初識 Webpack (一)
標簽: vue Webpack入門基礎 Webpack是什么 為什么要用Webpack Webpack-cli安裝
目錄
? 編譯es6和樣式分離(vue語法適應es6和解析css文件)
-
◆ 主要內容
? Webpack是什么
? Webpack安裝配置
-
◆ Webpack是什么
現今的很多網頁其實可以看作是功能豐富的應用,他們擁有著復雜的JavaScript代碼和一大堆依賴包。為了簡化開發的復雜度,前端社區涌現了很多好的實踐方法:

-
Webpack為什么使用?
可以看作是模塊打包機:它做的事情是分析你的項目結構,找到JavaScript模塊以及其他一些瀏覽器,不能直接運行的拓展語言(Scss, TypeScript等),并將其轉換和打包為合適的格式供瀏覽器使用:

-
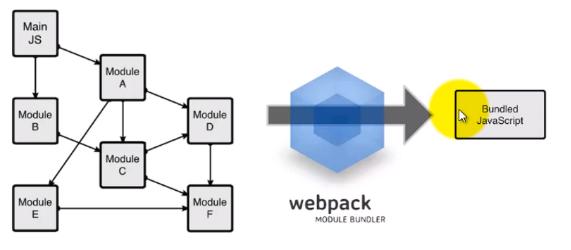
Webpack實現過程
把你的項目當做一個整體,通過一個給定的主文件(如index.js ),Webpack將從這個文件開始找到你的項目的所有依賴文件,使用loaders處理他們,然后打包為一個(或多個)瀏覽器可識別的JavaScript文件:

總結:就是一個打包工具,打包成瀏覽器識別的處理工具。
-
◆ Webpack安裝配置(打包前期準備)
- 1 需要node NPM環境支持,所以需要先完成前面的node開發環境的安裝過程
略
- 2 Webpack的全局安裝
npm install -g webpack
- 3 初始化一個基礎實例
前言:

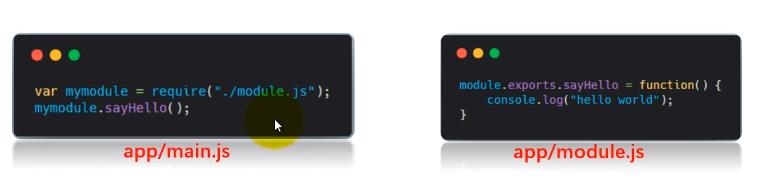
在mian.js中引入了module.js,并且調用相應的方法,對于這樣的模塊,瀏覽器是無法直接使用的,僅僅是開發的過程中可以進行模塊的引入和調用方法,要變成瀏覽器識別的要通過Webpack,那如何操作呢?跟著下面的步驟:
- 1 隨便新建一個文件夾webpack,里面再新建module.js和main.js
<!--module.js-->
module.exports = {
sayHello:function(){
console.log("hello world");
}
}
<!--main.js-->
var mymodule = require("./module.js")
mymodule.sayHello();- 2 打包(創建Webpack的配置文件【webpack.config.js】)
<!--最基礎的webpack配置文件-->
module.exports = {
entry:__dirname+"/main.js", <!--入口文件[注意是兩個下劃線],在項目中是/app/main.js-->
output:{ <!--打包輸出路徑-->
path:__dirname+"/public",
filename:"bundle.js" <!--生成文件名字-->
}
}- 3 新建public打包目錄

-
◆ Webpack打包操作實戰
步驟:
- 1 ? 參考文章
- 2 全局安裝webpack-cli
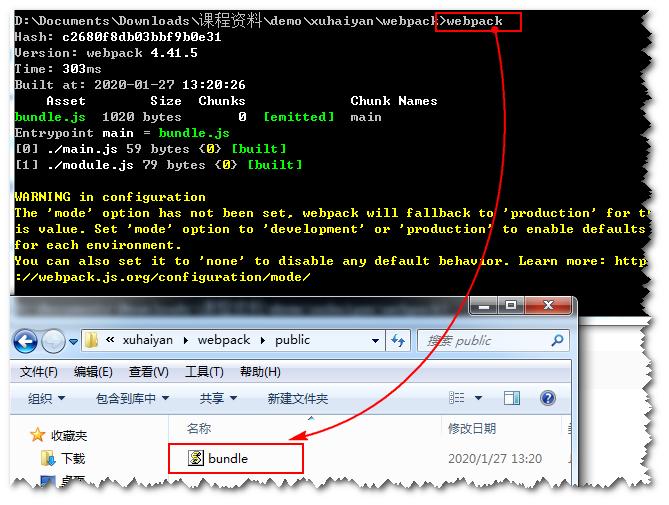
npm install webpack-cli -g- 2 ? 在當前目錄下面執行webpack指令(注意先安裝,如果是全局安裝則直接輸入下面命令)
webpack- 3 ? 打包結果



-
? 四種輸出bundle.js文件名稱
-
? 配置解析文件(以stylus為例)
-
? ??????????????編譯es6和樣式分離(vue語法適應es6和解析css文件)
-
? 安裝第三方庫(案例)
-
? 其他配置(案例)
智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










