepresentable protocol has two requirements you need to add: a makeUIView(context:) method that creates an MKMapView, and an updateUIView(_:context:) method that configures the view and responds to any changes.
struct MapView: UIViewRepresentable {
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: Context) {
let coordinate = CLLocationCoordinate2D(latitude: 22.011286, longitude: 112.166868)
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
uiView.setRegion(region, animated: true)
}
}
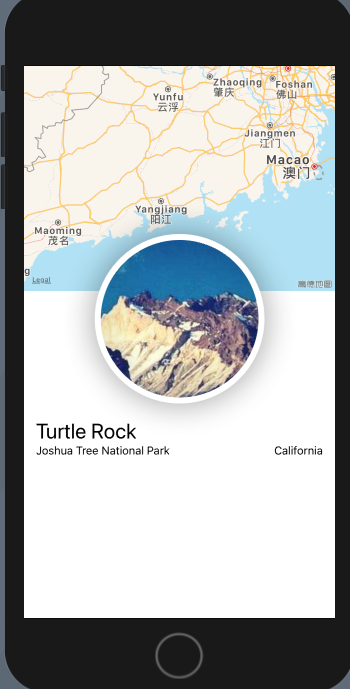
Compose the Detail View 將獨立的SwiftUI組合在一起
-
Spacer
A flexible space that expands along the major axis of its containing stack layout, or on both axes if not contained in a stack.
一種可伸縮的空間,它沿其包含的堆棧布局的主軸展開,如果不包含在堆棧中,則在兩個軸上展開。
大致意思應該是按空間(橫向或者縱向)展開,如果放在底(左)部,在將視圖向上(右)頂,放在頂(右)部,則將視圖向下(左)頂,如果放在兩個的中間,則向兩邊頂。 -
edgesIgnoringSafeArea
Changes the view’s proposed area to extend outside the screen’s safe areas.
從頂部安全區域(狀態欄)開始 -
在主ContentView.swift文件中,將想要拼接在一起的視圖按需要的位置組裝起來。
var body: some View {
VStack {
MapView()
.frame(height: 300)
.edgesIgnoringSafeArea(.top)
CircleImage()
.offset(y: -100)
.padding(.bottom, -100)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()
Spacer()
}
}

智能推薦
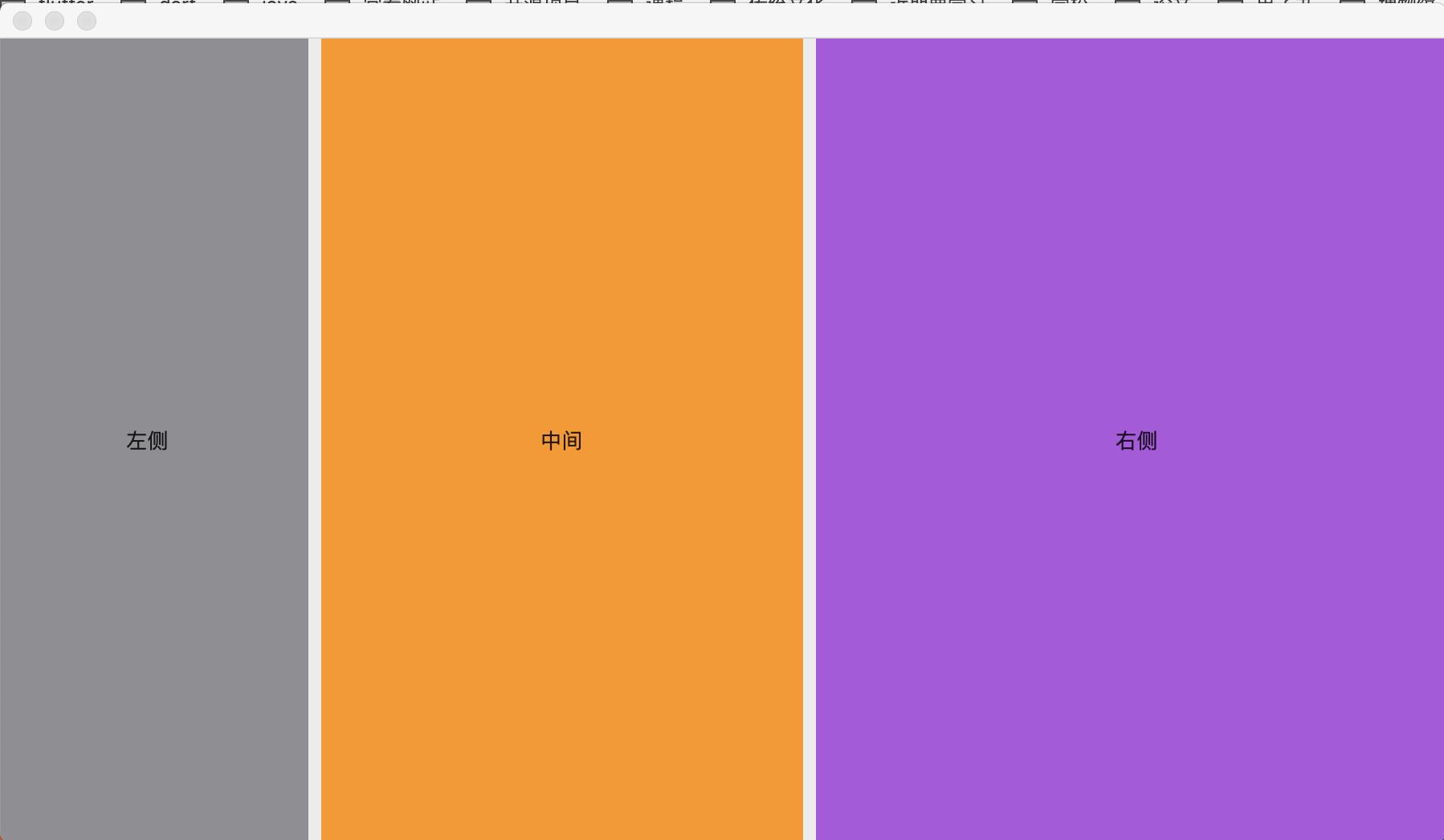
iOS SwiftUI macOS之VStack和HStack基礎使用(實現分割布局)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 image.png 看完本文您將掌握的技能 實現左中右分欄布局 實現左中寬帶不變,高度變化 掌握hstack和vstack 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b67...
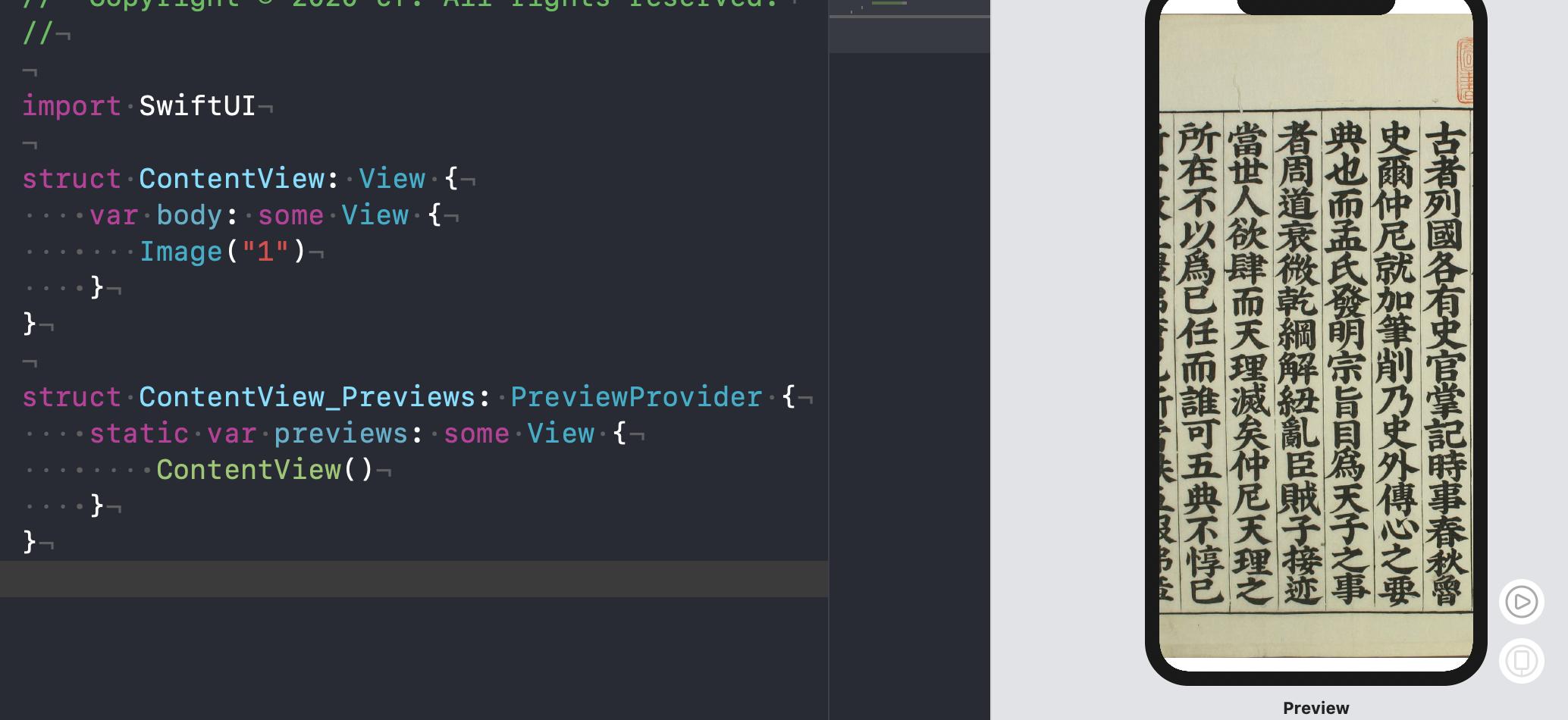
SwiftUI 基礎之Image使用和手勢(2020更新含代碼)
Image 顯示圖像的view 定義 文檔地址 簡介 Image是個后綁定的控件,系統只在需要它的時候才會給它賦予實際的數值。 基礎使用 1、 顯示圖片 效果 image.png 2、 自動適應大小 例子1的圖片沒有完全顯示全,我們可以用Image的resizable()來讓圖片自動適應 效果 image.png 3. 保持原始比例 但是,這也可能導致圖像的原始縱橫比失真,因為它將在所有尺寸上拉伸...
iOS SwiftUI教程(2)-基礎控件的使用Text,TextField,Button,List等
文章目錄 1. Text 的簡單使用 2. TextField 的簡單使用 3. Image 的簡單使用 4. 如何給Image賦值網絡圖片 5. Button的簡單使用 6. List的簡單使用 7. ScrollView的示例代碼 前言: 上一篇進行了SwiftUI的初步嘗試, 以及對整體運行環境的探索, 介紹了一些基礎的概念, 橫向堆棧(HStack), 守豎直堆棧(VStack) 以及編輯...
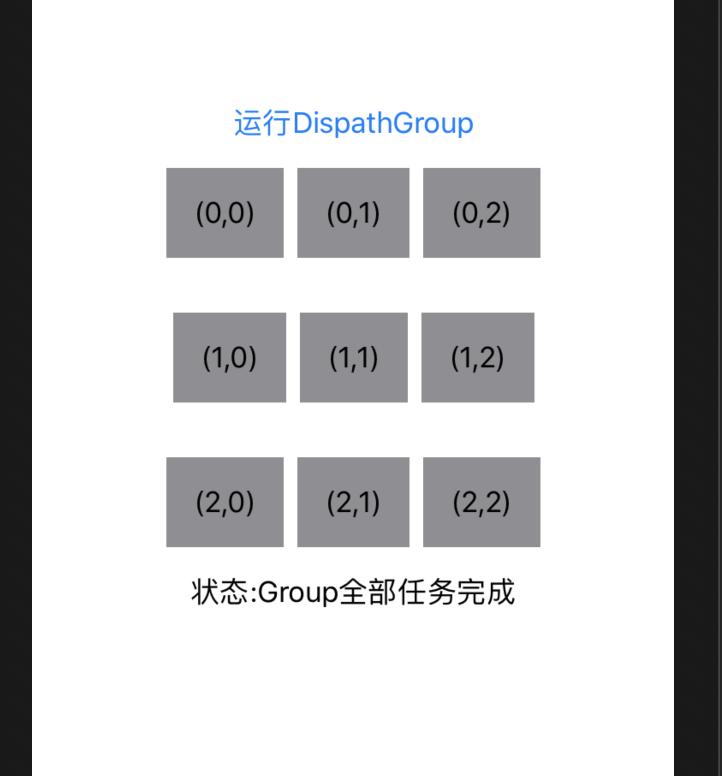
SwiftUI 內功GCD教程之DispatchGroup基礎使用實現同步更新(教程含源碼)
實戰需求 SwiftUI GCD教程之DispatchGroup基礎使用實現同步更新 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 管理一組TextField 使用ScrollView 設置圓形TextField 基礎知識 DispatchGroup 一個任務組合監控一個獨立的單元,然后我們就可以知道這一組任務什么時候完成了。 總覽 通過組,您可以聚合一組任務并同步組...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...