Android--Tweened Animations介紹
1、簡介
Animations是一個實現android UI界面動畫效果的API,Animations提供了一系列的動畫效果,可以進行旋轉、縮放、淡入淡出等,這些效果可以應用在絕大多數的控件中。
Animations從總體上可以分為兩大類:
- Tweened Animations(漸變動畫):該類Animations提供了旋轉、移動、伸展和淡出等效果。Alpha——淡入淡出,Scale——縮放效果,Rotate——旋轉,Translate——移動效果。
- Frame-by-frame Animations(畫面轉換動畫) :這一類Animations可以創建一個Drawable序列,這些Drawable可以按照指定的時間間歇一個一個的顯示。
至于 LayoutAnimation(布局動畫) 和 Property Animation(屬性動畫)就不在這里提啦。
2、TweenedAnimations
使用TweenedAnimations的步驟:
- 創建一個AnimationSet對象(Animation子類)
- 增加需要創建相應的Animation對象
- 更據項目的需求,為Animation對象設置相應的數據
- 將Animatin對象添加到AnimationSet對象當中
- 使用控件對象開始執行AnimationSet
可根據需求是否使用 AnimationSet,若只有一種動畫,直接使用Animation對象去執行也可以。
在XML文件中定義動畫:
- 在res目錄中新建anim文件夾
- 在anim目錄中新建一個my_anim.xml(注意文件名小寫)
- 在 my_anim.xml 加入代碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha />
<scale />
<translate />
<rotate />
</set>這就是各種動畫標簽,當然,alpha這些同樣可以做根節點。
Tweened Animations的分類:
| 動畫使用的類 | Xml標簽 | 動畫的效果 |
|---|---|---|
| AlphaAnimation | <alpha/> |
漸變透明度動畫效果 |
| ScaleAnimation | <scale/> |
漸變尺寸縮放動畫效果 |
| RotateAnimation | <rotate/> |
畫面旋轉動畫效果 |
| TranslateAnimation | <translate/> |
畫面位置移動動畫效果 |
Tween Animations的通用方法:
1、setDuration(long durationMills) 設置動畫持續時間(單位:毫秒)
2、setFillAfter(Boolean fillAfter) 如果fillAfter的值為true,則動畫執行后,控件將停留在執行結束的狀態
3、setFillBefore(Boolean fillBefore) 如果fillBefore的值為true,則動畫執行后,控件將回到動畫執行之前的狀態
4、setInterpolator(Interpolator i) 動畫插入器(加速、減速插入器),大家可以看我的博客Android動畫–Interpolator的介紹 。
5、setStartOffSet(long startOffSet) 設置動畫執行之前的等待時間
6、setRepeatCount(int repeatCount) 設置動畫重復執行的次數
7、setRepeatMode(int repeatMode) 設置順序重復或倒序重復
1、AlphaAnimation
控制對象alpha水平的動畫。這個動畫可以通過改變alpha屬性,達到漸進漸出的效果。
1、構造方法:
AlphaAnimation(float fromAlpha, float toAlpha)
AlphaAnimation anim = new AlphaAnimation(0.0f, 1.0f); //從0.01f到1.0f漸變。0.0是完全透明,1.0完全不透明。2、設置動畫持續時間:
anim.setDuration(3000);3、為控件綁定動畫效果:
imageView.setAnimation(anim);4、開始動畫:
anim.start();
如果要從 xml 文件中將動畫效果添加到View上也只需要一行代碼:
imageView.startAnimation(AnimationUtils.loadAnimation(this, R.anim.my_anim));如果需要重用這個動畫,也可以將其抽離出來。以下代碼將AlphaAnimation抽離后的代碼可以如下:
AlphaAnimation animation = (AlphaAnimation) AnimationUtils.loadAnimation(this, R.anim.my_anim);
imageView.startAnimation(animation);想要了解 xml alpha標簽的各個屬性,可以看我的博客Android–各種標簽介紹,里面有對 alpha 介紹,這里就不提啦。
在代碼中使用 Animation 可以很方便的調試、運行,但是代碼的可重用性差,重復代碼多。同樣可以在xml文件中配置 Animation,這樣做可維護性變高了,只不過不容易進行調試。
2、ScaleAnimation
該動畫是為用作控制對象縮放比例,達到漸變尺寸縮放動畫效果。
構造方法:
ScaleAnimation(float fromX, float toX, float fromY, float toY,);
//fromX,toX 分別是起始和結束時x坐標上的伸縮尺寸。
//fromY,toY 分別是起始和結束時y坐標上的伸縮尺寸。ScaleAnimation(float fromX, float toX, float fromY, float toY,
float pivotX, float pivotY)
//pivotX,pivotY分別是伸縮動畫相對于 x,y 坐標開始的位置。ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//pivotXType 動畫在X軸相對于物件位置類型(可以取值為ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT)
//pivotXValue 動畫相對于物件的X坐標的開始位置
//pivotYType 動畫在Y軸相對于物件位置類型
//pivotYValue 動畫相對于物件的Y坐標的開始位置 ScaleAnimation animation =new ScaleAnimation(0, 1, 0, 1, Animation.RELATIVE_TO_PARENT, 0.5f, Animation.RELATIVE_TO_PARENT, 0.5f);
imageView.setAnimation(animation);
animation.setDuration(3000);
animation.start();
之所以會移動就是因為 pivotXtype 這樣的屬性啦,我們設置的是Animation.RELATIVE_TO_PARENT并且值為0.5f,就會以父控件的中心去進行縮放動畫啦,而這個中心不是指這個頁面的中心,而是從這個view以下剩余的空間的中心,它會從這個點移動到原來的位置。
如果設置成Animation.RELATIVE_TO_SELF:
ScaleAnimation animation1 = new ScaleAnimation(0, 1, 0, 1, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.5f);
就會與使用pivotX,pivotY類似的效果。
3、RotateAnimation
該動畫是為用作控制旋轉,達到畫面旋轉動畫效果。
構造方法:
RotateAnimation(float fromDegrees, float toDegrees)
//fromDegrees:旋轉的開始角度。
//toDegrees:旋轉的結束角度。 RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
//pivotX,pivotY:旋轉的中心點相對于開始x,y坐標的位置RotateAnimation (float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//pivotXType:X軸的伸縮模式,可以取值為ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
//pivotXValue:X坐標的伸縮值。
//pivotYType:Y軸的伸縮模式
//pivotYValue:Y坐標的伸縮值。RotateAnimation animation = new RotateAnimation(0f,360f, Animation.RELATIVE_TO_SELF,
0.5f,Animation.RELATIVE_TO_SELF,0.5f);
animation.setDuration(3000);
imageView.setAnimation(animation);
animation.start();
4、TranslateAnimation
該動畫是為用作控制位置移動,達到畫面位置移動動畫效果。
構造方法:
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
//fromXDelta 動畫開始的點離當前View X坐標上的差值
//toXDelta 動畫結束的點離當前View X坐標上的差值
//fromYDelta 動畫開始的點離當前View Y坐標上的差值
//toYDelta 動畫開始的點離當前View Y坐標上的差值 TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue,
int fromYType, float fromYValue, int toYType, float toYValue)
//fromXType 動畫開始時在X軸相對于物件位置類型(可以取值為ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT)
//fromXValue 動畫開始時相對于物件的X坐標的開始位置
//toXType 動畫結束時在X軸相對于物件位置類型
//toXValue 動畫結束時相對于物件的X坐標的開始位置
//fromYType 動畫開始時在Y軸相對于物件位置類型
//fromYValue 動畫開始時相對于物件的Y坐標的開始位置
//toYType 動畫結束時在Y軸相對于物件位置類型
//toYValue 動畫結束時相對于物件的Y坐標的開始位置 TranslateAnimation animation = new TranslateAnimation(0, 100, 0, 300);
animation.setDuration(1000);
animation.setRepeatCount(2);
animation.setRepeatMode(Animation.REVERSE);
imageView.setAnimation(animation);
animation.start();
5、動畫監聽
AnimationListener就是 Animation的監聽接口。
final RotateAnimation animation1 = new RotateAnimation(0f,360f, 50.0f, 50.0f);
animation1.setDuration(3000);
final TranslateAnimation animation2 = (TranslateAnimation)
AnimationUtils.loadAnimation(this, R.anim.traslate);
imageView.startAnimation(animation1);
animation1.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
imageView.startAnimation(animation2);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});AnimationListener 會讓我們重寫三個方法,分別是開始的時候調用,完成的時候調用,重復的時候調用。
translate 是我寫得一個 anim Xml,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXDelta="-100%"
android:fromYDelta="0"
android:toXDelta="100%p"
android:toYDelta="0" />
6、AnimationSet
上面四種動畫就是 Tweened Animations 的主要動畫,但在開發的時候,我們并不是只單獨的使用它們中的某一種,我們也會把它們組合起來使用,這時候有兩種方法,第一種就是上面所用的 AnimationListener,在一個動畫結束后去開始另一個,不過這種方式不能將幾種動畫的效果疊加在一起。第二種就是使用動畫集 AnimationSet 啦。
構造方法:
AnimationSet(boolean shareInterpolator)
//true表示使用Animation的interpolator,false則是使用自己的,默認為LinearInterpolator。要想實現和 AnimationListener 一樣的效果,只要為第二個動畫設置startOffset,值為前一個動畫播放的時間即可。
AnimationSet as = new AnimationSet(true);
RotateAnimation animation1 = new RotateAnimation(0f,360f, 50.0f, 50.0f);
animation1.setDuration(3000);
ranslateAnimation animation2 = (TranslateAnimation)
AnimationUtils.loadAnimation(this, R.anim.traslate);
animation2.setStartOffset(3000);
as.addAnimation(animation1);
as.addAnimation(animation2);
imageView.startAnimation(as);但因為是動畫開始播放的間隔,所以開始前設置的如起始點的位置是會被后面的動畫所覆蓋的。
AnimationSet as = new AnimationSet(true);
RotateAnimation animation1 = new RotateAnimation(0f,360f, 50.0f, 50.0f);
animation1.setRepeatCount(1);
animation1.setDuration(3000);
ScaleAnimation animation2 = new ScaleAnimation(1,3,1,3);
animation2.setDuration(3000);
ScaleAnimation animation3 = new ScaleAnimation(1f,1/3f,1f,1/3f);
animation3.setDuration(3000);
animation3.setStartOffset(3000);
as.addAnimation(animation1);
as.addAnimation(animation2);
as.addAnimation(animation3);
imageView.startAnimation(as);
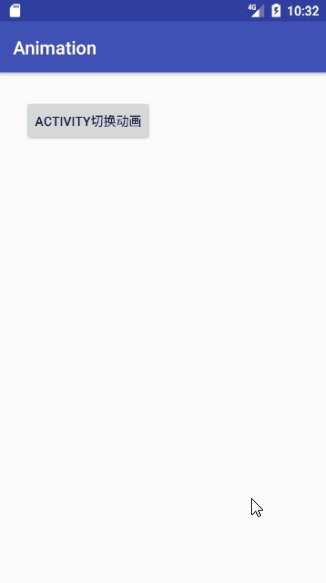
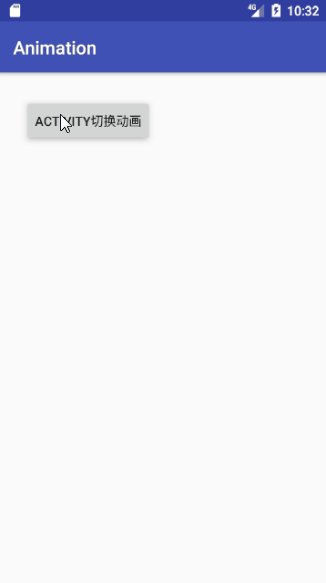
7、Activity切換動畫
Activity的切換動畫指的是從一個activity跳轉到另外一個activity時的動畫。
它包括兩個部分:
- Activity退出時的動畫;
- Activity進入時的動畫;
overridePendingTransition 就是提供給我們實現這個動畫的函數。
overridePendingTransition(int enterAnim, int exitAnim)
//enterAnim 定義Activity進入屏幕時的動畫
//exitAnim 定義Activity退出屏幕時的動畫關于overridePendingTransition這個函數,它必須緊挨著startActivity()或者finish()函數之后調用。
這里寫一個例子,先寫好進入和退出的兩個動畫:
<!-- res/anim/zoom_in.xml-->
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<scale
android:duration="1000"
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
<alpha
android:duration="1000"
android:fromAlpha="0"
android:toAlpha="1.0" />
</set><!-- res/anim/zoom_out.xml-->
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:zAdjustment="top">
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%p"
android:pivotY="50%p"
android:toXScale="0.1"
android:toYScale="0.1" />
<alpha
android:duration="500"
android:fromAlpha="1.0"
android:toAlpha="0" />
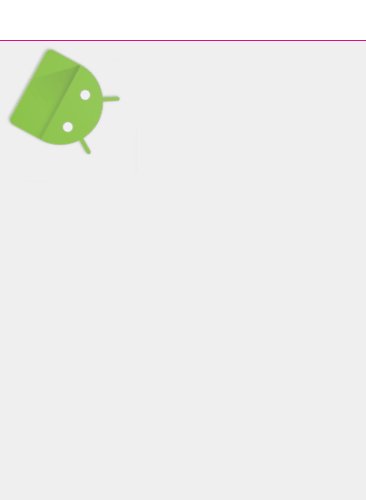
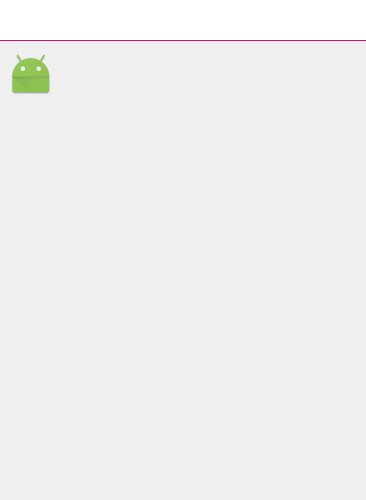
</set>這兩個都是很簡單的組合動畫,就是Activity在退出的時候會整個縮小并變透明,在進入的時候會放大并變得不透明。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, MainActivity2.class);
startActivity(intent);
overridePendingTransition(R.anim.zoom_in, R.anim.zoom_out);
}
});
}
}而第二個Activity只有一張圖片充當背景。

3、FrameAnimations
Frame動畫,即事先播放先做好的圖像,跟放膠片電影類似,開發步驟:
(1)把準備好的圖片放進項目res/ drawable下。
(2)在項目的res目錄下創建文件夾anim,然后在anim文件夾下面定義動畫XML文件,文件名稱可以自定義。當然也可以采用編碼方式定義動畫效果(使用AnimationDrawable類)。
(3)為View控件綁定動畫效果。調用代表動畫的AnimationDrawable的start()方法開始動畫。
這里也只是介紹下步驟,因為在我的博客Android–Drawable標簽介紹和Android–各種Drawable介紹已經有很詳細的介紹啦,有興趣的可以去看。
結束語:本文僅用來學習記錄,參考查閱。
智能推薦
Angular練習之animations動畫三
返回目錄 前言 文章基于angular的練手項目。文章目錄 上一篇文章《Angular練習之animations動畫二》中練習了入場和出場動畫、 Keyframes實現串聯動畫、Group實現并行動畫。今天練習動畫回調函數、query選擇器、路由中使用動畫。 開始練習 回調函數 回調用法也是很簡單,如下: query 用法和css選擇器大致相同,通過query便可以實現不同元素實現不同的動畫效果。...
Matplotlib Animations 數據可視化進階
點擊上方“AI派”,選擇“設為星標” 最新分享,第一時間送達! 來源:AI開發者 如果你對我的代碼有興趣,可以在我的 GitHub 查看。當你第一次執行時,代碼會報錯(我一直沒有解決),但是同樣的代碼框再執行一次,就能夠正常跑通了。Matplotlib 是一個專業的數據可視化的 Python 包。除了折線圖、直方圖和熱力圖,Mat...
【Angular】angular-animations 動畫 BrowserAnimationsModule 詳解
為了弄懂angular的動畫自己也是花了一番功夫,不客觀的說,angular的動畫寫起來是比較復雜的,但又必須掌握。 下面是我結合官方文檔的資料,自己通過實踐寫出來的一篇博客,希望可以幫到有需求的小伙伴,當然,如果文章有地方寫的錯誤,歡迎指正。 好了,廢話不多說,開始正文吧。 1:angular動畫的使用需要先引入一些與動畫有關的函數。 組件里引用:(:暫時先在組件里寫動畫相關的代碼,文末會把它單...
Angular練習之animations動畫二
返回目錄 回顧 文章基于angular的練手項目。文章目錄 前一篇文章《Angular練習之animations動畫》介紹了在angular中使用動畫的基本方法。 引入動畫模塊>創建動畫對象>在動畫載體上使用。我覺得其核心的內容在創建動畫對象上,今天我們就來練習創建不同的動畫對象trigger 開始練習 創建例子2 布局 ts 寫動畫效果,只定義狀態。 如下只寫兩個狀態看看效果。 添加...
瀏覽器 API 之 — Web Animations
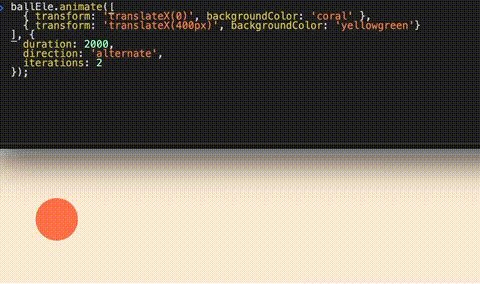
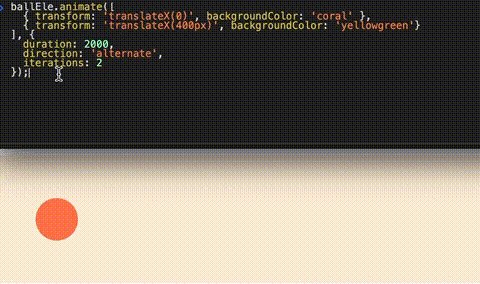
現代的前端,在頁面上做動畫,已經是家常便飯。瀏覽器的渲染性能也越來越好,并且還逐漸提供了一系列的 Web Animations API。此 API 讓開發者可以使用 js 來創建動畫,相比之前使用 css 做動畫會方便很多,同時相比以前傳統的用 js 做的動畫會更加高效,并且相信未來此 API 的能力會越來越大。 Web Animations 可查看 w3c 的規范文檔。在 caniuse 上,可...
猜你喜歡
material—animations簡單操作activity過渡動畫
Material-Animations gihub下載地址:https://github.com/lgvalle/Material-Animations 總體分四部分,簡單的過渡動畫,分享元素的過渡動畫,通過Transition實現的view動畫,ReveaAimation四種,接下來都以此介紹一下。 簡單過渡動畫 簡單的過渡動畫分三種吧,Slide,Fade,Explode,滑動,漸變,爆炸三種...
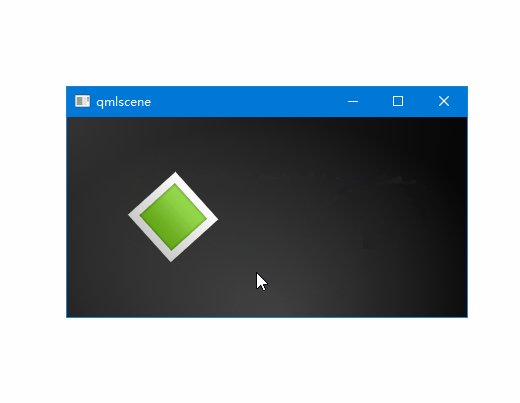
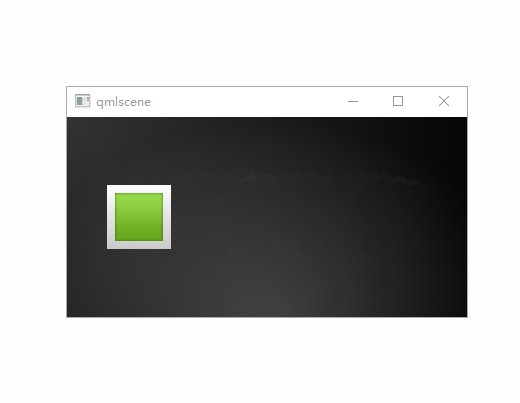
QmlBook in chinese 編程之七 ---(Animations)
動畫(Animations) 動畫被用于屬性的改變。一個動畫定義了屬性值改變的曲線,將一個屬性值變化從一個值過渡到另一個值。動畫是由一連串的目標屬性活動定義的,平緩的曲線算法能夠引發一個定義時間內屬性的持續變化。所有在QtQuick中的動畫都由同一個計時器來控制,因此它們始終都保持同步,這也提高了動畫的性能和顯示效果。 &nbs...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...