react native筆記
react native筆記
參考資料:
- react native中文教程
- https://www.jb51.net/article/92931.htm
- 【React Native入門系列文章 六】實戰寫一個電影列表頁
- React Navigation
Android環境搭建
開發依賴安裝
- Node:^6.0、React Native 命令行工具、
- Python2
- Java SE Development Kit(JDK): 1.8
- Andriod Studio
注意:要配置python、java和Android的系統環境變量。
# 安裝react-native-cli命令行工具
npm install -g yarn react-native-cli
# 配置yarn
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global安裝Android SDK
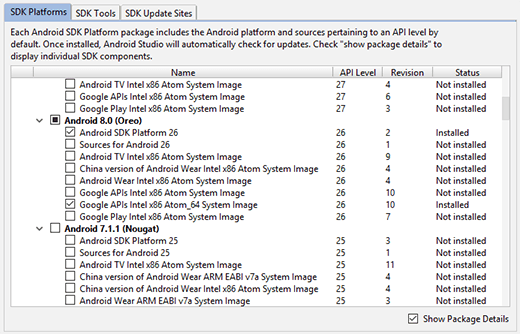
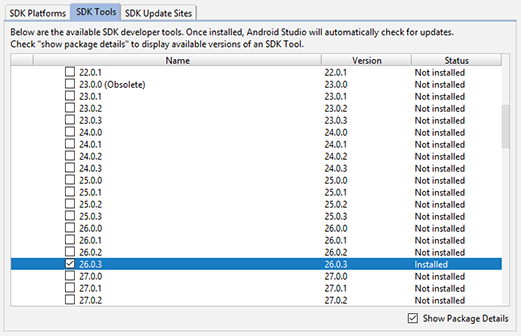
在 SDK Manager 中選擇”SDK Platforms”選項卡,然后在右下角勾選”Show Package Details”。展開Android 6.0 (Marshmallow)選項,確保勾選了下面這些組件(重申你必須使用穩定的翻墻工具,否則可能都看不到這個界面):
Android SDK Platform 23Intel x86 Atom_64 System Image(官方模擬器鏡像文件,使用非官方模擬器不需要安裝此組件)

然后點擊”SDK Tools”選項卡,同樣勾中右下角的”Show Package Details”。展開”Android SDK Build-Tools”選項,確保選中了 React Native 所必須的23.0.1版本。你可以同時安裝多個其他版本,然后還要勾選最底部的Android Support Repository。

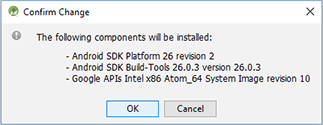
最后點擊”Apply”來下載和安裝這些組件。

解決https://maven.google.com 連接不上
參考自: https://maven.google.com 連接不上的解決辦法
直接替換android目錄下的build.gradle中的 https://maven.google.com 為 https://dl.google.com/dl/android/maven2/
創建項目并運行
react-native init projectName
cd projectName
react-native run-android
react-native run-ios問題解決
參考自:
- React-Native Android真機測試 -unable to load script from assets ‘index.android bundle’…
- Unable to resolve module ‘AccessibilityInfo’, when trying to create release bundle
- Error calling AppRegistry.runApplication
- ReactNative踩坑之旅: Unable to resolve module 和 Error: Plugin
- React Native開發錯誤警告處理總結(已解決 !持續更新)
- React Native 錯誤解決記錄
錯誤1:unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or you’re runing a packager server
解決辦法
1,在 android/app/src/main 目錄下創建一個 assets空文件夾
2,在項目根目錄運行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/運行完畢后assets文件夾下會多出index.android.bundle和index.android.bundle.meta兩個文件
新版中index.android.js跟index.ios.js已經合并為index.js
3,重新react-native run-android
錯誤原因:index.android.bundle是用來調用原生控件的js腳本,每次當改變了 index.js,都需要使用上面的代碼片段,來及時的更新index.android.bundle,然后打包才可以把新的index.js應用上,所以當沒有index.android.bundle文件時,React-Native 項目是無法運行的。
4, 如果你運行第2步中的react-native bundle...命令報錯提示Unable to resolve module ‘AccessibilityInfo’。具體報錯信息如下:
Unable to resolve module `AccessibilityInfo` from `xxx\node_modules\react-native\Libraries\
react-native\react-native-implementation.js`: Module does not exist in the module map
This might be related to https://github.com/facebook/react-native/issues/4968
To resolve try the following:
1. Clear watchman watches: `watchman watch-del-all`.
2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.
3. Reset Metro Bundler cache: `rm -rf $TMPDIR/react-*` or `npm start -- --reset-cache`.
4. Remove haste cache: `rm -rf $TMPDIR/haste-map-react-native-packager-*`.從上可知,將0.56的react-native降級到0.55.4就可以解決問題了。
注意:一定要使用npm install去安裝依賴,用cnpm install安裝的可能是舊的模塊,會導致出錯。
5,如果第4步中你只是單純的將react-native降級到0.55.4,其他依賴沒有更新或安裝的話,則會出現如下報錯:
Module build failed: Error: Plugin 0 specified in “base” … provided an invalid property of “default”
是在babel-preset-react-native包里的文件錯誤, 看了下那個文件, 沒有那幾行代碼。
解決方法:更新babel-preset-react-native
npm uninstall --save babel-preset-react-native
npm install --save babel-preset-react-native@4.0.0錯誤2:Error calling AppRegistry.runApplication
錯誤原因:
- 8081端口被其他進程占用——將占用8081端口的進程殺死,重新運行
react-native run-android,啟動Node服務端。 - 客戶端無法訪問服務端
在模擬器中按下CTRL+M,配置開發地址為localhost:8081



真機則搖一搖手機,喚出菜單,Dev Settings -> Debug server host & port for device,輸入主機ip:8081 (手機和電腦必須連接相同的wifi)
重新運行react-native run-android
修改8081默認端口號的兩種方式
(1)啟動項目時react-native start –port 8083
(2)手動修改項目下的node_modules\react-native\local-cli\server\server.js下的方法server.js文件,如下圖所示。

實戰:電影列表
登錄認證
示例通過react-navigator來進行路由跳轉。首先通過判斷是否登錄,來決定進入的頁面。
const Root = createSwitchNavigator(
{
AuthLoading: AuthLoadingScreen,
App: AppStack,
Auth: AuthStack,
},
{
initialRouteName: 'AuthLoading',// the default router
}
);使用createSwitchNavigator可以保證進入從Auth路由進入到App路由時,Auth路由被銷毀,這樣,用戶就無法退回到Auth頁面了。
登錄頁面如下圖所示:
注意:
1、<TextInput>組件在React Native中,默認是帶一條橫線的,如果想去掉輸入框下面的橫線,需要給<TextInput>指定一個underlineColorAndroid='transparent',這樣就可以去掉輸入框下面的橫線了;
2、密碼輸入框需要指定屬性:secureTextEntry={true}
3、要顯示圖片,必須為<Image>標簽指定寬度和高度,和Android中不同的是,<Image>沒法自動調整圖片的大小,沒有類似Android中的wrap_content。
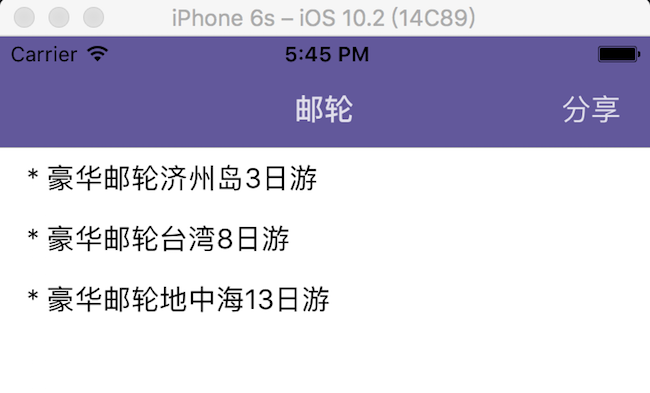
電影列表展示
下拉刷新會去請求接口,獲取最新的數據。點擊某部電影,可以進入詳情頁面。
智能推薦
關于React native 的總結和筆記
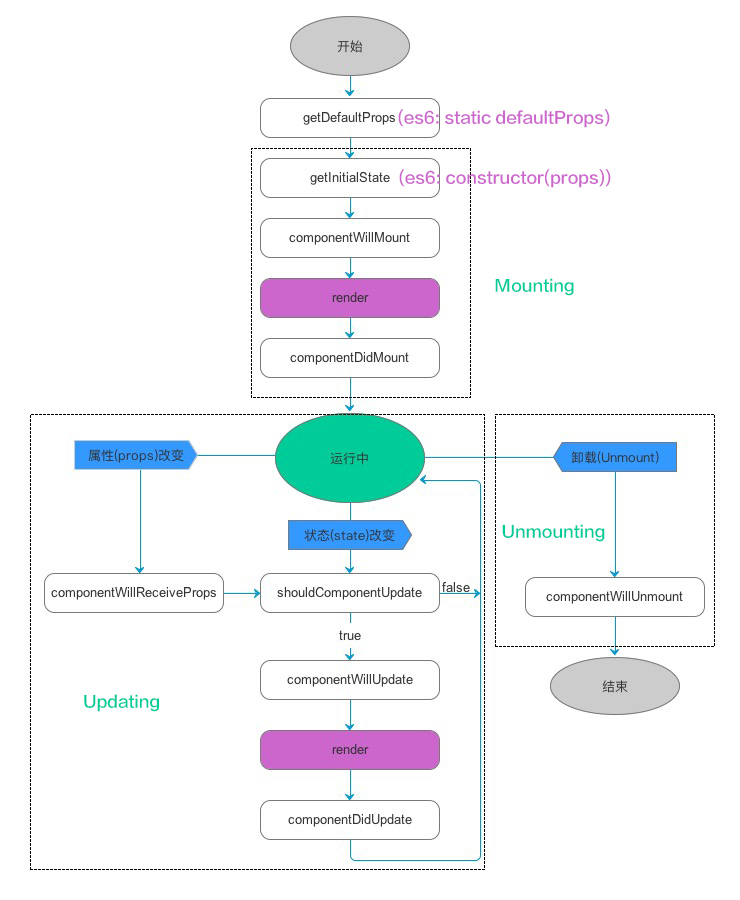
博客已經遷移到 HankinsPan的個人博客 React Native 復習 生命周期 組件的生命周期分三個狀態 Mounting(裝載) 已插入真是的DOM Updating 正在被重新渲染 UNMounting 已移出真實的DOM Mounting(裝載) getInitialState(): 在組件掛載之前調用一次。返回值將會作為 this.state 的初始值。 componentWil...
react native學習筆記4——FlexBox布局
FlexBox React Native是采用FlexBox(彈性)布局,使用FlexBox規則來指定某個組件的子元素的布局,FlexBox提供了在不同尺寸設備上都能保持一致的布局方式,它是CSS3彈性框布局規范,因此熟悉前端的同學可能對此感到很親切,不過React Native的FlexBox與web上的CSS也存在少許差異。 首先是默認值不同:flexDirection的默認值是column而...
React Native學習筆記(3)--TextInput組件
本篇是在學習《React Native入門與實戰》這本書時做的筆記,代碼基于ES6實現的,算是對該書中代碼的小小更新。 1?TextInput介紹 在一個應用中,少不了要用戶輸入一些信息,如:注冊、登錄,大部分App都需要支持搜索功能。TextInput就是這樣的組件,用戶可以通過鍵盤將文本輸入到對應的組件上,它提供了比較豐富的功能,如:自動校驗、占位符及彈出的鍵盤類型等。TextInput組件常...
React Native學習筆記(3)--NavigatorIOS組件
本篇是在學習《React Native入門與實戰》這本書時做的筆記,代碼基于ES6實現的,算是對該書中代碼的小小更新。 NavigatorIOS是一個iOS平臺的組件,一般在有二級頁面的場景下使用,如:列表->詳情。它是一種堆棧模式,即push壓棧,pop出棧。 NavigatorIOS組件為默認的路由提供了initialRoute屬性,包括component(需要加載的組件視圖),titl...
React Native 源碼筆記——你知道幾條?
ReactNative是Facebook開源的一種實現移動跨平臺開發的解決方案,目前在業界得到廣泛應用,這里有非常詳細的中文使用指南。本文主要分享RN源碼中一些值得大家學習或者借鑒的代碼或者編寫技巧等,供大家學習參考。 整個RN庫包含10多個工程,有興趣的童鞋可以下載源碼查看具體細節,在此不再展開。 宏定義巧用 整個ReactNative源碼工程中用到了大量的宏定義,包括RCT_EXTERN、RC...
猜你喜歡
react native
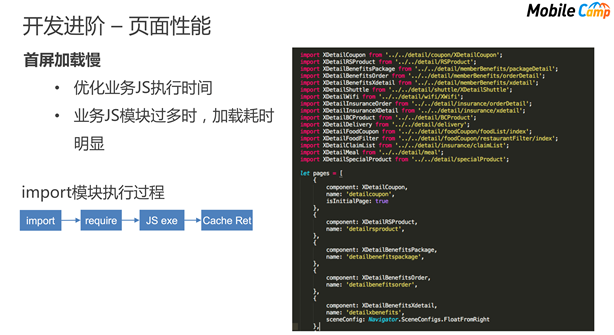
一、移動APP 開發技術選型進化 第一階段 Native 1.性能優秀 2.開發效率低下,不可跨端 第二階段 Native H5/Hybrid 1.Hybrid多端運行,解決了開發效率問題 2.性能存在瓶頸 現階段 Native H5/Hybrid React Native 二、開發進階-頁面性能 頁面(Page)切換卡頓問題 頁面切換...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...