SwiftUI 一篇文章全面掌握TextField文本框 (教程和全部源碼)
本文,將是一篇系列長文,希望您通過閱讀這篇文章,基本上就可以解決TextField的所有問題。
文章目錄
- 快速入門
您的第一個TextField小程序
獲取用戶的輸入結果,學會回調函數(onEditingChanged 和 onCommit)
小結 使用TextField的一般流程
TextField formatters
- TextField textFieldStyle
基礎入門
TextField(文本框) 是SwiftUI中一種常用的信息輸入控件,非常類似網頁中的表單字段。當用戶在TextField輸入數據時,我們可以通過SwiftUI提供各種鍵盤限制用戶當數據類型,例如數字鍵盤、郵件鍵盤、手機鍵盤等。和按鈕一樣,TextField也能響應用戶操作事件。
您的第一個TextField小應用
受益于SwiftUI聲明式代碼優勢,可以用非常少的代碼即可完成復雜的界面制作。本小節讓我們用6行代碼來做個文本輸入的應用。
1、應用效果

2、在Xcode里面創建個項目
3、在ContentView.Swift中復制下面代碼
import SwiftUI
struct ContentView: View {
@State private var text = ""
var body: some View {
TextField("請輸入", text: $text)
}
}
4、代碼講解
- @State private var text
為了獲取Text輸入內容,我們可以定義一個@State變量。
如果您是新手,建議先略過此部分,繼續學習后面的內容。等完全掌握TextField再閱讀下面的內容。參考文章:
SwiftUI 基礎之@State 有什么用
SwiftUI 基礎之@State @Binding @ObservedObject @EnvironmentObject區別
- TextField("type something...", text: $text)
第一個參數是文本框提示內容,第二個參數是用于收集用戶輸入數據的變量
獲取用戶的輸入結果,學會回調函數(onEditingChanged 和 onCommit)
在上面的示例中,我們創建一個帶有占位符的TextField并將其綁定到狀態變量。很簡單,對不對? 下面我們來學習一下如何獲取輸入結果。
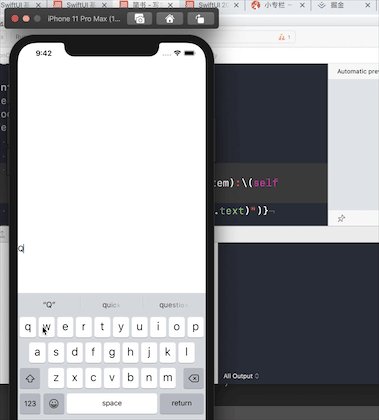
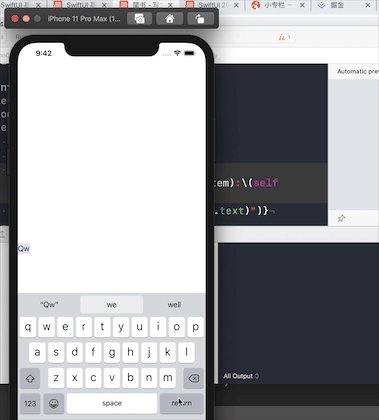
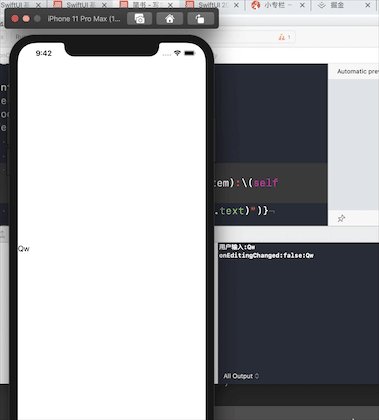
1、看看運行效果

2、在ContentView.Swift中復制下面代碼
import SwiftUI
struct ContentView: View {
@State private var text = ""
var body: some View {
TextField(
"請輸入",
text:$text,
onEditingChanged:{ item in print("onEditingChanged:\(item):\(self.text)")},
onCommit: {print("用戶輸入:\(self.text)")}
)
}
}
如您在上面的示例中看到,TextField允許我們處理onEditingChanged和onCommit事件。每當用戶開始或完成編輯文本時,TextField都會調用onEditingChanged。它還傳遞一個描述開始或結束事件的布爾值。每當用戶執行諸如按回車鍵之類的操作時,TextField都會調用onCommit。
TextField formatters
智能推薦
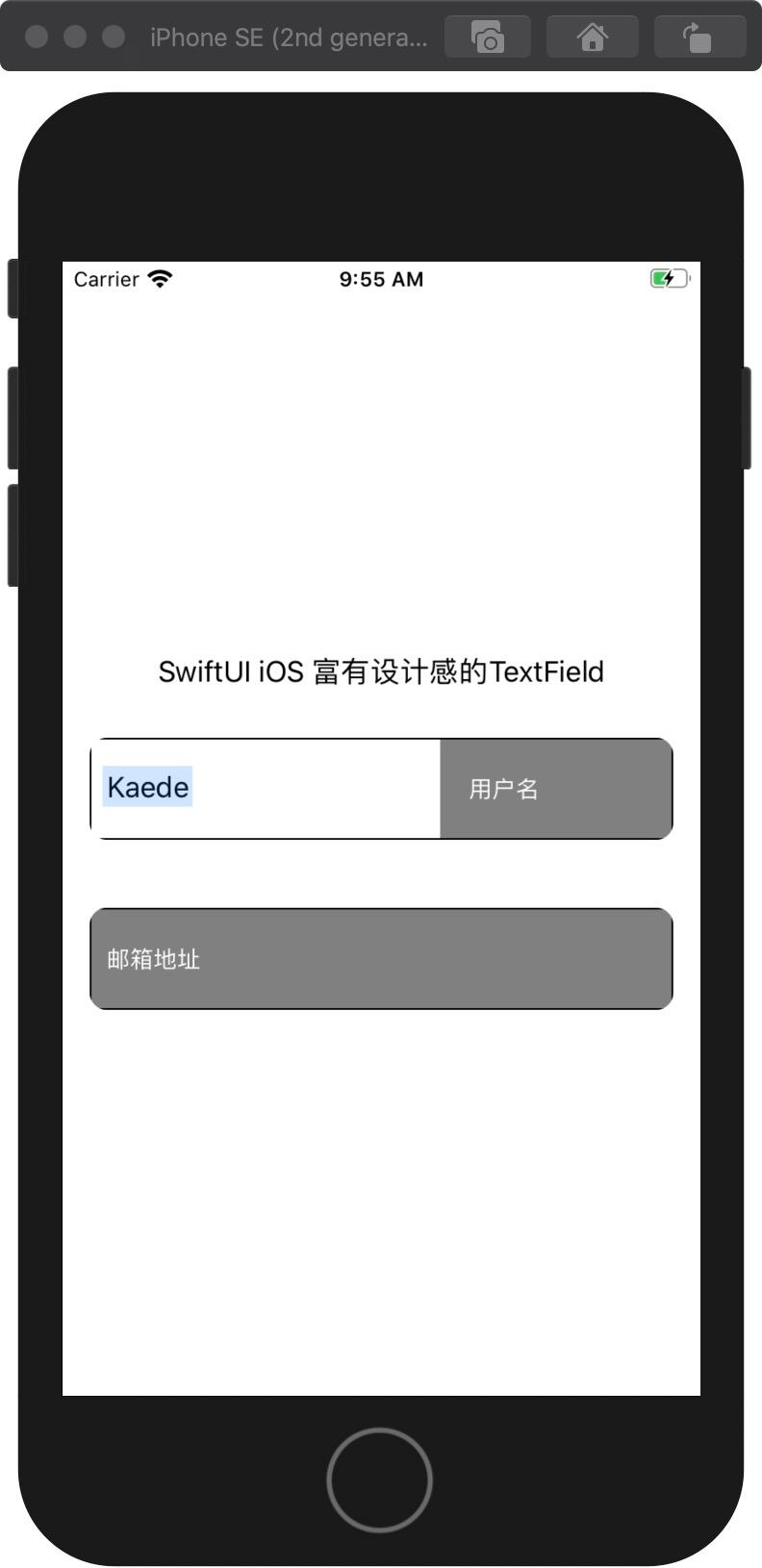
SwiftUI iOS 富有設計感的TextField之Kaede風格(教程含源碼)
實戰需求 大家是不是覺得SwiftUI的文本框TextField風格有些單調呢,本文將給大家帶來一套富有設計感的Kaede風格文本框 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握定義Textfield風格方法 實現Textfield的動畫效果 代碼 1、主界面...
SwiftUI 2 TextField新功能支持自動適應鍵盤避免遮擋(教程含源碼)
實戰需求 TextField最大的問題就是鍵盤遮擋bug,xcode12 beta3的更新給我們帶來了新特效。現在 TextField開始支持自動適應鍵盤避免遮擋。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 簡單方式實現自動適應鍵盤 支持點擊空白處隱藏鍵盤 代碼 1、原生實現方法...
SwiftUI官方教程解讀
原文鏈接:https://www.jianshu.com/p/ecfdbea7a0ed SwiftUI簡介 SwiftUI是wwdc2019發布的一個新的UI框架,通過聲明和修改視圖來布局UI和創建流暢的動畫效果。并且我們可以通過狀態變量來進行數據綁定實現一次性布局;Xcode 11 內建了直觀的新設計工具canvus,在整個開發過程中,預覽可視化與代碼可編輯性能同時支持并交互,讓我們可以體驗到代...
SwiftUI 官方教程 (十)
由于 API 變動,此文章部分內容已失效,最新完整中文教程及代碼請查看 https://github.com/WillieWangWei/SwiftUI-Tutorials 創建 watchOS App 本教程為你提供一個將你已經學到的關于 SwiftUI 的知識應用到自己的產品上的機會,并且不費吹灰之力就可以將 Landmarks app 遷移到 watchOS 上。 首先,給項目添加一個 wa...
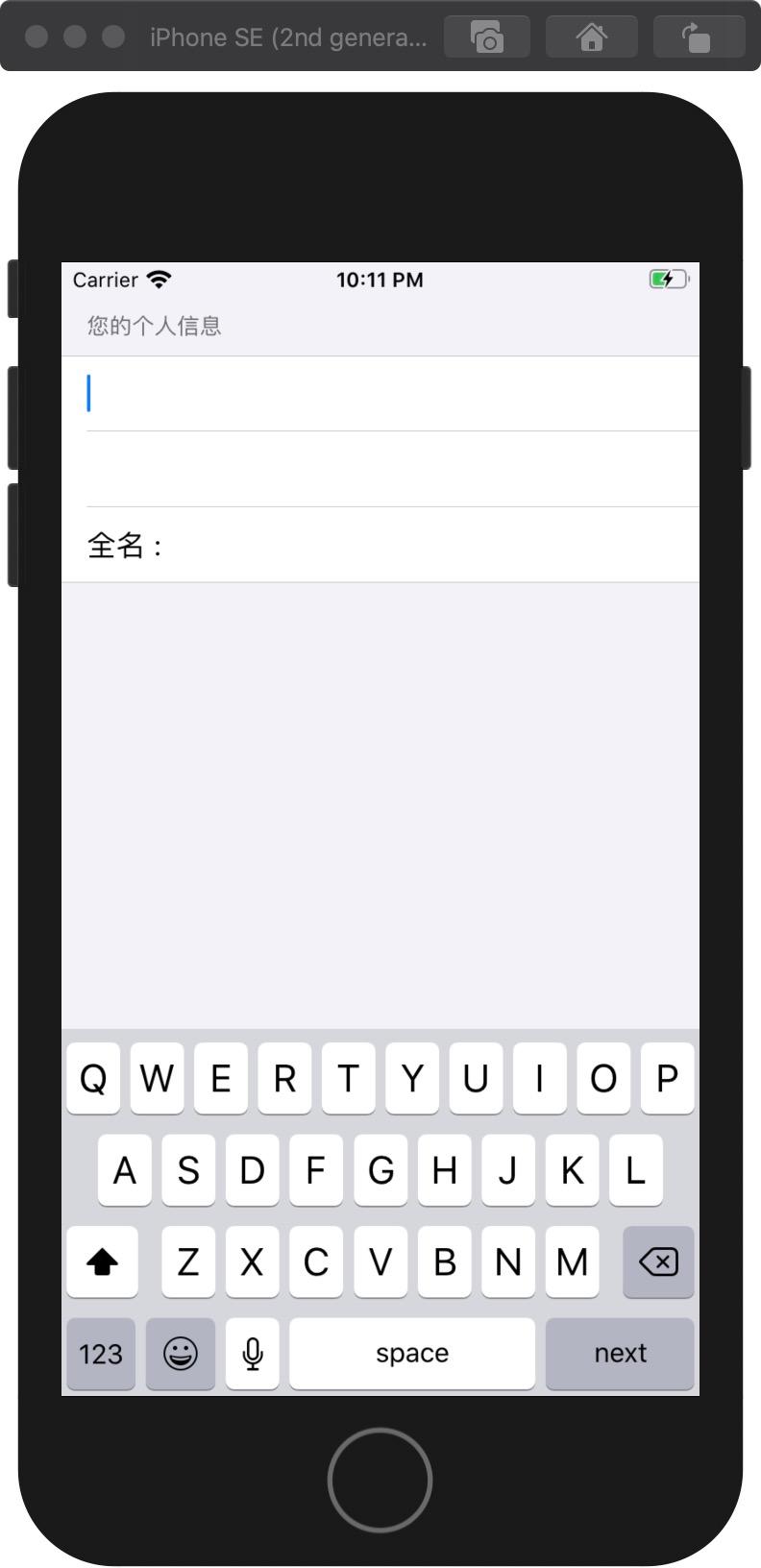
SwiftUI TextField和Form實現輸入完成后自動跳轉到下個輸入框
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 用form搭建注冊界面 實現從一個輸入框自動切換到下一個textfield 用變量控制鍵盤的彈出與關閉 掌握@State 使用 掌握@Binding 的使用 代碼 1、主界面...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...