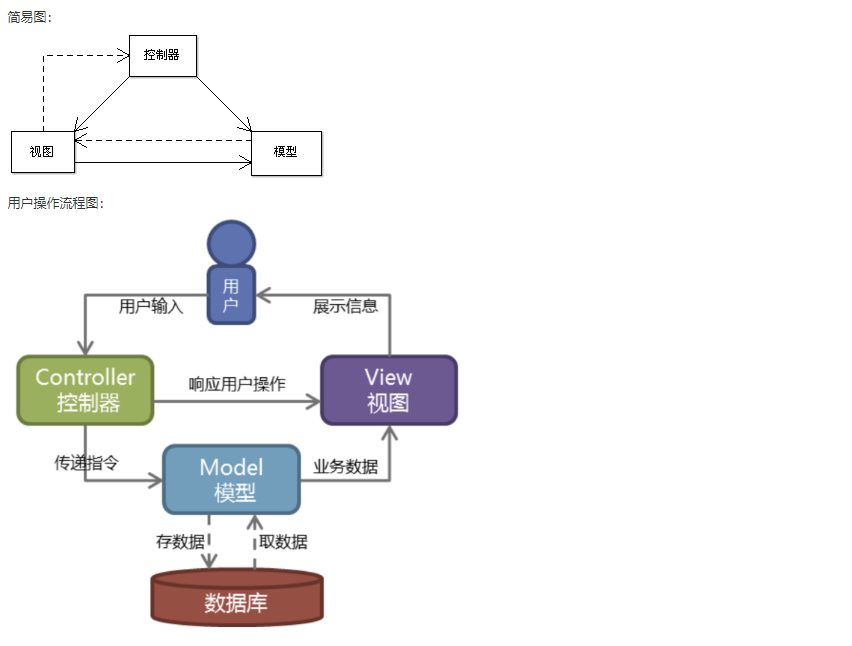
Django是一個python流行的web框架,什么框架呢?在我理解web框架就是用來處理用戶訪問url的一套模板。但是這個框架不是運維上所謂的web發布容器。像我們熟知的nginx、apache等是web發布容器。說白了就是放著web頁面的代碼。讓用戶的瀏覽器可以直接訪問進來。例如用戶訪問的www.abc.com的時候,會先把請求發送給web容器。但是web容器并不知道接收到www.abc.com這個url之后該怎么辦。所以它需要把這個url交給web框架,由web框架來決定接收到url之后返回給客戶怎樣的數據。
同樣作為web框架,其實還有Tornado、Flask 等多種框架。但是被大家廣為使用的還是Django,因為它支持幾乎所有的特性。使用范圍非常的廣泛。
Django的安裝
為了快速的安裝這里我就使用pip方式,快速進行安裝。在命令行模式下運行如下命令
pip install django
這樣就可以自動安裝最新版的Django軟件了。
安裝完成之后,進入python交互模式。導入django,如果能夠輸出版本號就說明django已經安裝完成了
>>> import django
>>> django.VERSION
(1, 9, 2, 'final', 0)創建第一個django項目
退出python的交互模式,進入到想要創建django項目的目錄執行如下代碼
django-admin startproject mydjango #創建項目
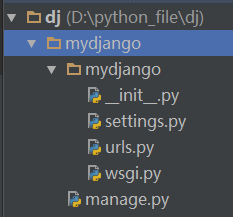
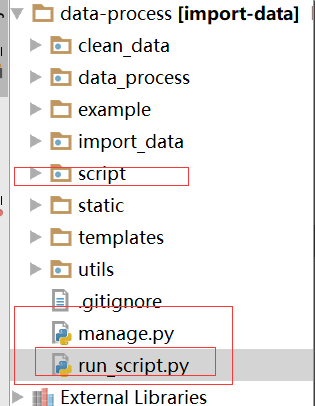
如果執行正確的話,將不會出現任何提示。這時候進入pycharm的話。可以看到創建了一個叫做mydjango的
目錄里面包含了一個叫做manager.py的文件和一個也叫做mydjango的文件夾
子文件夾myjango里的各個py文件其實就是,project項目mydjango的總控制文件。
settings.py 里面設置的就是整個項目的各個參數。例如選用的是哪種數據庫,數據庫的連接地址和用戶名密碼信息。還有注冊了哪些app,引用了哪些模板(templates)等等。反正就是整個項目的核心配置都是在這個文件里配置的。
urls.py 用于將用戶的發來的url請求與對應的html頁面或者對應的函數進行綁定。比如用戶訪問url:127.0.0.1/index 一般后臺就會用index.html這個文件來相應這個請求。那為什么是index.html而不是xxx.html?其實到底用哪個頁面回應都是可以根據我們的意愿來定義的。在django中就是在urls.py這個文件里來處理。
wsgi.py 這個文件的作用以后再說。
下面重點說一下manager.py文件。當我們的項目創建好之后,其實django還不能工作。項目只是一個大的容器,真正將頁面呈現給大家的是容器里面的應用(app)。這就好比一個網站有很多的個模塊組成,有的模塊負責首頁的內容,有的模塊負責后臺用戶管理的內容等。這里每個模塊其實就可以看成是一個應用app。每個應用都相互獨立,都放在項目容器里之后這個網站就完整的呈現出來了。但是每個app又都可以單獨的拿出來分給不同的人來做開發。這些app的創建就是由manager.py這個文件來完成。現在在使用命令行在mydjango項目內創建一個app出來
python manage.py startapp app01
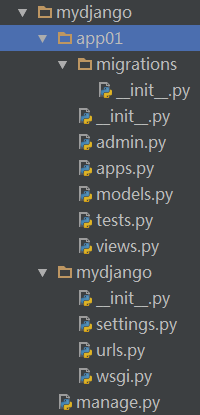
順利執行的話也將沒有任何提示。但是在pycharm里就可以看到,在mydjango項目目錄下現在又多了一個app01目錄
在app01目錄下我們可以看到又出現了很多的py文件。現在我們最先要關注的就是views.py視圖這個文件。
這個文件是配合剛才提到的子目錄mydjango下面urls文件使用。urls里面定義的是用戶訪問來的url請求會調用哪個函數來處理。而且這個這個被調用函數的內容到是什么就需要在對應的views里面來定義了。具體的操作一會兒會說。
創建第一個頁面
我們假設用戶現在的請求是要訪問127.0.0.1/index這個url,那么根據剛才的介紹我們需要首先子目錄mydjango下面urls
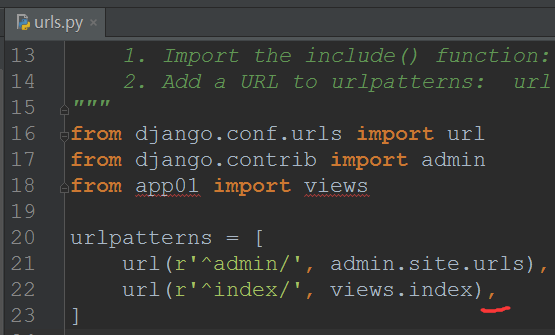
urls.py
from django.conf.urls import url
from django.contrib import admin
#先引用app01里面的views,否則django不知道去哪兒找對應的函數
from app01 import views
urlpatterns = [
#第一admin是默認自帶的url解析
url(r'^admin/', admin.site.urls),
'''定義xxx.xxx.xxx/index這個url的請求調用
app01中的views里面index()函數來處理。
注意這里只需要寫函數名就好了,不用加
()號。切記!!每一行定義一個url必須在
最后加個逗號。
'''
url(r'^index/', views.index),
]下一步去app01里的views里定義函數index()
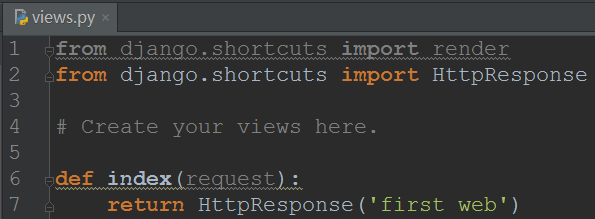
views.py
from django.shortcuts import render
# 使用HttpResponse方法相應用戶的url請求
from django.shortcuts import HttpResponse
# Create your views here.
'''
定義的函數括號了至少要寫一個request參數,這個參數就相當于
面向對象里的self
'''
def index(request):
# 通過HttpResponse將字符串內容返回給用戶瀏覽器
return HttpResponse('first web')第三步,就是通過命令行啟動django自帶的小型web server來測試我們的代碼是否能夠正常運行
python manage.py runserver 127.0.0.1:8009
默認啟動的服務端口是8000,這里我手動指定了一個8009端口
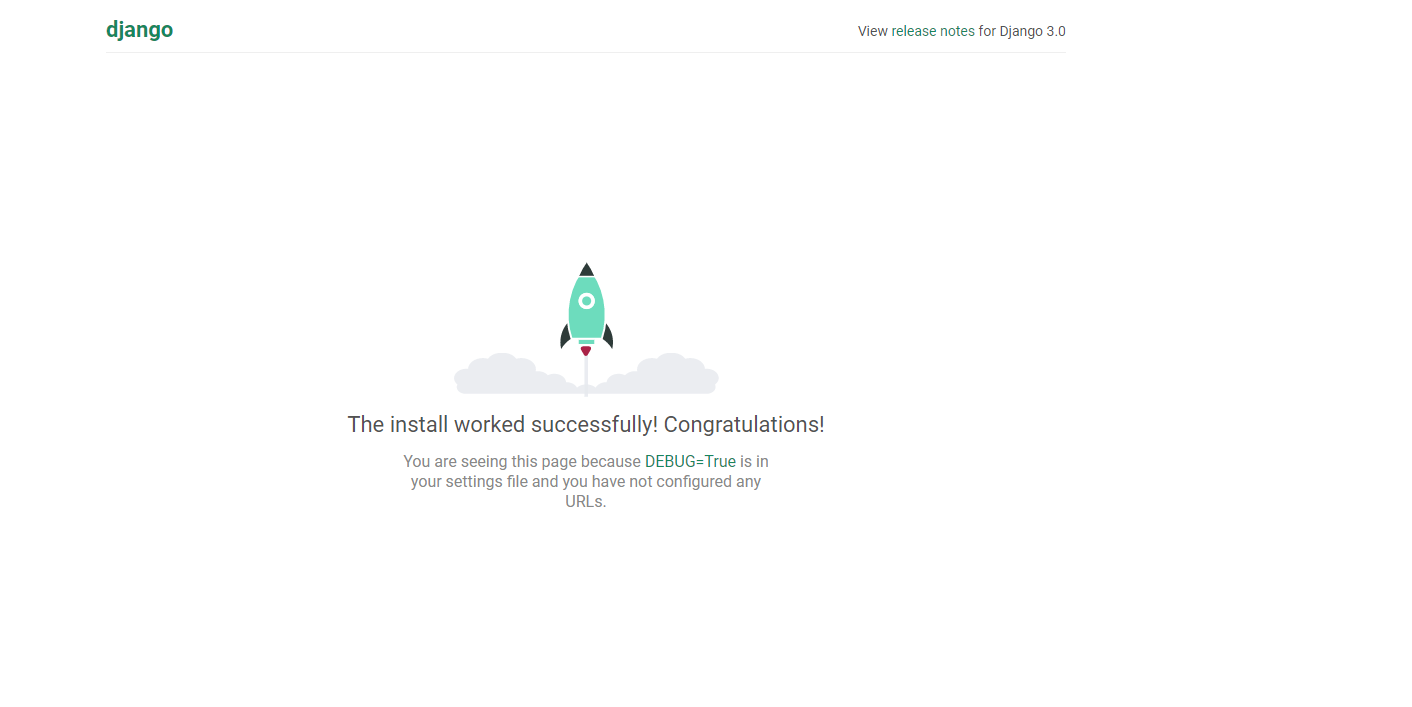
現在去瀏覽器查看一下web是否正常啟動了
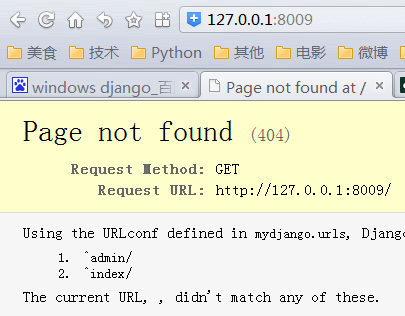
如果看到了這個頁面,就說明web server已經啟動了。我們在后面追加上指定的路徑/index看看
這樣我們就使用django成功的響應了一個用戶對xxx.xxx.xxx/index這個url的訪問請求。但是通過Httprespons()這個方法返回一個字符串顯然是不夠的。我們需要將指定的html頁面返回給用戶怎么辦呢?
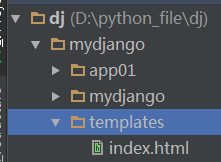
這時候我們需要先在項目里額外創建一個templates文件夾,將我們想呈現的html文件寫到這個文件夾里。
置于index.html的文件內容我們可以隨便寫點就可以了
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>first index.html</h1>
</body>
</html>我們憑空創建了一個新的templates文件夾并且還在里面創建了一個文件,但這些操作django程序是不知道的。因此我們需要修改子目錄mydjango下面的全局配置文件settings.py,從而是django知道我們的對項目的變動。
先找到INSTALL_APPS的內容,最下面將我們創建的app01應用追加進去,注意最后要的逗號別忘記加上
然后找到TEMPLATES的內容,在DIRS一項中添加
'DIRS': [os.path.join(BASE_DIR,'templates'),],注意小括號后面的還有個一個逗號,千萬別忘記了
 如果settings.py文件還有類似紅色框體中的配置,要記得注釋掉。這種注冊templates的方式是django 1.7版本以前的方式。在1.8及以后的版本中被廢棄了
如果settings.py文件還有類似紅色框體中的配置,要記得注釋掉。這種注冊templates的方式是django 1.7版本以前的方式。在1.8及以后的版本中被廢棄了
最后一步就是去app01應用中修改views.py中index()函數的定義了,這次我們指定函數不在是返回一個字符串而且是讀取templates目錄下的index.html的內容。并將讀取的內容通過HttpRespons()方法返回給客戶端,具體的代碼如下:
views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def index(request):
with open('templates/index.html') as f:
content=f.read()
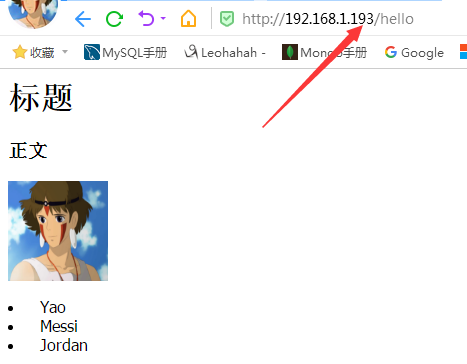
return HttpResponse(content)打開瀏覽器測試的結果
可以看到,現在django已經可以順利的將整個html的內容讀取給用戶了。但是沒讀取一個html都要用open方法讀取內容太過麻煩了。其實django已經給我們集成了方法一個讀取html文件的方法,這個方法就是render()。而且這個方法默認就是被導入到views.py里面的。所以我們只需要將index()的方法再稍作修改就可以實現和上面的一樣的功能了。
最終的views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
就是這樣,一句話就完成了將index.html頁面的內容返回給用戶的功能。因為已經在setting里配置過TEMPLATES的路徑,所以在render()方法里直接寫html文件名就可以了。