iOS SwiftUI教程(2)-基礎控件的使用Text,TextField,Button,List等
文章目錄
前言: 上一篇進行了SwiftUI的初步嘗試, 以及對整體運行環境的探索, 介紹了一些基礎的概念, 橫向堆棧(HStack), 守豎直堆棧(VStack) 以及編輯器的快捷使用, 實時預覽的初體驗等等, 這篇簡單寫一下我們常用的一些SwiftUI控件, 代碼Demo放在文末.
1. Text 的簡單使用
private let summerxx = "summerxx.com"
struct TextTest: View {
var body: some View {
VStack(spacing: 15) {
Text("SwiftUI")
Text("SwiftUI")
.foregroundColor(.orange)
.bold()
.font(.system(.largeTitle))
.fontWeight(.medium)
.italic()
.shadow(color: .black, radius: 1, x: 0, y: 2)
Text(summerxx)
.underline(true, color: Color.gray)
.font(.system(size: 16, design: .serif)).onTapGesture {
print(summerxx)
}
HStack {
Text("Text")
Text("Text.bold").bold()
Text("SecureField").foregroundColor(.orange)
}
Text("Views and controls are the visual building blocks of your app’s user interface." +
" Use them to present your app’s content onscreen.")
.lineLimit(nil)
}
}
}

2. TextField 的簡單使用
struct TextFieldTest: View {
@State var username : String = ""
@State var password : String = ""
var body: some View {
VStack(spacing: 15){
Text("Your username is \(username)!")
Text("Your password is \(password)!")
HStack {
Text("名字:")
TextField("User Name", text: $username, onEditingChanged: { (value) in
print("onEditingChanged:\(self.username)")
}) {
print("onCommit:\(self.username)")
}.textFieldStyle(RoundedBorderTextFieldStyle()).padding(10).padding(EdgeInsets(top: 0, leading: 20, bottom: 0, trailing: 20))
}
HStack {
Text("密碼:")
TextField("Nick Name", text: $password, onEditingChanged: {
(value) in
print("onEditingChanged:\(self.password)")
}) {
print("onCommit:\(self.password)")
}.textFieldStyle(RoundedBorderTextFieldStyle()).padding(10).padding(EdgeInsets(top: 0, leading: 20, bottom: 0, trailing: 20))
}
}
.padding()
.offset(y: -150)
.navigationBarTitle(Text("TextField"))
}
}

3. Image 的簡單使用
struct ImageTest: View {
let range = 0..<5
var body: some View {
VStack {
ForEach(range) { index in
Image("summerxx1")
.resizable()
.frame(width: CGFloat(30 * index),
height: CGFloat(30 * index),
alignment: .center)
.padding(15)
.clipShape(Circle().inset(by: 15.0))
.onTapGesture {
print("Tap \(index)")
}
}
}.navigationBarTitle(Text("Image"))
}
}

4. 如何給Image賦值網絡圖片
struct WebImageTest: View {
@State private var uiImage: UIImage? = nil
// 站位圖是夏目圖片, 下載后變成一張表情包?!
let placeholderImage = UIImage(named: "summerxx1")!
var body: some View {
Image(uiImage: self.uiImage ?? placeholderImage)
.resizable()
.onAppear(perform: downloadWebImage)
.frame(width: 80,
height: 80,
alignment: .center)
.onTapGesture {
print("Tap ")
}.navigationBarTitle(Text("WebImage"))
}
func downloadWebImage() {
guard let url = URL(string: "https://tva1.sinaimg.cn/large/007S8ZIlly1ggyn061g4jj305e05gwfo.jpg") else {
print("Invalid URL.")
return
}
URLSession.shared.dataTask(with: url) { (data, response, error) in
if let data = data, let image = UIImage(data: data) {
self.uiImage = image
}else {
print("error: \(String(describing: error))")
}
}.resume()
}
}
5. Button的簡單使用
struct ButtonTest: View {
var body: some View {
VStack(spacing: 0) {
Button(action: {
print("點了我1")
}) {
Text("I'm a Button1").bold()
.font(.system(size: 40,design: .rounded))
.shadow(radius: 1)
}
Button(action: {
print("點了我2")
}) {
Text("I'm a Button2").bold()
.font(.system(size: 40,design: .rounded))
.shadow(radius: 1)
}
Button(action: {
print("點了我3")
}) {
// 包裹一層 VStack,變為上下
VStack {
Text("I'm a Button3")
Image("summerxx1").resizable().renderingMode(.original)
}
}
// 字體顏色, 和默認圖片渲染色
.foregroundColor(Color.blue)
.padding()
.background(Color.orange)
.cornerRadius(20)
.shadow(radius: 10)
.frame(width: 160, height: 160)
}.navigationBarTitle(Text("Button"))
}
}

6. List的簡單使用
struct ListTest: View {
// 更多可以看 : https://www.jianshu.com/p/867e4a9a13fc
var body: some View {
List(0..<15) { item in
Text("Hello World !").frame(width: UIScreen.main.bounds.size.width, height: 60, alignment: Alignment.center)
}.navigationBarTitle(Text("List"), displayMode: .large)
}
}

7. ScrollView的示例代碼
struct ScrollViewTest: View {
var body: some View {
ScrollView {
Text("SwiftUI-ScrollView").padding(20)
Divider()
Image("icon")
.resizable()
.frame(width: 300, height: 300, alignment: .center)
Divider()
Text("Views and controls are the visual building blocks of your app’s user interface.")
}
.border(Color.gray, width: 1)
.cornerRadius(10)
.padding(10)
.navigationBarTitle(Text("ScrollView演示"))
}
}

Demo地址 將會持續更新SwiftUI相關代碼
https://github.com/summerxx27/SwiftUITutorials
智能推薦
iOS-基礎控件--UIWebView簡單使用
筆落驚風雨,詩成泣鬼神! UIWebView用于在App中嵌入網頁內容,通常情況下是html格式的網頁,也支持pdf, word等文檔 在iOS中的控件使用舉例: // 創建一個 WebView 網頁視圖 frame看著自己給吧 // 對頁面進行縮放以適應 展示的尺寸 // 檢測電話號碼 (棄用了) // 創建URL; 并根據其創建 NSURLRequest // 加載 // 設置代理 滿足<...
【iOS】iOS打包教程archive
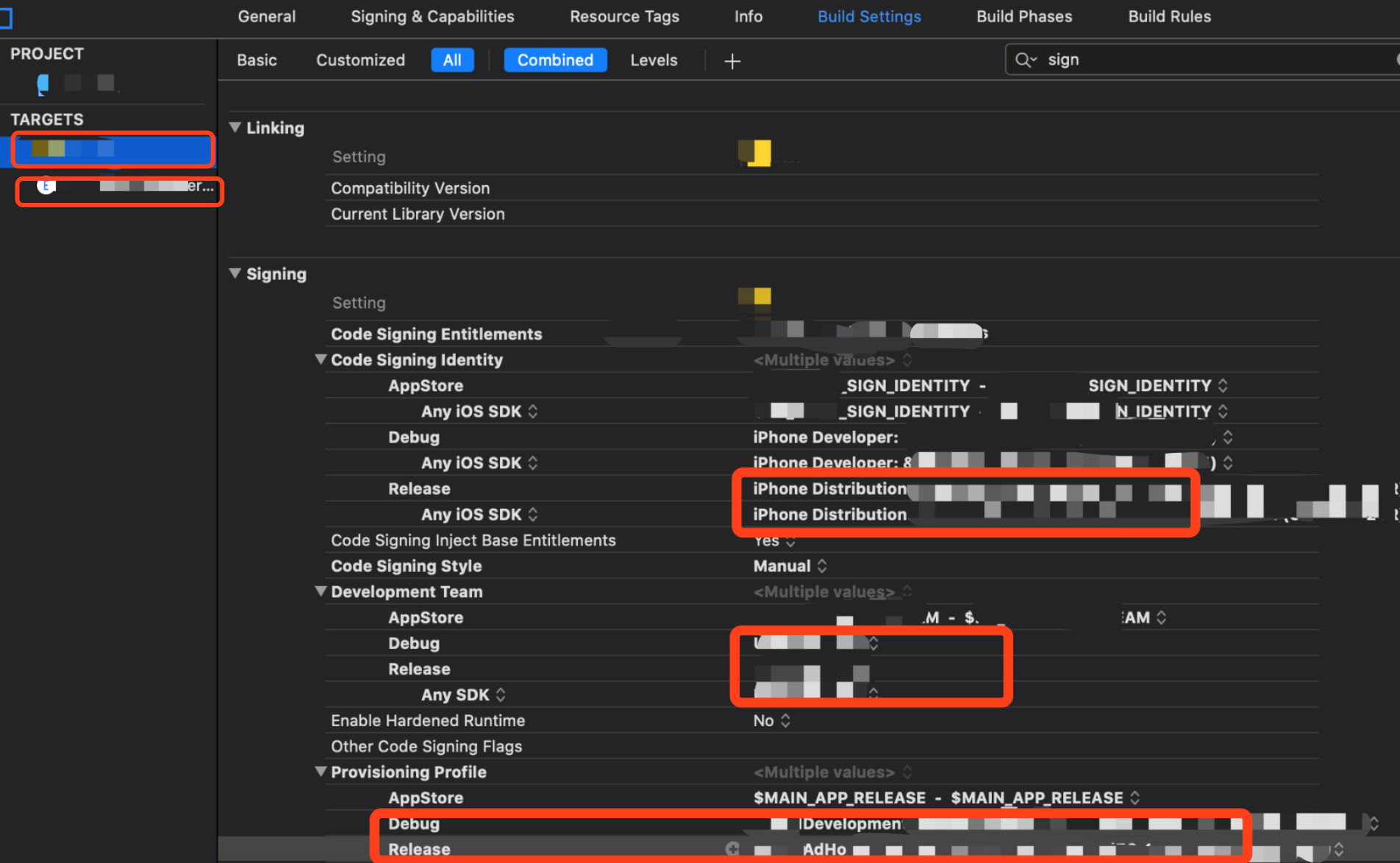
1、pull 項目代碼到本地 2、xcode 打開項目 3、配置簽名信息(本地先安裝好證書->請求iOS開發同事幫助) 4、配置scheme 5、archive打包 打包完成后: 打包完成,導出(Export)到本地路徑下. 其他: 如想查看之前打包的記錄,Xcode ->Window->Organizer Device 選擇 : Generic iOS Device...
iOS控件之UIScrollView
iOS控件之UIScrollView 首先這段代碼放在AppDelegate.m 創建一個Window 個人總結: 設置滾動視圖時,注意設置子視圖位置x,y的參照點。 圖片比較多時,采用循環加載圖片比較好,也顯得很高級 下面談一下UIScrollView的一些高級功能 在這之前,你需要在ViewController.h實現一個協議函數 @interface ViewController:UIVie...
iOS UI控件(3)
1.開關控件 UISwitch控件代表一個開關按鈕,用于處理布爾值。可通過監控ValueChange事件來檢測開關按鈕的狀態切換,也可通過屬性on或實例方法isOn來獲取當前值。 示例:通過switch開關來控制背景顏色 2.分段控件(UISegmentedControl) 分段控件提供一欄按鈕,每次只能**其中一個按鈕。常用語在不同類別的信息之間選擇,或在不同的屏幕之間切換。 支持的屬性: St...
猜你喜歡
iOS UILabel控件
UILabel是iOS中最基本的一個控件,用來展示一段不可編輯的文本。UILabel繼承于UIView,包含繼承于UIView的屬性,可查看iOS UIView控件。 1. UILabel的主要屬性 text,設置顯示文本 textColor,設置文本的顏色,默認為黑色 font,設置字體以及大小,默認為系統字體 textAlignment,文字的對齊方式,默認是NSTextAlignmentLe...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...