安卓學習筆記09:幀式布局
標簽: 安卓應用開發
文章目錄
零、學習目標
- 能說出幀式布局常用的屬性
- 能利用幀式布局實現簡單的界面設計
一、幀式布局
1、布局特點
幀式布局是一種層疊式的布局,后添加的控件會層疊在先添加的控件上。
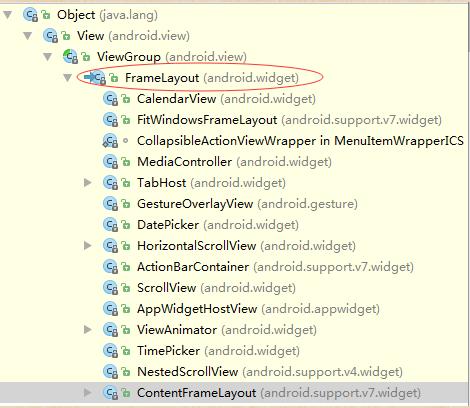
2、繼承關系圖

3、常用屬性
- scrollbars:滾動條(none、horizontal、vertical)
- layout_marginTop:上邊距
- layout_marginBottom:下邊距
- layout_marginLeft:左邊距
- layout_marginRight:右邊距
- paddingLeft:左內邊距
- paddingRight:右內邊距
- paddingTop:上內邊距
- paddingBottom:下內邊距
- background:背景
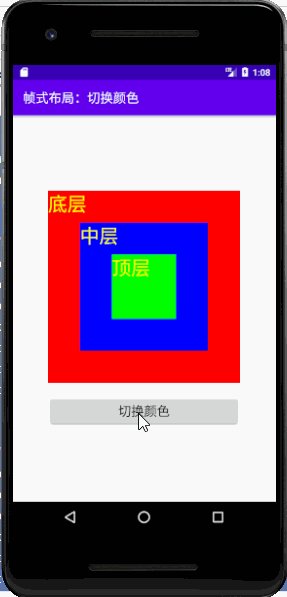
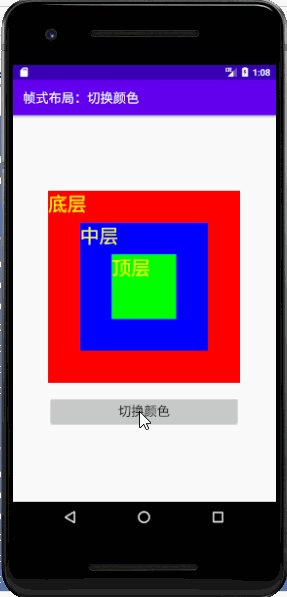
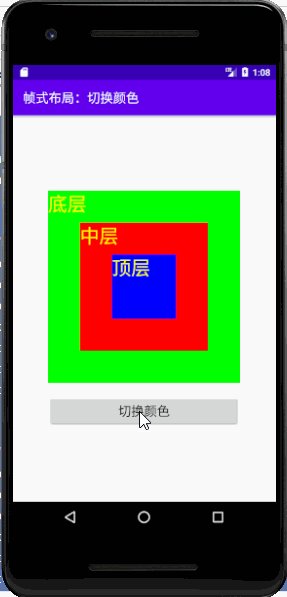
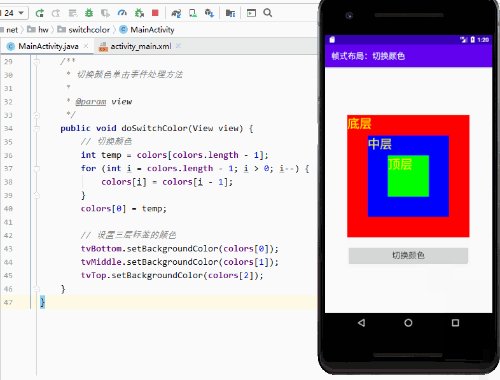
二、案例演示 —— 切換顏色
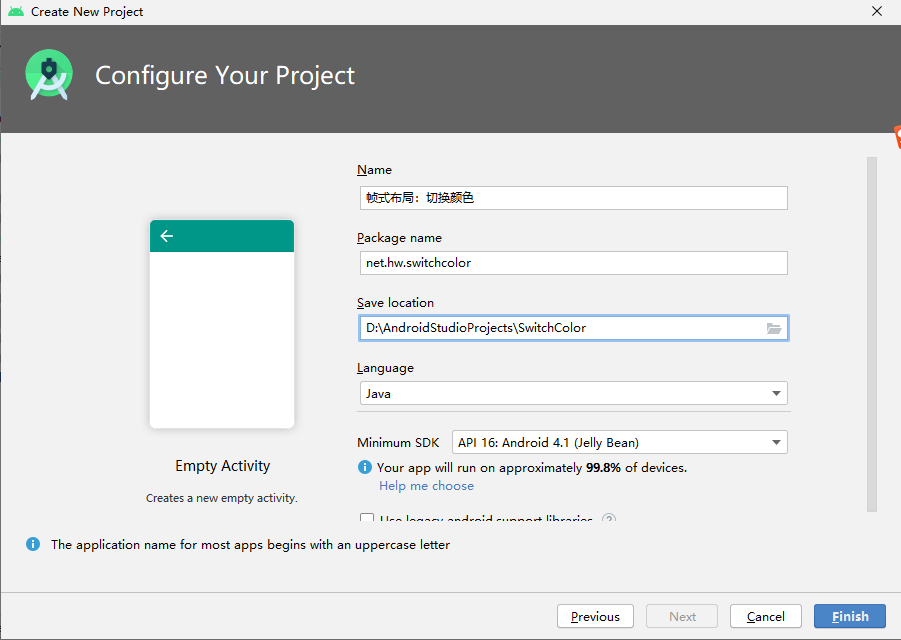
1、創建安卓應用【SwitchColor】

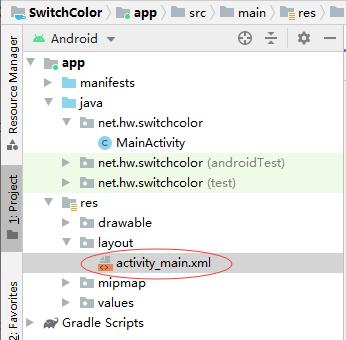
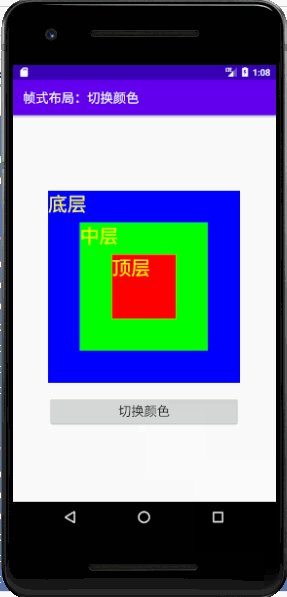
2、主布局資源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvBottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tvMiddle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/middle"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tvTop"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/top"
android:textColor="#ffff00"
android:textSize="30sp" />
</FrameLayout>
<Button
android:id="@+id/btnSwitchColor"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="doSwitchColor"
android:text="@string/switch_color"
android:textSize="20sp" />
</LinearLayout>
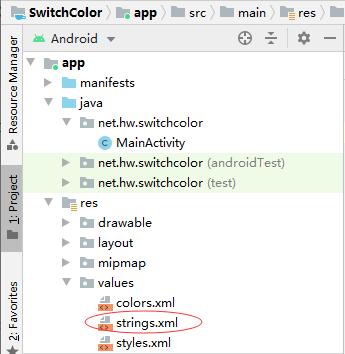
3、字符串資源文件strings.xml

<resources>
<string name="app_name">幀式布局:切換顏色</string>
<string name="bottom">底層</string>
<string name="middle">中層</string>
<string name="top">頂層</string>
<string name="switch_color">切換顏色</string>
</resources>
4、主界面MainActivity

package net.hw.switchcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int clickCount;
private int[] colors;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局資源文件設置用戶界面
setContentView(R.layout.activity_main);
// 通過資源標識獲得控件實例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
}
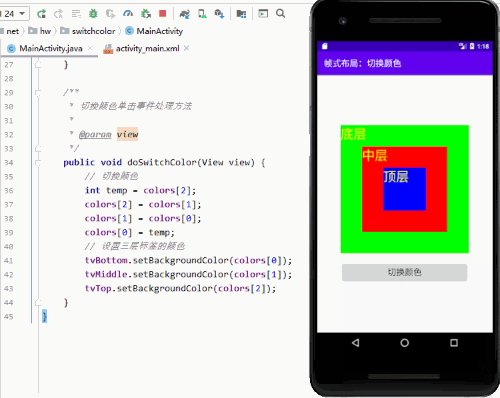
/**
* 切換顏色單擊事件處理方法
*
* @param view
*/
public void doSwitchColor(View view) {
// 累加按鈕單擊次數
clickCount++;
// 單擊次數對3求余
clickCount = clickCount % 3;
// 判斷次數是0、1、2
switch (clickCount) {
case 0:
// 紅——藍——綠
colors = new int[]{Color.RED, Color.BLUE, Color.GREEN};
break;
case 1:
// 藍——綠——紅
colors = new int[]{Color.BLUE, Color.GREEN, Color.RED};
break;
case 2:
// 綠——紅——藍
colors = new int[]{Color.GREEN, Color.RED, Color.BLUE};
break;
}
// 根據切換后的顏色數組來設置三層標簽的顏色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
5、啟動應用,查看效果

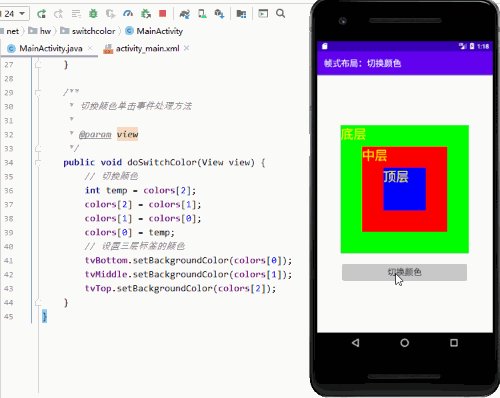
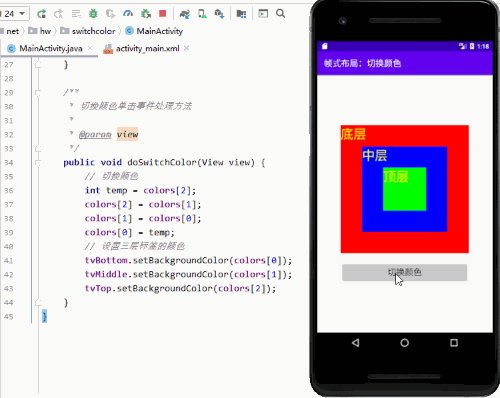
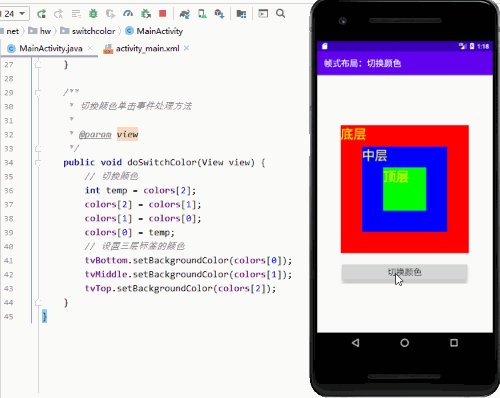
6、修改切換顏色的算法
package net.hw.switchcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int[] colors;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局資源文件設置用戶界面
setContentView(R.layout.activity_main);
// 通過資源標識獲得控件實例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
// 初始化顏色數組
colors = new int[] {Color.RED, Color.BLUE, Color.GREEN};
}
/**
* 切換顏色單擊事件處理方法
*
* @param view
*/
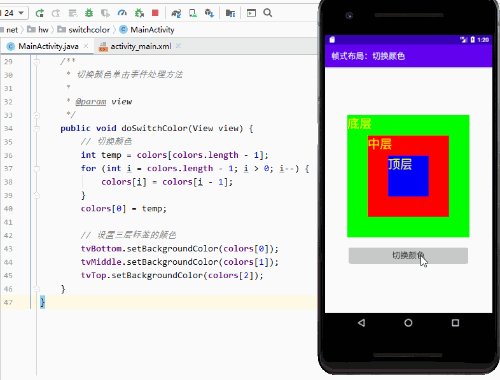
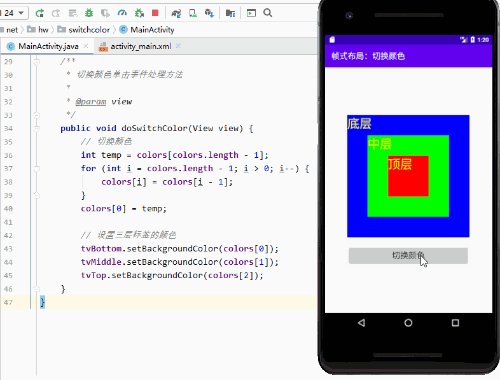
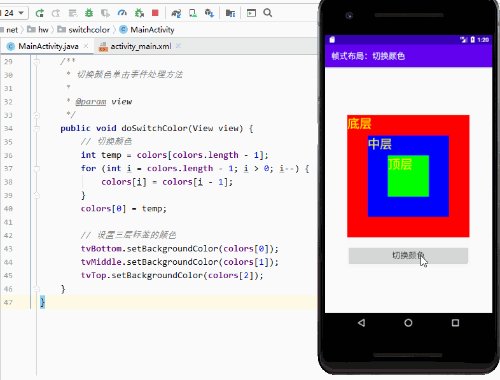
public void doSwitchColor(View view) {
// 切換顏色
int temp = colors[2];
colors[2] = colors[1];
colors[1] = colors[0];
colors[0] = temp;
// 設置三層標簽的顏色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
- 啟動應用,查看效果

- 優化代碼,采用循環結構來切換顏色

三、課后作業
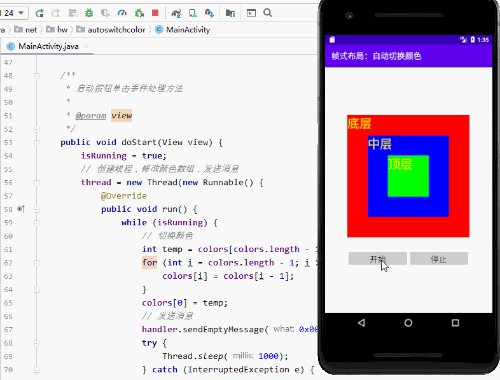
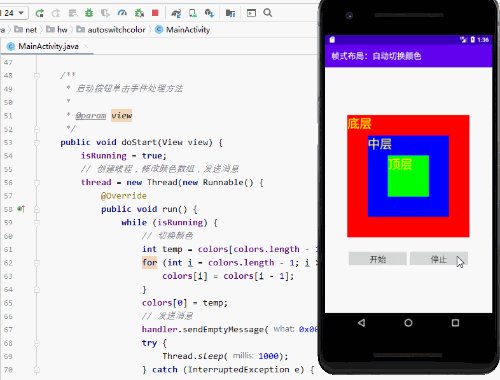
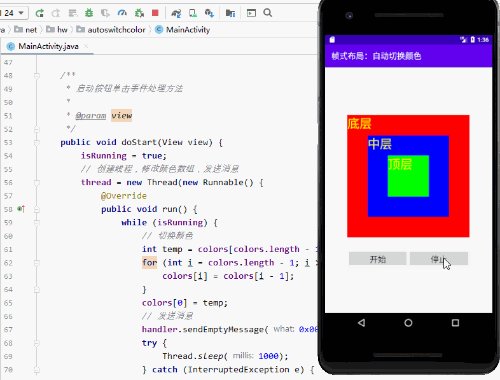
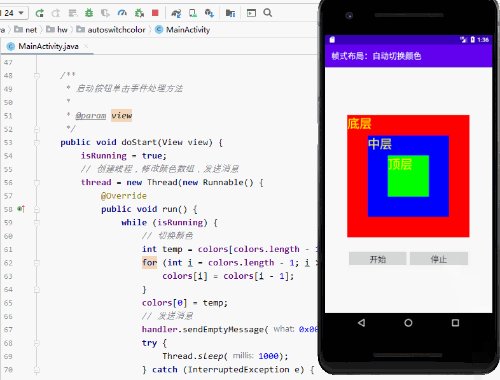
任務:自動切換顏色
- 將切換顏色按鈕去掉,換成兩個按鈕:開始和停止按鈕。當單擊開始按鈕時,三層標簽會自動輪換三種顏色;當單擊停止按鈕時,三層標簽停止顏色切換。
- 程序運行效果演示

- 說明:實現幀式動畫,需要用到線程Thread和異步消息處理器Handler
智能推薦
【安卓學習筆記】Android Studio第1課——布局與Hello World!
一、Android五大布局分類1、相對布局 2、絕對布局 3、線性布局 4、表格布局 5、幀布局 二、具體布局的使用(這里主要介紹相對布局和線性布局) 1、相對布局(RelativeLayout) 可以這樣理解:在安卓屏幕中的父元素就是整個屏幕,而子元素就是那些按鈕、文本框之類的東西。相對布局內視圖可用的常用屬性如下: 與位置相關的屬性 android:layout_above 表示在目標組件之上...
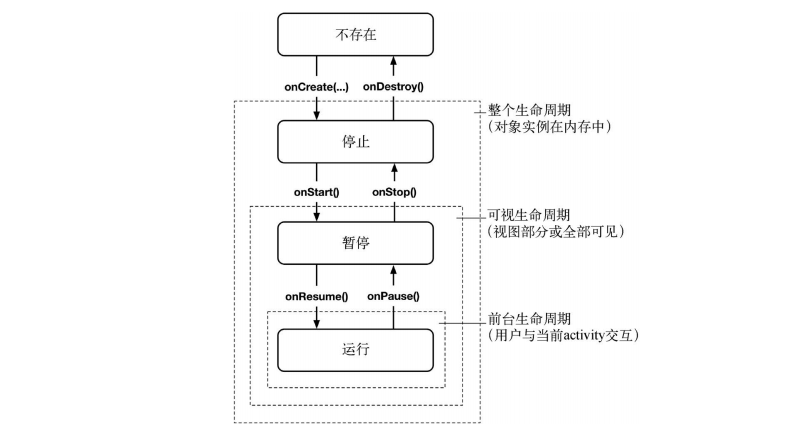
安卓學習筆記----淺析安卓生命周期
1. 簡述 安卓的生命周期有六個,分別為:onCreate(), onStart(), onResume(), onPause(), onStop(), onDestroy(),每一個Activity都有這些生命周期,通過這些生命周期,Activity在不存在,停止,暫停和運行之間轉換,如下圖: 2. 通過打印日志信息更深了解生命周期 如果對安卓Logcat工具或是日志打印不了解,請戳此鏈接 用到...
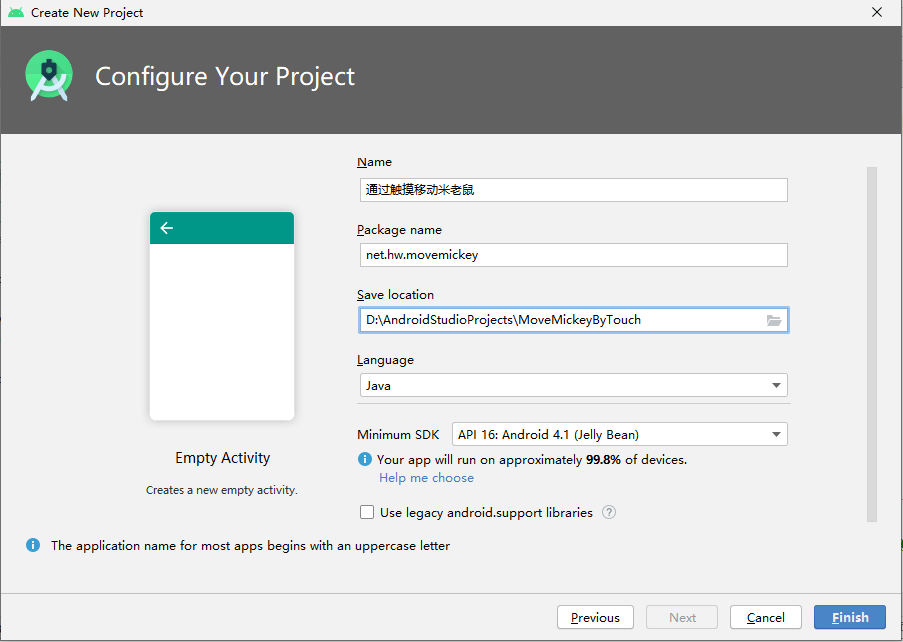
安卓學習筆記13:安卓觸摸事件
文章目錄 零、學習目標 一、安卓觸摸事件 1、觸摸分類 2、觸摸動作 3、觸摸監聽器 4、觸摸方法 5、觸點個數與坐標 二、安卓單點觸摸 三、教學案例——通過觸摸移動米老鼠 (一)運行效果 (二)涉及知識點 (三)實現步驟 1、創建安卓應用【MoveMickeyByTouch】 2、準備背景圖片與米老鼠圖片,拷貝到drawable目錄里 3、布局資源文件activity_m...
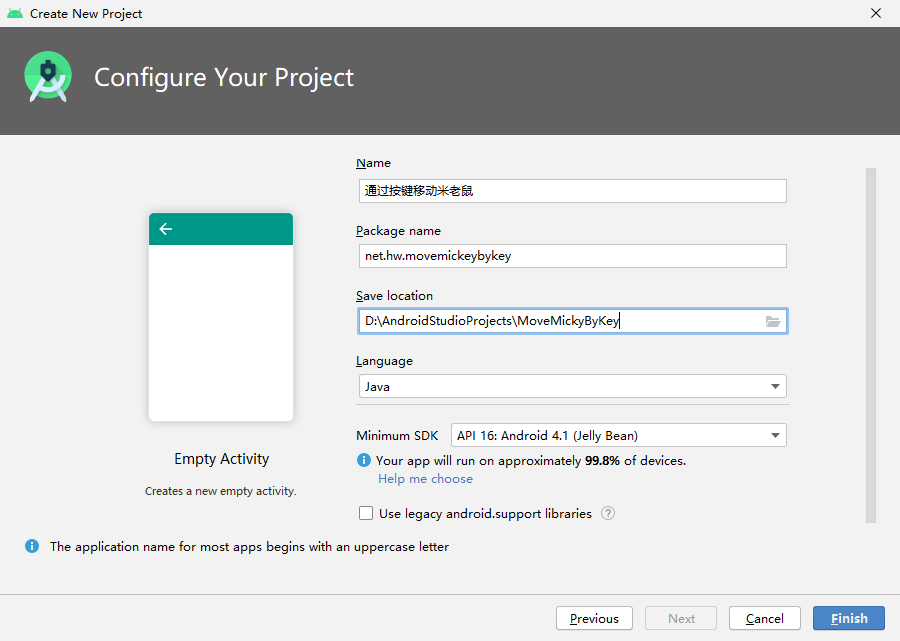
安卓學習筆記12:安卓按鍵事件
文章目錄 零、學習目標 一、安卓界面事件 (一)安卓常用事件 1、單擊事件 2、焦點事件 3、按鍵事件 4、觸碰事件 (二)安卓事件處理方式 1、基于回調的事件處理機制 2、基于監聽的事件處理機制 二、教學案例——通過按鍵移動米老鼠 (一)運行效果 (二)涉及知識點 (三)實現步驟 1、創建安卓應用【MoveMickeyByKey】 2、準備背景圖片與米老鼠圖片,拷貝到dr...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...