Spring學習1:Spring環境的搭建
第一步:搭建java環境
搭建java環境:jdk配置
第二步:Spring環境的搭建(idea環境下)
新建一個spring項目:
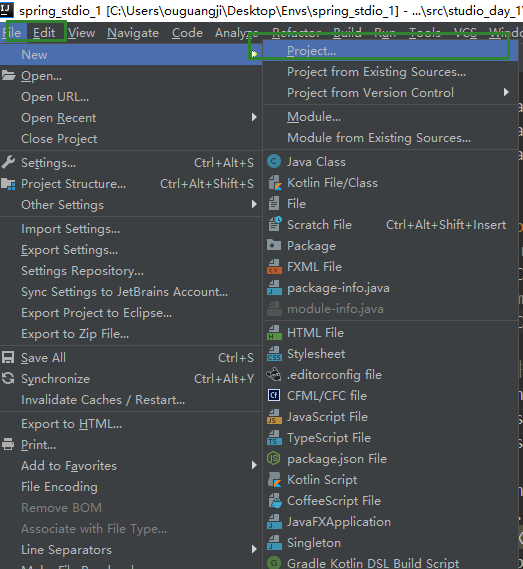
首先: file->New->Project

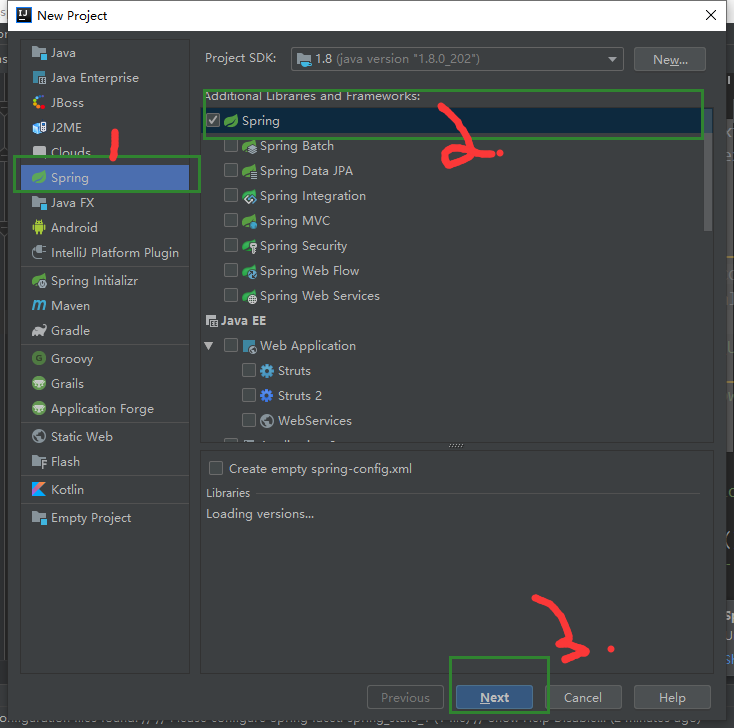
其次:選擇spring項目

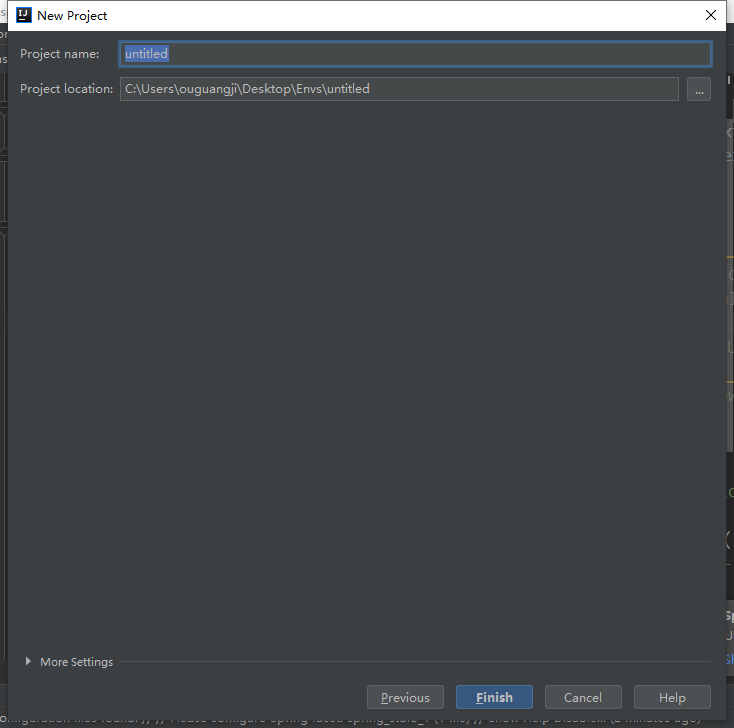
然后:設置項目名稱

點擊finish 完成
建立后,正常情況會下載spring的相關jar包,但是由于網絡原因,一般情況都會下載失敗,所以需要我們自己下載相關jar包,再復制到項目中即可。
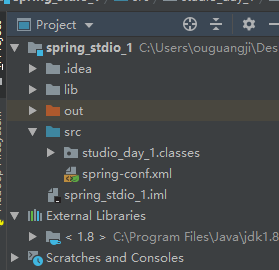
新建完成后項目結構如下:

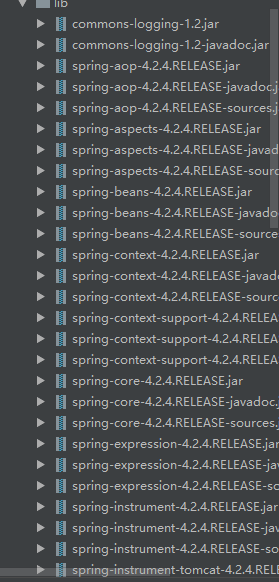
lib下面為spring所需要的相關jar包:

spring的相關jar包,因為其他原因,有的jar包會下載速度極慢,并且經常下載失敗,我經過了數次下載最后終于下載成功,難受!~
第三步:繼續構建spring
在建立spring項目成功,并且相關spring的jar包都導入后,記住在jar導入后需要把它添加到項目的library中,否則會找不到jar相關包。
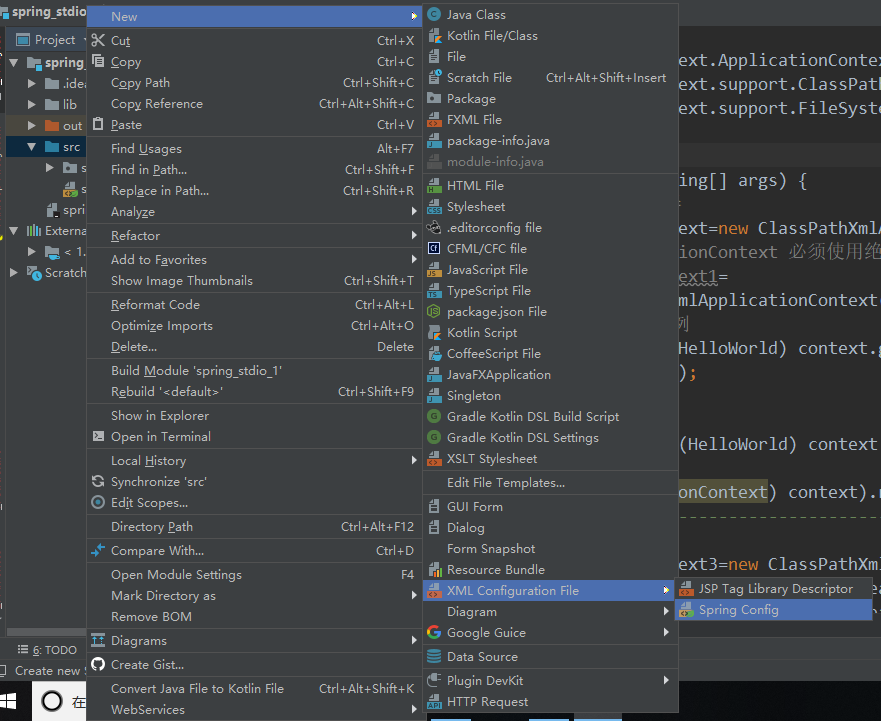
在src的下面我們可以找到一個spring-conf.xml文件,如果沒有我們就新建一個springconf的xml文件:

建立之后,打開該文件:

這就是spring的配置文件,該文件是spring的管理中最重要的文件。
這樣你的spring初步環境搭建完畢。
我們來試試HelloWorld吧
新建一個HelloWorld類:
public class HelloWorld {
public String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public void sayHello(){
System.out.println("hello "+ name);
}
}
再建一個測試Main類
public class Main {
public static void main(String[] args) {
}
}
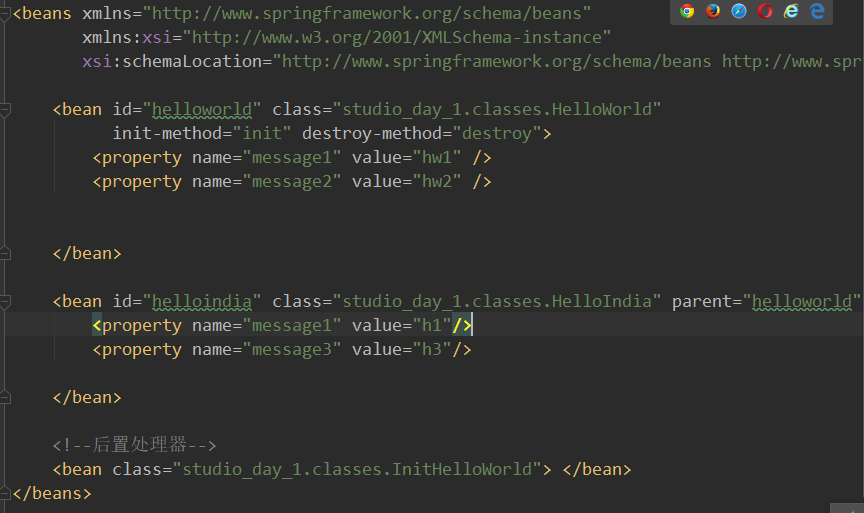
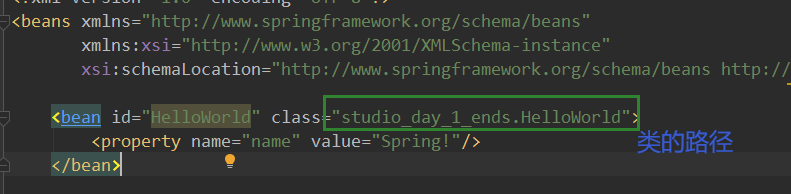
我們到spring的conf文件中進行配置

然后我們到Main函數中進行測試
package studio_day_1_ends;
import org.springframework.context.ApplicationContext;
import org.springframework.context.support.ClassPathXmlApplicationContext;
public class Main {
public static void main(String[] args) {
//創建一個spring ioc容器
ApplicationContext context=new ClassPathXmlApplicationContext("spring-conf.xml");
HelloWorld helloWorld=(HelloWorld) context.getBean("HelloWorld");
helloWorld.sayHello();
}
}
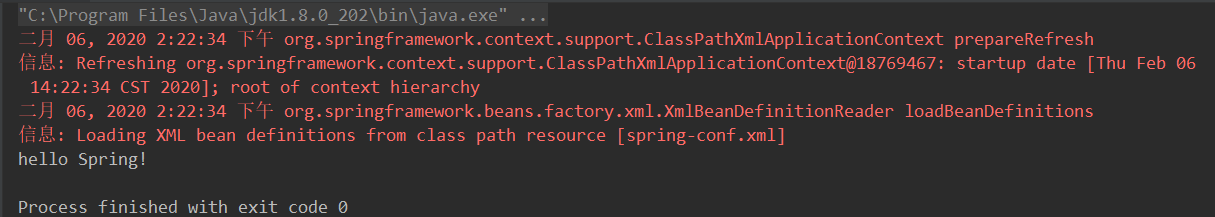
輸出結果:

spring的初步環境就搭建完畢啦!
智能推薦
Spring Boot學習記錄(一)–環境搭建
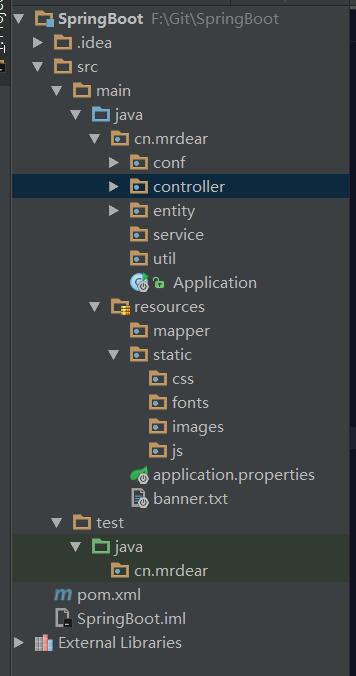
最近趁著下班閑時間學習spring-boot,記錄下學習歷程,因為要做項目,所以是用到什么了就去學什么,所以看起來可能有點亂,不過能用到的東西都會寫進去,最后打算實戰一個API管理平臺,下面開始環境配置. 1.工程結構 使用maven建立一個普通結構,因為spring-boot內嵌tomcat,所以打包只需要打包成jar就可以直接運行,所以并不像以前那樣建立WEB程序了,目錄如下,類可以先建立好放...
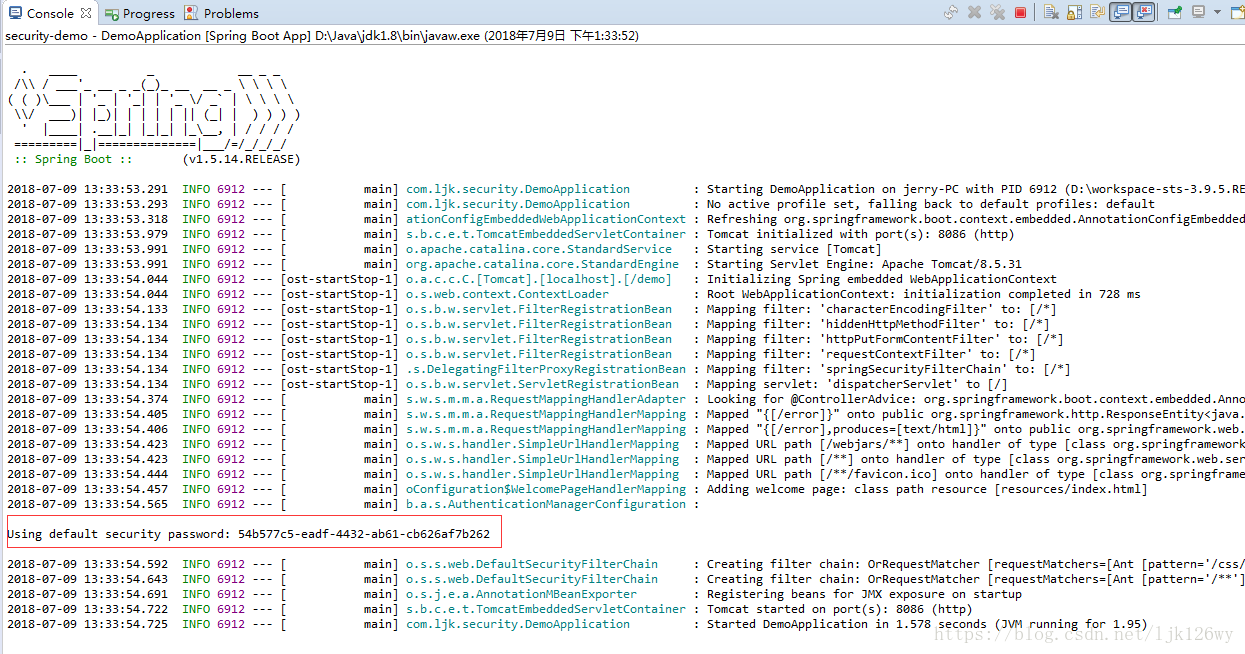
Spring Security 學習-環境搭建(一)
首先說明一下基礎環境的配置: JDK:1.8.0_144 IDE:STS(spring官方提供的基于eclipse的開發工具) :具體工具請自行搜索下載安裝這里不做過多解釋 1 搭建Spring Security基礎聚合(多模塊)和 繼承 的父 maven項目 security 1.1 項目結構目錄 1.2 security 依賴 這里我們采用Spring IO Platform 方便我們項目中版...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...