Django框架入門二使用模板Template渲染頁面
我們知道django框架可以應用于MVC分層思想開發, 我們使用 django.http.HttpResponse() 來輸出 "Hello World!該方式將數據與視圖混合在一起,不符合 Django 的 MVC 思想,下面將為大家詳細介紹 Django 模板的應用,模板是一個文本,用于分離文檔的表現形式和內容
1. 指定templates目錄
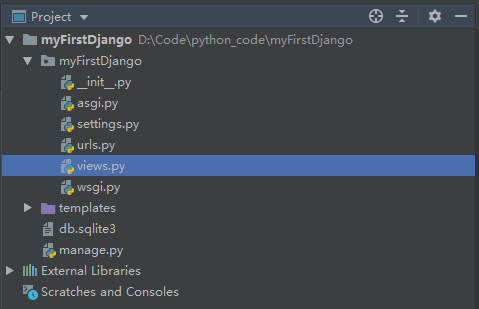
我們上一節創建的目錄結構如下,views是后來創建的

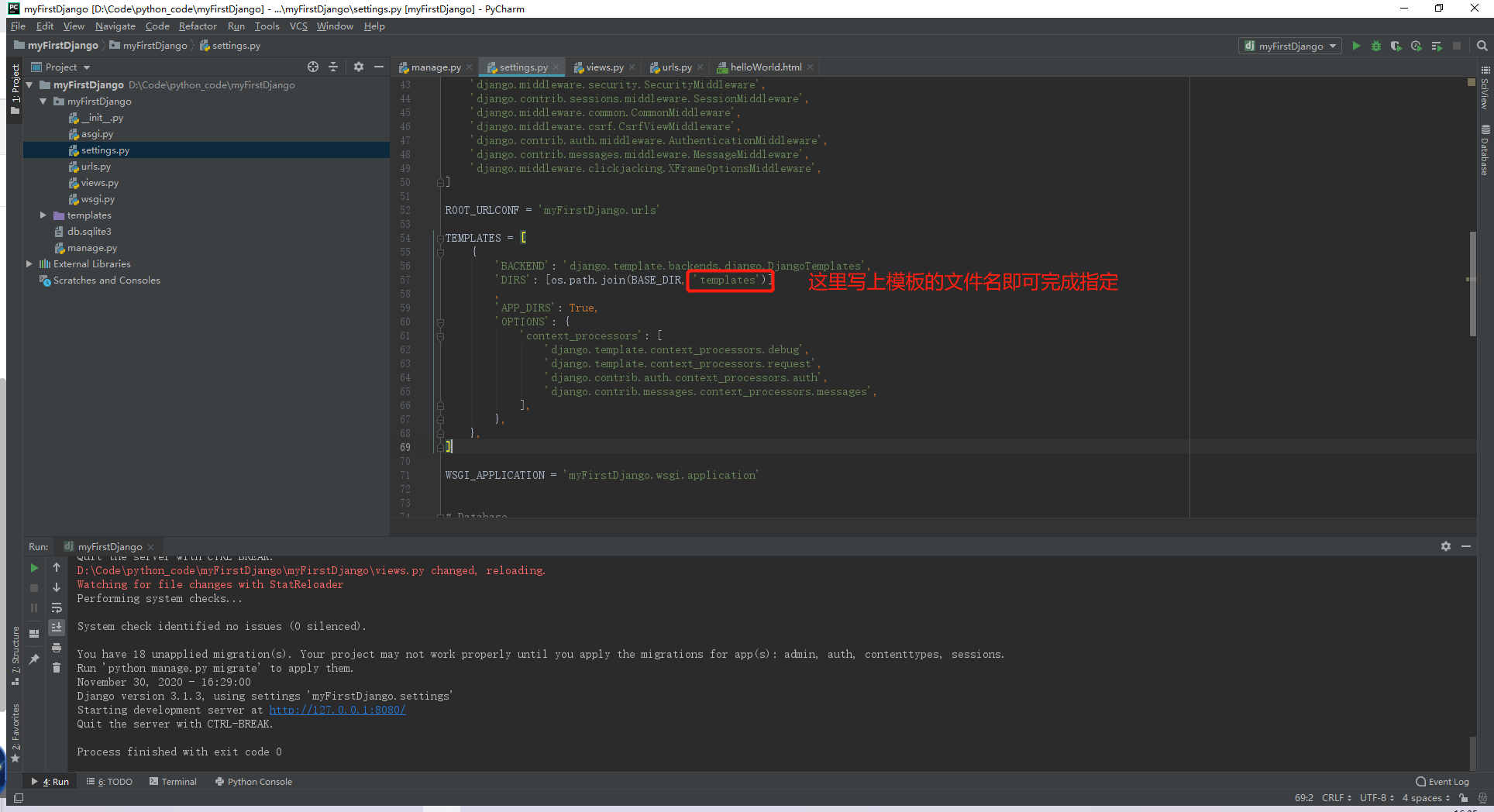
在 myFirstDjango/myFirstDjango/settings.py文件中指定Templates模板的位置

2. 模板視圖和URL的配置
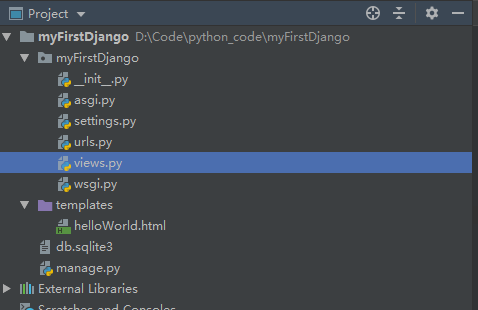
創建完后的目錄結構

在django框架中使用變量用的是 {{ }}兩個花括號,包括flask框架也是如此,flask框架與django框架模板語法相似度99%
2.1 新建文件
在先前創建的helloWorld目錄下新建 views.py文件,并輸入如下代碼
from django.http import HttpResponse
from django.shortcuts import render
def hello(request):
# 直接返回字符串,不符合MVC分層思想
return HttpResponse("Hello world ! ")
def helloTmpl(request):
# 創建context容器
context = {'hello': 'Hello World!'}
# render為轉發的意思 轉發到helloWorld.html并傳值context字典
return render(request, 'helloWorld.html', context)
2.2 綁定URL與視圖函數
path() 函數:
Django path() 可以接收四個參數,分別是兩個必選參數:route、view 和兩個可選參數:kwargs、name
語法格式:
- route: 字符串,表示 URL 規則,與之匹配的 URL 會執行對應的第二個參數 view
- view: 用于執行與正則表達式匹配的 URL 請求
- kwargs: 視圖使用的字典類型的參數
- name: 用來反向獲取 URL
path(route, view, kwargs=None, name=None)
Django2. 0中可以使用 re_path() 方法來兼容 1.x 版本中的 url() 方法,一些正則表達式的規則也可以通過 re_path() 來實現
from django.urls import include, re_path
urlpatterns = [
re_path(r'^index/$', views.index, name='index'),
re_path(r'^bio/(?P<username>\w+)/$', views.bio, name='bio'),
re_path(r'^weblog/', include('blog.urls')),
...
]
打開urls.py文件,添加如下代碼
from django.urls import path
from . import views
# 此項就是django的url配置
urlpatterns = [
# 添加路由hello,并綁定視圖為views.hello ,視圖中直接返回字符串
path('hello', views.hello),
# 添加路由helloTmpl,并綁定視圖為views.helloTmpl,視圖中轉發到helloWorld.html中渲染
path('helloTmpl', views.helloTmpl),
]
2.3 新建helloWorld.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
<h1>{{ hello }}</h1>
</body>
</html>
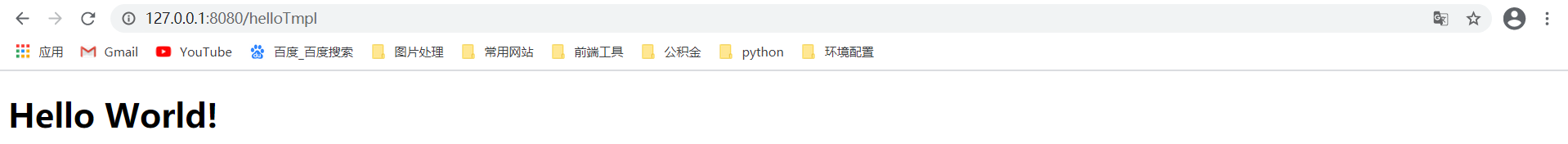
啟動服務可以看到,helloTmpl經過helloWorld.html渲染成功

hello沒有經過渲染

智能推薦
Spring框架入門(二)—— AOP
1 AOP介紹 1.1 什么是AOP 在軟件業,AOP為Aspect Oriented Programming的縮寫,意為:面向切面編程,通過預編譯方式和運行期動態代理實現程序功能的統一維護的一種技術。AOP是OOP(面向對象編程)的延續,是軟件開發中的一個熱點,也是Spring框架中的一個重要內容,是函數式編程的一種衍生范型...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









