使用JS,JQuery實現下拉框顯示當前日期之前的年月
<select id="queryDate" name="queryDate">
<option>請選擇年月</option>
</select>
<a class="sbtn sbtn01" onclick="querySysj()" href="#">查詢歷史數據</a>//當前月份之前的年月
var last_year_month = function() {
var d = new Date();
var num = d.getMonth() + 1;
var result = [];
for(var i = 1; i < num; i++) {
d.setMonth(d.getMonth() - 1);
var m = d.getMonth() + 1;
m = m < 10 ? "0" + m : m;
result.push(d.getFullYear() + m);
}
return result;
} $(document).ready(function(){
//將值插入到下拉框
for(var allinfo = last_time(), i = 0; i < allinfo.length; i++) {
$("#queryDate").append("<option value='" + allinfo[i] + "'>" + allinfo[i] + "</option>");
}
});//查詢歷史數據
function querySysj(){
var mainUrl = window.location.protocol+"//"+window.location.host+"/"+window.location.pathname.split("/")[1]+"/biz/sbzs/ssyccj_cx";
//獲取下拉框中選中的值,若未選值進行校驗
var yf = $('#queryDate').val();
if(yf=="請選擇年月"){
alert("請選擇年月");
return;
}
var djxh=GetQueryString("djxh");
window.open(mainUrl+"&djxh="+djxh+"&yf="+yf+"&test=true");
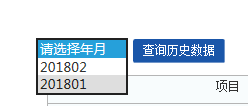
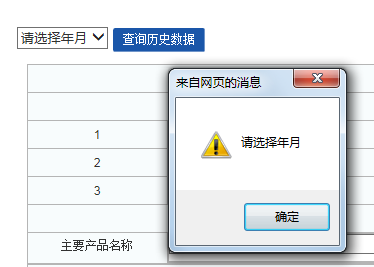
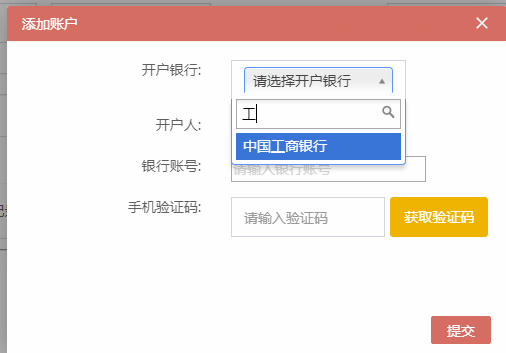
}當前日期為2018/03/06,其效果圖如下:
智能推薦
js實現下拉框二級聯動,js實現下拉框三級聯動
JQuery 的三級聯動,選擇上級時觸發Ajax 請求后臺返回下一級的菜單,如果第三級沒有東西,則下拉菜單被隱藏,替換為輸入框(本文第二級菜單不支持)。級別為系統–設備–模塊 三級菜單。 先看下效果: HTML : JS :...
js實現,改變兩個《select》年月下拉框的值,得到當年當月的日歷
效果圖:改變兩個《select》下拉框的值,得到當年當月的日歷 思路 : <!---改變兩個《select》下拉框的值,得到當年當月的日歷 具體思路: 1。添加下拉框的值 2。下拉框值的changen函數 &nbs...
JQUERY-SELECT 實現下拉框可以搜索、選擇
2019獨角獸企業重金招聘Python工程師標準>>> 1、首先工程需要導入jquery-select2-3.4.3文件包, 從官網下載jquery select2 下載地址:https://select2.github.io/ 2、頁面中引入 jquery-select2-3.4.3/se...
vb.net語言下Jquery+Ajax+ashx實現下拉框異步
大多Jquery+Ajax+ashx異步方法是C#寫的,這里分享一下用vb寫的ashx,讓大家少走彎路。 HTML前端代碼:ashx.vb后臺頁面: 以上代碼為簡單例子,補全html后實現功能是:點選下拉框選項,頁面返回你選擇的數字是X字樣。 可以根據前臺傳值用StringBuilder搭HTML語句傳回前端。 如下圖,前端傳回用戶選擇的區間,ashx得到區間信息獲得相應數據,搭HTML語言傳回前...
猜你喜歡
在Dialog中實現下拉框效果并對下拉框賦自定義的值
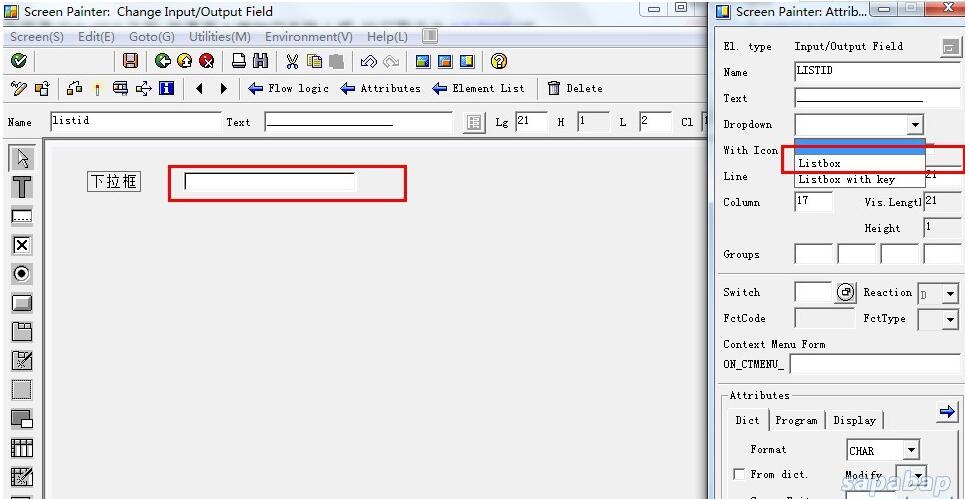
一般在Dialog中用下面一個函數,顯示下拉列表,本例以f4函數來實現的 PS:繪制屏幕時,設置下拉參數有兩種:listbox;listbox with key listbox with key 表示即使你的gui狀態中不設置在下拉列表中顯示key關鍵字,但他任然顯示key 參數VALUES,是一個內表結構,含2個字段(key,value),選擇listbox with key 時,感覺好像key...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...