01-11課——CSS簡介+各種選擇器
01課、導讀
02課、CSS簡介
1、用途:美化網頁
2、html的局限性:只關注內容的語義,主要任務是布局網頁元素(美化的寫法可以寫,但是非常麻煩)
3、CSS(Cascading Style Sheets層疊樣式表)或稱為CSS樣式表,級聯樣式表。
4、也是一種標記語言
5、主要用于設置html頁面中的文本內容(字體大小、對其方式等)、圖片的外形(寬高、邊框、邊距)以及版面布局和外觀顯示樣式
6、CSS最大價值:由html專注于去做結構呈現,樣式交給CSS
03課、體驗CSS語法規范
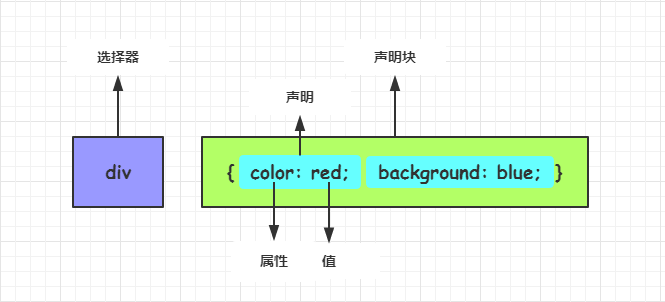
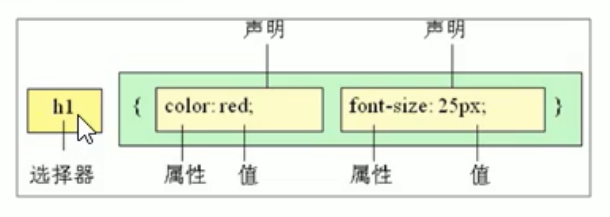
1、主要組成:選擇器+一條或多條聲明
給誰該樣式{改什么樣式}

2、位置:在<head></head>標簽內添加CSS語言!!!并在<style></style>標簽內部編寫
3、eg:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 下面p為選擇器,后面花括號內為聲明,聲明內部包含,屬性:值 */
p{
color: forestgreen;
}
</style>
</head>
4、屬性與屬性之間以鍵值對存在,用冒號:關聯
5、屬性之間以分號;分割!!!
04、CSS代碼風格
1、格式書寫:
①、緊湊格式
p{color: forestgreen;font-size: large;}
②、展開式(推薦)
p{
color: forestgreen;
font-size: large;
}
2、樣式大小寫——盡量使用小寫
3、空格規范:
①冒號后面加一個空格
②選擇器和{}之間保留空格
05、CSS的選擇器作用
1、作用:正確選擇要裝飾的標簽

06、標簽選擇器
1、選擇器可以分為基礎選擇器和復合選擇器,
其中基礎選擇器是由單個選擇器組成的
基礎選擇器又包括:標簽選擇器、類選擇器、id選擇器、通配符選擇器
2、標簽選擇器:(元素選擇器)指用html標簽名稱作為選擇器,按標簽名稱分類,為頁面中某一類標簽指定統一的css樣式
3、eg:
(在head中的style標簽內)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: green;
}
div {
color: pink;
}
</style>
</head>
4、優點:快速為頁面中的同類型標簽統一樣式
缺點:無法差異化表達
07、類選擇器
1、單獨選擇某一個或幾個標簽
2、語法
結構需要用class屬性來調用
.類名{
屬性1:屬性值1;
屬性2:屬性值2;
}
具體實例:只把a1和b2改為粉紅色
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.my_class{
color: pink;
}
</style>
</head>
<body>
<!-- 只把a1和b2改為粉紅色 -->
<div class="my_class">a1</div>
<div>a2</div>
<div>a3</div>
<div>a4</div>
<span>b1</span>
<span class="my_class">b2</span>
</body>
</html>
類選擇器口訣:
樣式點定義
結構類調用
一個或多個
開發最常用
3、細節:
①類名自己起的
②類名不能與標簽同名
③長名稱用_分割
④不能用中文
⑤基本命名規范:有命名規范開發手冊.doc
08、使用類選擇器畫盒子(課堂按例)
直接上代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red_box {
width: 100px; /*設置寬度*/
height: 100px; /*設置高度*/
background-color: red;/* 背景顏色 */
}
.green_box {
width: 100px; /*設置寬度*/
height: 100px; /*設置高度*/
background-color: green;/* 背景顏色 */
}
</style>
</head>
<body>
<div class="red_box"></div>
<div class="green_box"></div>
<div class="red_box"></div>
</body>
</html>
09、類選擇器特殊使用-多類名
1、可以給一個標簽制定多個類名,從而達到更多的選擇目的,這些類名都可以選出這個標簽
2、多類名使用方式
多個類名在一個“”中,之間用空格分開,一個標簽中就有了多個類的屬性(類似于面向對象)
eg:
<div class="green_box my_class"></div>
3、使用場景,統一修改
10、id選擇器
1、id選擇器可以為標有特定id的html元素指定特定的樣式
2、html元素以id屬性來設置id選擇器,CSS中id選擇器以#來定義
3、語法
#id名{
屬性1:屬性值1;
屬性2:屬性值2;
}
例如將id為nav元素中的內容設置為紅色:(與類選擇器極其相似)
#nav{
color: red;
}
<div id="nav">id選擇器嘗試</div>
4、id與class的功能區別(用法一致,一個.類名另一個#id名)
id只能被調用一次,而class可以被多個標簽同時調用
5、class選擇器常用于修改樣式,id選擇器一般用于頁面唯一性的元素上
11、通配符選擇器
1、通配符選擇器用*定義,表示選取頁面中所有元素(標簽)
2、語法:
* {
屬性1:屬性值1;
屬性2:屬性值2;
}
3、通配符選擇器不需要調用,自動給所有元素使用樣式
智能推薦
CSS 選擇器
CSS選擇器用于選擇你想要的元素的樣式的模式。 "CSS"列表示在CSS版本的屬性定義(CSS1,CSS2,或對CSS3)。 選擇器 示例 示例說明 CSS .class .intro 選擇所有class="intro"的元素 1 #id #firstname 選擇所有id="firstname"的元素 1 * * 選擇所有元素 2 el...
CSS選擇器
什么是選擇器: 要想將CSS樣式應用于特定的HTML元素,首先需要找到該目標元素。在CSS中,執行這一任務的樣式規則部分被稱為選擇器(選擇符)。 一、CSS基礎選擇器 1.標簽選擇器 標簽選擇器是指用HTML標簽名稱作為選擇器...
CSS選擇器
ID選擇器 注: 1.在一個頁面中,ID之前是唯一的,只能出現一次。 2.命名規范:字母,下劃線,中劃線,數字(命名第一位不能是數字) 3.命名方式:駝峰式,下劃線式,短線式。 例如: CLASS選擇器 注: class選擇器可以復用。 可以添加多個class樣式。 多個樣式的時候,樣式的優先級是根據CSS決定,而不是class屬性中的順序決定。 標簽+類的寫法。 這是給這個盒子同時添加兩個樣式的...
【CSS】選擇器
CSS選擇器|菜鳥教程 偽類&偽元素 在CSS1和CSS2中對偽類和偽選擇器沒有做出很明顯的區別定義,而二者在語法是一樣的,都是以 : 開頭,這造成很多人會將某些偽元素誤認為是偽類,如:before,:after; 在CSS3中,偽類與偽元素在語法上也有所區別,偽元素修改為以::開頭。但因為歷史原因,瀏覽器對以:開頭的偽元素也繼續支持,但建議規范書寫為::開頭。 偽類 ① 利用偽類選擇元素...
CSS選擇器
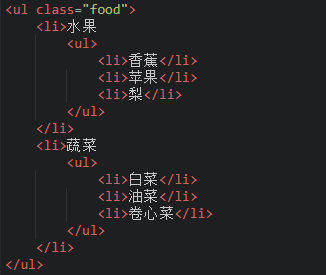
標簽選擇器 類選擇器 ID選擇器 子選擇器 用>表示,用于選擇指定標簽元素的第一代子元素 包含/后代選擇器 用空格表示,用于選擇指定標簽元素下的后輩元素 如上述代碼中,改為后代選擇器,則所有的后代li標簽都會改變樣式 通用選擇器 用*表示,用于匹配html中所有標簽元素 偽類選擇符 用:表示,允許給html不存在的標簽(標簽的某種狀態)設置樣式 分組選擇符 用,表示,用于為html中多個標簽...
猜你喜歡
CSS - 選擇器
CSS的主要優點之一就是能很容易的向所有同類型的元素應用一組樣式。 規則結構 每個CSS規則都有兩個基本部分: 選擇器和聲明塊 元素選擇器 類型選擇器 最常見的選擇器是HTML元素(類型)選擇器。 選擇器分組當我莪們想要將多個元素一個用同一個樣式的時候,可以使用選擇器分組。 將div和span選擇器放在規則的左邊,并用一個逗號來分隔,此時的規則如下: 聲明塊中的內容將應用到前面的兩個選擇器所引用的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...