SpringCloud學習十一(SpringCloud微服務之消息總線Bus)
標簽: SpringCloud 學習 spring boot
一、SpringCloud Bus消息總線簡介
在微服務架構體系中,我們通常會使用輕量級的消息代理(MQ)來構建一個共用的消息系統,讓所有的微服務節點都連上來。由于該系統中的話題會被所有微服務節點訂閱和消費,因此成為:消息總線。
可以利用消息總線方便的實現統一的配置管理和配置動態刷新。
目前,SpringCloud中的SpringCloud Bus技術就實現了消息總線的功能,其底層默認是采用RabbitMQ和Kafka來作為消息代理。
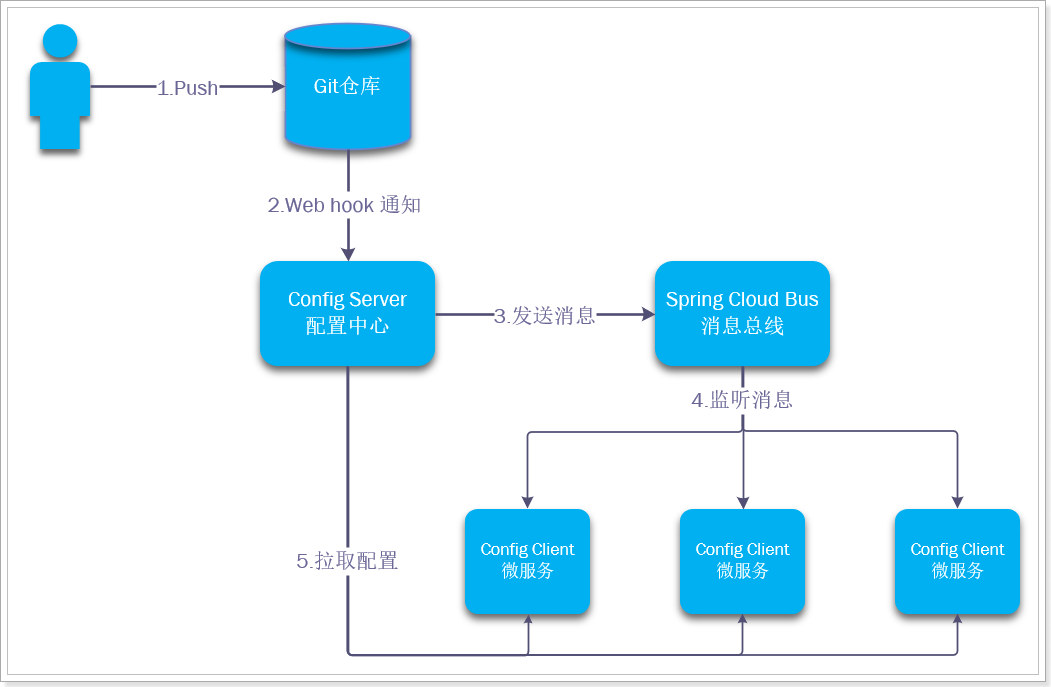
利用SpringCloudBus來實現配置動態刷新的流程圖:

二、手動刷新
1、安裝mq(docker中)
拉取鏡像
docker pull rabbitmq:3-management
創建容器
docker run \
-e RABBITMQ_DEFAULT_USER=guest \
-e RABBITMQ_DEFAULT_PASS=guest \
--name mq \
--hostname mq1 \
-p 15672:15672 \
-p 5672:5672 \
-id \
rabbitmq:management
2、在ConfigServer的pom.xml中引入依賴
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-bus</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-stream-binder-rabbit</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
3、修改ConfigServer的application.yml文件
添加兩部分內容:
- RabbitMQ地址
- 開啟refresh端口
server:
port: 12580
spring:
application:
name: config-server
cloud:
config:
server:
git:
uri: https://gitee.com/Rrx-w/cloud-config.git # git倉庫地址
# username: # 如果有用戶名和密碼需要加上
# password:
rabbitmq:
host: 192.168.200.150
username: guest
password: guest
port: 5672
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka # eureka地址
management:
endpoints:
web:
exposure:
include: bus-refresh
4、配置ConfigClient
在user-service的pom.xml中引入依賴
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-bus</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-stream-binder-rabbit</artifactId>
</dependency>
<!-- 如果之前沒有引過, 也要引入監控依賴 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
修改user-service的bootstrap.yml文件,添加MQ地址后
eureka:
client:
service-url:
# defaultZone: http://localhost:10086/eureka,http://localhost:10087/eureka
defaultZone: http://localhost:10086/eureka
spring:
application:
name: user-service
cloud:
config:
name: userservice # 配置文件的應用名稱
label: master # 配置文件的分支名稱
profile: dev # 環境名稱
discovery:
enabled: true # 開啟從注冊中心獲取配置中心地址
service-id: config-server # 配置中心的服務名稱
rabbitmq:
host: 192.168.200.150
management:
endpoints:
web:
exposure:
include: "*" # 暴露refresh接口 會對外暴露一個接口:/actuator/refresh,調用該接口即可刷新配置
server:
port: 8081
測試
-
重啟 config-server和user-service服務
-
修改Git倉庫中的master分支下的userservice-dev.yml

-
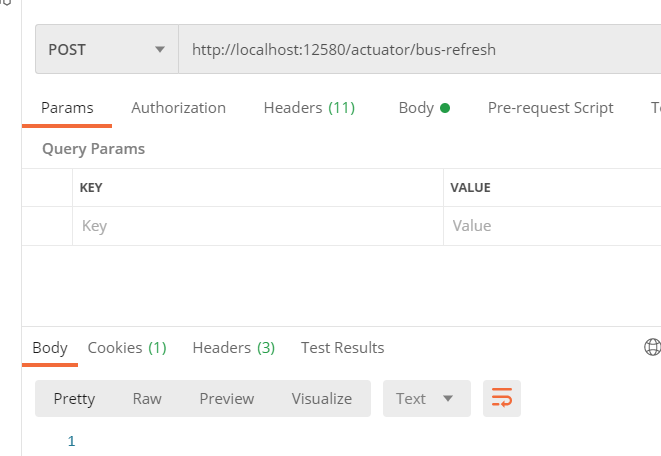
在postMan工具中訪問ConfigServer的刷新接口:http://localhost:12580/actuator/bus-refresh

-
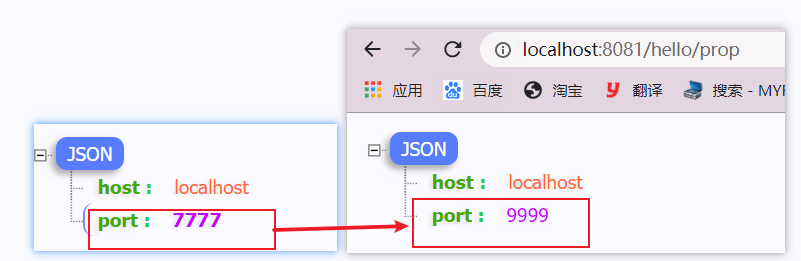
訪問接口:http://localhost:8081/hello/prop

三、自動刷新
gitee.com或者github.com這樣的遠程倉庫,都提供了web hook功能,允許我們配置一個地址,當有代碼提交時,遠程庫會向配置的地址發送一個POST請求
1、內網穿透

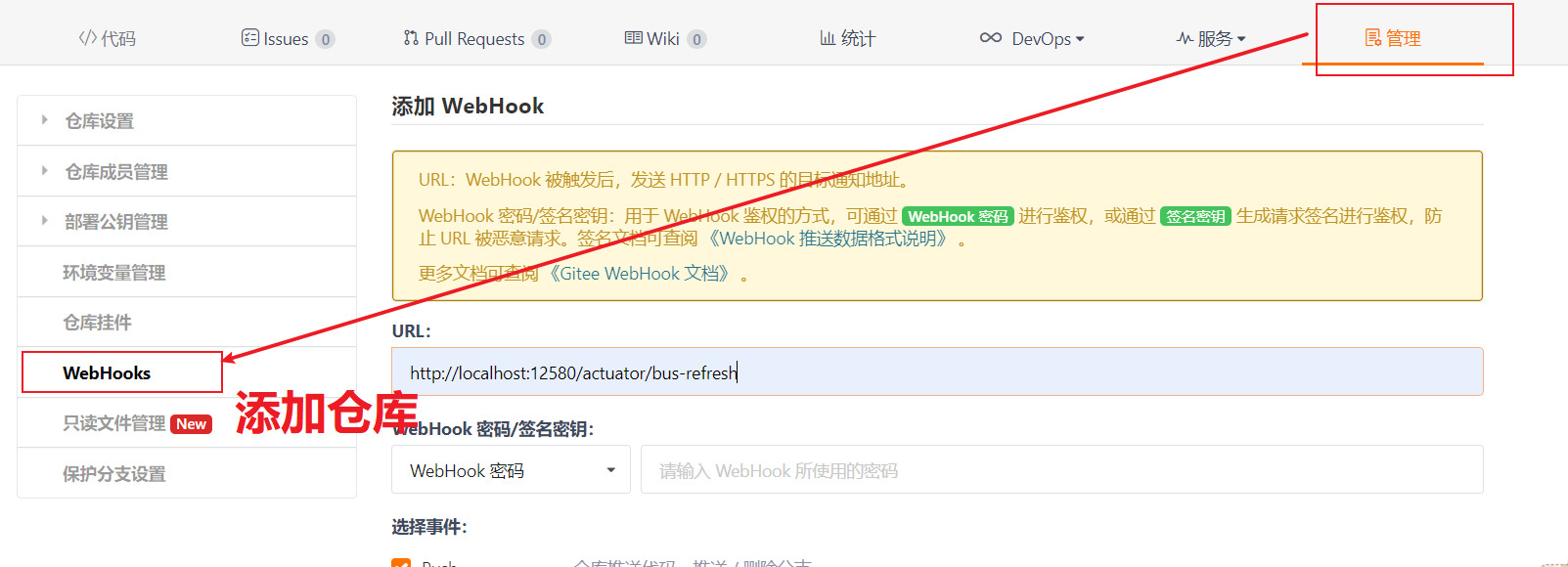
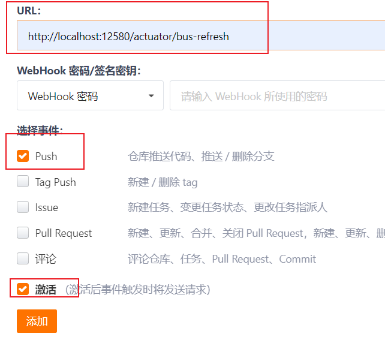
2、配置gitee中webHooks


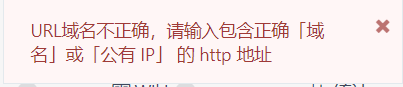
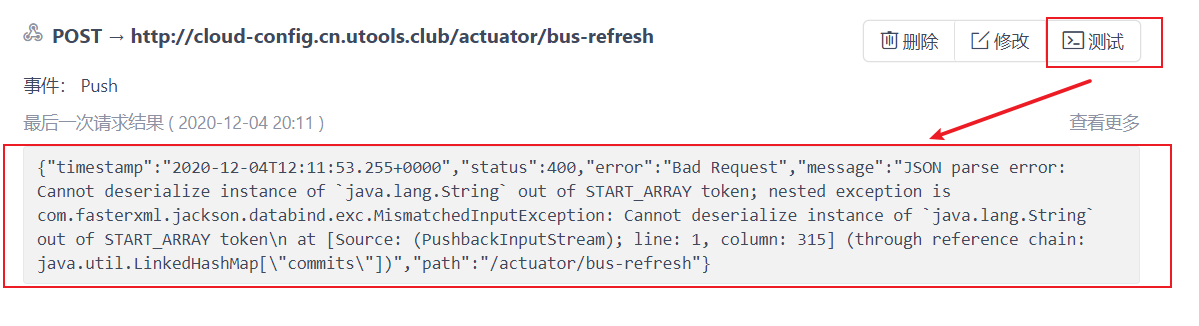
這樣直接添加會出錯

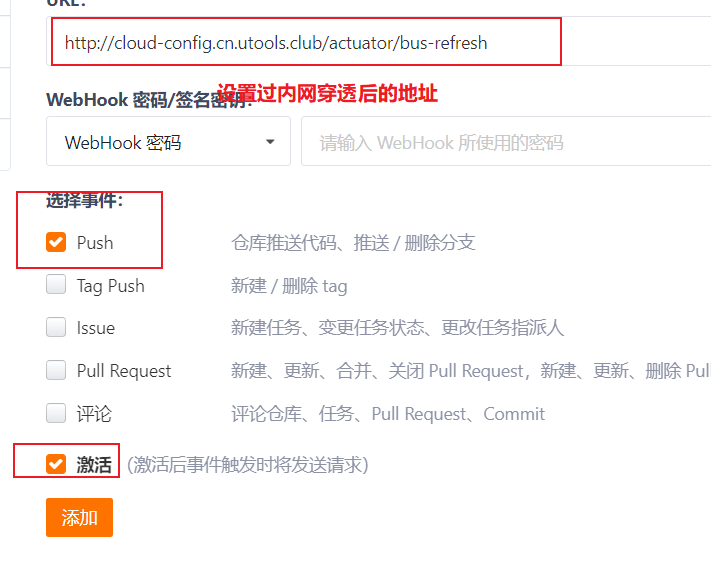
設置內網穿透


3、提交修改文件測試

在configserver中添加一個過濾器,提前將request消息體的參數讀取出來
4、測試
修改gitee中的配置文件

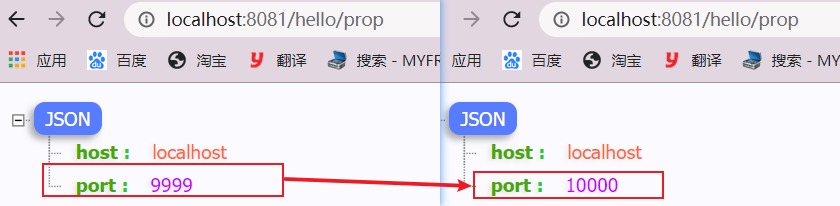
刷新測試

智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...









