SwiftUI List 如何去除列表中左右的 padding 空白
標簽: Swift swift swiftui list padding ios
SwiftUI List 如何去除列表中左右的 padding 空白
參考問題: How to remove the left and right Padding of a List in SwiftUI?
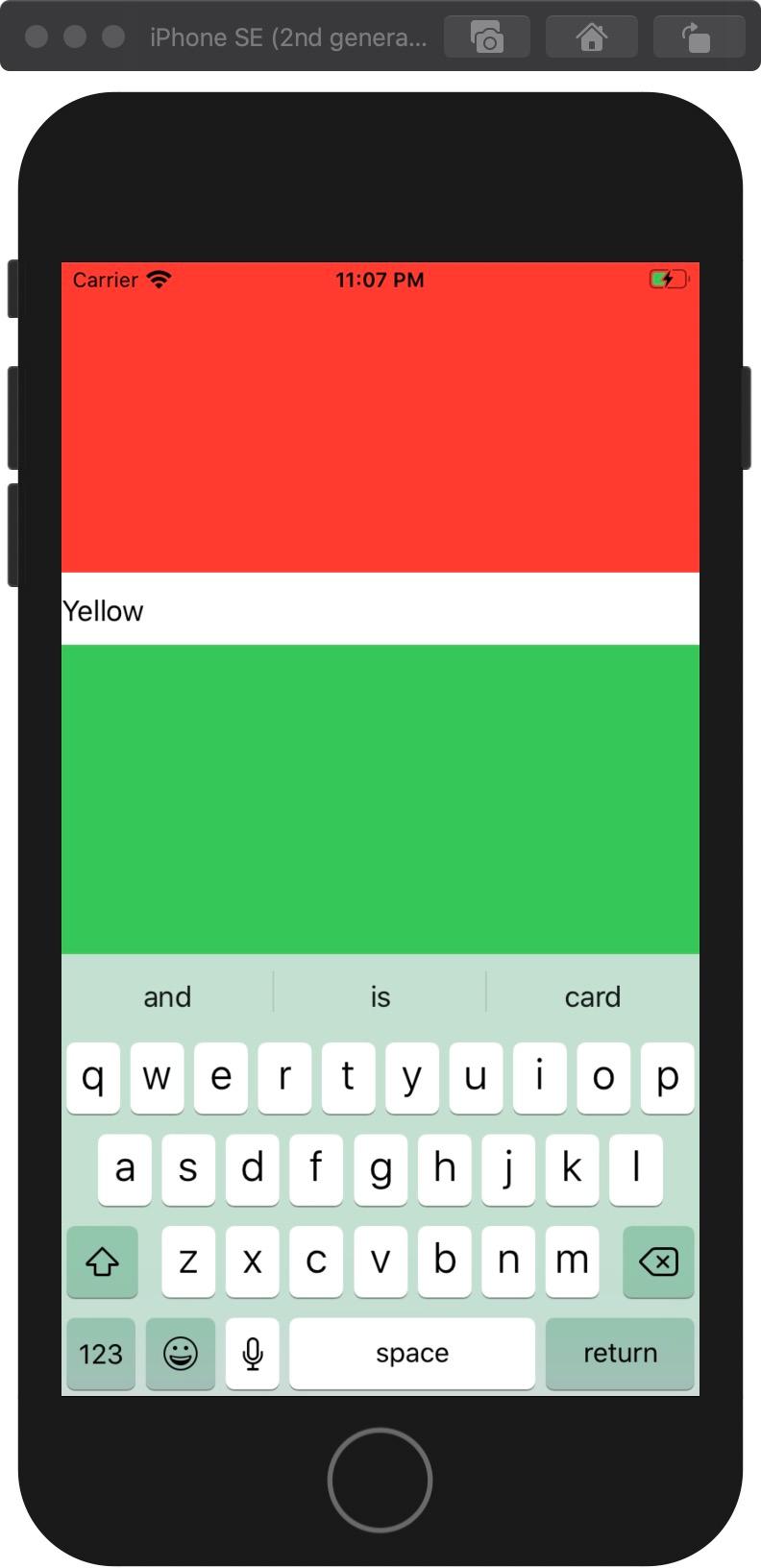
SwiftUI 在使用 List 的時候,默認每個 rowItem 都會有 padding,像這樣,左右都會有一塊 padding

可以這樣去除:
我這個頁面中是包了
NavigationView,不要在意
給列表中的每個元素添加 .listRowInsets(EdgeInsets()) 即可
但是,這里有個問題,當以下面這種形式寫列表的時候不生效,
List(diaries){ diary in
NavigationLink(destination: DiaryDetail(diary: diary)){
DiaryListItem(diary: diary)
}.listRowInsets(EdgeInsets())
}
需要以下面這種,在 List 內部 ForEach 才可以
struct DiaryList: View {
var body: some View {
NavigationView{
List{
ForEach(diaries) { diary in
NavigationLink(destination: DiaryDetail(diary: diary)){
DiaryListItem(diary: diary)
}.listRowInsets(EdgeInsets())
}
}
.navigationTitle("Diary List")
}
}
}
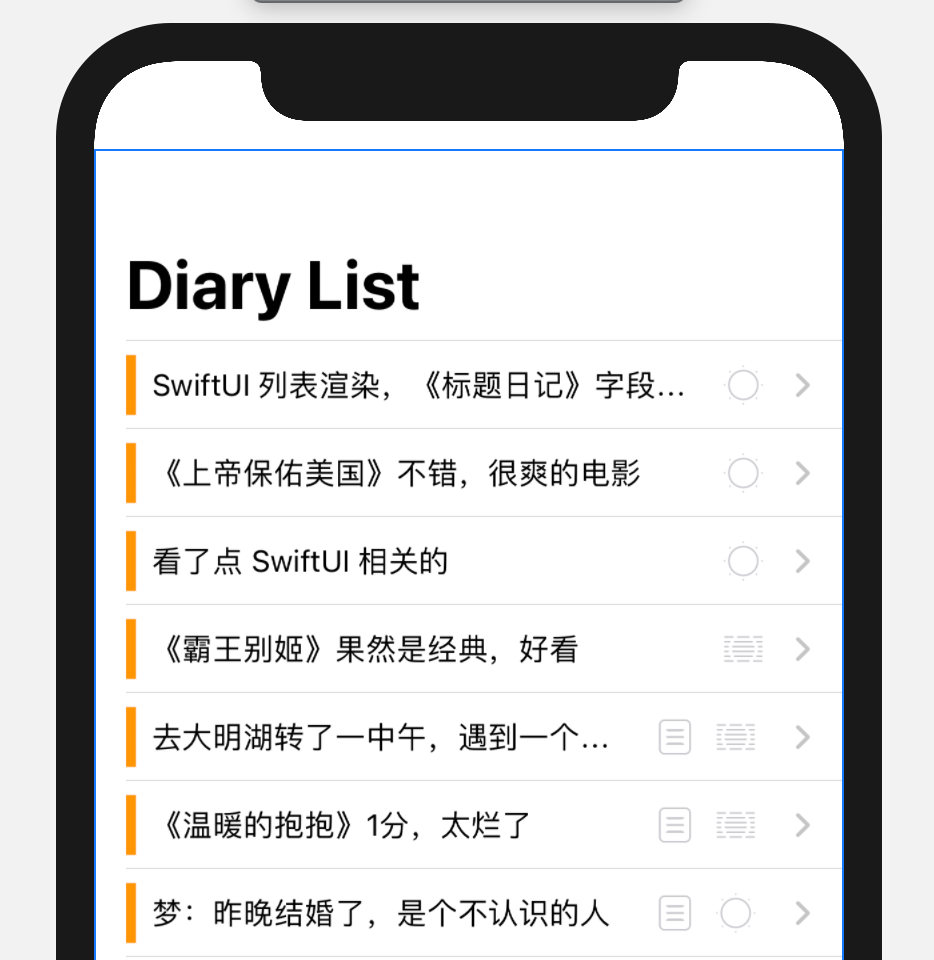
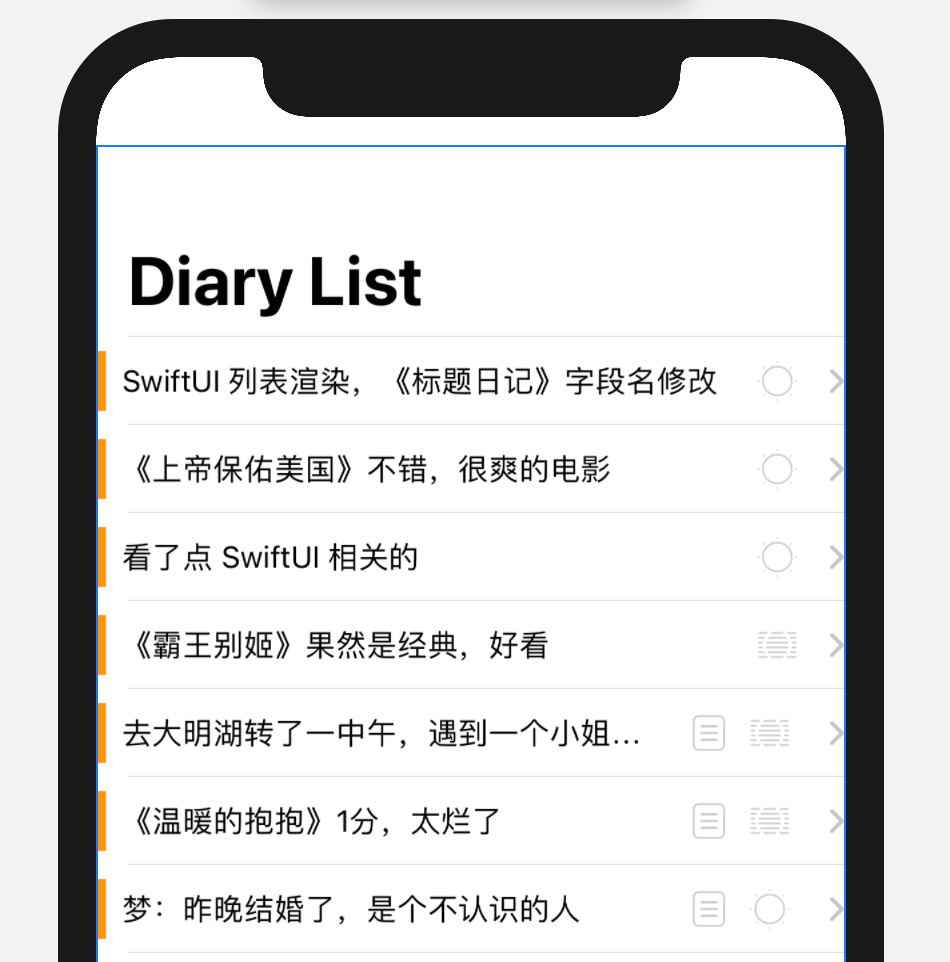
最終效果:

智能推薦
SwiftUI TextField顯示鍵盤時如何顯示完整List列表內容
實戰需求 加入列表行中有一個textField。當鍵盤出現時,無法向下滾動以查看完整List列表。我們該如何解決這個問題。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 實現鍵盤出現時list可滾動 掌握list基礎使用 掌握textfield基礎使用 掌握modifier基礎使用 代碼 1、主界面...
SwiftUI界面TextField隱藏鍵盤的三種方法( 點擊空白處隱藏鍵盤)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 方案一,點擊textfield隱藏 方案二,點擊背景隱藏 方案三,點擊背景隱藏 基礎知識 background(_:alignment:) 將給定視圖分層放置在該視圖之后。 參量 backgroud 背景 在該視圖后面繪制的視圖。 aligment對準 用于定位背景視圖的中心默認值的對齊方式。...
SwiftUI 技巧之如何取消List的分割線separator
本文價值與收獲 看完本文后,您將能夠作出下面的界面 image.png List簡介(基礎知識,高手可以略過) List是什么有什么用 移動設備上的大多數用戶界面可以通過表視圖表示,這是一種簡單而優雅的數據顯示形式。SwiftUI時代蘋果為我們提供了List組件,List最大優勢在與其原生自帶了滾動和元素復用功能。也就是說,我們直接使用List就可以達到app store的列表水平,是不是很開心。...
SwiftUI 基礎之如何取消List的分割線divider
效果 image.png 代碼 參考文章 https://stackoverflow.com/questions/56529765/how-to-hide-swiftui-list-divider 更多SwiftUI教程和代碼關注專欄 QQ:3365059189 SwiftUI技術交流QQ群:518696470 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www....
SwiftUI List 編輯模式修改列表內容(Textfield設置第一個響應)
實戰需求 希望通過編輯模式修改list內容,并控制textfield成為FirstResponder 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 控制List進入和推出編輯模式 進入編輯模式后顯示textfield 控制textfield光標 代碼...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...