DJI妙算 Manifold2G(TX2)(ubuntu16.04)之ZED2立體相機開發(一)
DJI妙算 Manifold2G(TX2)(ubuntu16.04)之ZED2立體相機開發(一)
(一)ZED相機開發環境搭建
1:TX2刷機
搭建ZED2開發環境時需要tx2提前安裝好Jetpack3.3 Ubuntu16.04 和CUDA9,由于我所購買的DJI Manifold2-G已經提前安裝好這些軟件,所以沒有進行前面的操作,如果你的TX2沒有安裝這些建議先參考其它博客將這些軟件安裝好。

(二)下載 ZED SDK
前往ZED的官網找到適合的SDK版本,并進行下載,由于網絡原因我的電腦打開zed的官網很慢,我選擇從手機端下載,然后上傳到百度云,再下載到U盤,最后拷到TX2上。
我下載的版本為:ZED_SDK_Linux_Tegra_JP33_v2.8.5.run(此版本較高,出現了問題,詳見(六)出現的問題及解決辦法)
網址為:https://www.stereolabs.com/developers/release/2.8/
請注意選擇對應的版本

(三)安裝
#根據自己下載的版本選擇
chmod +x ZED_SDK_Linux_Tegra_JP33_V2.8.5.run
./ZED_SDK_Linux_Tegra_JP33_V2.8.5.run
根據提示完成安裝
(四)測試
進入安裝文件所在目錄
測試圖像信息
cd /usr/local/zed/tools/
./"ZED Explorer"
測試深度信息
cd /usr/local/zed/tools/
./"ZED Depth Viewer"
(五)效果
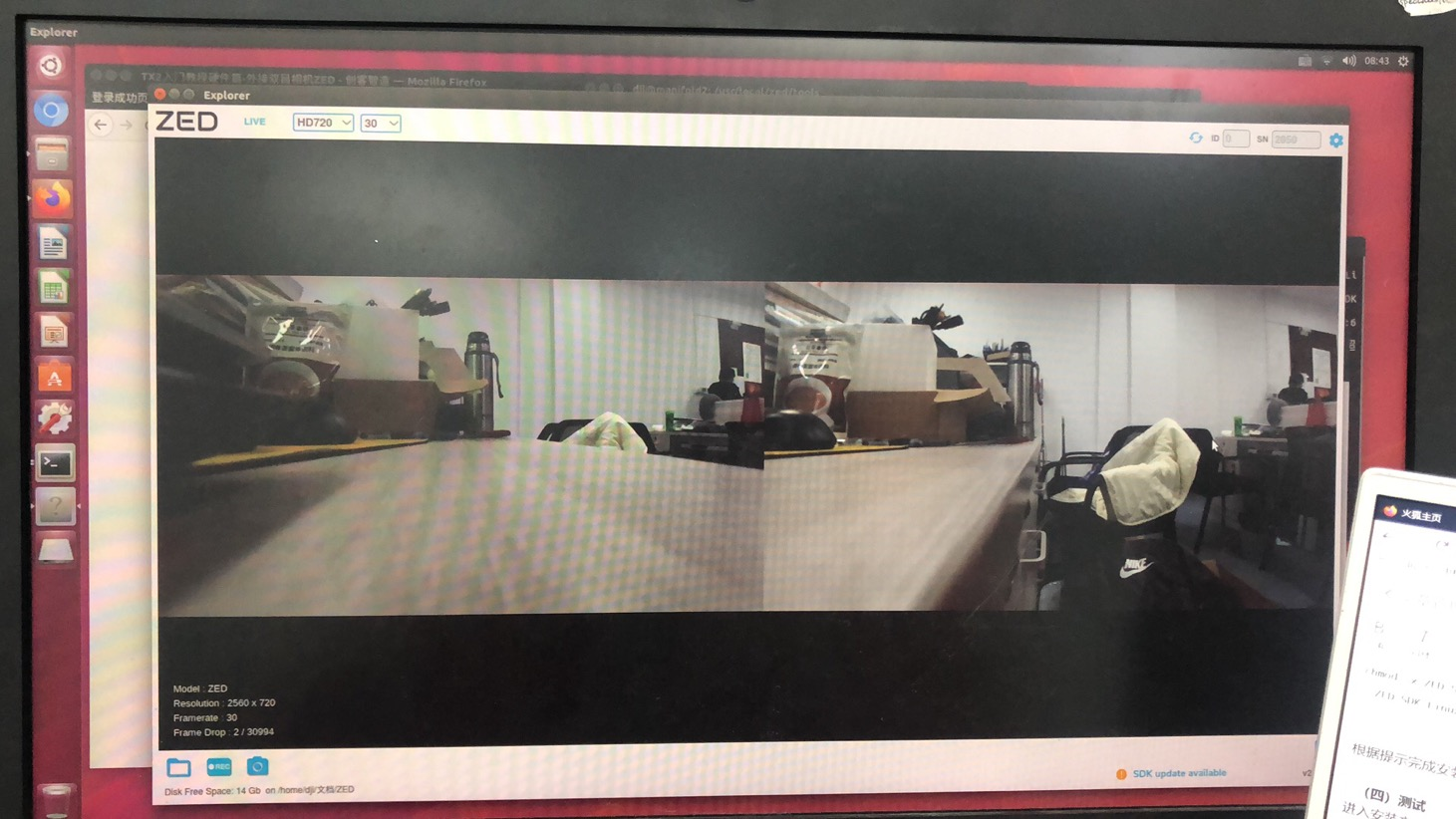
圖像效果

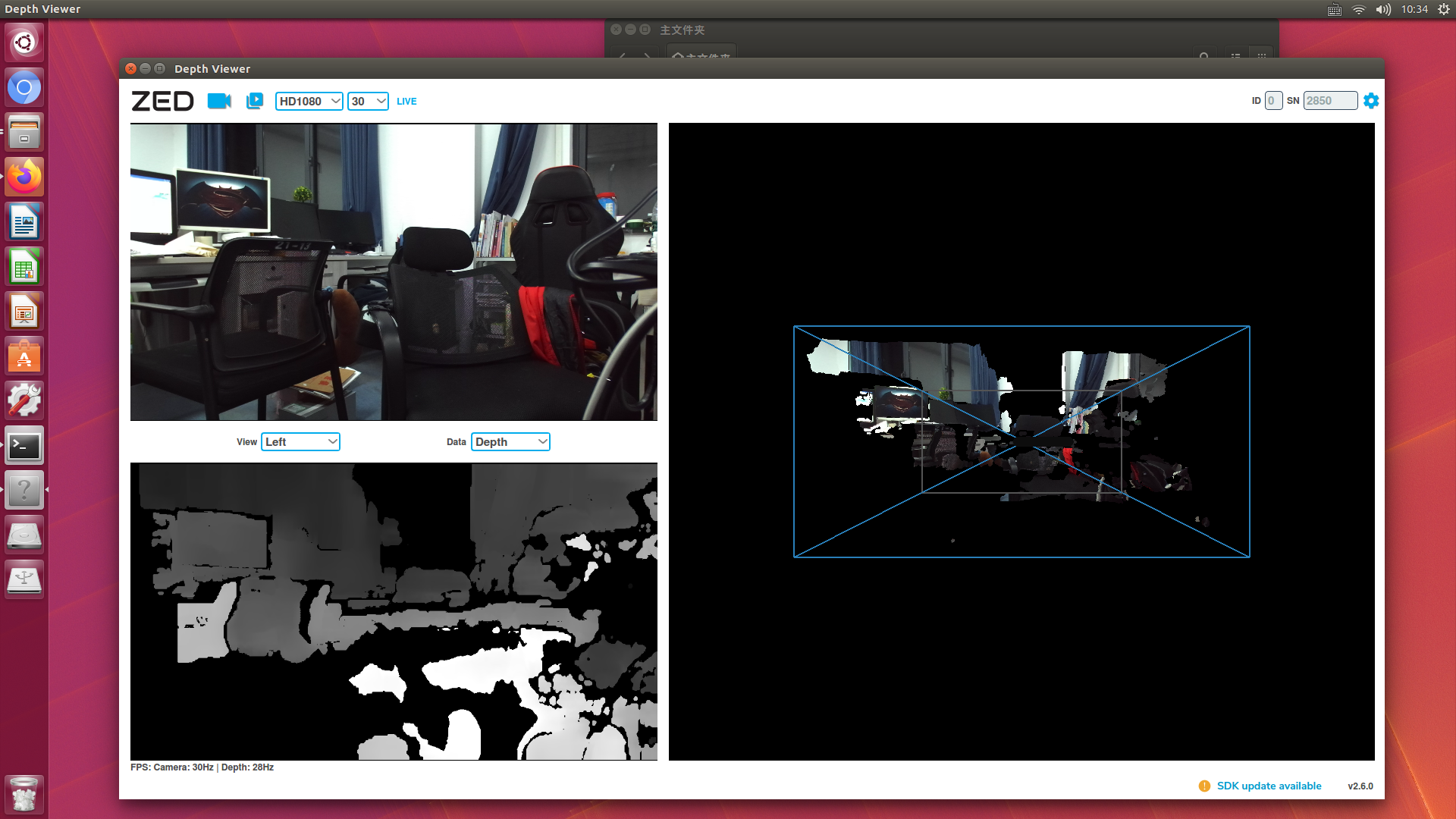
深度信息效果
 (六)出現的問題及解決辦法
(六)出現的問題及解決辦法
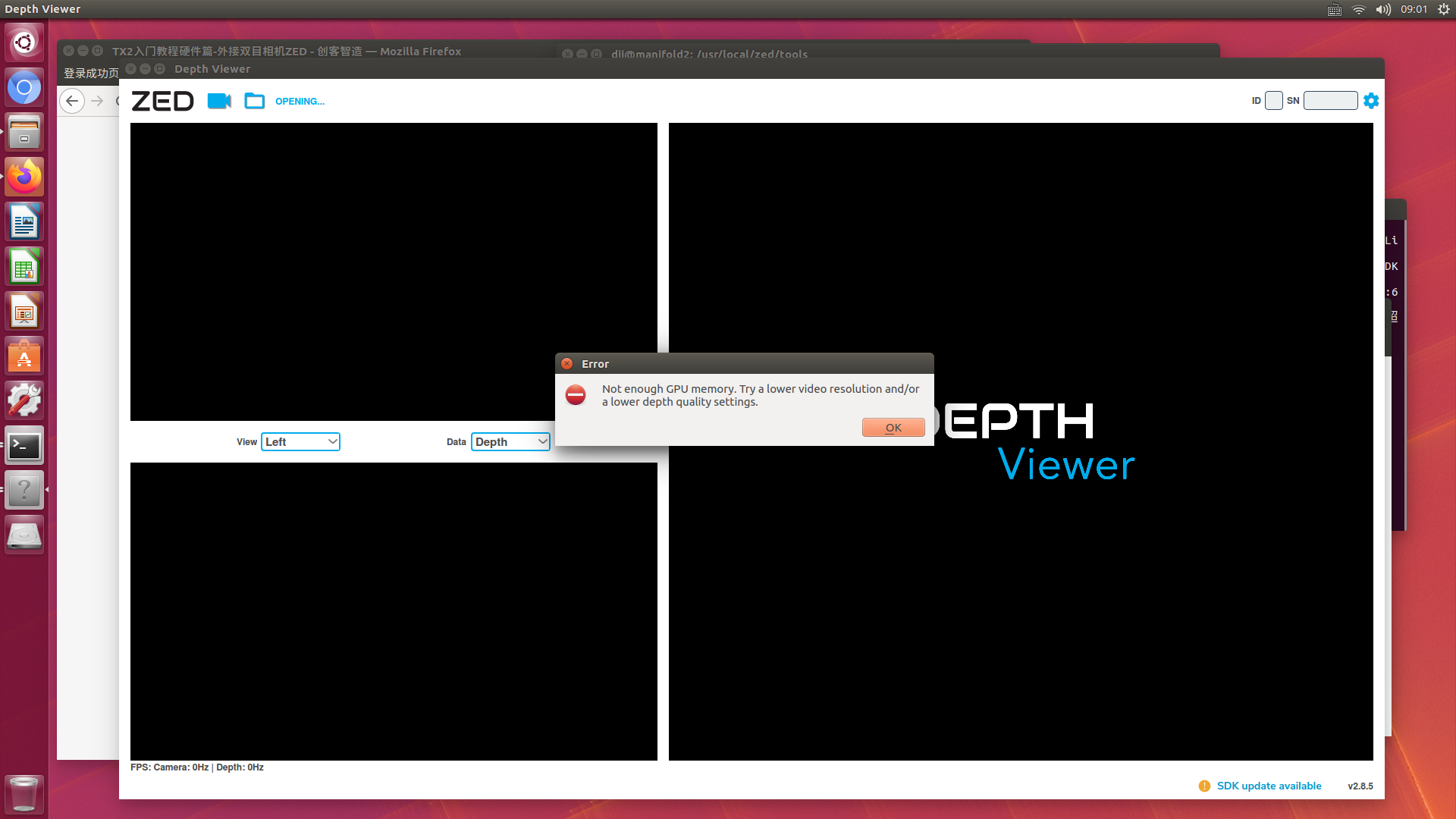
Not enough GPU memory:出現此問題可能是因為由于下載的ZED SDK版本較高,而TX2的Jetpack和CUDA沒有更新到較高版本,導致GPU的內存不夠。
解決辦法:更新Jetpack和CUDA或者更換較低版本的ZED SDK。
我解決的方法是將ZED的SDK降低到到2.6.0。ZED_SDK_Linux_JTX2_JP3.2_v2.6.0.run。
重新按照上述步驟走一遍,再次打開圖像畫面時圖像的分辨率和幀率都降低了,此時再打開深度圖像便沒有出現此問題。
智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










