nodejs的DNS模塊學習筆記
標簽: node.js
node.js的DNS模塊包含兩類函數:
一、 第一類函數,使用底層操作系統工具進行域名解析,且無需進行網絡通信。 這類函數只有一個:dns.lookup()。
eg:
const dns = require('dns');
dns.lookup('iana.org', (err, address, family) => {
console.log('IP 地址: %j 地址族: IPv%s', address, family);
});輸出: IP 地址: “192.0.43.8” 地址族: IPv4
二、 第二類函數,連接到一個真實的 DNS 服務器進行域名解析,且始終使用網絡進行 DNS 查詢。 這類函數包含了 dns 模塊中除 dns.lookup() 以外的所有函數。 這些函數使用與 dns.lookup() 不同的配置文件(例如 /etc/hosts)。 這類函數適合于那些不想使用底層操作系統工具進行域名解析、而是想使用網絡進行 DNS 查詢的開發者。
2.1根據IP和端口獲取主機名:dns.lookupService(address, port, callback)
const dns = require('dns');
dns.lookupService('127.0.0.1',80,(err,hostname,service)=>{
if(err) console.log(err);
console.log('該IP對應的主機為:'+hostname+' 協議為:'+service);
});輸出:該IP對應的主機為:www.test.zmx.com 協議為:http
2.2使用網絡域名解析獲取IP地址:dns.resolve(hostname[, rrtype], callback)
hostname是域名,rrtype有以下選擇:

callback函數有(err, addresses)兩個參數,addresses是一個數組,具體成員需要看具體的rrtype,使用如下所示:
//獲取IPV4
dns.resolve('www.qq.com','A',(err,address)=>{
if(err) throw err;
console.log(address);
//結果為[ '14.17.32.211', '14.17.42.40', '59.37.96.63' ]
});
//獲取IPV6
dns.resolve('www.qq.com','AAAA',(err,address)=>{
if(err) throw err;
console.log(address);
//結果為[ '240e:ff:f040:28::a' ]
});
//獲取SOA信息
dns.resolve('www.qq.com','SOA',(err,address)=>{
if(err) throw err;
console.log(address);
//結果為
{ nsname: 'ns-tel1.qq.com',
hostmaster: 'webmaster.qq.com',
serial: 1380440321,
refresh: 300,
retry: 600,
expire: 86400,
minttl: 300 }
});
//獲取別名CNAME
dns.resolve('www.baidu.com','CNAME',(err,address)=>{
if(err) throw err;
console.log(address);
//結果為[ 'www.a.shifen.com' ]
});resovle還存在很多快捷方法,例如:resolve4,resolve6,resolveCname,resolveMx,resolveNaptr…等等
2.3反向域名解析:dns.reverse(ip,callback)
dns.reverse('114.114.114.114',(err,hostnames)=>{
if(err) throw err;
console.log(hostnames);
//結果為[ 'public1.114dns.com' ]
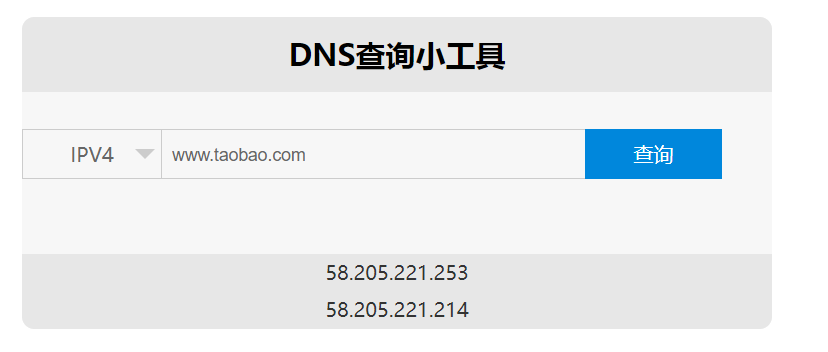
});綜上,可以做個DNS查詢的小工具,第一步,新建靜態頁面dns-lookup.html,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DNS查詢工具</title>
<style type="text/css">
html,body{ width: 100%; height: 100%; }
body{ display: flex; align-items: center; justify-content: center; flex-direction: column; }
*{ margin:0; padding: 0; }
ul{ list-style: none; }
.res{line-height: 24px; color:#333; }
.clearfix:after{ display: block; content:''; height: 0; visibility: hidden; clear: both;}
.fl{ float:left; }
.g-wrap{ display: flex; width:560px; height: 40px; margin-top: 30px;}
.u-list{position: relative; flex:1; }
.u-inp{flex:3; border:1px solid #ccc; border-left: none; border-right:none; padding:11px 0 11px 10px;}
.u-btn{ flex:1; }
.list{ display: none; position: absolute; left: 0px; top:40px; width: 100%; border:1px solid #ccc; border-top:none; border-bottom:none; box-sizing: content-box; }
.item{ height: 30px; line-height: 30px; text-align: center; color: #666; border-bottom: 1px solid #ccc; cursor:pointer;}
.item:hover{ color:#0087dc; }
.u-list .type{ display: block; width: 100%; line-height: 38px; border:1px solid #ccc; text-align: center; color:#666; text-decoration: none; }
.u-list .type:after{ content: ''; position: absolute; width:0; height:0; border:8px solid transparent; border-top-color:#ccc; right:4px; top:16px;}
.u-inp input{ width: 100%; border:none; outline: none; height: 18px; line-height: 18px; color:#666; vertical-align: top; font-size: 14px; }
.u-btn .btn{ display: block; line-height: 40px; text-align: center; background-color: #0087dc; color:#fff; font-size: 16px; cursor:pointer; transition: background-color .3s;}
.u-btn .btn:hover{ background-color: #0060b2; }
.main{
margin: 0 auto;
width: 600px;
height: 250px;
background-color: #f7f7f7f7;
border-radius:10px;
}
h2{text-align: center;
height: 60px;
line-height: 60px;
background-color:#e7e7e7;
border-radius:10px 10px 0px 0px;}
.res{
margin-bottom: 0px;
background-color: #e7e7e7;
width: 600px;
height: 60px;
margin-top: 60px;
border-radius: 0px 0px 10px 10px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="main">
<h2>DNS查詢小工具</h2>
<div class="g-wrap clearfix">
<div class="u-list fl">
<a href="javascript:;" class="type" id="type" data-value="A">IPV4</a>
<ul id="list" class="list">
<li class="item" data-value="A">IPV4</li>
<li class="item" data-value="AAAA">IPV6</li>
<li class="item" data-value="CNAME">CNAME</li>
<li class="item" data-value="SOA">SOA</li>
</ul>
</div>
<div class="u-inp fl">
<input type="text" style="background-color:#f7f7f7f7; " class="host" id="host" placeholder="請輸入域名">
</div>
<div class="u-btn fl">
<span class="btn" id="btn">查詢</span>
</div>
</div>
<div id="res" class="res"></div>
</div>
<script>
function hide(el){
el.style.display = 'none';
}
function show(el){
el.style.display = 'block';
}
function dealResult(responseText){
var ips = [],
result = '';
ips = JSON.parse(responseText).ips;
if(Array.isArray(ips)){
result = ips.length > 0 ? ips.join('<br />') : '沒有查詢到結果';
}else if({}.toString.call(ips) === '[object Object]'){
result = JSON.stringify(ips);
}
res.innerHTML = result;
}
type.addEventListener('click',function(e){
e.stopPropagation();
show(list);
},!1);
[].slice.call(document.body.querySelectorAll('.item')).forEach(function(el,idx,arr){
el.addEventListener('click',function(e){
type.innerText = this.innerText;
type.dataset.value = this.dataset.value;
},!1);
});
document.body.addEventListener('click',function(e){
if(list.style.display === 'block'){ hide(list); }
},!1);
btn.addEventListener('click',function(e){
var hostname = host.value.trim(),
rrtype = type.dataset.value.toUpperCase();
if(hostname == '') return;
if(hostname.indexOf('http://') === 0) hostname = hostname.replace('http://','');
var xhr = new XMLHttpRequest(),
method = "POST",
url = "/dnslookup";
xhr.open(method, url, true);
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
dealResult(xhr.responseText);
}
};
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send('host='+hostname+'&rrtype='+rrtype);
},!1);
</script>
</body>
</html>第二步編寫服務端代碼,新建dnslookup.js,如下:
var http = require('http'),
url = require('url'),
dns = require('dns'),
qs = require('querystring'),
fs = require('fs');
function router(req,res,pathname){
switch(pathname){
case '/dnslookup':
lookup(req,res);
break;
default:
showIndex(req,res);
}
}
function showIndex(req,res){
var pagePath = __dirname+'/'+'dns-lookup.html';
var html = fs.readFileSync(pagePath);
res.end(html);
}
function lookup(req,res){
var postData = '';
req.on('data',function(data){
postData+=data;
});
req.on('end',function(data){
var json = qs.parse(postData);
var hostname = json.host;
var rrtype = json.rrtype;
dns.resolve(hostname,rrtype,function(err,adresses){
if(err){
res.end(JSON.stringify({errcode:1,ips:[]}));
}
res.end(JSON.stringify({errcode:0,ips:adresses}));
});
});
}
http.createServer(function(req,res){
var pathname = url.parse(req.url).pathname;
req.setEncoding("utf8");
res.writeHead(200,{'Content-Type':'text/html'});
router(req,res,pathname);
}).listen(3000,'127.0.0.1');在跟目錄運行:node dnslookup.js

效果圖

代碼工程文件下載鏈接https://download.csdn.net/download/longgeaisisi/10456253
智能推薦
NodeJs 的fs模塊
<1>js 里面的fs模塊 readFile(),readFileSync() writeFile(),writeFileSync() exists(path, callback) mkdir(),writeFile(),readFile() mkdirSync(),writeFileSync(),readFileSync() readdir(),readdirSync() stat(...
NodeJS學習筆記(七)
處理客戶端發起的GET請求 get請求一般直接嵌入URL中,因此我們可以手動解析URL后面的內容 獲取URL參數 上面截圖中我們可以看到req.url里面有query參數,我們先把req.url對象化,也就是url.parse(req.url,true),然后url.parse(req.url,true).query即可獲得{name:'菜鳥教程',url:'www.runoob.com'},然后...
NodeJS學習筆記
目錄 第1節:初始NodeJS 第2節:v8引擎 第3節:Node-Module require 第4節:事件模塊 第5節:Node 文件系統模塊 第6節:文件系統 創建及刪除 第7節:Http 創建服務器 第8節:緩存區及流 第9節:讀寫數據流 第10節:讀取 html json 第11節:Router 路由模塊 第12節:npm 、p...
nodejs學習筆記
1.node js 概述 nodejs基于谷歌V8引擎,運行在服務端的語言,基于JS 1.1對比js和nodejs JS運行在客戶端瀏覽器,存在多個瀏覽器,容易產生兼容性問題;nodejs在服務器端,不存在兼容性 兩者都有內置(ES)對象、自定義對象、宿主對象(根據執行環境的不同劃分) JS用于網頁中的交互效果,nodejs用于服務器的操作,例如web服務器創建,數據庫操作,文件的操作等 1.2 ...
NodeJs學習筆記2
一、總結 Node.js開發服務器,數據、路由。本地關心的效果,交互; Node.js實際上是極客開發出的一個小玩具,不是銀彈。有著別人不具備的怪異特點: 單線程、Non-blocking I/O、Event Driven; 實際上是一個特點。 首先,Node不為每個用戶開辟一個線程,所以非常極端的選擇了單線程。單線程,要照顧所有的用戶,那么...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...