HTML5 學習筆記(一):HTML 簡介
HTML 簡介
一.什么是HTML
- HTML 是用來描述網頁的一種語言。
- HTML 又稱為 超文本標記語言(Hyper Text Mark Language)
- HTML 文檔包含了 HTML 標簽 及 文本內容
- HTML 文檔頁叫做 web 頁面
二. HTML 實例分析
-
這是一個簡單的 HTML 代碼:
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>HTML 實例<\titile> </head> <body> <h1>我的第一個標題</h1> <p>我的第一個段落</p> </body> </html> -
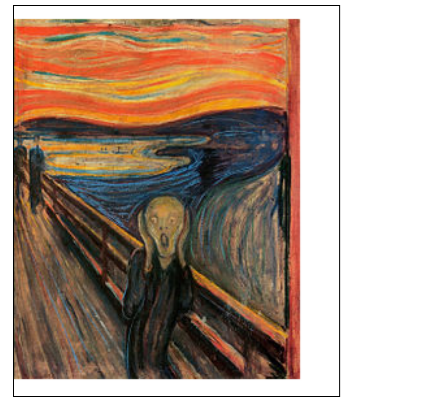
顯示效果:

-
代碼分析:
- <!DOCTYPE html> 聲明為 HTML5 文檔
- <html> 元素是 HTML 頁面的 根元素
- <head> 元素包含了文檔的元 (meta) 數據,如 定義網頁編碼格式為 utf-8
- <title> 元素描述了文檔的 標題
- <body> 元素包含了 可見的頁面內容
- <h1> 元素定義了一個 大標題
- <p> 元素定義了一個段落
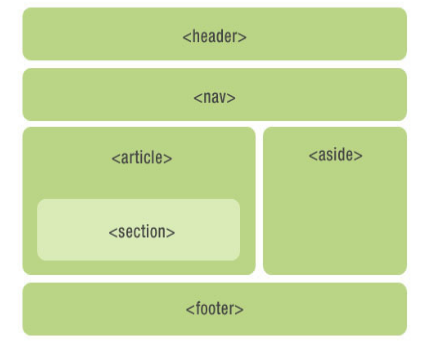
三. HTML 頁面結構
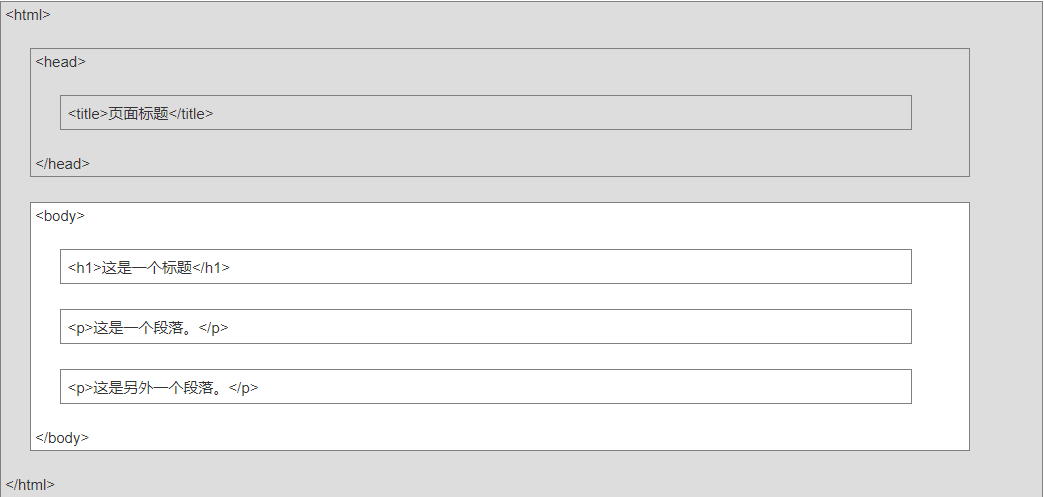
- 下面是一個可視化的HTML頁面結構:

- 注意 : 只有 <body> 區域( 白色部分 )才會在瀏覽器顯示
結語
- 本篇主要介紹了一些關于 HTML 的知識。
- 本篇主要參考 《HTML 簡介|菜鳥教程》
- 如果其中有不對的地方或是需要改進的地方,請指正。
- 聯系方式 email:[email protected] 。
- 本文到這就結束了,謝謝大家觀看。
智能推薦
jCanvas簡介:jQuery符合HTML5 Canvas
HTML5可讓您使用繪制圖形直入你的網頁<canvas>元素和它相關的JavaScript API 。 在這篇文章中,我會向你介紹jCanvas ,對HTML5的Canvas API基于jQuery的自由和開放源碼庫。 如果你使用jQuery開發,jCanvas使得它更容易和更快地使用jQuery語法代碼超酷的帆布圖紙和交互式應用程序。 什么是jCanvas? 該jCanvas網站解釋...
CSS和JS簡介-HTML5極速入門
前言 更多內容,請訪問我的 個人博客。 CSS CSS,又稱層疊樣式表,用于渲染HTML元素標簽的樣式。 我們在創建HTML文檔時,如果不使用樣式美化頁面,就是這個樣子的: 使用樣式文件排版美化后,就是這樣子的: CSS可以通過以下方式添加到HTML中: 內聯樣式 - 在HTML元素中使用 style 屬性 內部樣式表 - 在HTML文檔頭部 <head> 區域使用 <style...
HTML5 1 簡介和Canvas畫布
HTML5 1 簡介和Canvas畫布 1 HTML5聲明 <!doctype> 聲明必須位于 HTML5文檔中的第一行,使用非常簡單: <!DOCTYPE html> 2 HTML5的改進 完全支持 CSS3 用于繪畫的 canvas 元素 用于媒介回放的 video 和 audio 元素 對本地離線存儲的更好的支持 新的特殊內容元素,比如 a...
HTML5 學習筆記(一)
1.HTML 5 在編寫 HTML5 文檔時,<!doctype> 聲明必須位于 HTML5 文檔中的第一行: 字符編碼 (字符集) 聲明也被簡化: <meta charset="UTF-8"> HTML5 中的默認字符編碼是 UTF-8。 對于中文網頁需要使用 <meta charset="utf-8">&nb...
HTML5學習筆記
2019獨角獸企業重金招聘Python工程師標準>>> 一. HTML 1. a標簽的錨 錨:應用:指向同一頁面的一個段落。 示例: 2. 刪除線和下劃線 <strike>或<s>表示刪除線,<u>表示下劃線,但是在HTML4中已作廢。 <ins>表示下劃線,<del>表示刪除線,目前正在使用,未來會作廢。...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...