openstack開發實踐(二):Django框架簡介和Django應用的編寫
Django框架簡介
Django是Python最有代表性的一個網絡框架。使用Django可以方便地實現一個功能全面、管理簡便的網站或者APP后端。openstack中用來提供圖形化界面服務的Dashboard就是利用Django框架進行開發,所以在介紹openstack dashboard開發之前,通過本篇文章針對Django應用開發進行講解。
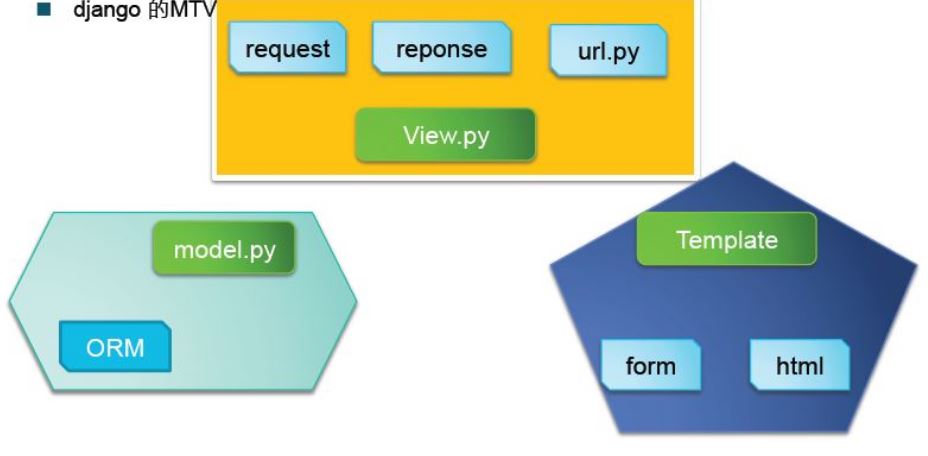
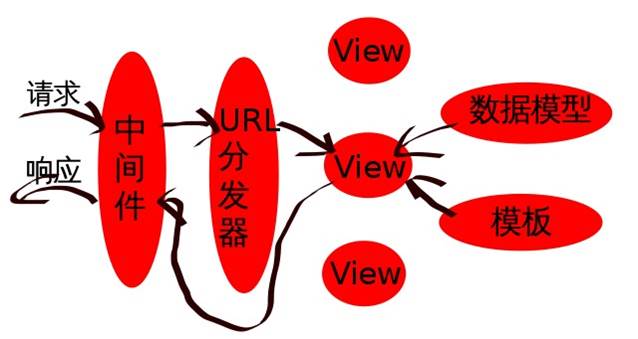
Django的MTV(模型-模板-視圖)模式本質上和一般MVC(模型-視圖-控制器)是一樣的。其中M代表模型(Model),負責業務對象和數據庫關系的映射,即ORM;T代表模板(Template),負責如何把頁面展示給用戶,即HTML;V代表視圖,負責業務邏輯,并在適當時候調用Model和Template。除了以上三層之外,還需要一個URL分發器、它的作用是將一個個URL的頁面請求,分發給不同的視圖處理,視圖再調用相應的數據模型和模板。MTV的響應模式如下圖所示:
1,Web服務器(中間件)收到一個http請求
2,Django在URLconf里查找對應的視圖(View)函數來處理http請求
3,視圖函數調用相應的數據模型來存取數據、調用相應的模板向用戶展示頁面
4,視圖函數處理結束后返回一個http的響應給Web服務器
5,Web服務器將響應發送給客戶端
這種設計模式關鍵的優勢在于各種組件都是松耦合的。這樣,每個由 Django驅動的Web應用都有著明確的目的,并且可獨立更改而不影響到其它的部分。
比如,開發者更改一個應用程序中的 URL 而不用影響到這個程序底層的實現。設計師可以改變 HTML頁面的樣式而不用接觸Python代碼。
數據庫管理員可以重新命名數據表并且只需更改模型,無需從一大堆文件中進行查找和替換。
Django的MTV模式相對應的python文件如下:
Django簡單應用開發
為了能夠更好地理解Django框架原理,我們通過Django開發一個簡單的web應用,來熟悉基于Django框架的web應用開發流程。該應用可以在客戶端進行靜態頁面展示,也可以在客戶端通過在網頁上提交表單的方法,修改服務器中數據庫的數據,并在網頁上可以查詢數據庫中的數據。其開發流程如下所示:
創建Django項目
通過devstack部署好all-in-one的openstack環境之后,Django也相應安裝完成,可以在想要創建Django項目文件夾的目錄下執行如下命令,創建Django項目,這里我們設置Django的項目名為mysite
django-admin.py startproject mysite
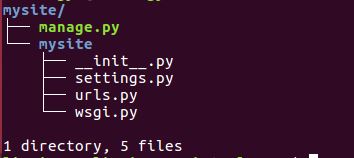
此時生成的mysite項目文件夾如下所示:
創建第一個頁面
下面通過創建一個簡單的靜態展示頁面來了解URLs分發和處理HTTP請求,首先需要將URL對應分配給某個對象處理,這需要在mysite/mysite下的urls.py設定。Python會根據該程序,將URL請求分給某個對象。urls.py的內容修改如下:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^$','mysite.views.first_page'),
]
其中最后一行的作用是將根目錄的URL分配給一個對象進行處理,這個對象為mysite/mysite下views.py中的first_page函數,目前views.py文件夾還不存在,需要我們自己創建并定義first_page函數,py文件內容如下:
# -*- coding: utf-8 -*-
from django.http import HttpResponse
def first_page(request):
return HttpResponse("<p>第一個頁面</p>")
此時便可以啟動服務器查看該靜態頁面,在mysite目錄下使用如下命令啟動服務器:
./manage.py runserver 8080
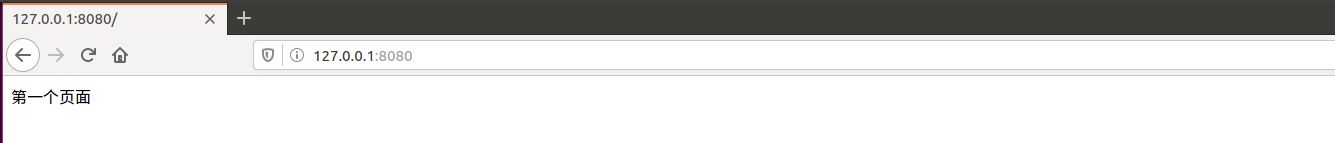
此時通過訪問127.0.0.1:8080端口即可看到如下頁面:
增加一個app
一個網站可能有多個功能。可以在Django下,以app為單位實現模塊化管理,而不是將所有的東西都放到一個文件夾下。在mysite下運行manage.py,創建新的名為app_test的app:
python manage.py startapp app_test
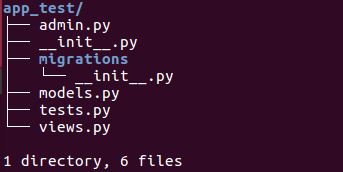
該命令執行后,會在mysite目錄下生成app_test目錄,目錄文件結構如下所示:
要使用app_test,需要在mysite/setting.py的INSTALLED_APPS原組中增加app_test:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app_test',
)
我們可以為該app增加一個靜態首頁。之前在mysite/urls.py中設置的URL訪問對象依然采用類似的方式設置。另一方面,實現模塊化,應該在app_test/urls.py中設置URL訪問對象。首先修改mysite/urls.py中的內容:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^$','mysite.views.first_page'),
url(r'^app_test/', include('app_test.urls')),
]
通過最后一行來訪問app_test,而對于app_test/下的訪問,則在app_test/urls.py中設置:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',url(r'^$','app_test.views.first_page'),)
將URL對應到app_test下的views.py中的first_page函數(參考上面的first_page),
通過啟動服務器后訪問http://127.0.0.1:8080/app_test即可訪問該靜態頁面
使用數據庫
Django為多種數據庫后臺提供了統一的調用API。根據需求不同,Django可以選擇不同的數據庫后臺。這里將Django和MySQL連接。
首先在MySQL中創立Django項目的數據庫,為Django項目創建用戶并授予相關權限,該用戶用戶名為test,密碼為test:
CREATE DATABASE django DEFAULT CHARSET=utf8;
GRANT ALL PRIVILEGES ON django.* TO 'test'@'localhost' IDENTIFIED BY 'test'
在mysite/setting.py中設置DATABASE對象如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django',
'USER': 'test',
'PASSWORD': 'test',
'HOST': 'localhost',
'PORT': '3306',
}
}
Django根據setting中的設置,即可使用test用戶在數據庫中讀寫。MySQL作為關系型數據庫,在Django的幫助下,可以不用直接編寫SQL語句。Django可以直接將關系型表(table)轉換成一個類(class),而每個記錄(record)是該類下的一個對象(object),這樣便可以使用基于對象的方法來操縱關系型數據庫MySQL。在傳統的MySQL中,數據模型是表;在Django下,一個表為一個類,表的每一列都是該類的一個屬性。此次我們創建一個只有一列的表,即只有一個屬性的類,通過在app_test/models.py中添加該類:
from django.db import models
# Create your models here.
class Character(models.Model):
name = models.CharField(max_length=200)
def __unicode__(self):
return self.name
該表只有一列,即name。
models.py修改完成之后,通過如下命令在MySQL中真正創建各個關系表
python manage.py syncdb
python manage.py makemigrations
此時通過test用戶進入MySQL的Django庫中即可看到表名為app_test_character的表。我們在表中手動添加如下三條記錄:
INSERT INTO app_test_character (name) Values ("xiao ming");
INSERT INTO app_test_character (name) Values ("xiao zhang");
INSERT INTO app_test_character (name) Values ("xiao Fang");
下面通過代碼從數據庫中取出數據,并返回給HTTP請求。在app_test/views.py中添加視圖函數all(),從數據庫中讀取所有記錄然后返回客戶端:
# -*- coding: utf-8 -*-
from django.http import HttpResponse
from app_test.models import Character
def all(request):
all_list = Character.objects.all()
all_str = map(str,all_list)
return HttpResponse("<p>"+' '.join(all_str)+"</p>")
可以看到,從app_test.models中引入Character類。通過操作該類,我們可以讀取表中的記錄。為了能讓http請求能夠找到上面的數據,在app_test/urls.py中增加URL導航:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',url(r'^$','app_test.views.first_page'),url(r'^all/','app_test.views.all'),)
運行服務器。在瀏覽器中輸入URL:127.0.0.1:8080/app_test/all/,可以在網頁上查看到該三條記錄
通過提交表單(POST)方法在頁面提交并存儲數據
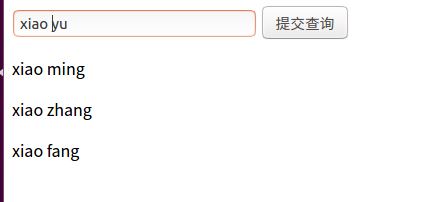
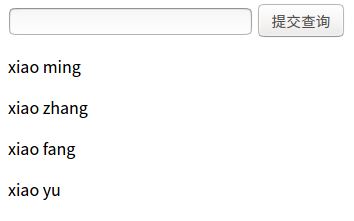
在前面的內容中,我們采用手動的方式,直接在數據庫中插入數據。這里將介紹通過提交表單(POST)方法來向后端服務器中的數據庫提交數據。我們采用POST方法,并用一個URL和處理函數,同時顯示視圖和處理請求。我們在app_test/views.py中創建處理函數investigate()。該函數可以通過Django提供的數據對象,對用戶提交的數據進行檢驗和處理之后存入數據庫的表中:
from django.http import HttpResponse
from app_test.models import Character
from django.shortcuts import render
from django.core.context_processors import csrf
from django import forms
class CharacterForm(forms.Form):
name = forms.CharField(max_length = 200)
def investigate(request):
if request.POST:
form = CharacterForm(request.POST)
if form.is_valid():
submitted = form.cleaned_data['name']
new_record = Character(name = submitted)
new_record.save()
form = CharacterForm()
ctx = {}
ctx.update(csrf(request))
all_records = Character.objects.all()
ctx['templay'] = all_records
ctx['form'] = form
return render(request,"app_test/investigate.html",ctx)
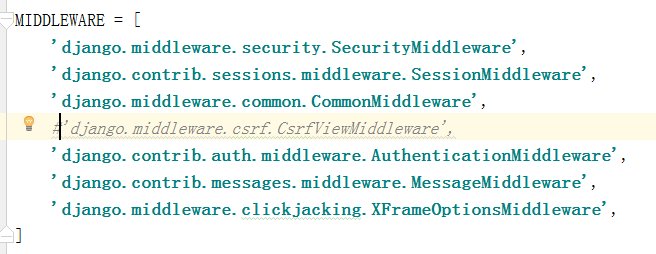
上面程序定義了CharacterForm類,并通過屬性name,說明了輸入欄name的類型為字符串,最大長度為200.而在investigate函數中,根據request的POST內容直接創立了form對象。該對象可以直接判斷輸入是否有效,并對輸入進行預處理。空白輸入被視為無效。最后一行return使用render方法來代替之前使用的HttpResponse,ctx字典作為模板app_test/investigate.html的參數,該模板文件位于mysite/templates/app_test/文件夾下(需要在根目錄mysite下新建templates文件夾),內容如下所示:
<form action="/app_test/investigate/" method="post">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="Submit">
</form>
{% for person in templay %}
<p>{{ person }}</p>
{% endfor %}
最后在app_test/urls.py中增加URL導航:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',url(r'^$','app_test.views.first_page'),
url(r'^all/','app_test.views.all'),
url(r'^investigate/','app_test.views.investigate'),)
運行服務器,輸入http://127.0.0.1:8080/app_test/investigate,會顯示如下內容,通過提交查詢可以將數據輸入并顯示表中所有內容
智能推薦
Django簡介和安裝
目錄 Django MVC模型 Django的MTV模型 Django的安裝 虛擬環境 Django Django是一個開放源代碼的Web應用框架,由Python寫成,其網站的特點是高質量,可維護,可擴展,Django的web項目可在短時間內完成。 MVC模型 Django是一個基于MVC構造的框架,即模型M,視圖V 和 控制器C。它是一種軟件設計典范,用一種業務邏輯、數據、界面顯示分離...
Django簡介和配置
Django的架構思想 Model 數據庫 Template 模板文件 View 業務處理 下載django: pip3 install django 創建一個Django工程 django-ad...
編寫你的第一個Django應用, 第二部分 - Django 1.11 教程
編寫你的第一個Django應用, 第二部分 這個教程將從第一個分布結束地方開始。我們將設置數據庫, 創建你的第一個模型model, 并且快速介紹一下Django自動創建的管理站點。 數據庫設置 現在打開mysite/settings.py。 這是一個不同的Python模塊,里面模塊級的變量用于表示Django的配置。 默認情況下面,這個配置將使用SQLite。如果你對于數據庫接觸不多,或者你只是對...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...